ChatGPT與人工智慧
一、ChatGPT相關資訊
1、微軟新版Bing搜尋引擎整合ChatGPT,存取地址:https://www.bing.com/new
2、谷歌版ChatGPT災難級釋出,市值一夜狂跌7000億,熬夜網友:退錢!
3、Gmail 之父:有了 ChatGPT,搜尋引擎活不過兩年了
4、比爾·蓋茲:ChatGPT 像網際網路發明一樣重要、將會改變世界
5、ChatGPT上線2個月活躍使用者破億 馬斯克曾稱ChatGPT好得嚇人
二、ChatGPT應用
2.1、在VSCode中使用ChatGPT寫程式碼
2.1.1、安裝ChatGPT
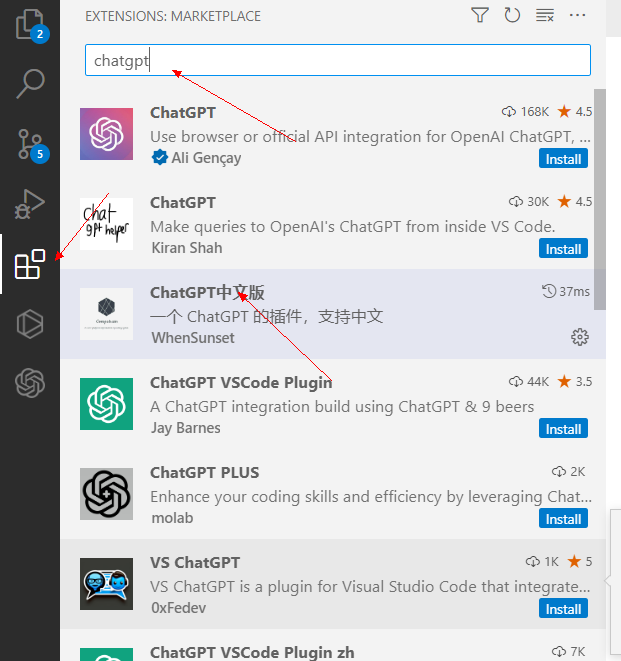
安裝新版本的VSCode中,搜尋外掛chatgpt,安裝chatgpt中文版:

2.1.2、使用ChatGPT
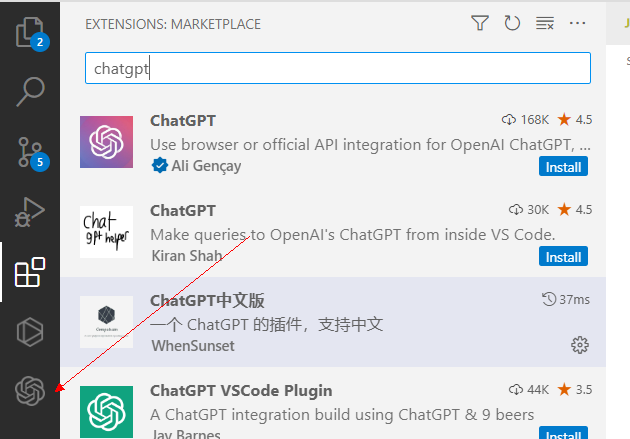
調出chatgpt的方法有兩種,點選左側的索引標籤:

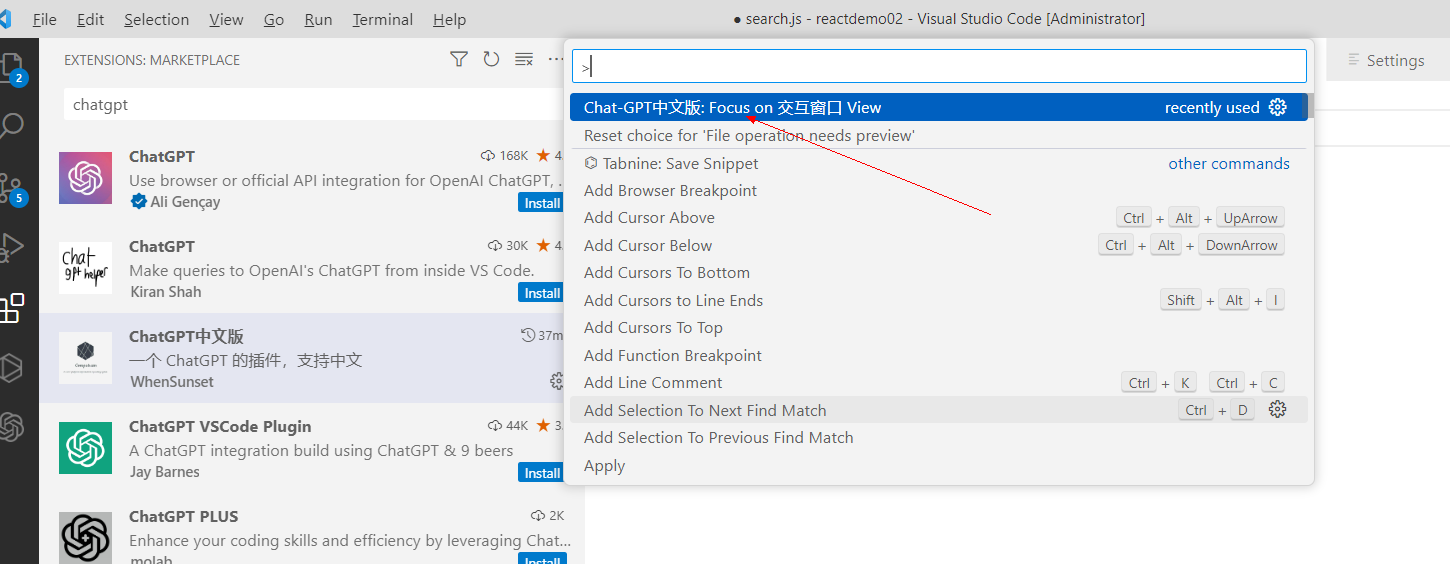
使用ctrl+shift+p,搜尋chatgpt

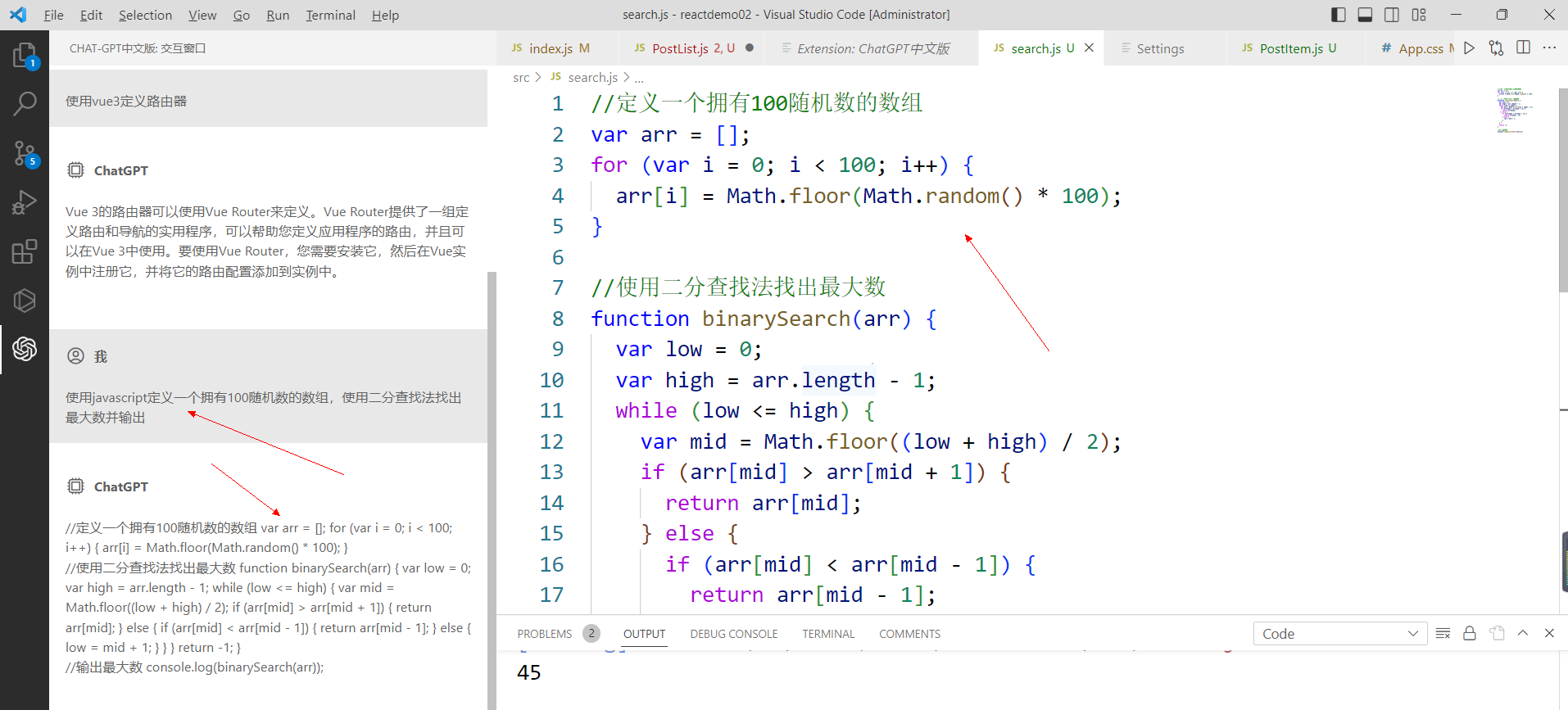
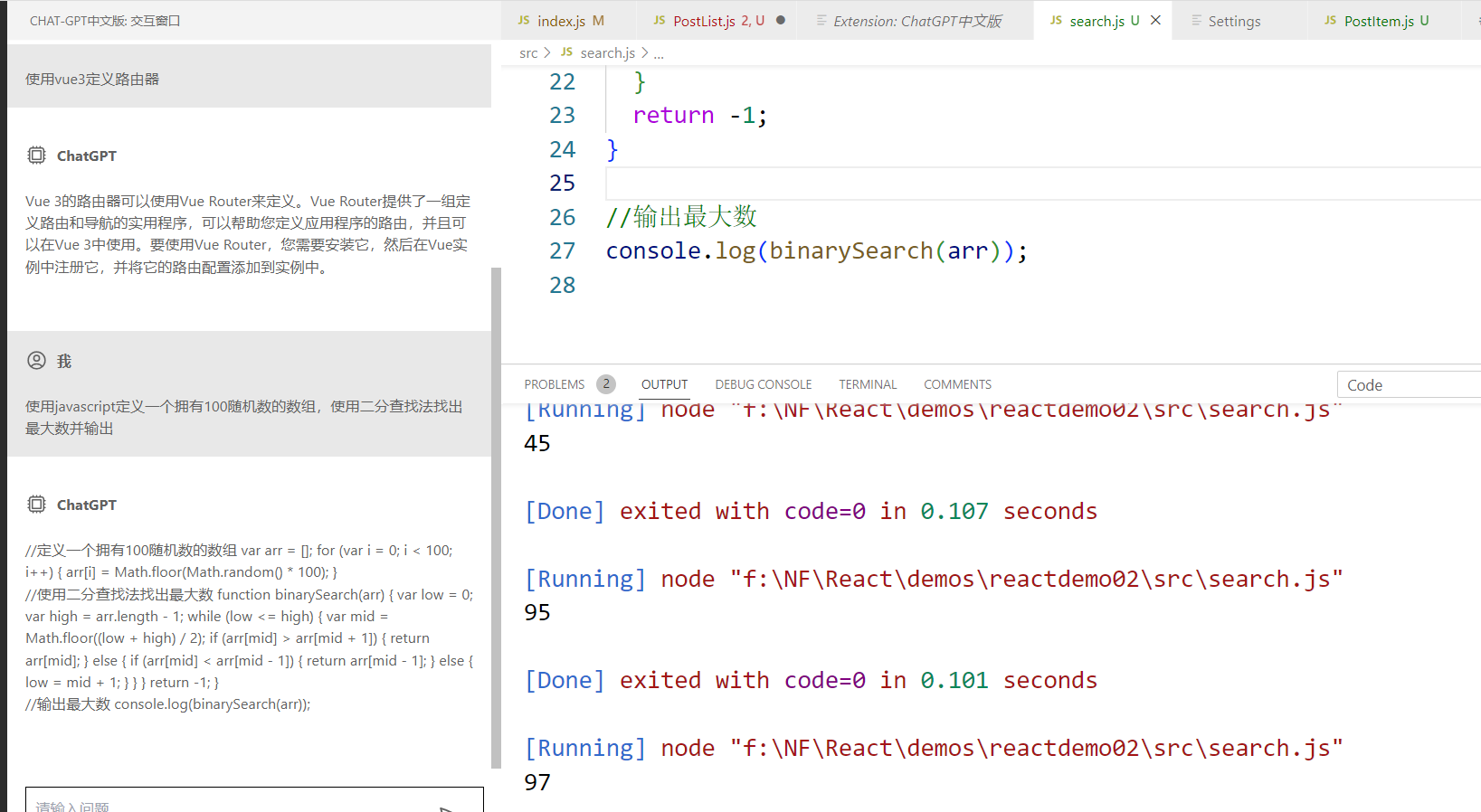
例如

執行程式碼

2.1.3、一些寫程式碼範例
1、提問:
使用javascript寫一個100以內加減法的小遊戲,做對1題加1分,做錯1題扣1分,共10題,告訴我實現程式碼,謝謝
結果:
// 定義變數儲存得分 let score = 0; // 定義題目數量 const questionCount = 10; // 遍歷所有的題目 for (let i = 0; i < questionCount; i++) { // 隨機生成兩個數位 let num1 = Math.floor(Math.random() * 100); let num2 = Math.floor(Math.random() * 100); // 隨機生成加法或減法 let operator = Math.random() < 0.5 ? '+' : '-'; // 計算結果 let answer = operator === '+' ? num1 + num2 : num1 - num2; // 詢問使用者答案 let userAnswer = parseInt(prompt(`請計算:${num1} ${operator} ${num2} = `)); // 判斷答案是否正確 if (userAnswer === answer) { score++; alert("回答正確!當前得分:" + score); } else { score--; alert("回答錯誤!當前得分:" + score); } } // 遊戲結束,顯示最終得分 alert("遊戲結束!最終得分:" + score);
2、提問
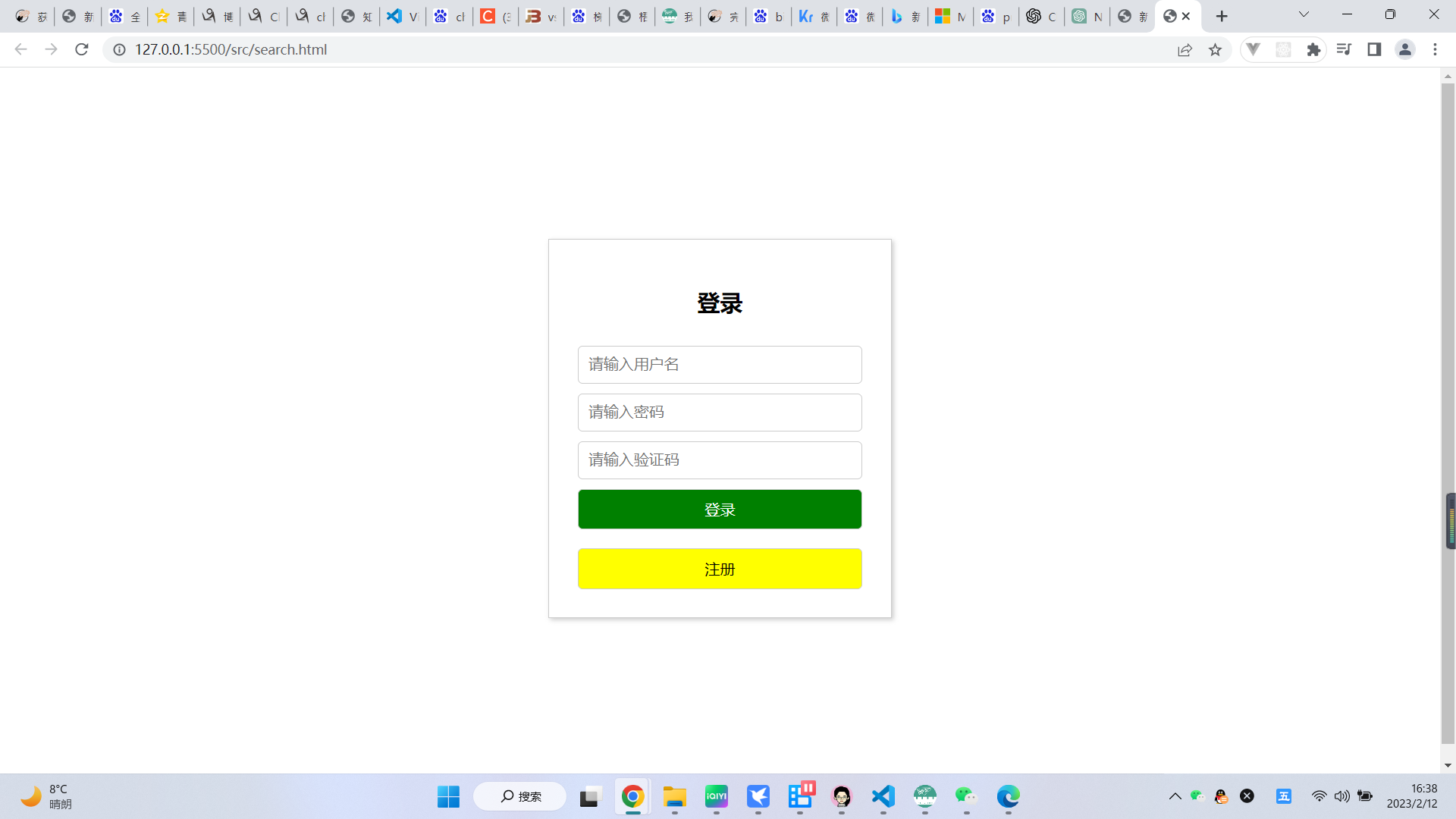
使用HTML與CSS完成—個登入頁面,使用者可以輸入使用者名稱,密碼,驗
證碼,有登入按鈕與註冊按鈕,登入框要求居中
程式碼:
<!DOCTYPE html> <html> <head> <style> .container { display: flex; height: 100vh; align-items: center; justify-content: center; } .login-form { width: 300px; padding: 30px; border: 1px solid #ccc; box-shadow: 2px 2px 5px #ccc; text-align: center; } input[type="text"], input[type="password"], input[type="submit"], input[type="button"] { width: 100%; padding: 10px; margin-top: 10px; border-radius: 5px; border: 1px solid #ccc; box-sizing: border-box; font-size: 16px; } input[type="submit"] { background-color: green; color: white; cursor: pointer; } input[type="button"] { background-color: yellow; color: black; cursor: pointer; margin-top: 20px; } </style> </head> <body> <div class="container"> <form class="login-form"> <h2>登入</h2> <input type="text" placeholder="請輸入使用者名稱" required /> <input type="password" placeholder="請輸入密碼" required /> <input type="text" placeholder="請輸入驗證碼" required /> <input type="submit" value="登入" /> <input type="button" value="註冊" /> </form> </div> </body> </html>
效果:

結果讓人不敢相信。
3、問題
下面的程式碼是輸入2個數,求最大數,請問下面的程式碼哪裡有問題?
請提供程式碼。
[email protected]
function max(a,b){
return a>b?b:a;
}
根據您提供的程式碼,這是一個求最大值的函數。該程式碼看起來沒有明顯的錯誤,但是它只能處理兩個數位,如果您需要處理更多數位,您可以更新程式碼。
[email protected]
但每次我獲得的是最小的數
您需要更改程式碼,使用return a>b?a:b而不是return a>b?b:a。這樣可以保證您每次都獲得最大數位。

4、問題
我寫了一段java程式碼,用於判斷使用者輸入的是不是chatGPT字元,請問程式碼錯在那裡了?
答案

三、註冊chatGPT網帳號
3.1、科xue上網
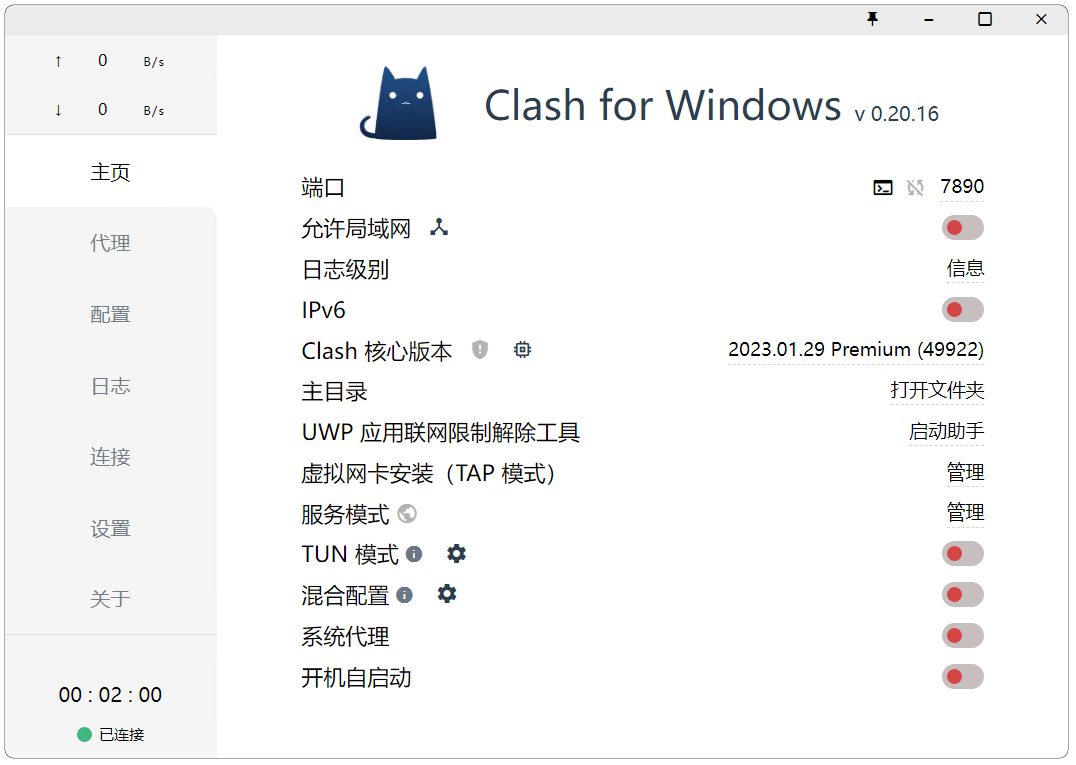
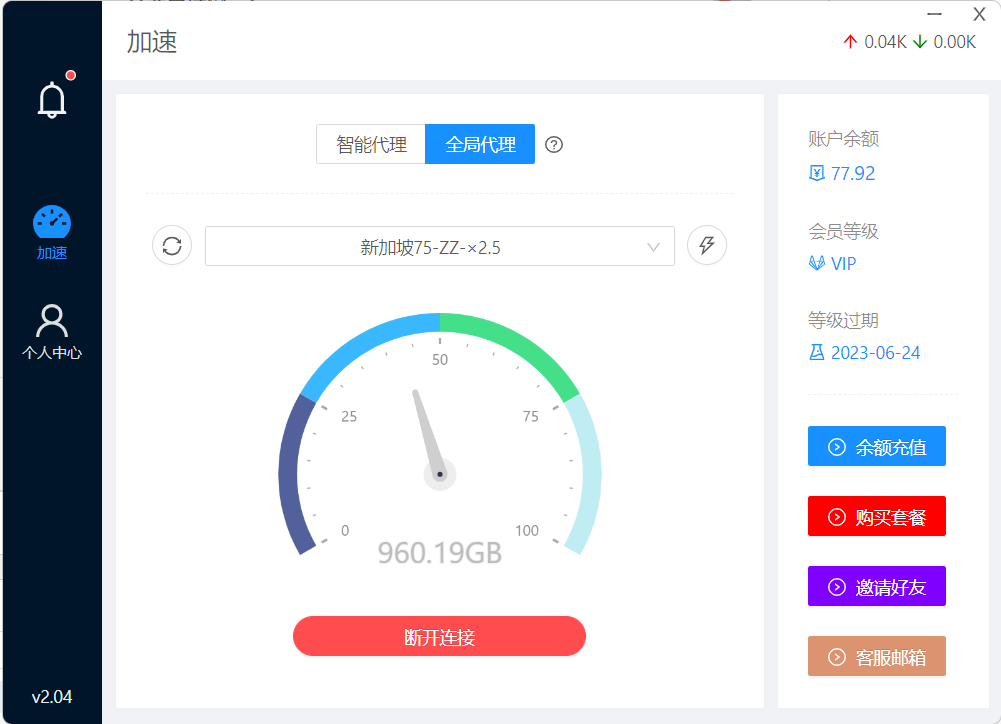
這一節需要自己想辦法,不能提供詳細的幫助,可以去bilibili找教學,簡單的方法是,進下面網站,註冊後購買流量,登入使用者端即可。
使用者端:https://github.com/ender-zhao/Clash-for-Windows_Chinese

軟體我們所向往的

方法很多,八仙過海,各顯神通吧。
3.2、準備
-
代理。要求是韓國,日本,印度,新加坡,美國這些國家的地址都合適。對其他的我們還不太清楚,反正香港或中國的代理肯定不行。
-
找一個國外手機號碼,如果你沒有用過接碼平臺也行,有些接碼平臺是無法接的,所以我們推薦一個就是sms-activate.org
-
準備一個瀏覽器
3.3、簡訊驗證註冊
第一步是接驗證碼
開啟接碼平臺 sms-activate.org,註冊一個賬號

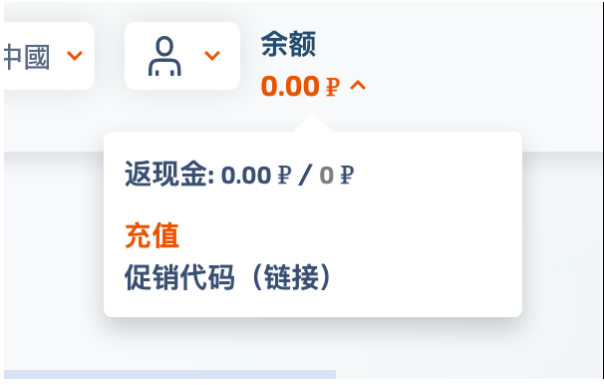
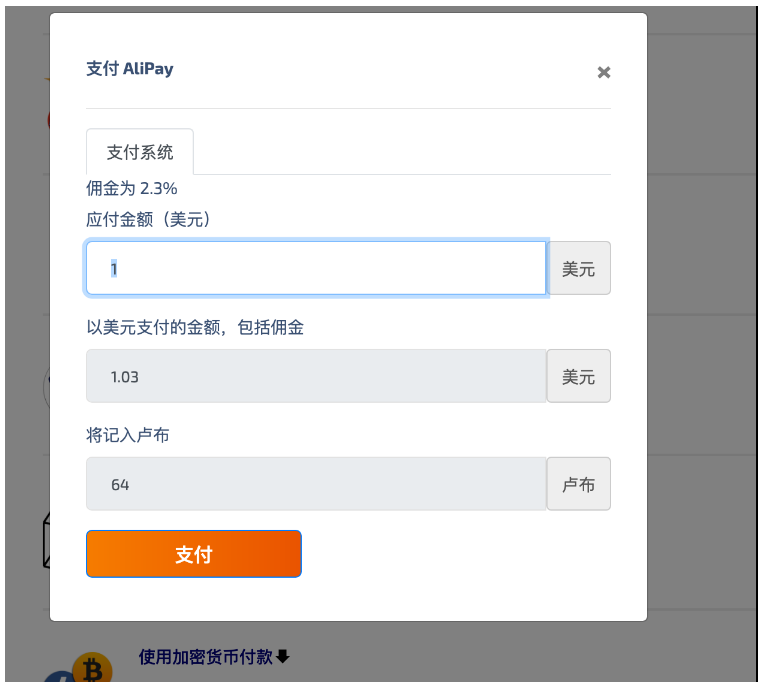
然後要充值餘額

一次接碼OpenAi的驗證碼費用是大概11盧布,人民幣來看差不多是1塊錢,不過只能充美金,就先充直個1美金錢。可以選擇對你任何方便方式。支付寶也有

充值完成可能需要等一會,就先放著,直接進行下一步。
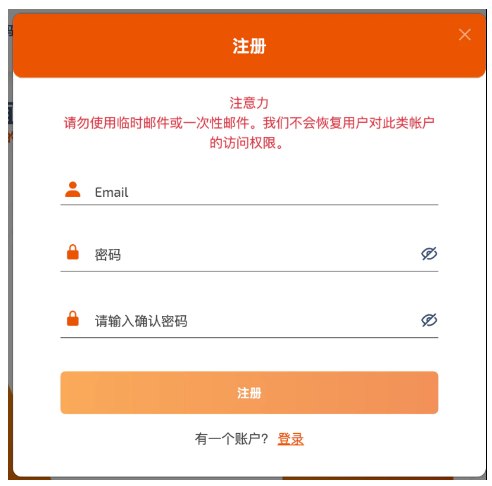
3.4、註冊一個OpenAI賬號
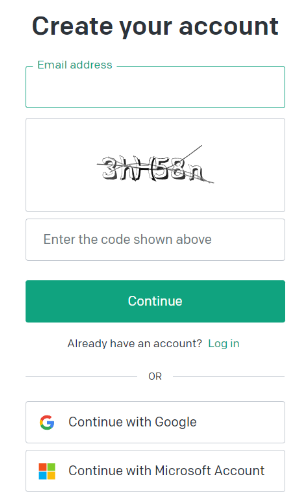
首先開啟ChatGPT的賬戶註冊頁面。谷歌註冊或者郵箱註冊都可以,無所謂,我們這裡用郵箱註冊作為例子。

用郵箱註冊後你要驗證郵件。進去郵箱,檢視email裡的連結。

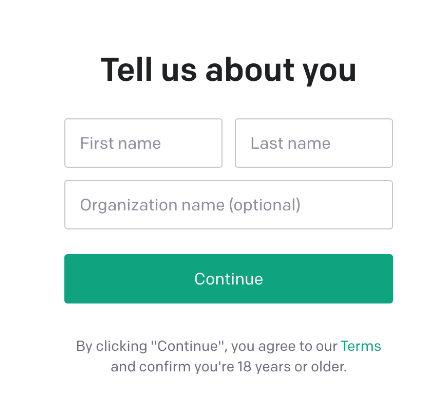
這裡你需要輸入需要的資訊。
當然,有一些人會在這裡遇到一個問題,會出現說不能在當前國家服務的提示。

不用怕,這個這文章就幫助你解決這個問題。
這方面那,給你一招。一般你出現這種問題,就是因為你的代理沒有全域性,或者位置不對。香港或中國的的代理是100%無法通過的。
這個問題是非常神奇的,只要你出現了這個提示,那麼你接下來怎麼切換代理,都是沒用的。現在提供給你你一招解決。
3.5、解決地區問題
先,你要把你的代理切換到任何合適的地區,我們這裡選擇了韓國。
然後,先複製下面這段程式碼
window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs')))
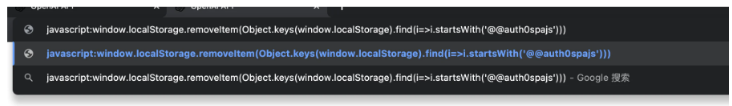
接著在位址列裡輸入
javascript:
請注意,這裡一定要輸入,因為你複製的話是貼上不了的。
然後再貼上我們第一段複製的內容:

然後按下確認鍵,重新整理頁面。如果你的代理沒問題,就可以看到正常工作的註冊頁面了。
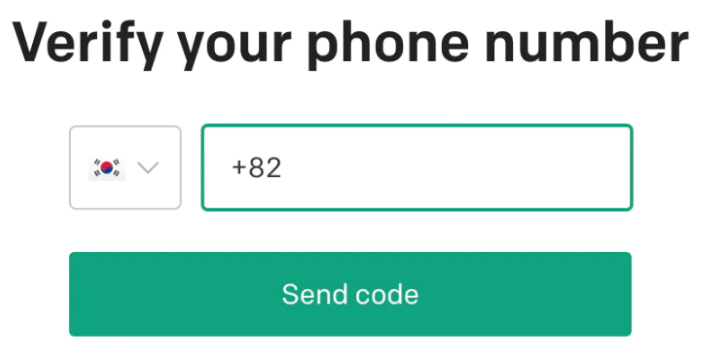
3.6、輸入手機號碼

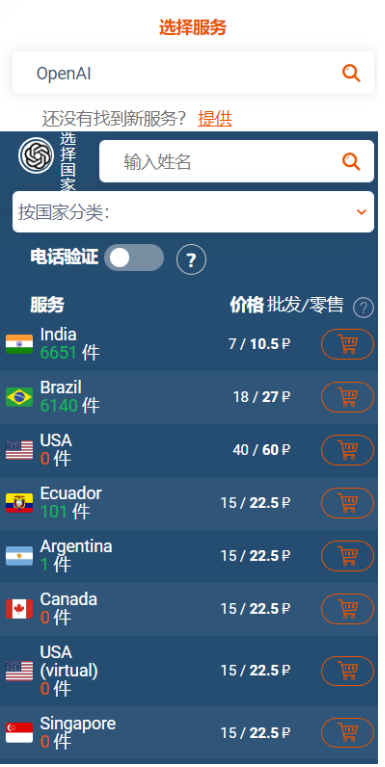
這裡選的是韓國,這是因為我們使用韓國的代理,但是我們最好選擇印度。然後到我們的接碼網站上去。在左側搜尋OpenAi,然後點選印度。

點選」小黃車」。

然後我們複製這個號碼,貼上過去。然後我們點選傳送驗證碼就完成了。
等一會網站會提示驗證碼,我們複製貼上。

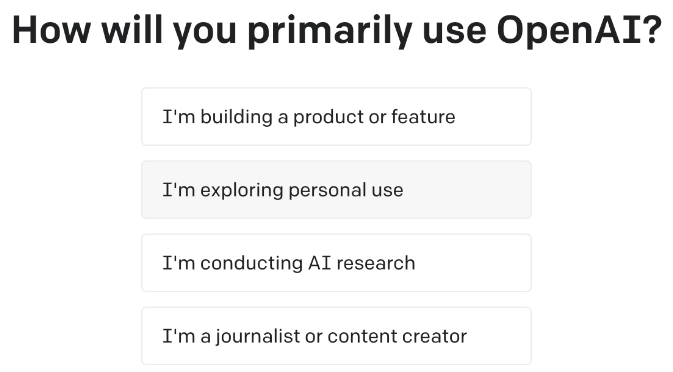
這裡你要選擇你打算如何使用OpenAI。隨便選擇吧。
3.7、使用ChatGPT
註冊完後,開啟ChatGPT網站去登陸。https://chat.openai.com/chat

3.8、常見錯誤及解決方法
3.8.1、OpenAI's services are not available in your country.
do not have access to chat.openai.com. The site owner may have set restrictions that prevent you from accessing the site.
原因
openAi的地區限制,只要有一次非允許地區的存取記錄,就會在快取中留下地區資訊,後續將直接讀取快取,不再驗證地區來源,拒絕存取。因此,只需要將快取清除,更換好魔法後再次登入進行驗證即可。
解決辦法
-
第一步,複製下面程式碼到瀏覽器位址列
avascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) -
第二步,在上述程式碼的頭部寫個
j
即:javascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) -
第三步
回車後,更換魔法,如日本、韓國、印度、美國等,建議日本。之後重新登入即可。 
注意:
- 建議使用chrome瀏覽器
- 確保地區已正常切換
- 多地區嘗試