jquery怎麼查詢節點內的元素
查詢方法:1、使用children()函數,可查詢指定節點內的直接子集元素,語法「$(selector).children(filter)」;2、使用find()函數,可查詢指定節點內的所有(包括子集的子集)子集元素,語法「$(selector).find(filter)」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
查詢節點內的元素,就是查詢指定節點的子元素。
jquery查詢子元素有兩種方法:
children()方法:獲取該元素下的直接子集元素
find()方法:獲取該元素下的所有(包括子集的子集)子集元素
下面我們就來了解一下這兩個方法。
jquery children()方法
children() 方法返回被選元素的所有直接子元素。
DOM 樹:該方法只沿著 DOM 樹向下遍歷單一層級。如需向下遍歷多個層級(返回子孫節點或其他後代),請使用 find() 方法。
提示:如需沿著 DOM 樹向上遍歷單一層級,或向上遍歷直至檔案根元素的所有路徑(返回父節點或其他祖先),請使用 parent() 或 parents() 方法。
注意:該方法不會返回文位元組點。如需返回包含文位元組點的所有子節點,請使用 contents() 方法。
語法
$(selector).children(filter)
登入後複製| 引數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋子元素範圍的選擇器表示式。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
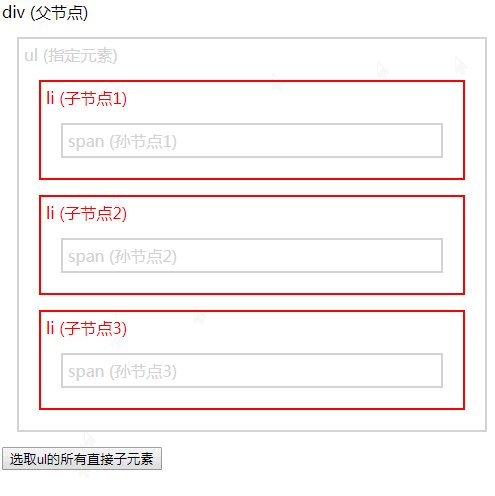
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父節點)
<ul>ul (指定元素)
<li>li (子節點1)
<span>span (孫節點1)</span>
</li>
<li>li (子節點2)
<span>span (孫節點2)</span>
</li>
<li>li (子節點3)
<span>span (孫節點3)</span>
</li>
</ul>
</div>
<button>選取ul的所有直接子元素</button>
</body>
</html>登入後複製
jquery find() 方法
find() 方法返回被選元素的後代元素。(後代是子、孫、曾孫,依此類推。)
DOM 樹:該方法沿著 DOM 元素的後代向下遍歷,直至最後一個後代的所有路徑(<html>)。
語法:
$(selector).find(filter)
登入後複製| 引數 | 描述 |
|---|---|
| filter | 必需。過濾搜尋後代條件的選擇器表示式、元素或 jQuery 物件。 注意:如需返回多個後代,請使用逗號分隔每個表示式。 |
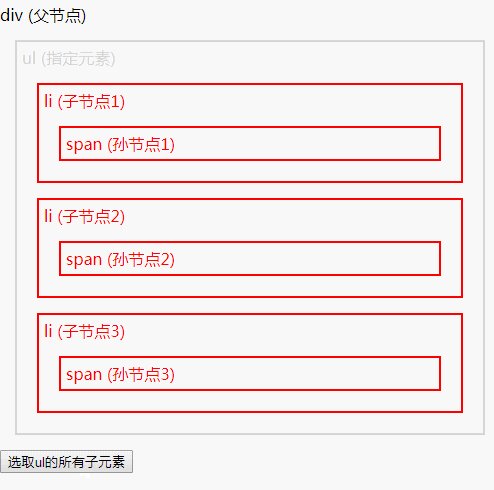
說明:filter引數用於過濾查詢結果,只需要將引數設定為「*」即可查詢全部子元素。
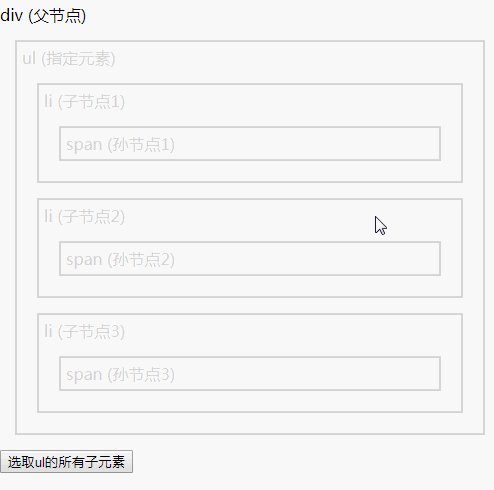
範例:查詢所有子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父節點)
<ul>ul (指定元素)
<li>li (子節點1)
<span>span (孫節點1)</span>
</li>
<li>li (子節點2)
<span>span (孫節點2)</span>
</li>
<li>li (子節點3)
<span>span (孫節點3)</span>
</li>
</ul>
</div>
<button>選取ul的所有子元素</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery怎麼查詢節點內的元素的詳細內容,更多請關注TW511.COM其它相關文章!