【親媽教學】設定Gzip壓縮,含前後端步驟
前言
在使用 vite 進行專案打包時,預設已經幫我們做了一些優化工作,比如程式碼的壓縮,分包等等。
除此之外,我們還有一些可選的優化策略,比如使用 CDN ,開啟 Gzip 壓縮等。本文會介紹在 vite 中使用外掛來開啟 Gzip 壓縮。
如果你用的是其他腳手架,可以自行前往搜尋,這裡只基於vite進行介紹。
一、什麼是Gzip
Gzip 是一種壓縮演演算法,在網路傳輸中使用非常普遍。
需要注意的是,Gzip 壓縮僅對於文字型別的資源有明顯提示,壓縮後的體積大約是壓縮前的 1/3。
但是對於圖片,音視訊等媒體資源,本身就採用了有失真壓縮,所以再使用 gzip 並不能得到很大提升,有時候反而會適得其反。
二、前端專案如何設定開啟Gzip
前端專案,打包出的 js,css資源,非常適合使用 gzip 進行壓縮。
這樣,使用者瀏覽器收到伺服器返回的 gzip 型別資源時,會自動解壓縮。這樣,既能減少頻寬的損耗,也能加快資源傳輸的時間。
1. 首先安裝外掛:
pnpm add -D vite-plugin-compression
2. 組態檔:
// vite.config.js
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
// ...
viteCompression({
threshold: 1024000 // 對大於 1mb 的檔案進行壓縮 需要更改大小可以自己進行換算
})
],
});
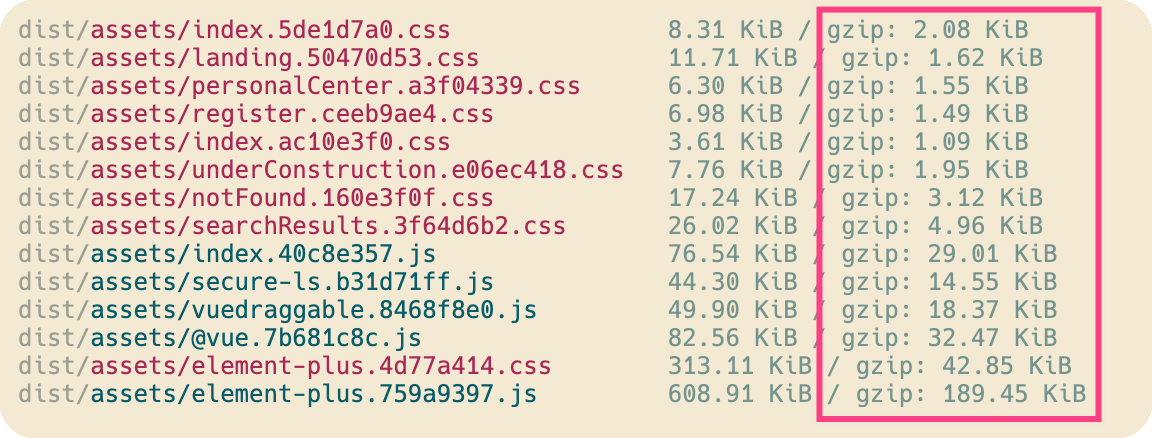
3. 進行專案打包:
可以看到,原來 幾百k 的檔案,經過壓縮後還剩 663 kb,壓縮帶來的提升非常明顯。

三、後端Nginx設定
1、檢查nginx模組
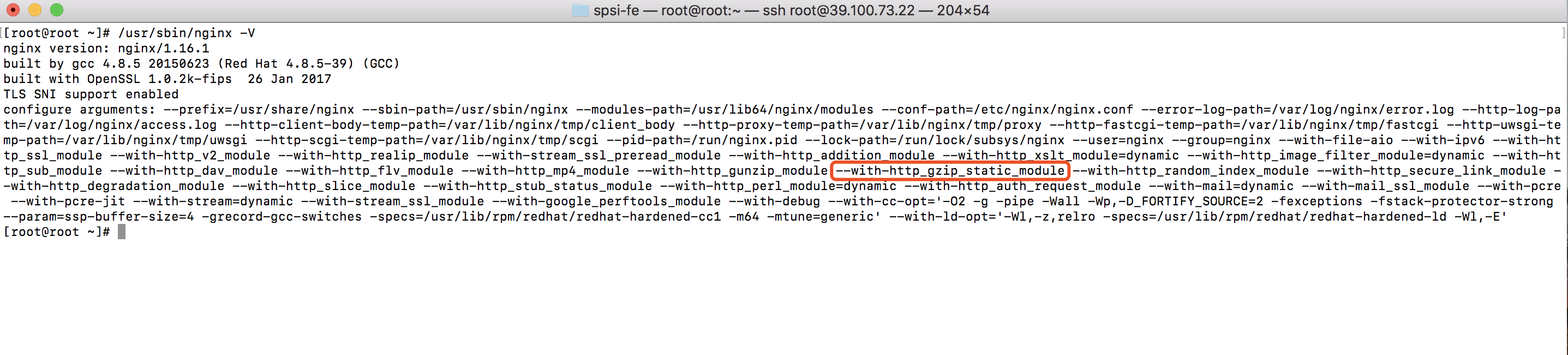
首先要檢查一下nginx的模組,找到nginx的啟動檔案,我的是/usr/local/nginx,如果你找不到可以使用 ps -ef | grep nginx 命令找到master程序所在的目錄,進入sbin目錄然後執行./nginx –V,注意是大寫的V,檢視結果如下:

第一行是nginx的版本,我的是1.16.1,重點是最後一行,我的nginx安裝了很多模組,其中我們需要的就是紅框部分 --with-http_gzip_static_module,有的話那就不需要下面的步驟了,可以直接跳到第2步,如果沒有那就繼續往下看。
2、加入模組重新編譯
如果我們在上面步驟裡發現nginx沒有gzip_static模組的話,那就需要我們重新編譯安裝一下nginx。
首先需要找到nginx的原始碼路徑,如果不知道可以執行find / -name nginx查詢,我的在/usr/local/nginx-1.16.1,然後cd到這個目錄,可以先使用ll命令看一下有沒有configure檔案,如果有說明原始碼目錄找對了,如果沒有則再查詢一下,實在找不到那就說明原始碼已經被刪了,那就只能解除安裝當前nginx整個重灌了。
如果第一步看到的nginx已有一些模組,則需要把這些已有的模組複製下來,然後再後面加上--with-http_gzip_static_module,執行如下命令:
./configure --prefix=/usr/local/nginx --modules-path=...[整個複製]... --with-http_gzip_static_module
如果第一步看到的一個模組都沒有的話,那就直接重新編譯,注意 --prefix=後面寫ng所在路徑:
#再次提醒,注意,這裡--prefix=後面,要寫上自己的nginx路徑,如果這裡不仔細,後面會導致nginx無法啟動
./configure --prefix=/usr/local/nginx --with-http_gzip_static_module
3、安裝
執行命令make,進行安裝
make
4、備份
為了確保安全,將舊的nginx做一個備份(目錄如果不一樣記得更換)
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
5、覆蓋原來的nginx
先把nginx服務停止掉
ps -ef | grep nginx
# 或者
nginx -s stop
#或者
killall nginx
找到master程序並且將其kill掉。複製安裝好的新的nginx檔案覆蓋舊的:
cp ./objs/nginx /usr/local/nginx/sbin/
6、驗證
檢視模組
/usr/local/nginx/sbin/nginx -V
如果出現 gzip_module說明安裝成功。
7、在nginx.conf新增gzip設定
一般是在http裡面加,也可以在某個server里加
http {
gzip on;
gzip_static on;
gzip_min_length 5k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 7;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
}
其中:gzip_static on; 是為了命中dist裡的gz檔案,其他的設定是伺服器實時壓縮設定,一般兩種都寫上,有靜態gz檔案的會優先返回gz檔案,沒有的話就會開啟實時壓縮,實時壓縮是比較耗伺服器資源的。
8、設定項釋義:
# 開啟伺服器實時gzip
gzip on;
# 開啟靜態gz檔案返回
gzip_static on;
# 啟用gzip壓縮的最小檔案,小於設定值的檔案將不會壓縮
gzip_min_length 1k;
# 設定壓縮所需要的緩衝區大小
gzip_buffers 32 4k;
# 設定gzip壓縮針對的HTTP協定版本
gzip_http_version 1.0;
# gzip 壓縮級別,1-9,數位越大壓縮的越好,也越佔用CPU時間
gzip_comp_level 7;
# 進行壓縮的檔案型別。javascript有多種形式。其中的值可以在 mime.types 檔案中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 是否在http header中新增Vary: Accept-Encoding,建議開啟
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
9、完成設定後記得重新啟動 nginx
nginx
如果這裡你報錯,找不到紀錄檔檔案,或者找不到什麼組態檔,大概率就是你第二步的時候,只顧著複製,導致nginx路徑錯誤
你需要去找到你伺服器的nginx路徑,然後從第二步開始重新走一遍設定流程。
至此設定完畢。
四、成果展示
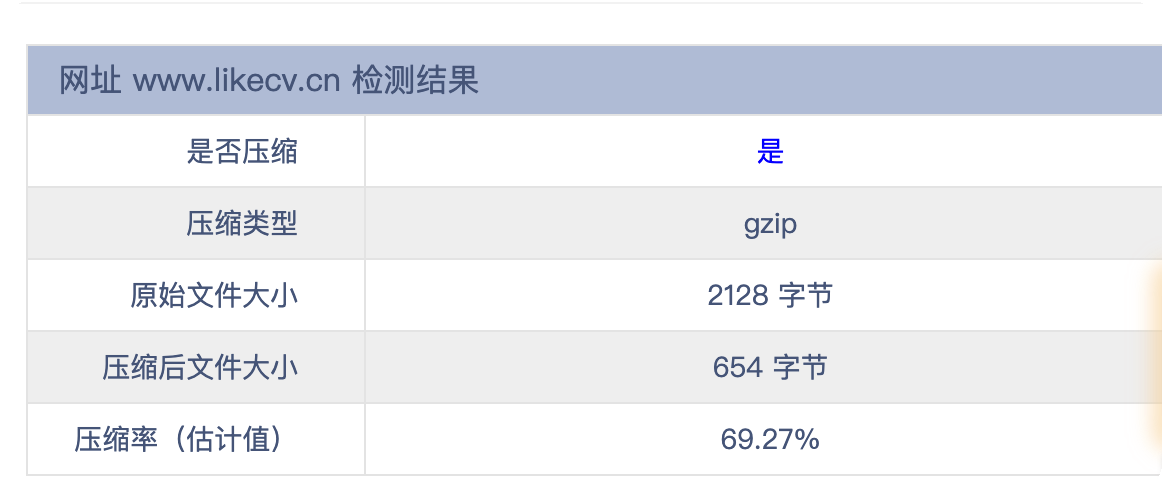
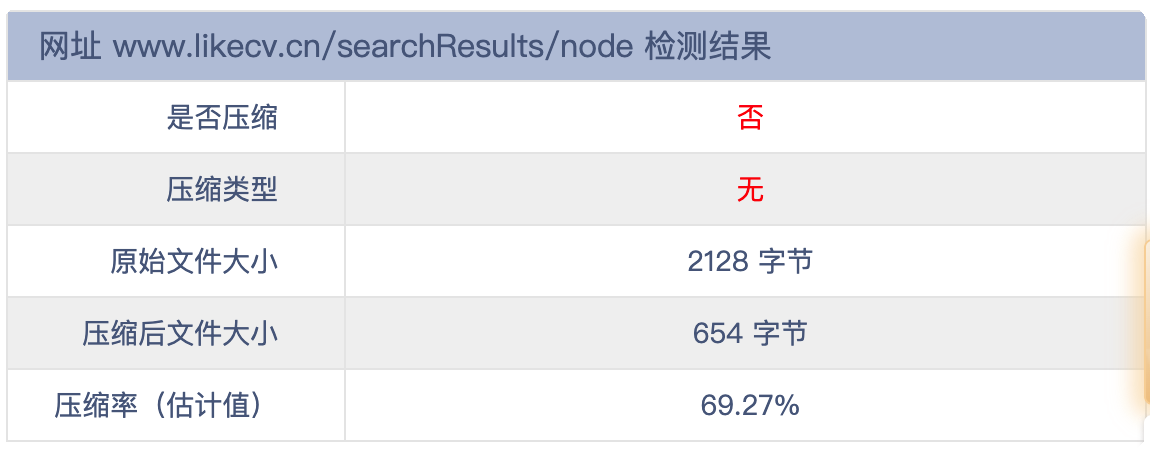
檢測網站:網頁GZIP壓縮檢測 - 站長工具 (chinaz.com)
設定之前:

設定之後: