學習ASP.NET Core Blazor程式設計系列二十五——登入(4)
通過前面三篇文章的學習,我們雖然實現了登入功能,但那還不是我們希望的登入首頁。
我們希望的登入功能,使用者在登入圖書租賃系統的時候,如果沒有進行登入是無法看到任何功能選單,並且頁面一直顯示登入頁面。
八、登入首頁
建立RedirectToLogin元件
這個元件沒有其他任何作用,就是在未登入時跳轉到登入頁面。
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中「Pages」資料夾,右鍵單擊,在彈出選單中選擇「新增—>Razor元件…」,並將元件命名為「RedirectToLogin.razor」。
2.在Visual Studio 2022的文字編輯器中開啟RedirectToLogin.razor,我們來新增未登入轉移到登入頁面的程式碼。具體程式碼如下:
@inject NavigationManager NavigationManager
@code {
protected override void OnInitialized()
{
base.OnInitialized();
NavigationManager.NavigateTo("/Login", true);
}
}
3. 在Visual Studio 2022的文字編輯器中開啟mainlayou.razor,我們修改元件中的登入驗證相關的程式碼。
在前面的文章中我們在這個元件中新增了AuthorizeView這個Blazor自帶的一個授權元件,它內部處理了授權資訊,內部有NotAuthorized、Authorized和Authorizing可供使用。
NotAuthorized即未授權的情況,這種情況如果不寫,預設是顯示一行文字,Not Authorized。內部是一個RenderFragment,可以新增任何內容。
Authorizing是正在進行授權認證,此時用來顯示相應的文字,我們使用Cookie認證的話一般不會有這種情況,但是如果我們使用統一認證,或者其他網路認證的時候,可能會有等待認證的時間,這時候我們提示資訊就要寫在這裡。
Authorized是使用者獲得了授權之後,在這裡可以顯示相應的內容。
我們實現的是一個未登入就跳轉到登入頁面的功能,所以我們就在NotAuthorized的時候載入我們的RedirectToLogin的元件即可。具體程式碼如下:
@using BlazorAppDemo.Pages
@inherits LayoutComponentBase
<PageTitle>BlazorAppDemo</PageTitle>
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<AuthorizeView>
<Authorized>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</Authorized>
<NotAuthorized>
<div style="margin: 120px 0; width:100%; text-align: center; color: red;">
<span style="font-size:20px">檢測到登入超時,請重新<a href="/login" style="text-decoration:underline">登入</a>!</span>
</div>
<RedirectToLogin></RedirectToLogin>
</NotAuthorized>
</AuthorizeView>
</main>
</div>
說明:我將前文中的提示文字保留,實際上我們並沒有看到。
- mainlayou.razor中的AuthorizeView,限制只有通過授權的使用者才能成功登入系統。
4. 在Visual Studio 2022的選單欄上,找到「偵錯-->開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟的不在是Index頁面,這時我們看到的將是Login登入頁面。如下圖。

5.我們輸入使用者名稱與密碼,進行模擬登入。頁面無法進入首頁面,永遠在登入頁面,這是由於我們並沒有實現AuthenticationStateProvider的原因。
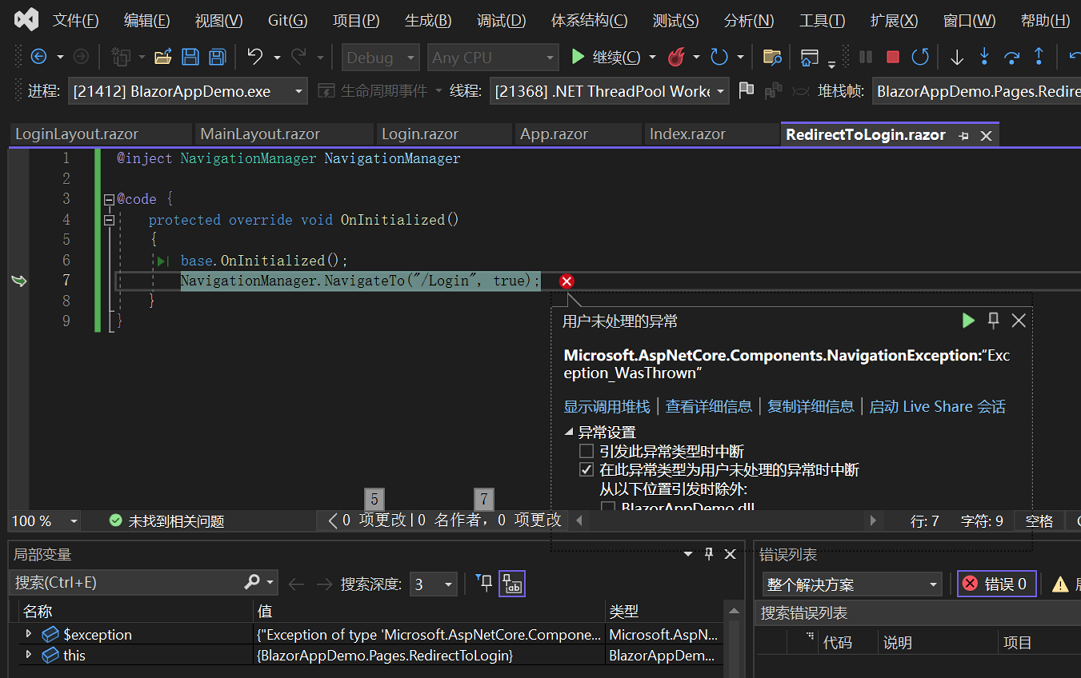
備註:
RedirectToLogin中的程式碼NavigationManager.NavigateTo("/Login", true);方法在Debug時會報錯,在.net 6上目前沒找到什麼合適的解決辦法。這裡報錯就直接點選繼續,不會有任何其他影響,並且Release下不會報錯。如圖: