undefined會變為null嗎?
2023-02-10 12:01:01
echarts 會將 series data中的資料並不是你想的那樣簡單
我們很多小夥伴都使用過echarts。
然後 series:[{ data:[] }] 中的資料可能並沒有我們想的那樣簡單
為什麼會這樣說:因為你看下面這個例子絕對會然你有所收穫。
series data 中的資料會自動發生變化嗎?
<template>
<div>
<!-- 第1處:小夥伴們覺得這裡陣列中的值是否是
[undefined, undefined, undefined, undefined,
undefined, undefined, undefined]
-->
<h4>{{ objInfo.data1 }}</h4>
<div id='demo1'></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
objInfo: {
data1: [undefined, undefined, undefined, undefined,
undefined, undefined, undefined],
xdata1: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
}
},
mounted() {
var myChart1 = echarts.init(document.getElementById("demo1"));
let option1 = {
xAxis: {
type: 'category',
data: this.objInfo.xdata1
},
yAxis: {
type: 'value'
},
series: [
{
data: this.objInfo.data,
type: 'line',
smooth: true
}
]
};
//第2處:小夥伴們覺得這裡應該輸出的陣列的值是什麼呢?
console.log('控制檯輸入的資料', this.objInfo.data1)
myChart1.setOption(option1);
}
}
</script>
大家覺得頁面中
第1處: <h4>{{ objInfo.data1 }}</h4> 陣列中的值是否是 undefined ?
很多小夥伴都會覺得這裡應該是
[undefined, undefined, undefined, undefined,
undefined, undefined, undefined] 是這樣還是不是這樣 ?
第2處:小夥伴們覺得這裡應該輸出的陣列的值是什麼呢?
console.log('控制檯輸入的資料', this.objInfo.data1)
[undefined, undefined, undefined, undefined,
undefined, undefined, undefined] 是這樣還是不是這樣 ?
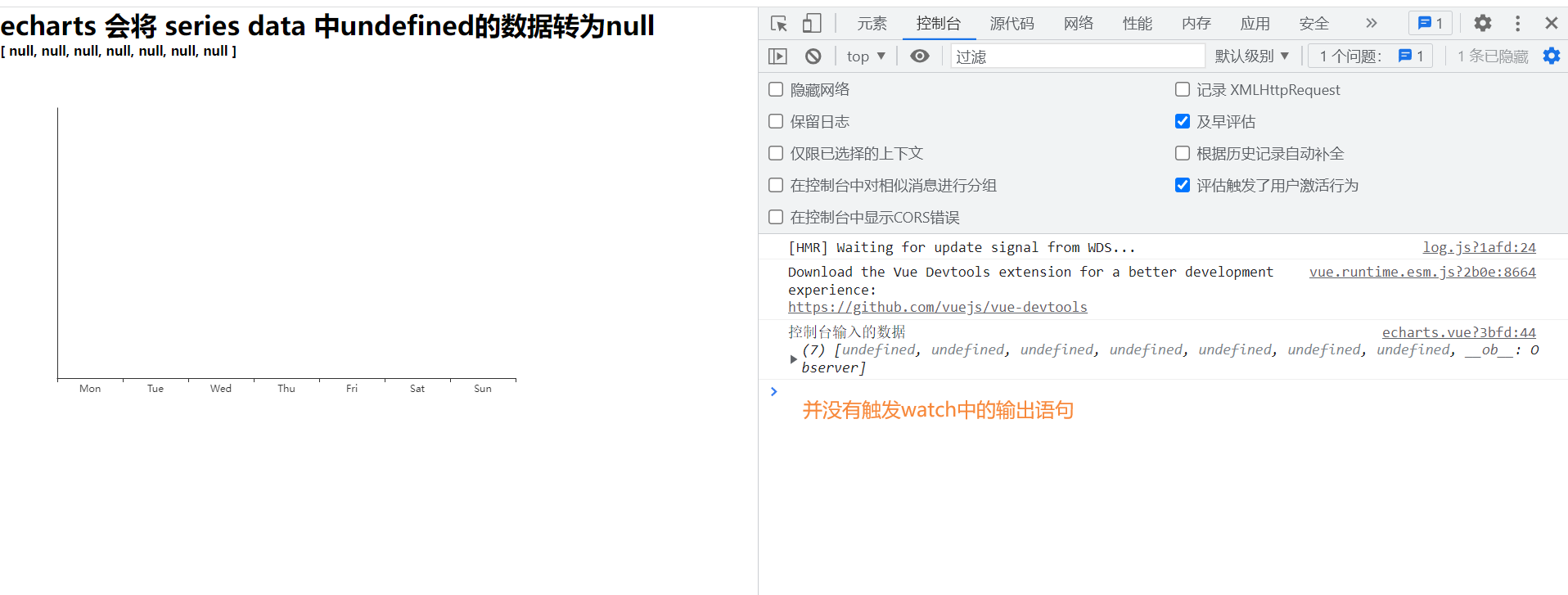
小夥伴們想好結果了嗎? 如果想好了。請看下面的圖片

為什麼會series data 中 undefined 會變為 null
有的小夥伴會說:是不是echarts底層在更改了資料?
有可能,我們使用watch去監聽一下,如果更改資料肯定會被我們監聽到
watch: {
"obj.data1": function (newval, oldval) {
console.log('oldval', oldval)
console.log('newval', newval)
},
deep: true,
},

通過上面的圖片我們可以知道,echarts並沒有更改資料.否者會觸發watch
說明並不是echarts底層給我們改了資料。
那資料從undefined 變為 null 肯定是有一個地方改動了。
如果不是echarts,那就是vue。難道真的是vue給我們改了資料?
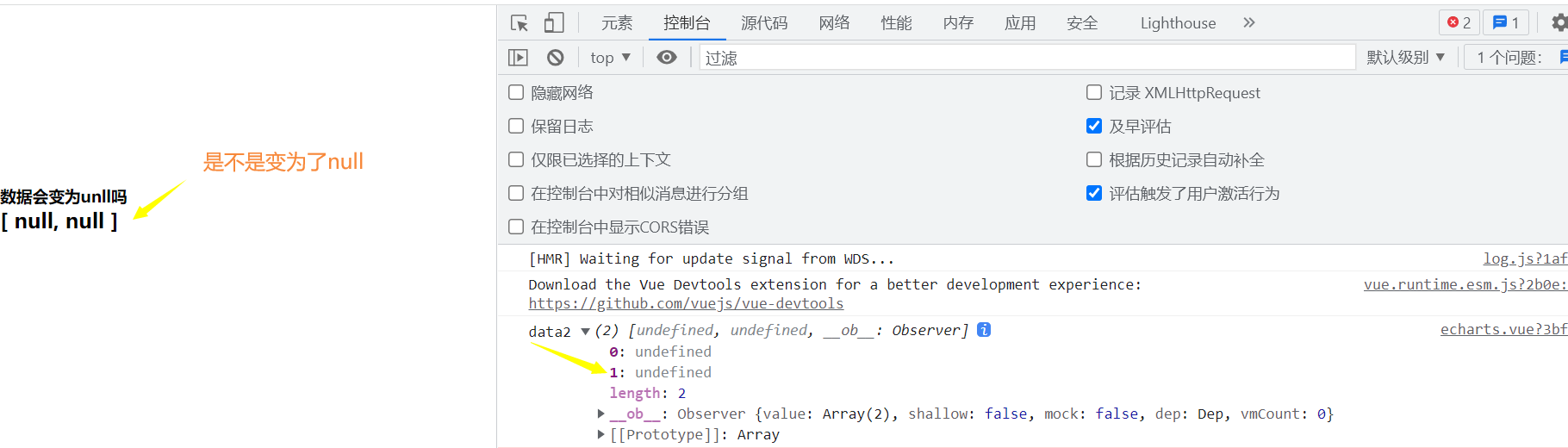
求證:undefined 會變為 null是 vue 的鍋
<template>
<div>
<h3>資料會變為unll嗎</h3>
<h2>{{ data2 }}</h2>
</div>
</template>
export default {
data() {
return {
data2:[undefined,undefined]
}
},
mounted() {
console.log('data2', this.data2)
}
}

我滴親孃呢?真的是vue給我們改了的呀,簡直不敢相信。
有的小夥伴又說:有沒有可能也不是vue的鍋。
而是js本身就有這樣的特徵,在檢視上會由 undefined 變為 null
下面我們不要使用vue框架。就使用普通的js去看看。
如果還是從 undefined 變為了 null.說明是 vue 的鍋。
否者這就是一個特徵:在檢視上會由 undefined 變為 null
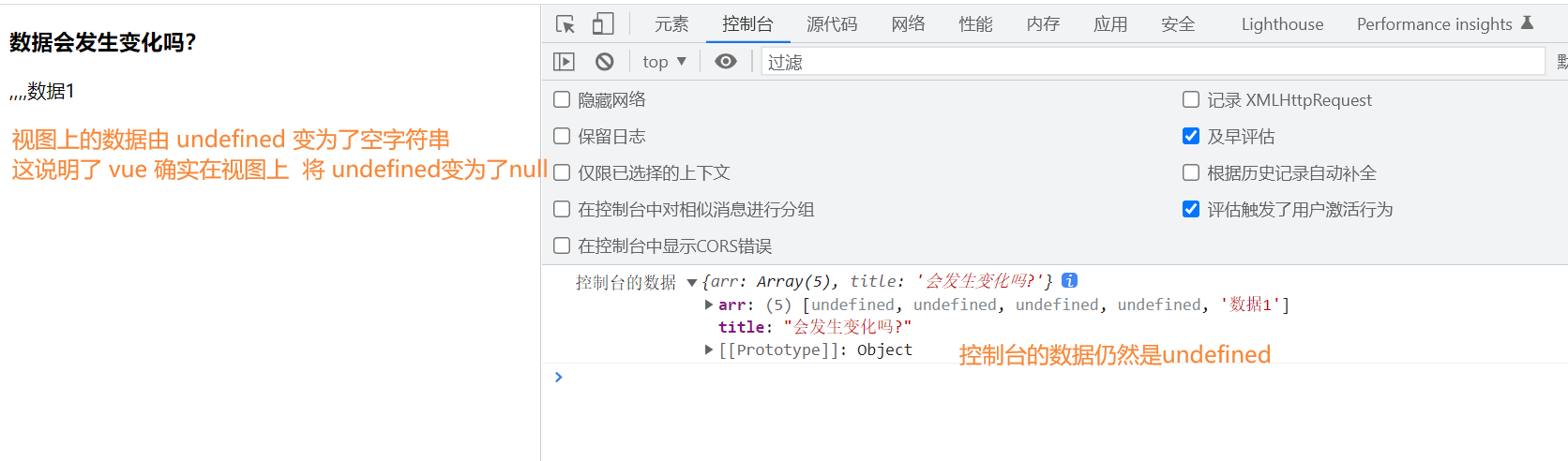
小心求證 資料由 undefined 變為 null
<body>
<h3>資料會發生變化嗎?</h3>
<div id="demo"> </div>
</body>
<script>
let data = {
arr: [undefined, undefined, undefined, undefined, '資料1'],
title: '會發生變化嗎?'
}
let demo = document.getElementById('demo')
console.log('控制檯的資料', data)
let htmltest = `<div>${data.arr}</div>`
demo.innerHTML = htmltest
</script>

我們發現了:
原生js中, undefined在檢視上會變為空字串。
但是在vue中,undefined在檢視上會變為null。
我們看下:原生js中 null 在檢視上是否也會變為空字串嗎?
<body>
<h3>資料會發生變化嗎?</h3>
<div id="demo"> </div>
</body>
<script>
let data = {
arr: [undefined, '資料2', null, '資料4'],
}
let demo = document.getElementById('demo')
console.log('控制檯的資料', data)
let htmltest = `<div>${data.arr}</div>`
demo.innerHTML = htmltest
</script>

原生js中 null 在檢視上也會變為空字串嗎? 是的
我為什會糾結在檢視上 undefined 發生了變化呢?
因為今天我發現:在頁面上的null。
我在程式碼中找了好久都沒有找到哪一個地方寫了null.這讓我很疑惑
花費了我不少時間,導致我沒有辦法摸魚。
所以:為了更好的摸魚,呸,呸,呸,是為了和大家一起進步。
總結
通過一步一步的分析:我們知道了
1==》在vue中, undefined 在檢視上會變為 null。
在vue中, null 在檢視上仍然是 null
補充:但是字串 'undefined' 和 'null' 在檢視上會保持不變
2==》原生js中, undefined 在檢視上會變為空字串。
null 在檢視上也會變為空字串。
補充:但是字串 'undefined' 和 'null' 在檢視上會保持不變
遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:晚來南風晚相識
出處:https://www.cnblogs.com/IwishIcould/

 本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段宣告,在文章頁面明顯位置給出原文連線
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段宣告,在文章頁面明顯位置給出原文連線
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。
出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯絡你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個「推薦」哦,或者關注博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯絡你;(っ•̀ω•́)っ✎⁾⁾!

支付寶

微信
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。