Vue過濾案例、按鍵修飾符、資料雙向繫結
2023-02-16 06:01:20
目錄
Vue過濾案例、按鍵修飾符、資料雙向繫結
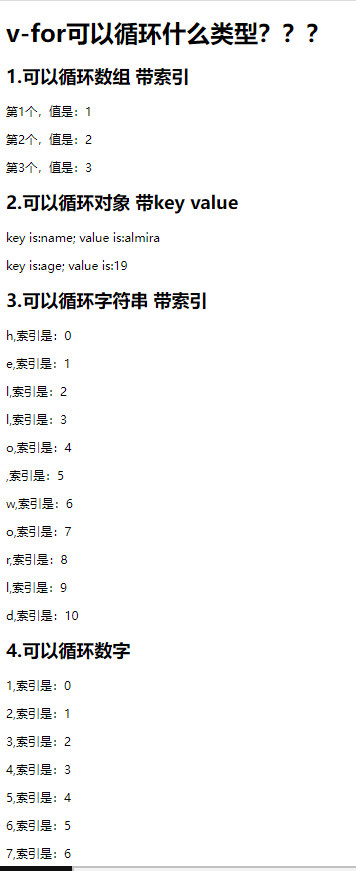
一、v-for能迴圈的型別
- 陣列、帶索引
- 物件、預設value值、也可以是key值
- 字串、帶索引
- 數位、帶索引
二、js的幾種迴圈方式
- js的迴圈基於索引的迴圈
- js的in迴圈拿到的是索引
- es6語法 of迴圈
- 陣列的方法 forEach迴圈
- jQuery的迴圈 迴圈陣列、物件
三、key值的解釋
之前我們用v-for放在標籤上,其實標籤上還可以放key,但是key值必須是唯一,不然就程式報錯,用屬性指令繫結一個變數,key的值每次都不一樣,這樣可以加速虛擬DOM的替換。想要專業一些那就儘量寫這個方式
<div v-for="item in 8" :key="item">{{item}}</div>
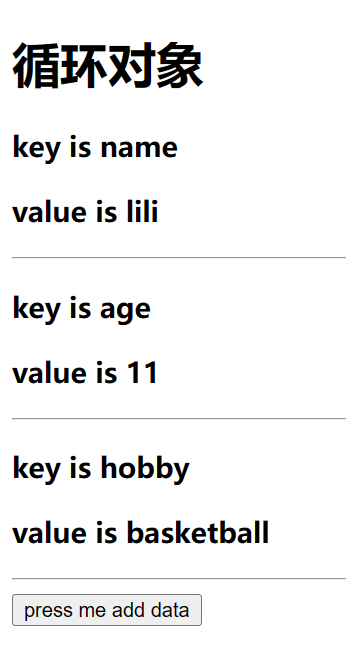
四、陣列、物件的檢測與更新
物件,新增一個key-value,發現頁面沒有變化,以後設定下即可。
Vue.set(this.info,"hobby’,'籃球')

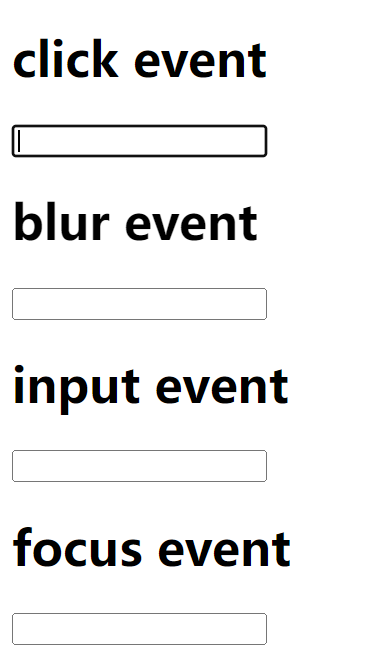
五、input的幾個事件
| 屬性名稱 | 中文名稱 | 解釋用法 |
|---|---|---|
| click | 點選事件 | 點選按鈕時觸發 |
| input | 輸入事件 | 輸入內容時觸發 |
| change | 改變事件 | 發生變化時觸發 |
| blur | 失去焦點 | 失去焦點時觸發 |
| focus | 聚焦事件 | 焦點聚焦時觸發 |

六、事件修飾符
| 事件修飾符 | 解釋含義 |
|---|---|
| .stop | 只處理自己的阻止事件冒泡 |
| .self | 只處理自己的不處理子事件 |
| .prevent | 阻止a連結的跳轉 |
| .once | 事件只觸發一次(適用於抽獎頁面) |
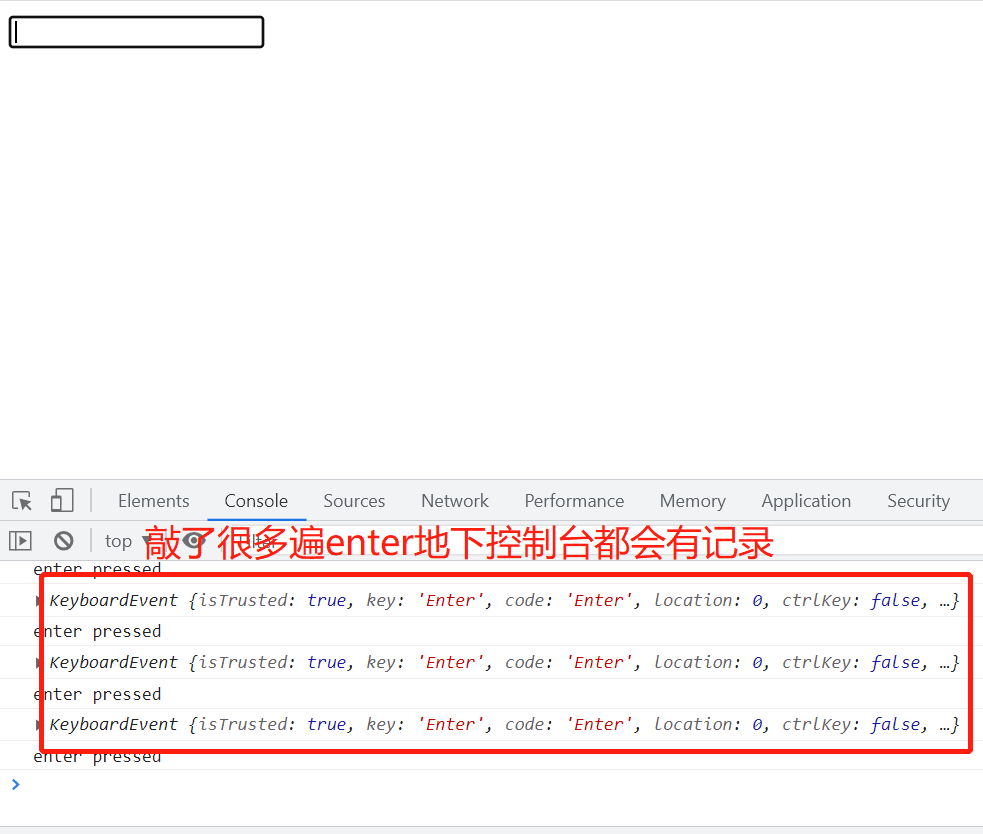
七、按鍵修飾符
類似於鍵盤對映,按了鍵盤的那個鍵就會觸發其對應的函數並執行下面介紹一下具體用法


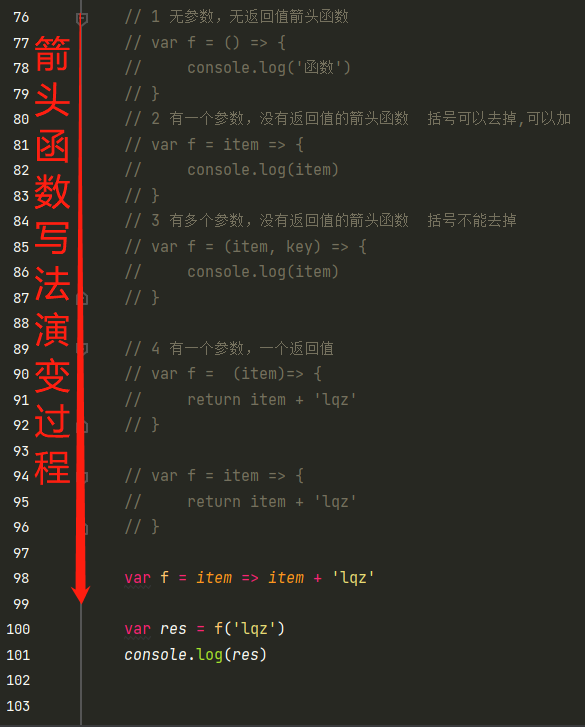
箭頭函數寫法演變過程

定義函數
@keyup="handleKeyUp"
按鍵修飾符
@keyup.enter # 可以是鍵盤對應的英文單詞
@keyup.13 # 或數位對應關係也是可以的
# keycode對照表連結
https://www.cnblogs.com/guochaoxxl/p/16753266.html
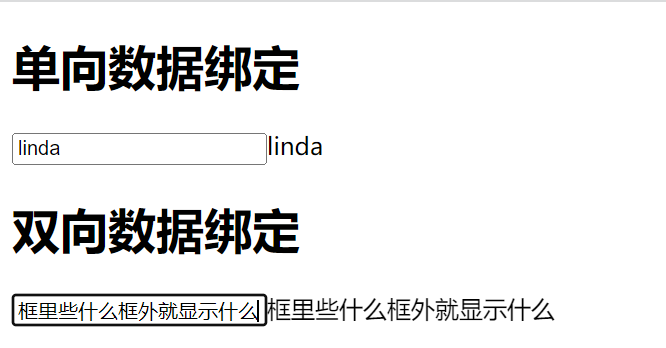
八、表單控制
- radio 單選
- checkbox 單選和多選
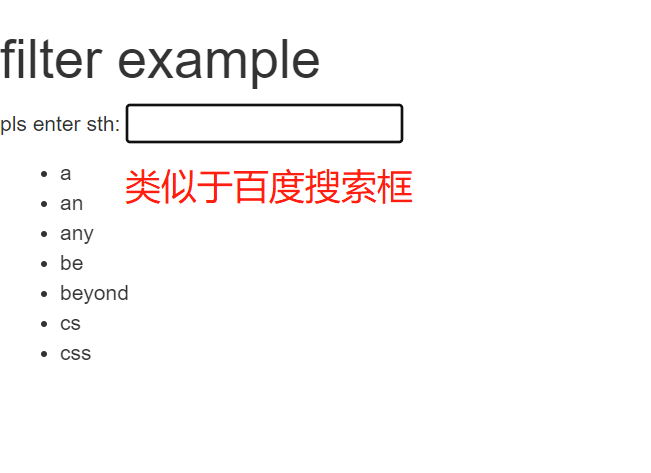
九、過濾案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/Vue.js"></script>
</head>
<body>
<div id="aaa">
<h1>filter example</h1>
<p>pls enter sth: <input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#aaa',
data:{
myText:'',
dataList:['a','an','any','be','beyond','cs','css'],
newDataList:['a','an','any','be','beyond','cs','css'],
},
methods:{
handleInput(){
this.newDataList = this.dataList.filter(
item => item.indexOf(this.myText) >=0
)
},
},
})
</script>
</html>

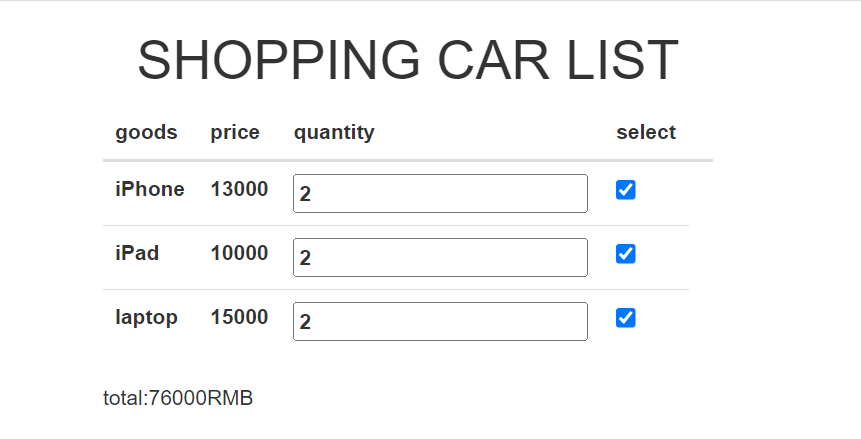
十、購物車案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/Vue.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 檔案 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1 class="text-center ">SHOPPING CAR LIST</h1>
<div>
<div class="row">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<table class="table table-hover" @click="clickToSum">
<thead>
<tr>
<th>goods</th>
<th>price</th>
<th>quantity</th>
<th>select</th>
<th>
</th>
</tr>
</thead>
<tbody>
<tr v-for="(shopping, index) in shoppingList" :key="index">
<th>{{shopping.name}}</th>
<th>{{shopping.price}}</th>
<th><input type="number" v-model="shopping.num" width="10px"></th>
<th><input type="checkbox" v-model="selectList" :value="index"></th>
</tr>
</tbody>
</table>
<p>
<span>total:{{summary}}RMB</span>
</p>
</div>
<div class="col-lg-4"></div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
allSelect: false,
selectList: [],
shoppingList: [
{id: 1, name: 'iPhone', price: 13000, num: 2},
{id: 2, name: 'iPad', price: 10000, num: 2},
{id: 3, name: 'laptop', price: 15000, num: 2},
],
summary: 0
},
methods: {
clickToSum() {
setTimeout(this.getSum, 10)
},
getSum() {
var total = 0
for (index of this.selectList) {
let shopping = this.shoppingList[index]
total += shopping.price * shopping.num
}
this.summary = total
},
},
})
</script>
</html>