jQuery裡find是什麼意思
find的意思為查詢,是jQuery內建的一個用於遍歷獲得當前元素集合中每個元素的後代節點的函數;語法「指定元素物件.find(selector)」,引數「selector」包含了供匹配當前元素集合的選擇器表示式,用於過濾返回的後代節點。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
find的意思為查詢,是jQuery內建的一個用於遍歷獲得當前元素集合中每個元素的後代節點的函數。
簡單來說,find()方法可以獲取該元素下的所有(包括子集的子集)子集元素,即可以獲取全部子元素。
find() 方法返回被選元素的後代元素。(後代是子、孫、曾孫,依此類推。)
DOM 樹:該方法沿著 DOM 元素的後代向下遍歷,直至最後一個後代的所有路徑(<html>)。
如果想要獲取全部符合條件的子元素,則通過選擇器來篩選。
find的語法
$(selector).find(filter)
登入後複製| 引數 | 描述 |
|---|---|
| filter | 必需。過濾搜尋後代條件的選擇器表示式、元素或 jQuery 物件。 注意:如需返回多個後代,請使用逗號分隔每個表示式。 |
注意:
filter 引數在 find() 方法中是必需的,這與其他樹遍歷方法不同。
如需返回所有的後代元素,請使用 "*" 選擇器。
詳細說明
如果給定一個表示 DOM 元素集合的 jQuery 物件,.find() 方法允許我們在 DOM 樹中搜尋這些元素的後代,並用匹配元素來構造一個新的 jQuery 物件。.find() 與 .children() 方法類似,不同的是後者僅沿著 DOM 樹向下遍歷單一層級。
.find() 方法第一個明顯特徵是,其接受的選擇器表示式與我們向 $() 函數傳遞的表示式的型別相同。將通過測試這些元素是否匹配該表示式來對元素進行過濾。
範例1
返回 <ul> 後代中所有的 <span> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
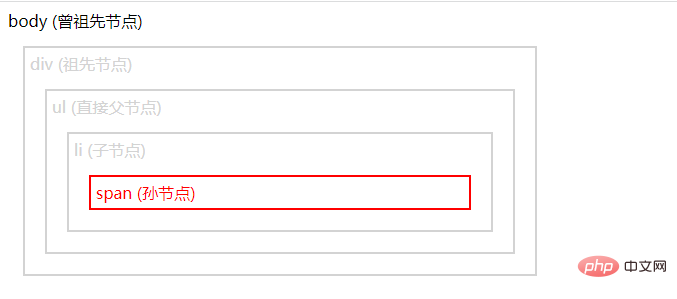
<body class="ancestors">body (曾祖先節點)
<div style="width:500px;">div (祖先節點)
<ul>ul (直接父節點)
<li>li (子節點)
<span>span (孫節點)</span>
</li>
</ul>
</div>
</body>
</html>登入後複製
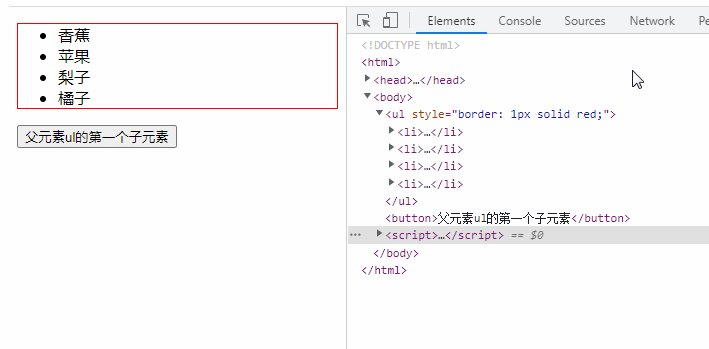
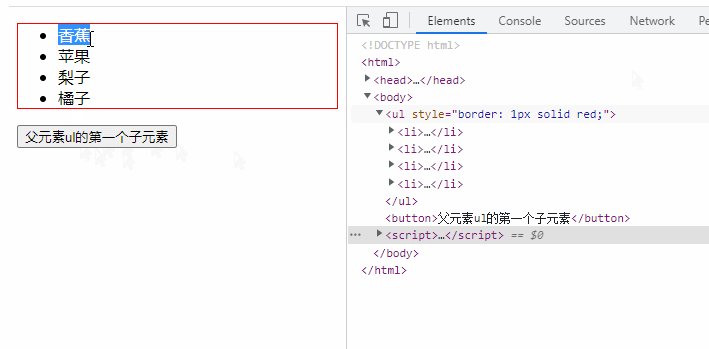
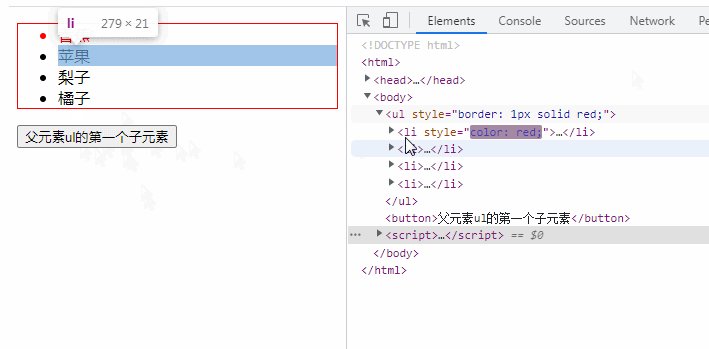
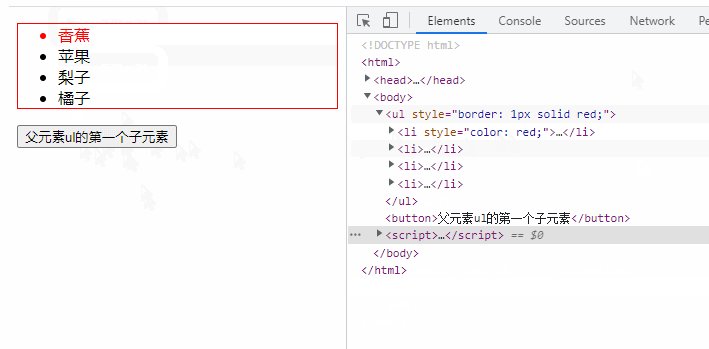
範例2:獲取第一個子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>蘋果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一個子元素</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jQuery裡find是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!