es6非同步請求三個狀態是什麼
es6非同步請求三個狀態:1、pending(等待狀態),不會觸發then和catch;2、fulfill(滿足狀態),當主動回撥了resolve時,就處於該狀態,並且會回撥then();3、reject(拒絕狀態),會觸發後續的catch回撥函數。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
Promise 是非同步程式設計的一種解決方案:
1、主要用於非同步計算
2、可以將非同步操作佇列化,按照期望的順序執行,返回符合預期的結果
3、可以在物件之間傳遞和操作 promise,幫助我們處理佇列
promise 有三個狀態:
1、pending[待定]初始狀態
2、fulfilled[實現]操作成功
3、rejected[被否決]操作失敗
當 promise 狀態發生改變,就會觸發 then()裡的響應函數處理後續步驟; 。
Promise 物件的狀態改變,只有兩promise 狀態一經改變,不會再變種可能: 從 pending 變為 fulfilled
從 pending 變為 rejected。
這兩種情況只要發生,狀態就凝固了,不會再變了。

then和catch改變狀態的詳細情形
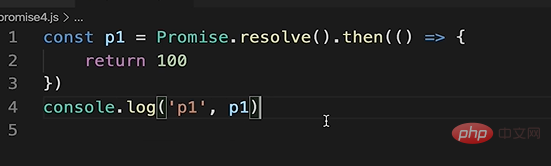
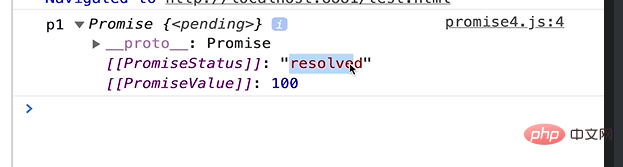
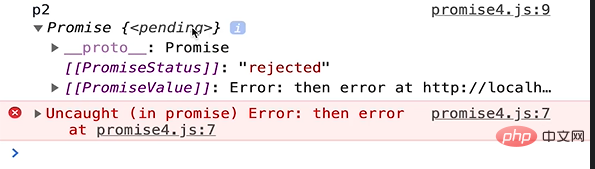
看下面一張圖

列印的是resolve狀態,觸發resolve轉態的回撥

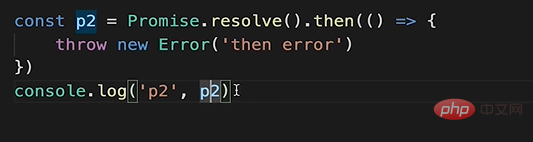
看下面一張

報錯則返回promise狀態的promise,觸發catch的回撥,只要有報錯,如果後面有
.then都不會執行了只會執行.catch

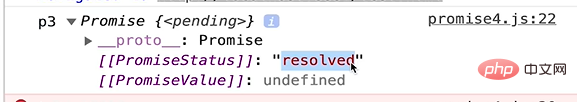
再看下面

沒有丟擲錯誤promise物件 ,還是resolve狀態

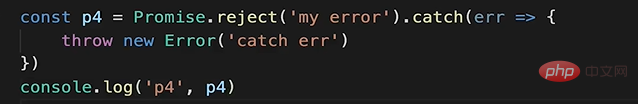
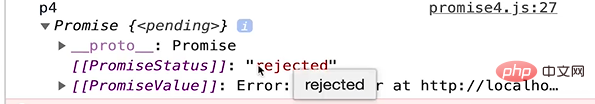
最後看下面一張

只要丟擲錯誤的promise物件 就是在reject狀態

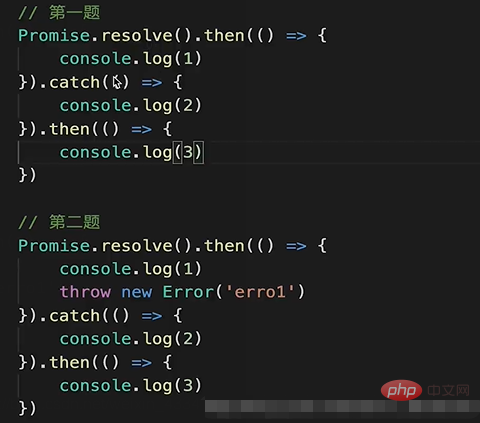
用題目加強一下對promise轉態變化的理解
輸出下面1,2,3的順序

題目一: 按順序列印出 1 3 ,不會列印2因為catch不會被執行(.then的promise是resolve狀態 不會執行catch)
題目二:返回 1 2 3, 因為在列印1的時候丟擲了錯誤物件返回的是reject狀態下的promise,進入到reject狀態,但是.catch又是resolve狀態下的promise,所以又會執行.then,最終 又返回的是一個resolve狀態下面的promise
Promise的all方法
Promise.all方法用於將多個 Promise 範例,包裝成一個新的 Promise 範例。
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})登入後複製【推薦學習:】
以上就是es6非同步請求三個狀態是什麼的詳細內容,更多請關注TW511.COM其它相關文章!