看看這些前端面試題,帶你搞定高頻知識點(一)

每天10道題,100天后,搞定所有前端面試的高頻知識點,加油!!!,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會更好一點,當然如果你有比我更好的答案,歡迎評論區留言,一起探討技術之美。
面試官:給定一個元素,如何實現水平垂直居中?
我:呃~,針對這個問題,我想到了三種常見的方式:定位、flex和grid佈局。整出程式碼如下
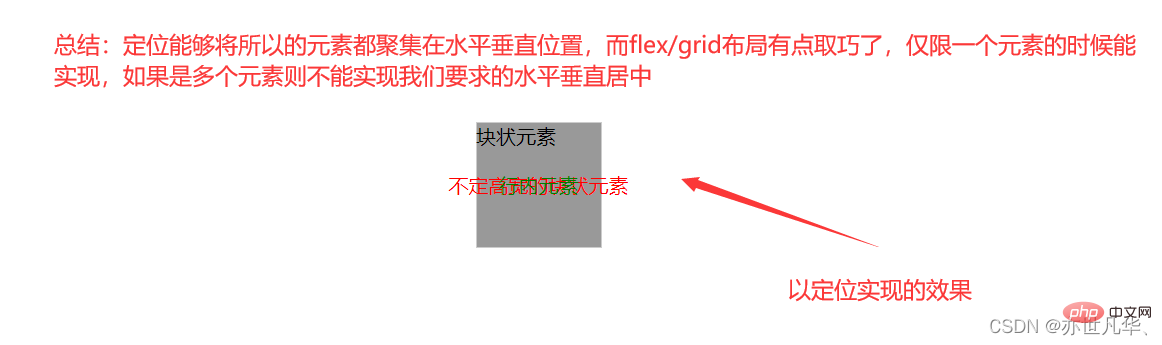
定位:因為這個元素不確定是不是塊級元素 (塊級元素是否有寬高) 還是行內元素,所以需要使用 transform 屬性來做負的 50%移動(基於當前元素寬高)。
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
塊狀元素
</div>
<div class="item" style="color: red;">不定高寬的塊狀元素</div>
<span class="item" style="color: green;">行內元素</span>
</body>登入後複製flex佈局:不僅支援塊狀元素,而且支援行內元素,對固定高寬與不固定高寬皆可使用。【相關推薦:】
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
塊狀元素
</div>
<!-- <div class="item" style="color: red;">不定高寬的塊狀元素</div>
<span class="item" style="color: green;">行內元素</span> -->
</body>登入後複製grid佈局: 不僅支援塊狀元素,而且支援行內元素,對固定高寬與不固定高寬皆可使用。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
塊狀元素
</div>
<!-- <div class="item" style="color: red;">不定高寬的塊狀元素</div>
<span class="item" style="color: green;">行內元素</span> -->
</body>登入後複製
面試官:padding與margin有什麼不同?
我:呃~,padding是內邊距作用於本身,margin是外邊距作用於外部物件。
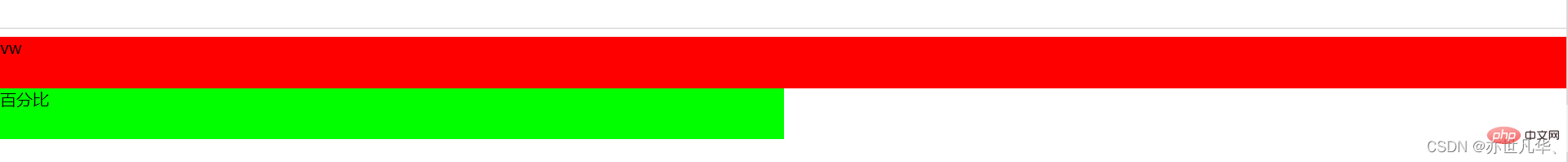
面試官:vw和百分比有什麼區別?
我:呃~,vw只與裝置的寬高有關係,%與繼承有關係。整出程式碼如下
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<body>
<div class="p1">vw</div>
<div class="p2">百分比</div>
</body>登入後複製
面試官:行內元素與塊級元素有什麼區別?
我:呃~,行內元素與塊級元素的區別主要體現在以下幾點:
盒模型的屬性:
行內元素設定width、height無效(可設定line-height),margin上下無效,padding上下無效。
包含關係:
塊級元素可以包含行內元素和塊級元素;行內元素不能包含塊級元素。
排列方式:
塊級元素會獨佔一行,垂直方向排列。行內元素不會佔據整行,在一條直線上排列,都是同一行,水平方向排列。
兩種間可以相互轉換:
行內元素轉化為塊元素: display:block;塊元素轉化為行內元素: display:inline。
面試官:HTML標籤中有哪些是行內元素?
我:呃~,常見的行內元素標籤有以下幾種:
a、img、picture、span、input、textarea、select、label
面試官:如何讓谷歌瀏覽器支援小字型?
我:呃~,谷歌瀏覽器目前支援的最小字型是12px,正常這個字型已經是最小的了,如果還想讓這個字型變小,只能通過CSS的縮放屬性讓字型變小,如 transform: scale(0.5),這個屬性可以將原來最小的字型再變小原來的二分之一。
面試官:HTML中有哪些是語意化標籤?
我:呃~,常見的語意化標籤有以下幾種:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面試官:什麼是HTML的實體編碼?
我:呃~,HTML 實體編碼是一段以連字號(&)開頭、以分號(;)結尾的字串。用以顯示不可見字元及保留字元 (如 HTML 標籤),在前端,一般為了避免 XSS 攻擊,會將 <> 編碼為 < 與 >,這些就是 HTML 實體編碼。
常見的實體編碼如下:
不可分的空格:&nbsp;
<(小於符號):&lt;
&(與符號):&amp;
″(雙引號):&quot;
'(單引號):&apos;
面試官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 樣式可以避免拉伸,屬性為 resize: none;
面試官:談談 + 與 ~ 選擇器有什麼不同?
我:呃~,兩者的區別很簡單如下:
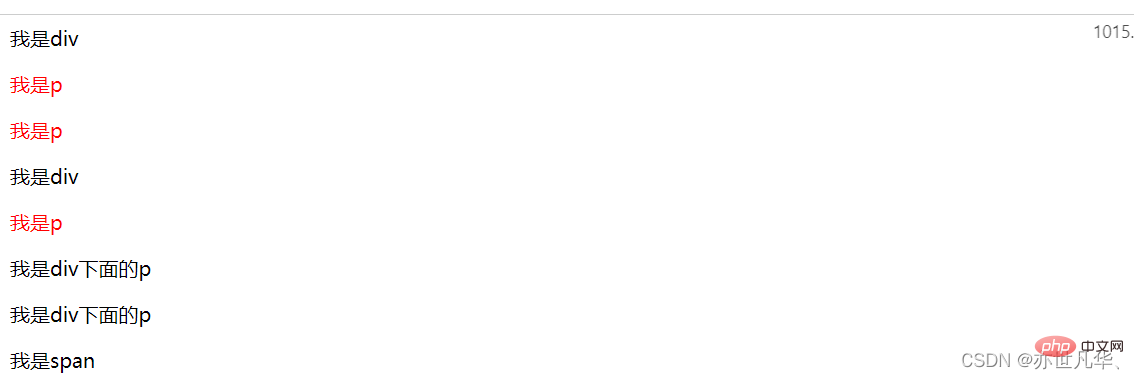
+ 選擇器匹配緊鄰的兄弟元素
~ 選擇器匹配隨後的所有兄弟元素 整出程式碼如下:
<style>
div+p { /* 第一個兄弟元素p標籤變紅色了 */
color: red;
}
div~p { /* div後面的兄弟元素p標籤都變成紅色了 */
color:red;
}
</style>
<body>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>
</body>登入後複製
(學習視訊分享:、)
以上就是看看這些前端面試題,帶你搞定高頻知識點(一)的詳細內容,更多請關注TW511.COM其它相關文章!