【Vue】style和class 列表渲染 使用v-for進行迴圈 監控失效 雙向資料繫結 過濾案例 事件修飾符
昨日回顧
# 1 前端發展歷史
-vue react
-谷歌flutter,Dart語言
-uni-app:小公司
-vue: 3.x 2.x
-3.x :ts
-2.x :js
# 2 vue:
-漸進式
-MVVM:
M層:model,資料層,js
V層:view,檢視層,html,css
VM層:viewModel層,負責M和V的互動
-元件化開發,單頁面應用
-元件有自己的html,css,js
-在index.html 中做元件的替換,實現單頁面應用spa
-js框架,原始碼下載引入,cdn引入
-new Vue({el:,data:})
# 3 插值語法: {{變數,表示式,函數}}
-字串,數位,布林,陣列,物件,標籤
-三目運運算元 條件?符合條件:不符合條件
# 4 指令系統(任何標籤)
-文字指令:v-text,v-html,v-show,v-if
-事件指令:v-on:事件名='函數'
-簡寫:@click='函數'
-函數傳參
-屬性指令: v-bind:屬性名='變數'
-簡寫::屬性名='變數'
style和class
# 本身他倆都是屬性指令,但是他們比較特殊,應用更廣泛,單獨再講
# class:推薦用陣列
:class='變數'
變數可以是字串,陣列,物件
# style:推薦用物件
:style='變數'
變數可以是字串,陣列,物件
# 陣列的方法:很多,自己學
class和style都是標籤的屬性,但是其比較特殊。
特殊在class屬性可能有多個類,style屬性可能有多個屬性。
正常情況下,給div繫結一個類,給這個類寫一些樣式:

class屬性的三種設定方法
class的字串寫法:
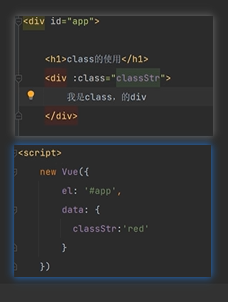
給class屬性繫結變數:

這樣寫,效果跟上面相同。
可以通過修改變數的值,給class屬性設定多個類:

class的陣列寫法(推薦):
範例:

給陣列追加值,來給class屬性新增size類:

class的物件寫法:
範例:

通過修改物件的ture或false來設定該class屬性是否有相應的類。

style屬性的三種設定方法
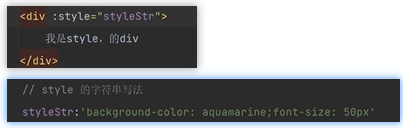
style屬性是給標籤新增內聯的樣式:

如何使用變數和style屬性進行雙向繫結?
字串的寫法:

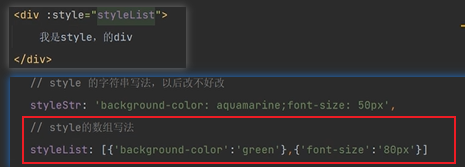
陣列的寫法:

可見使用陣列寫法,會將兩個屬性拆分成兩個物件,存放在陣列中。如果要去掉一個屬性,需要刪除陣列的元素。
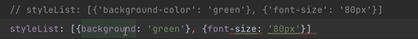
如果不想用引號引起來:單個單詞的屬性不會報錯,而兩個單詞的會報錯。

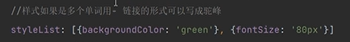
如果是多個單詞用-連線的形式,可以寫成駝峰:

物件的寫法(推薦):

檢視前端:

會將style屬性按照物件中的鍵值對進行渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: red;
}
.size {
font-size: 40px;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用</h1>
<div :class="classObj">
我是class,的div
</div>
<h1>style的使用</h1>
<!-- <div style="background-color: aquamarine;font-size: 50px">-->
<div :style="styleObj">
我是style,的div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class的字串用法
classStr: 'red',
// class的陣列寫法,因為類本身可以放多個,用陣列最合適
classList: ['red'],
// class的物件
classObj: {red: true, size: false},
// style 的字串寫法,以後改不好改
styleStr: 'background-color: aquamarine;font-size: 50px',
// style的陣列寫法
// styleList: [{'background-color': 'green'}, {'font-size': '80px'}]
//樣式如果是多個單詞用- 連結的形式可以寫成駝峰
styleList: [{backgroundColor: 'green'}, {fontSize: '80px'}],
// style的物件寫法
styleObj: {backgroundColor: 'blue', fontSize: '40px'}
}
})
</script>
</html>
條件渲染
# 寫在標籤上,控制標籤的顯示與不顯示
v-if='布林值/運算完是布林值(表示式)'
v-else-if='布林值/運算完是布林值'
v-else
通過v-if後面的布林值來決定,是否顯示該標籤。
這個布林值可以是一個變數攜帶的資料,也可以是一個表示式執行的結果。
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>條件渲染</h1>
<div v-if="score>=90">優秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else-if="score>=60 && score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 98
}
})
</script>
</html>
列表渲染
# v-for:放在標籤上,可以迴圈顯示多個此標籤
使用bootstrap搭建表格:

data設定項:

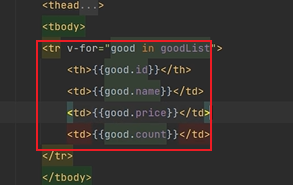
使用v-for,從goodList中獲取資料:

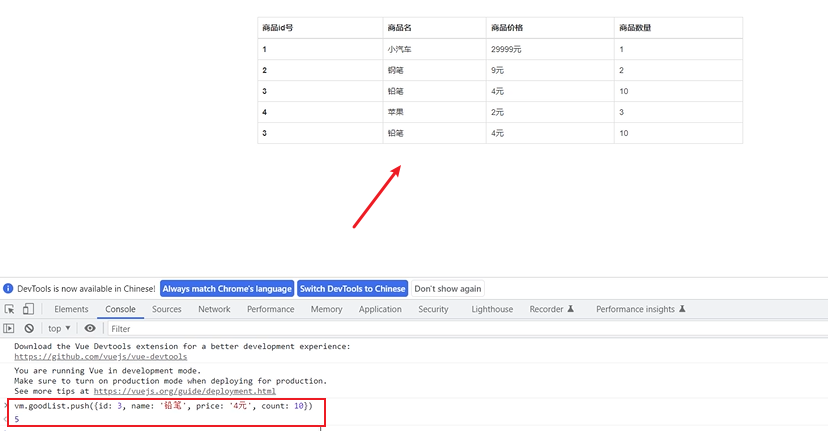
修改goodList變數,新增一個商品物件,頁面立馬會發生變化:

需求:一開始goodList為空,點選按鈕之後goodList開始載入資料。
方法一:給按鈕繫結一個點選事件,如下是事件所觸發的函數。

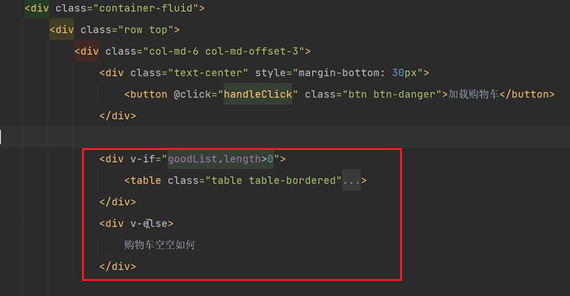
需求:當goodList沒有資料時,顯示購物車空空如也。載入購物車之後,前端將資料顯示在表格。
需要配合v-if,判斷陣列的長度:

如果goodList.length>0的運算結果為True,則顯示這個div標籤。否則不顯示。
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-danger">載入購物車</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id號</th>
<th>商品名</th>
<th>商品價格</th>
<th>商品數量</th>
</tr>
</thead>
<tbody>
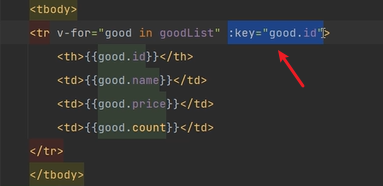
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>
購物車空空如何
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList: []
},
methods: {
handleClick() {
// 假設去後端載入的資料
this.goodList = [{id: 1, name: '小汽車', price: '29999元', count: 1},
{id: 2, name: '鋼筆', price: '9元', count: 2},
{id: 3, name: '鉛筆', price: '4元', count: 10},
{id: 4, name: '蘋果', price: '2元', count: 3},]
}
}
})
</script>
</html>
使用v-for進行迴圈
之前我們使用v-for將陣列進行了迴圈。
那麼v-for是否可以對字串、數位、物件,這些型別進行迴圈呢?
# v-for 可以迴圈陣列,數位,字串,物件
v-for="key in obj"
-如果是陣列:key就是陣列的一個個元素
-如果是數位:key就是從1開始的一個個數位
-如果是字串:key就是一個個字元
-如果是物件:key就是一個個value的值
v-for="(key,value) in obj"
-如果是陣列:key就是陣列的一個個元素,value就是索引
-如果是數位:key就是從1開始的一個個數位,value就是索引
-如果是字串:key就是一個個字元,value就是索引
-如果是物件:key就是一個個value的值,value就是一個個key(謎語人)
'''(key, value) in obj 括號必須加,否則會報錯!'''
# 每次迴圈的標籤上,一般都會帶一個屬性 ---> :key='值必須唯一'
-key值的解釋:是為了加速虛擬dom的替換
# 什麼叫加速虛擬dom的替換?
迴圈數位
v-for可以對數位進行迴圈:

檢視結果:

需要注意的是對數位進行迴圈,是從1開始而不是從0開始的。並且使用迴圈獲得的數位,需要在標籤內部使用插值語法{{ i }}。
擴充套件:這裡迴圈的是一個具體的數位,也可以放一個變數,變數裡存的是數位。
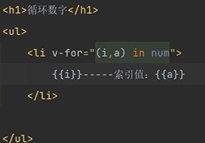
對數位也可以同時獲取其索引值,請注意索引是從0開始的:

檢視前端:

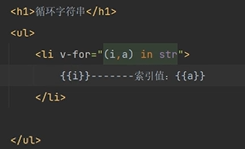
迴圈字串
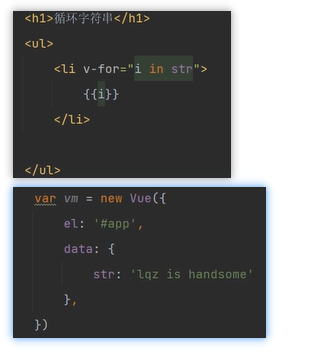
檢視範例:

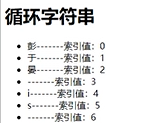
檢視結果:

可以發現和python一樣,會將每一個字元都通過for迴圈獲取出來,渲染到頁面上。(可以正常識別中文字元,將中文算作一個字元)
還可以同時獲取字串和索引:

檢視前端:

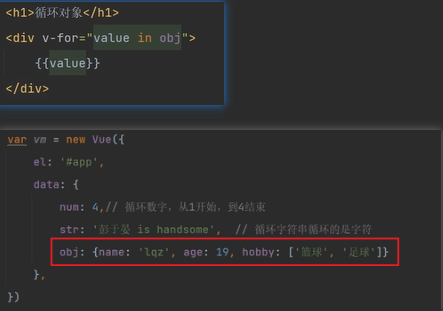
迴圈物件
可能會有這樣的疑問:
迴圈物件會得到物件的key還是value?
或者說,想同時獲取物件的key和value應該如何寫?
範例:

檢視上述範例的結果:

可見迴圈了3次,將物件的value拿了出來。
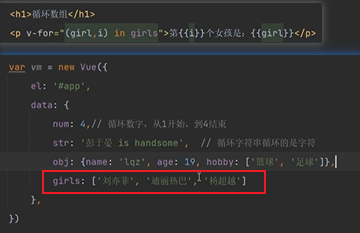
如果想同時獲取key和value:

檢視效果:

迴圈陣列
範例:

注意:第二個引數是索引,第一個引數是值。
標籤key值加速虛擬dom的替換

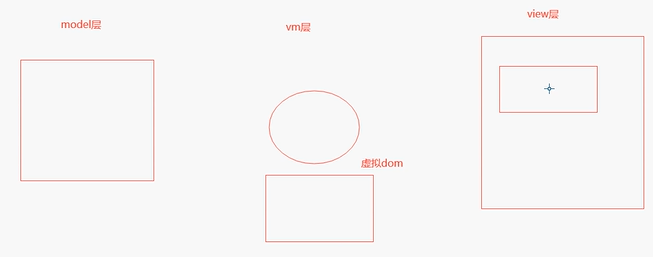
當變數中的資料發生變化時,vm層會檢測到這個變化。此時vm層會幹什麼事情?
首先,vm層維護了一個虛擬dom,當資料變化之後,vm層首先會對虛擬dom進行修改。修改完成之後,vm層會拿著虛擬dom和真實dom進行比較。如果有二者之間有變化,會將真實dom進行一個替換,如果沒有變化,就不進行操作。虛擬dom實際就是一個字串。
如果是一個對於一個陣列進行v-for迴圈產生表格場景:

如果是在陣列的中間插入一條資料,那麼對於頁面顯示來說,上面部分的資料是不需要動的,而下面部分的資料需要下移一行。這會涉及到效率的問題,為了插入這一條資料,我是將整個表格都替換,還是隻替換其中某一部分?
如果使用了虛擬dom,我們想在中間插入資料,此時虛擬dom會和真實dom進行比較,只對不同的部分進行替換。如果我們不寫key值,也就是不使用虛擬dom,此時插入一條資料,會將整個表格一行一行的進行重新渲染。(效率低)
注意:key值必須唯一。
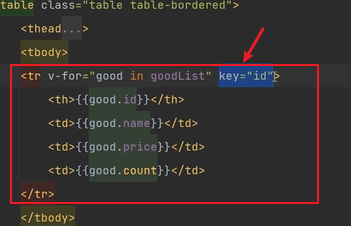
如下會導致key屬性不唯一:

應該這樣寫:

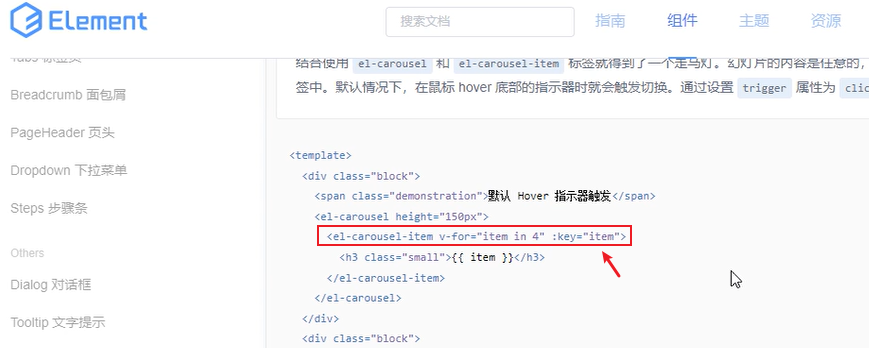
element走馬燈元件:

程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-danger">載入購物車</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id號</th>
<th>商品名</th>
<th>商品價格</th>
<th>商品數量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList" :key="good.id">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>
購物車空空如何
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList: []
},
methods: {
handleClick() {
// 假設去後端載入的資料
this.goodList = [{id: 1, name: '小汽車', price: '29999元', count: 1},
{id: 2, name: '鋼筆', price: '9元', count: 2},
{id: 3, name: '鉛筆', price: '4元', count: 10},
{id: 4, name: '蘋果', price: '2元', count: 3},]
}
}
})
</script>
</html>
Vue.set解決監控失效
陣列的檢測與更新
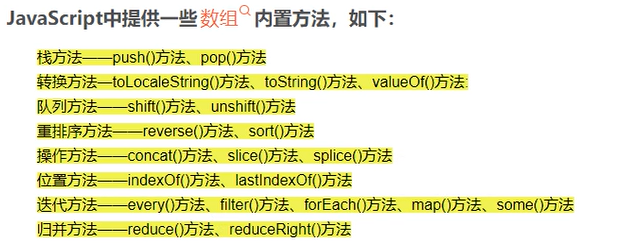
js陣列有很多的內建方法:

Vue可以監控陣列的變化。陣列的變化可能會導致頁面的變化。但Vue是如何監控的呢?會不會出現一種情況,既陣列出現了變化,但是Vue沒有監控到該變化,導致頁面沒有發生變化呢?
準備陣列girls:

寫一個按鈕,給陣列新增資料:

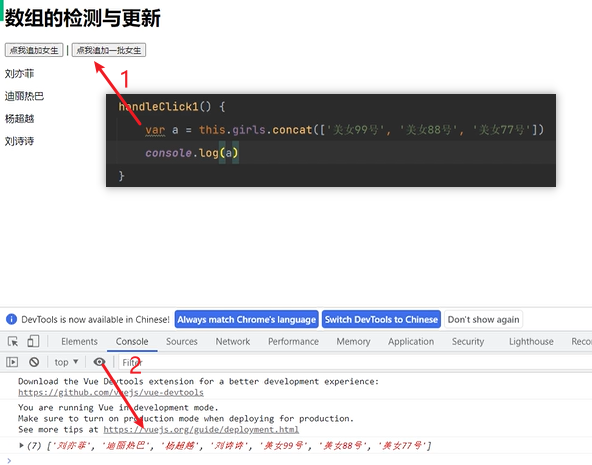
再寫一個按鈕,使用concat()方法對陣列追加一個陣列:

可以發現,資料新增進陣列了,但是頁面卻沒有發生變化。
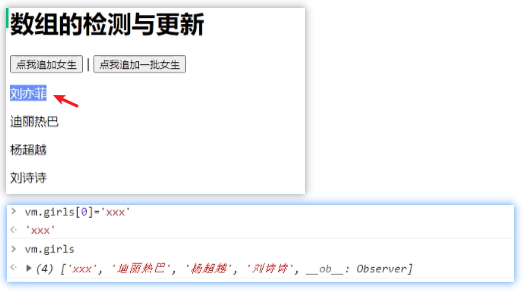
不只是使用concat方法,對陣列的值的修改,有時候也會監控不到,頁面不會發生變化:

使用Vue.set():

Vue.set(要修改的陣列, 索引, value)
物件的檢查與更新
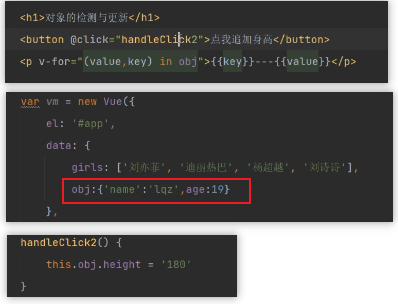
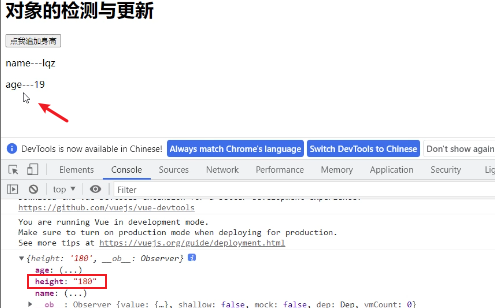
範例:

此時我們點選按鈕之後,會給物件新增進一個屬性'height':'180'。
神奇的事情發生了,雖然點選了按鈕,資料新增進去了,但是頁面沒有變化:

這也是因為,vm層沒有監控到資料的變化。
使用Vue.set()解決這個問題:

Vue.set(需要修改的物件, key, value)
通過Vue.set()會通知一下vm層,告訴vm層,這個物件的資料變化了,印次頁面會重新渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>陣列的檢測與更新</h1>
<button @click="handleClick">點我追加女生</button>
|
<button @click="handleClick1">點我追加一批女生</button>|
<button @click="handleClick4">點我修改陣列頁面變化</button>|
<p v-for="girl in girls">{{girl}}</p>
<h1>物件的檢測與更新</h1>
<button @click="handleClick2">點我追加身高</button>
|
<button @click="handleClick3">點我追加身高--解決</button>
|
<p v-for="(value,key) in obj">{{key}}---{{value}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
girls: ['劉亦菲', '迪麗熱巴', '楊超越', '劉詩詩'],
obj: {'name': 'lqz', age: 19}
},
methods: {
handleClick() {
this.girls.push('美女1號')
},
handleClick1() {
var a = this.girls.concat(['美女99號', '美女88號', '美女77號'])
console.log(a)
},
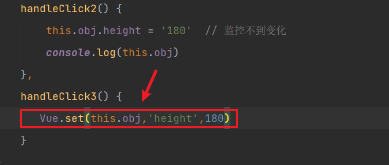
handleClick2() {
this.obj.height = '180' // 監控不到變化
console.log(this.obj)
},
handleClick3() {
Vue.set(this.obj,'height',180) // 監控到變化了
},
handleClick4(){
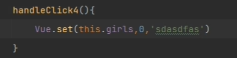
Vue.set(this.girls,0,'sdasdfas')
}
}
})
</script>
</html>
雙向資料繫結 v-model
# input標籤,v-model:資料雙向繫結
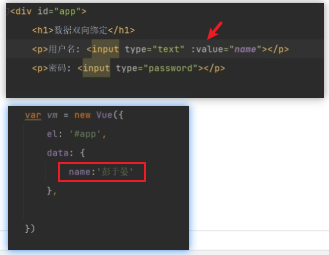
-使用 屬性指令繫結 :value='變數' 是資料的單向繫結
- v-model="name" :資料雙向繫結
範例:

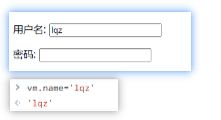
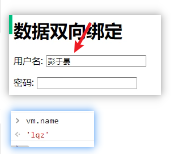
我們通過控制檯修改value屬性的值時,頁面會隨之變化:(彭于晏 --變成--> lqz)

但此時有個問題,我們修改頁面上的輸入框的內容時,vm.name變數不會隨之改變:

這稱之為單向繫結。
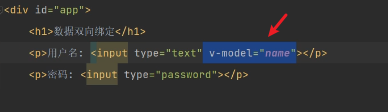
如果我們使用Vue提供的V-model,則可以實現頁面和資料的雙向繫結:

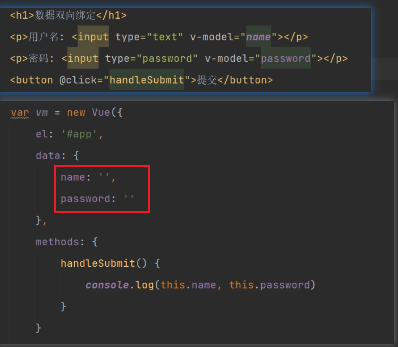
資料雙向繫結範例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>資料雙向繫結</h1>
<p>使用者名稱: <input type="text" v-model="name"></p>
<p>密碼: <input type="password" v-model="password"></p>
<button @click="handleSubmit">提交</button>{{err}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
password: '',
err:''
},
methods: {
handleSubmit() {
console.log(this.name, this.password)
this.err='使用者名稱密碼錯誤'
}
}
})
</script>
</html>
input輸入框相關事件
# 事件繫結
v-on:事件名='函數' ---> @事件名='函數'
# input輸入框相關事件
-blur:失去焦點觸發 也就是遊標移走之後就觸發
-change:發生變化觸發 遊標移走之後,還需要檢查輸入框的內容是否發生變化,發生變化則觸發
-input:輸入觸發 只要輸入就會觸發事件。
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>input的事件處理</h1>
<h2>blur</h2>
<!-- 注意:這裡使用v-model進行了雙向資料繫結,比如name1會隨著輸入框的輸入而變化 -->
<p><input type="text" v-model="name1" @blur="handleBlur"> ---->{{name1}}</p>
<h2>change</h2>
<p><input type="text" v-model="name2" @change="handleChange"> ---->{{name2}}</p>
<h2>input</h2>
<p><input type="text" v-model="name3" @input="handleInput"> ---->{{name3}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name1: '',
name2: '',
name3: ''
},
methods: {
handleBlur() {
console.log('失去焦點了,觸發了', this.name1)
},
handleChange() {
console.log('發生變化,觸發了', this.name2)
},
handleInput() {
console.log('輸入了內容,觸發了', this.name3)
}
}
})
</script>
</html>
過濾案例
實現瀏覽器搜尋方塊,隨著你輸入的文字越具體,下拉框顯示的資訊越少的效果。
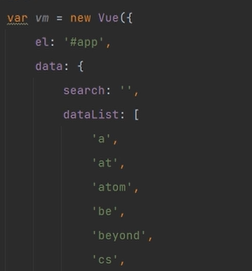
準備資料列表:

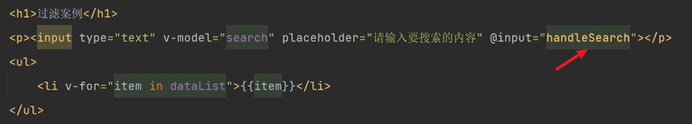
通過v-for顯示資料:

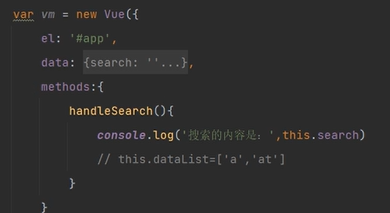
輸入框繫結事件:

我們希望輸入之後,dataList中的資料會有變化:

filter方法
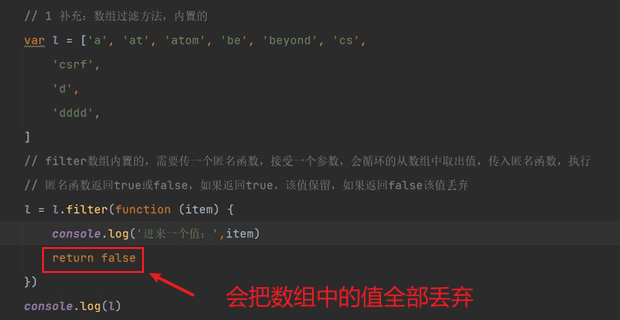
這需要使用一個陣列過濾內建方法filter,filter會迴圈的從陣列中取出值,然後傳入函數中執行。如果返回true,該值保留,如果返回false,該值丟棄:

indexOf方法
還需要判斷子字串是否在字串中:

indexOf可以判斷'a'在'atom'的索引位置,如上圖輸出結果是0.
所以可以使用indefOf(a)>=0,來進行判斷:

箭頭函數
範例:將普通函數改成箭頭函數
不帶引數的箭頭函數:

帶一個引數,沒有返回值的箭頭函數:


多個引數,沒有返回值的箭頭函數:

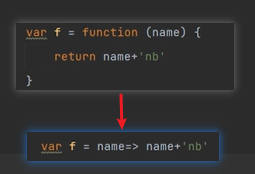
一個引數,有返回值,函數體只有一行:

為什麼要使用箭頭函數?
- 簡潔
- 箭頭函數沒有自己的this
js的this指向問題:誰呼叫this就指向誰
箭頭函數沒有自己的this,範例:

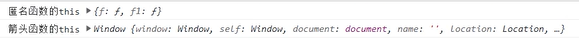
檢視區別:

可見箭頭函數沒有自己的this,他會用上一層的this,所以這個this是window物件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>過濾案例</h1>
<p><input type="text" v-model="search" placeholder="請輸入要搜尋的內容" @input="handleSearch"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
newdataList:[
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
methods: {
handleSearch() {
console.log('搜尋的內容是:', this.search)
// var _this=this
// 複雜寫法
// this.dataList=this.dataList.filter(item=>{
// console.log(this)
// // 判斷this.search是否在item中,如果在保留,return true,如果不在返回false
// if (item.indexOf(this.search)>=0){
// return true
// }else {
// return false
// }
// })
// 簡單寫法
this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
// 1 補充:陣列過濾方法,內建的
// var l = ['a', 'at', 'atom', 'be', 'beyond', 'cs',
// 'csrf',
// 'd',
// 'dddd',
// ]
// // filter陣列內建的,需要傳一個匿名函數,接受一個引數,會迴圈的從陣列中取出值,傳入匿名函數,執行
// // 匿名函數返回true或false,如果返回true,該值保留,如果返回false該值丟棄
// l = l.filter(function (item) {
// console.log('進來一個值:',item)
// return false
// })
// console.log(l)
//2 判斷子字串是否在字串中
// var s='tttatom'
// var a ='a'
// console.log(s.indexOf(a)>=0)
// 3 es6 模板字串 `` 物件寫法 箭頭函數
// var f=function (){
// console.log('列印了')
// }
//3.1 不帶引數的箭頭函數
// var f = () => {
// console.log('列印了')
// }
// 3.2 帶一個引數,沒有返回值得箭頭函數
// var f = name=>{
// console.log('列印了', name)
// }
// 3.3 多個引數,沒有返回值
// var f = (name,age) => {
// console.log('列印了', name,age)
// }
// 3.4 帶一個引數,有返回值,函數體只有一行
// var f = function (name) {
// return name+'nb'
// }
// var f = name=> name+'nb'
// 有什麼用? 1 簡潔 2 箭頭函數沒有自己的this,會用上一層的this
// var f = function () {
// console.log('匿名函數的this', this)
// }
// var f1 = () => {
// console.log('箭頭函數的this', this)
// }
// var obj = {
// f: function () {
// console.log('匿名函數的this', this)
// },
// f1: () => {
// console.log('箭頭函數的this', this)
// }
// }
//
// obj.f()
// obj.f1()
</script>
</html>
事件修飾符
.stop 只處理自己的事件,不向父控制元件冒泡
.self 只處理自己的事件,子控制元件冒泡的事件不處理
.prevent 阻止a連結的跳轉
.once 事件只會觸發一次(適用於抽獎頁面)
事件修飾符用於對事件進行控制。
設定三個事件:

事件冒泡:子標籤被點選,父標籤的點選事件也會同時被觸發。
.stop
範例:

被stop修飾的事件,只處理自己的事件,不會向父控制元件冒泡。(阻止子控制元件冒泡)
.self

父控制元件只處理自己的事件,阻止子控制元件冒泡。
.prevent

正常點選a標籤會跳轉,給其新增@click.prevent事件,會導致a標籤不跳轉。
.once

被.once修飾的事件只能觸發一次,除非再次重新整理頁面。(試用於秒殺系統)(介面冪等性問題)
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件修飾符</h1>
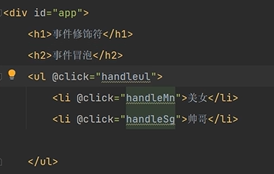
<h2>事件冒泡--通過 事件修飾符 stop ,加在子控制元件上,阻止事件冒泡</h2>
<ul @click="handleUl">
<li @click.stop="handleMn">美女</li>
<li @click="handleSg">帥哥</li>
</ul>
<h2>事件冒泡--通過 事件修飾符 self加在父控制元件上,只處理自己的事件</h2>
<ul @click.self="handleUl">
<li @click="handleMn">美女</li>
<li @click="handleSg">帥哥</li>
</ul>
<h3>阻止a標籤跳轉</h3>
<a href="http://www.baidu.com" @click.prevent="handleA">點我看美女</a>
<h4>once只執行一次</h4>
<button @click.once="handleOnce">點我秒殺</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleUl() {
console.log('ul被點了')
},
handleMn() {
console.log('美女被點了')
},
handleSg() {
console.log('帥哥被點了')
},
handleA() {
console.log('a被點了')
},
handleOnce() {
console.log('恭喜你,秒到了')
}
}
})
</script>
</html>
按鍵修飾符
比如一個搜尋方塊:

只有鍵盤輸入enter(回車)時,才會進行搜尋。我們也希望能監控使用者按鍵,然後進行相應處理。
補充兩個事件:
@keydown:按鍵一按下去,該事件就觸發@keyup:按鍵按下去,然後擡起來時,事件觸發
注意這裡的按鍵時,按任何按鍵都會觸發。
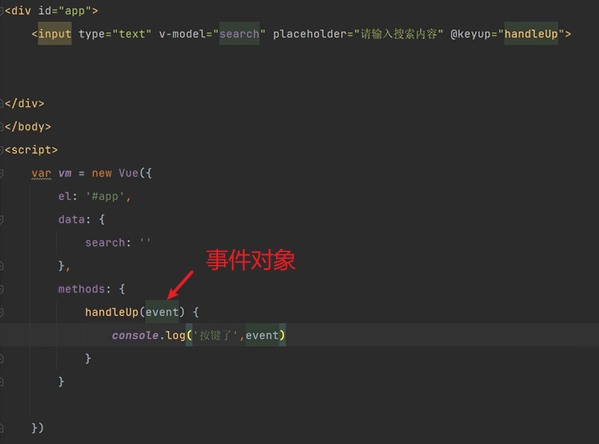
範例;

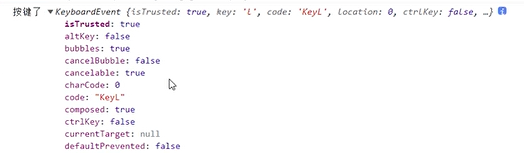
檢視事件物件:

重要屬性:
- code : "KeyL"
- key : "l"
- KeyCode : 76
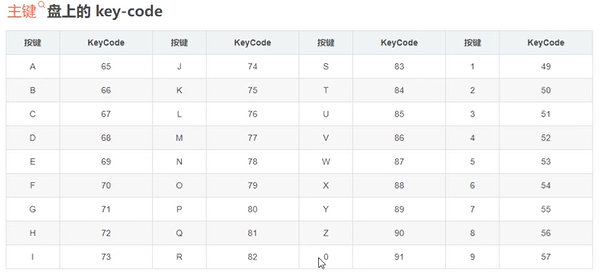
是一個鍵盤按鍵事件。鍵盤事件有一個屬性keycode

每個keycode都對應鍵盤上的一個按鍵。
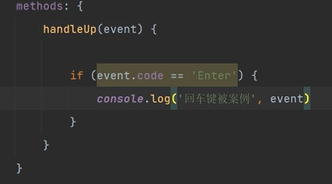
於是我們可以通過按鍵事件物件的屬性,對使用者輸入的按鍵進行區分:

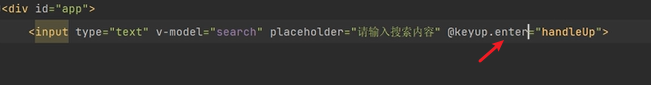
也可以使用按鍵修飾符.enter,這樣就無需做判斷了:

也就是隻有enter按鍵才會觸發這個handleUp事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="請輸入搜尋內容" @keyup.enter="handleUp">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: ''
},
methods: {
handleUp(event) {
console.log('火車被按了')
// if (event.code == 'Enter') {
// console.log('確認鍵被案例', event)
// }
}
}
})
</script>
</html>
Vue3是Vue2的超集 Typescript是Javascript的超集 也就是說Ts可以寫Js的程式碼
而Ts的語法Js不支援。