Vue3 企業級優雅實戰
回顧第一篇文章中談到的元件庫的幾個方面,只剩下最後的、也是最重要的元件庫的打包構建、本地釋出、遠端釋出了。
1 元件庫構建
元件庫的入口是 packages/yyg-demo-ui,構建元件庫有兩個步驟:
- 新增 TypeScript 的組態檔: tsconfig.json
- 新增 vite.config.ts 組態檔,設定打包方式。
1.1 tsconfig.json
在 packages/yyg-demo-ui 中新增 tsconfig.json 檔案:
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"declaration": true,
"baseUrl": "."
},
"include": ["../**/*.ts", "../**/*.d.ts", "../**/*.tsx", "../**/*.vue"],
"exclude": ["../**/node_modules/"]
}
1.2 vite.config.ts
打包構建時需要提取型別定義,可以使用 vite 外掛 vite-plugin-dts。首先在 packages/yyg-demo-ui 中新增該外掛為開發依賴:
pnpm install vite-plugin-dts -D
然後建立 vite.config.ts 檔案:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import * as path from 'path'
import VueJsx from '@vitejs/plugin-vue-jsx'
import viteDts from 'vite-plugin-dts'
export default defineConfig({
plugins: [
vue(),
VueJsx(),
viteDts({
insertTypesEntry: true,
staticImport: true,
skipDiagnostics: true
})
],
build: {
lib: {
entry: path.resolve(__dirname, './index.ts'),
name: 'yyg-demo-ui',
fileName: format => `yyg-demo-ui.${format}.js`
},
outDir: path.resolve(__dirname, '../../lib'),
rollupOptions: {
external: ['vue'],
output: {
globals: {
vue: 'Vue'
}
}
}
}
})
1.3 package.json
在 packages/yyg-demo-ui/package.json 中新增打包 scripts,上面的設定指定了打包輸出目錄為專案根目錄下的 lib,每次打包前希望先刪除該目錄,可以使用 rimraf。在該模組中先安裝 rimraf:
pnpm install rimraf -D
在 package.json 中新增 script:
"scripts": {
"build": "rimraf ../../lib && vue-tsc --noEmit && vite build"
},
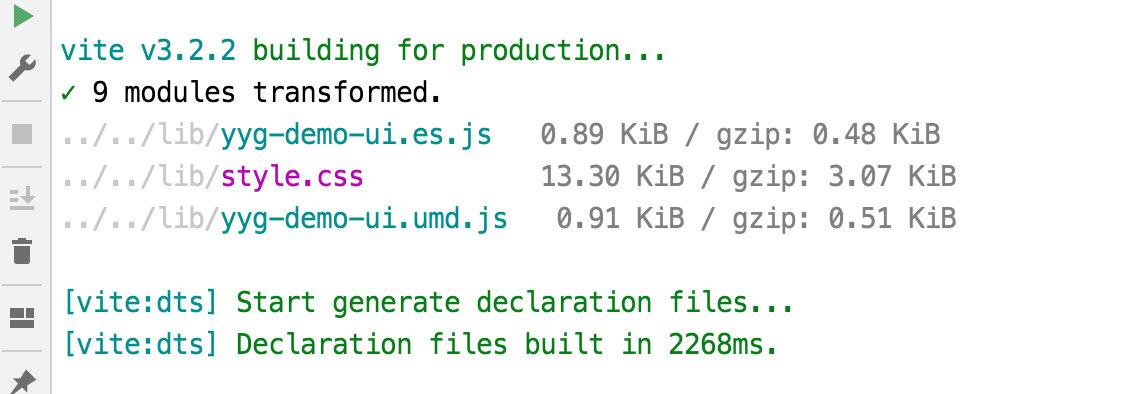
執行 pnpm run build 開始打包。

打包成功後,專案根目錄下生成 lib 目錄,包括 ES 規範和 UMD 規範和型別定義檔案。
2 元件庫的本地釋出
2.1 根目錄 package.json scripts
到目前為止,整個元件庫有很多個包,每個包都有一些 scripts:
cli:
- gen: 建立新元件
docs:
- dev:本地開發元件庫檔案
- build:打包構建元件庫檔案
- serve:預覽元件庫檔案打包
example:
- dev:dev、dev:uat、dev:prod:本地開發 example
- build:dev、build:uat、build:prod:打包構建 example
- preview:預覽 example 打包構建後的結果
packages/yyg-demo-ui:
- build:打包構建元件庫
上面這些 scripts 都需要進入到對應的目錄執行,這樣比較麻煩,所以可以將這些命令彙總到根目錄的 package.json 中,這樣無論是哪個模組的 scripts,都從根目錄執行即可。
"scripts": {
"dev:dev": "pnpm run -C example dev:dev",
"dev:uat": "pnpm run -C example dev:uat",
"dev:prod": "pnpm run -C example dev:prod",
"build:dev": "pnpm run -C example build:dev",
"build:uat": "pnpm run -C example build:uat",
"build:prod": "pnpm run -C example build:prod",
"preview:example": "pnpm run -C example preview",
"build:lib": "pnpm run -C packages/yyg-admin-ui build",
"docs:dev": "pnpm run -C docs dev",
"docs:build": "pnpm run -C docs build",
"docs:preview": "pnpm run -C docs serve",
"gen:component": "pnpm run -C cli gen",
"lint": "eslint \"{cli,packages,docs,example}/**/*.{js,ts,vue,jsx,tsx}\" --fix"
},
通過 -C 指定 scripts 的位置。
2.2 安裝本地私服 verdaccio
幾個月前程式設計師優雅哥分享過使用 Docker 搭建 Nexus3 私服,Nexus3 相對重量級,如果在本地測試,使用 verdaccio 即可,verdaccio 算得上原生的一款輕量級私服了。
- 安裝 verdaccio
verdaccio 通常是全域性安裝(-g),在咱們元件庫中為了大家 clone 程式碼操作方便,便將其安裝到根目錄的開發依賴中:
pnpm install verdaccio -D -w
- 啟動 verdaccio
在根目錄 package.json 的 scripts 中新增啟動 verdaccio 的命令
"start:verdaccio": "pnpm verdaccio",
這一步可省略,只因為我用 WebStorm,新增到 scripts中不用每次輸入命令,能偷懶的必須偷懶。
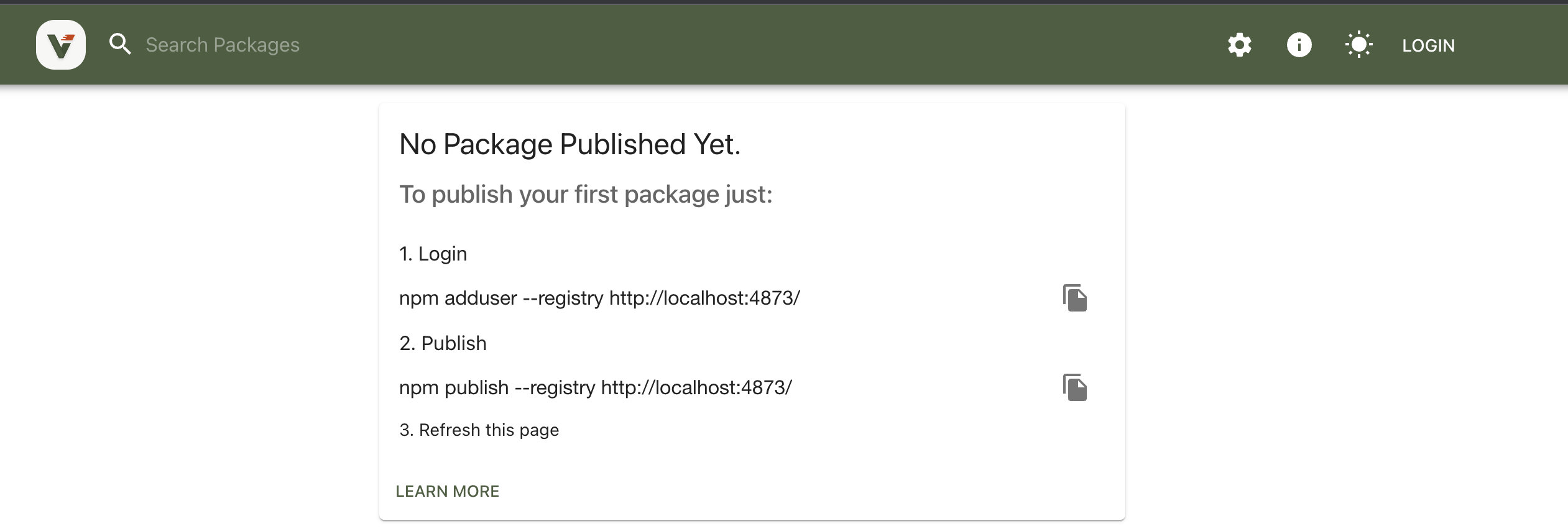
執行 start:verdaccio 後,控制檯會提示存取地址 http://localhost:4873/ 。在瀏覽器中存取該路徑。

- 建立使用者、登入
在瀏覽器中按照介面提示建立使用者、登入。在命令列中執行下列命令建立使用者:
npm adduser --registry http://localhost:4873/
依次輸入使用者名稱、密碼、郵箱,回車便成功建立賬號並自動登入上。
使用剛才輸入的使用者名稱和密碼,在瀏覽器中登入,登入前重新整理瀏覽器。
2.3 本地釋出
在釋出前,需要修改專案根目錄 package.json 的幾個地方:
- 新增如下設定,指定 private 為 false、設定 main、module、types、files等屬性:
{
...
"private": false,
"type": "module",
"main": "./lib/yyg-demo-ui.umd.js",
"module": "./lib/yyg-demo-ui.es.js",
"types": "./lib/yyg-demo-ui/index.d.ts",
"files": [
"./lib",
"package.json",
"README.md"
],
"exports": {
".": {
"require": "./lib/yyg-demo-ui.umd.js",
"import": "./lib/yyg-demo-ui.es.js"
}
},
...
}
- 自己修改 author;
- 在 scripts 中新增釋出元件庫的命令:
"pub:local": "pnpm publish --registry http://localhost:4873/",
- 在專案根目錄下新增一份 README.md 檔案。
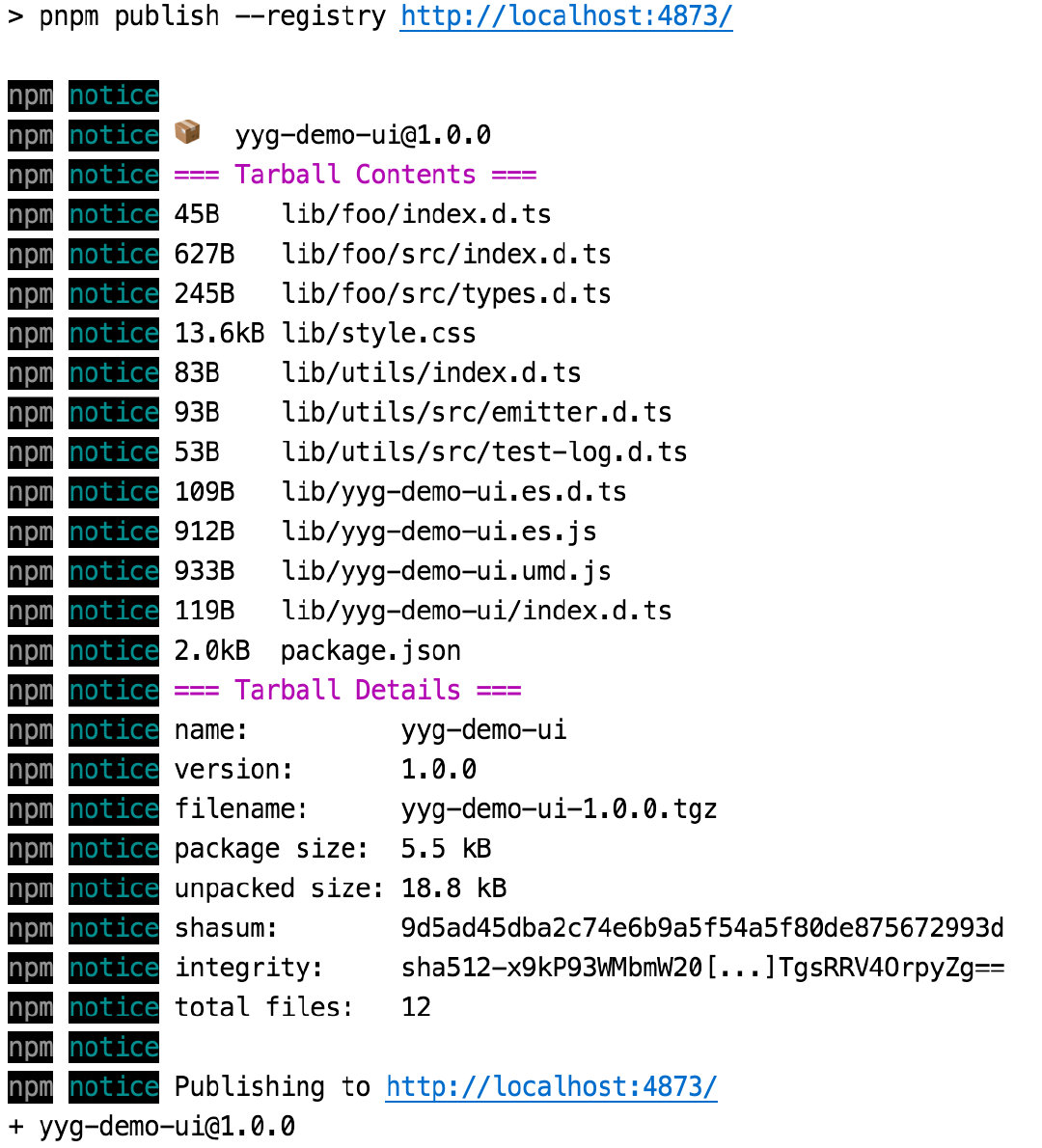
在釋出前,如果程式碼納入 git 管理,需要提交程式碼,再執行 pnpm run pub:local。顯示如下資訊則釋出成功:

重新整理瀏覽器,可以看到剛才釋出的元件庫。
3 測試使用元件庫
3.1 建立新專案
使用 vite 或 yyg-cli 建立新的 vue 專案:
pnpm create vite
進入新建立的 vue 專案,pnpm install 安裝依賴,依賴安裝成功後先執行 pnpm run dev 測試專案是否正常執行。
3.2 安裝依賴
由於咱們的元件庫依賴於 element-plus,故首先安裝element-plus:
pnpm install element-plus
由於安裝咱自己的元件庫需要指定 registry,registry 變了,pnpm 需要重新執行 install:
pnpm install --registry http://localhost:4873/
最後指定 registry 安裝咱們的元件庫:
pnpm install yyg-demo-ui --registry http://localhost:4873/
3.3 引入元件庫
在 main.ts 中引入 element-plus 和 yyg-demo-ui:
...
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import YygDemoUi from 'yyg-demo-ui'
createApp(App)
.use(ElementPlus)
.use(YygDemoUi)
.mount('#app')
在 App.vue 中使用元件庫中的 foo 元件:
<yyg-foo msg="測試元件庫"></yyg-foo>
啟動專案,測試執行效果。從瀏覽器和瀏覽器 console 中可以看出一切正常。這樣元件庫便成功釋出了。
4 其他說明
- 釋出到 npmjs 與本地釋出的操作一樣,registry 需要指定為 https://registry.npmjs.org/
- 無論是釋出到本地還是 npmjs,如果提示無許可權,都可以使用 npm login 先登入:
npm login --registry http://xxxxxx
- 再次釋出前需要修改版本號。可以使用如下 npm 命令修改版本號:
// 最後一位(patch)版本號加1
npm version patch
// 中間一位(minor)版本號加1
npm version minor
// 第一位(major)版本號加1
npm version major
元件庫的打包構建和釋出,咱就聊到這裡。
感謝閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,瞭解更多內容工薇號「程式設計師優雅哥」。