一文深析閉包用多是否會造成記憶體洩露
閉包,是JS中的一大難點;網上有很多關於閉包會造成記憶體洩露的描述,說閉包會使其中的變數的值始終保持在記憶體中,一般都不太推薦使用閉包
而專案中確實有很多使用閉包的場景,比如函數的節流與防抖
那麼閉包用多了,會造成記憶體洩露嗎?
場景思考
以下案例: A 頁面引入了一個 debounce 防抖函數,跳轉到 B 頁面後,該防抖函數中閉包所佔的記憶體會被 gc 回收嗎?
該案例中,通過變異版的防抖函數來演示閉包的記憶體回收,此函數中參照了一個記憶體很大的物件 info(42M的記憶體),便於明顯地對比記憶體的前後變化
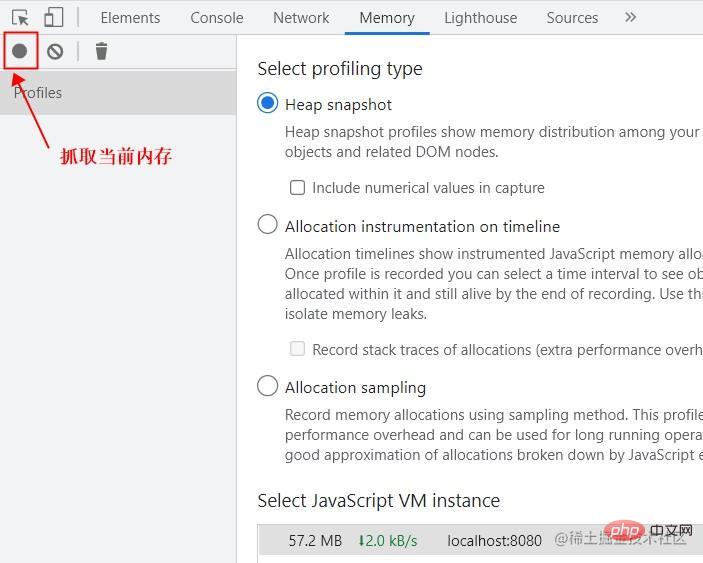
注:可以使用 Chrome 的 Memory 工具檢視頁面的記憶體大小:

場景步驟:
1) util.js 中定義了 debounce 防抖函數
// util.js`let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null};export const debounce = (fn, time) => { return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};登入後複製2) A 頁面中引入並使用該防抖函數
import { debounce } from './util';mounted() { this.debounceFn = debounce(() => { console.log('1');
}, 1000)
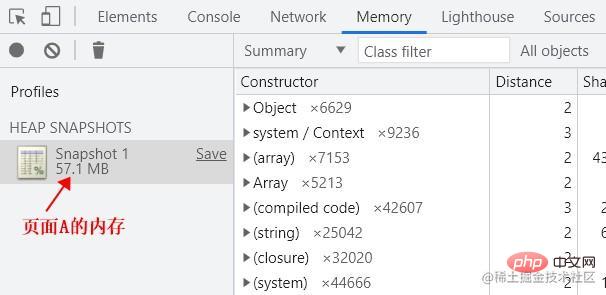
}登入後複製- 抓取 A 頁面記憶體:
57.1M

3) 從 A 頁面跳轉到 B 頁面,B 頁面中沒有引入該 debounce 函數
問題: 從 A 跳轉到 B 後,該函數所佔的記憶體會被釋放掉嗎?
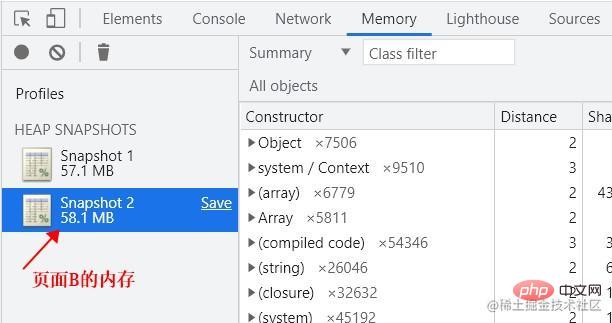
- 此時,抓取 B 頁面記憶體:
58.1M

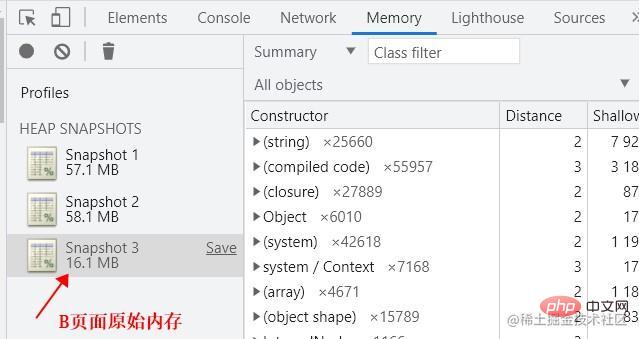
- 重新整理 B 頁面,該頁面的原始記憶體為:
16.1M

結論: 前後對比發現,從 A 跳轉到 B 後,B 頁面記憶體增大了 42M,證明該防抖函數所佔的記憶體沒有被釋放掉,即造成了記憶體洩露
為什麼會這樣呢? 按理說跳轉 B 頁面後,A 頁面的元件都被銷燬掉了,那麼 A 頁面所佔的記憶體應該都被釋放掉了啊?
我們繼續對比測試
4) 如果把 info 物件放到 debounce 函數內部,從 A 跳轉到 B 後,該防抖函數所佔的記憶體會被釋放掉嗎?
// util.js`export const debounce = (fn, time) => { let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null
}; return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};登入後複製按照步驟 4 的操作,重新從 A 跳轉到 B 後,B 頁面抓取記憶體為16.1M,證明該函數所佔的記憶體被釋放掉了
為什麼只是改變了 info 的位置,會引起記憶體的前後變化?
要搞懂這個問題,需要理解閉包的記憶體回收機制
閉包簡介
閉包:一個函數內部有外部變數的參照,比如函數巢狀函數時,內層函數參照了外層函數作用域下的變數,就形成了閉包。最常見的場景為:函數作為一個函數的引數,或函數作為一個函數的返回值時
閉包範例:
function fn() {
let num = 1;
return function f1() {
console.log(num);
};}
let a = fn();a();登入後複製上面程式碼中,a 參照了 fn 函數返回的 f1 函數,f1 函數中引入了內部變數 num,導致變數 num 滯留在記憶體中
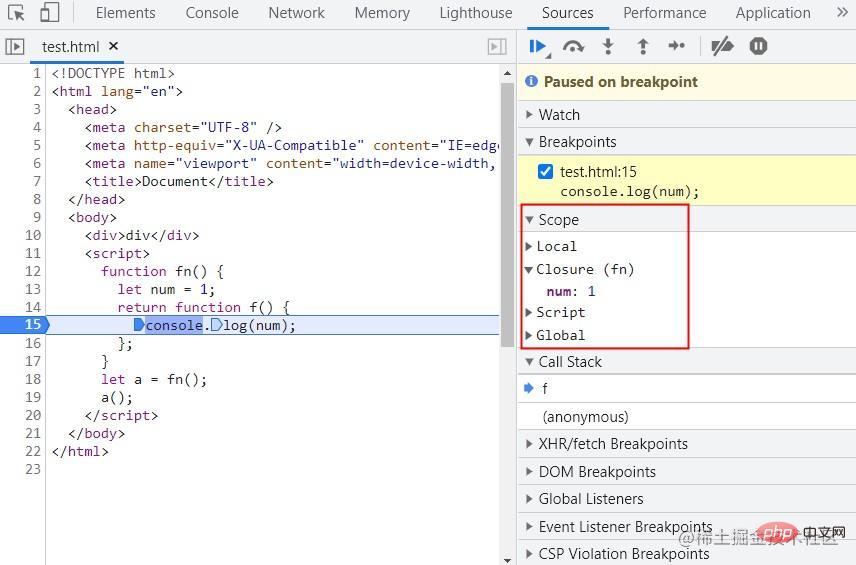
打斷點偵錯一下

展開函數 f 的 Scope(作用域的意思)選項,會發現有 Local 區域性作用域、Closure 閉包、Global 全域性作用域等值,展開 Closure,會發現該閉包被存取的變數是 num,包含 num 的函數為 fn
總結來說,函數 f 的作用域中,存取到了fn 函數中的 num 這個區域性變數,從而形成了閉包
所以,如果真正理解好閉包,需要先了解閉包的記憶體參照,並且要先搞明白這幾個知識點:
- 函數作用域鏈
- 執行上下文
- 變數物件、活動物件
函數的記憶體表示
先從最簡單的程式碼入手,看下變數是如何在記憶體中定義的
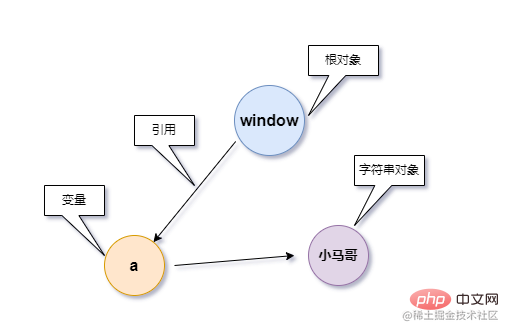
let a = '小馬哥'
登入後複製這樣一段程式碼,在記憶體裡表示如下

在全域性環境 window 下,定義了一個變數 a,並給 a 賦值了一個字串,箭頭表示參照
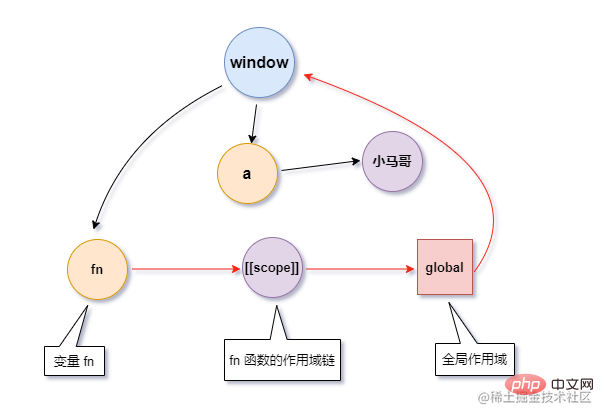
再定義一個函數
let a = '小馬哥'function fn() { let num = 1}登入後複製記憶體結構如下:

特別注意的是,fn 函數中有一個 [[scopes]] 屬性,表示該函數的作用域鏈,該函數作用域指向全域性作用域(瀏覽器環境就是 window),函數的作用域是理解閉包的關鍵點之一
請謹記:函數的作用域鏈是在建立時就確定了,JS 引擎會建立函數時,在該物件上新增一個名叫作用域鏈的屬性,該屬性包含著當前函數的作用域以及父作用域,一直到全域性作用域
函數在執行時,JS 引擎會建立執行上下文,該執行上下文會包含函數的作用域鏈(上圖中紅色的線),其次包含函數內部定義的變數、引數等。在執行時,會首先查詢當前作用域下的變數,如果找不到,就會沿著作用域鏈中查詢,一直到全域性作用域
垃圾回收機制淺析
現在各大瀏覽器通常用採用的垃圾回收有兩種方法:標記清除、參照計數
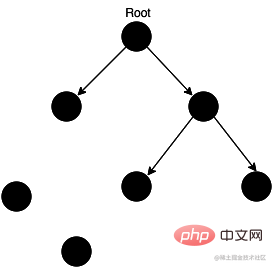
這裡重點介紹 (reference counting),JS 引擎有一張"參照表",儲存了記憶體裡面所有的資源(通常是各種值)的參照次數。如果一個值的參照次數是0,就表示這個值不再用到了,因此可以將這塊記憶體釋放

上圖中,左下角的兩個值,沒有任何參照,所以可以釋放
如果一個值不再需要了,參照數卻不為0,垃圾回收機制無法釋放這塊記憶體,從而導致記憶體漏失
判斷一個物件是否會被垃圾回收的標準: 從全域性物件 window 開始,順著參照表能找到的都不是記憶體垃圾,不會被回收掉。只有那些找不到的物件才是記憶體垃圾,才會在適當的時機被 gc 回收
分析記憶體洩露的原因
回到最開始的場景,當 info 在 debounce 函數外部時,為什麼會造成記憶體洩露?
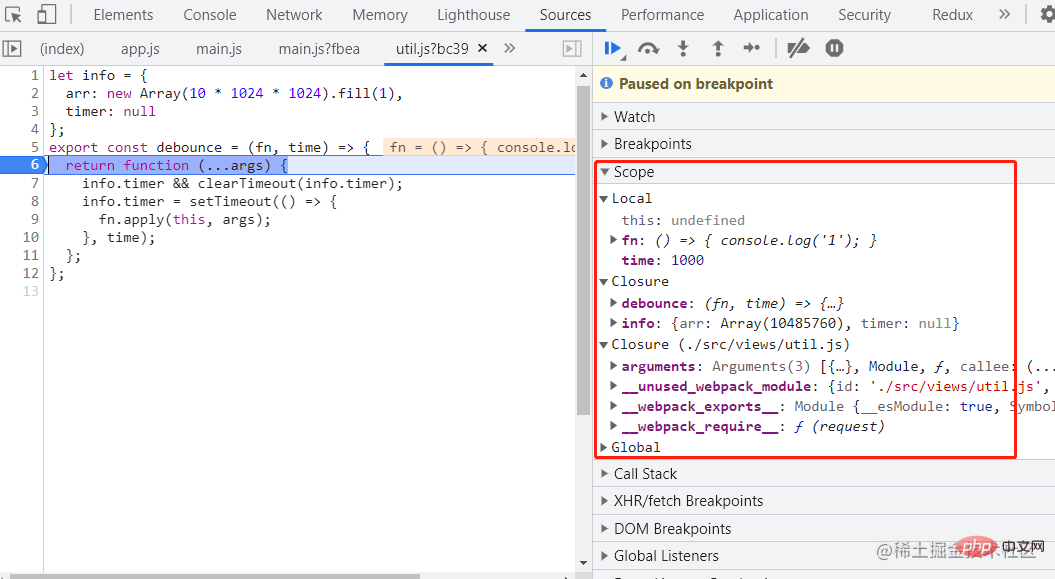
進行斷點偵錯

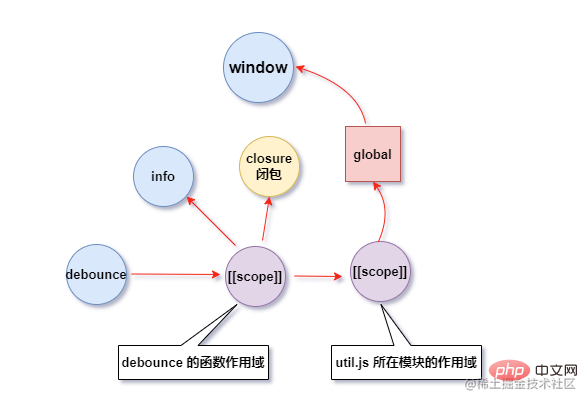
展開 debounce 函數的 Scope選項,發現有兩個 Closure 閉包物件,第一個 Closure 中包含了 info 物件,第二個 Closure 閉包物件,屬於 util.js 這個模組
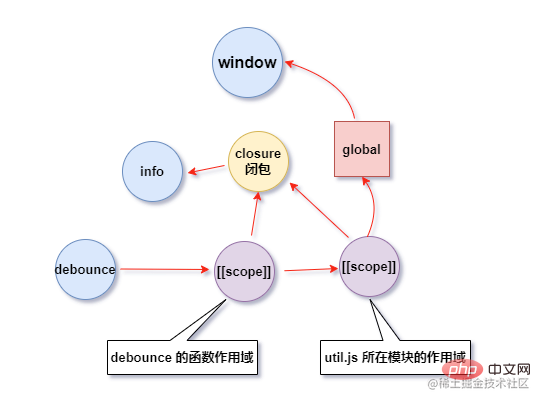
記憶體結構如下:

當從 A 頁面切換到 B 頁面時,A 頁面被銷燬,只是銷燬了 debounce 函數當前的作用域,但是 util.js 這個模組的閉包卻沒有被銷燬,從 window 物件上沿著參照表依然可以查詢到 info 物件,最終造成了記憶體洩露

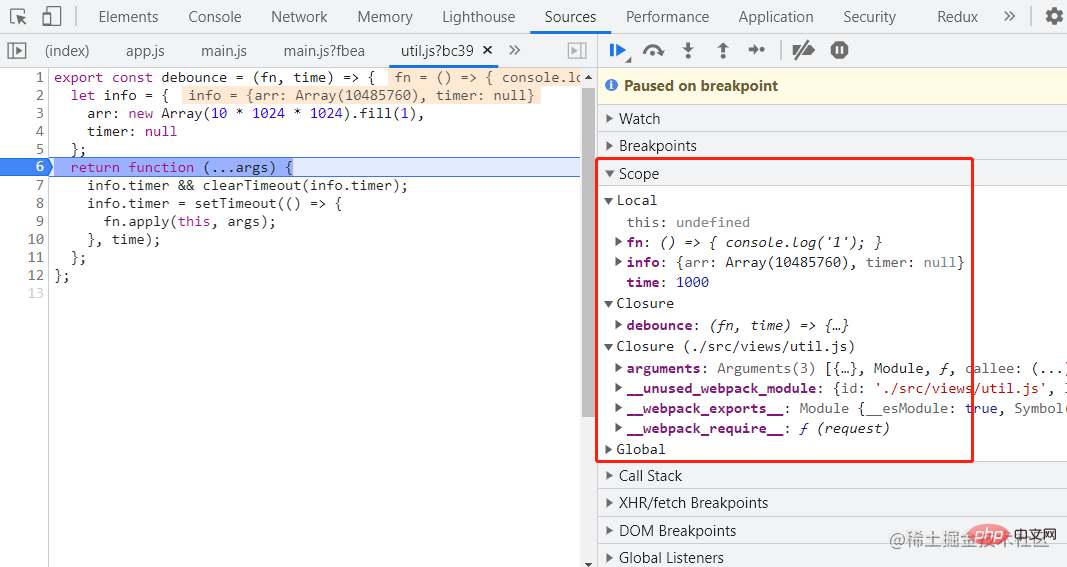
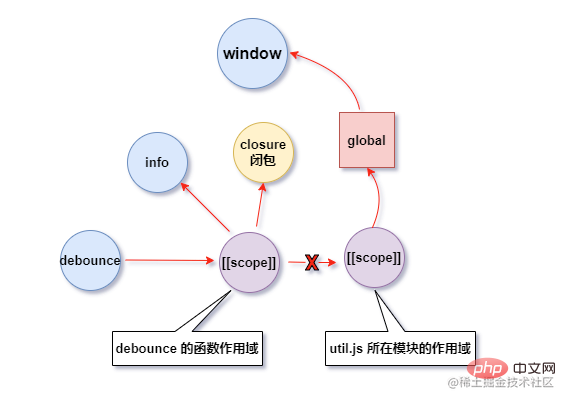
當 info 在 debounce 函數內部時,進行斷點偵錯

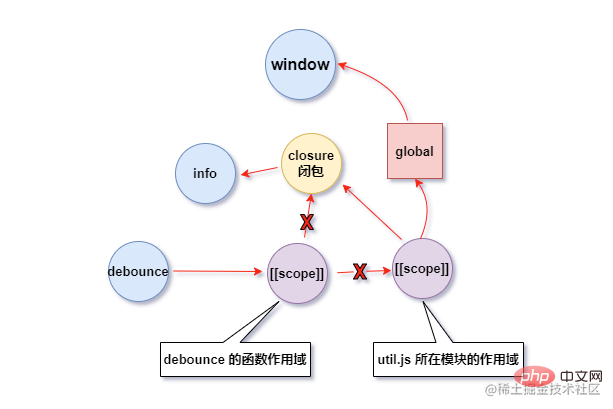
其記憶體結構如下:

當從 A 頁面切換到 B 頁面時,A 頁面被銷燬,同時會銷燬 debounce 函數當前的作用域,從 window 物件上沿著參照表查詢不到 info 物件,info 物件會被 gc 回收

閉包記憶體的釋放方式
1、手動釋放(需要避免的情況)
如果將閉包參照的變數定義在模組中,這種會造成記憶體洩露,需要手動釋放,如下所示,其他模組需要呼叫 clearInfo 方法,來釋放 info 物件
可以說這種閉包的寫法是錯誤的 (不推薦), 因為開發者需要非常小心,否則稍有不慎就會造成記憶體洩露,我們總是希望可以通過 gc 自動回收,避免人為干涉
let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null};export const debounce = (fn, time) => { return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};export const clearInfo = () => {
info = null;
};登入後複製2、自動釋放(大多數的場景)
閉包參照的變數定義在函數中,這樣隨著外部參照的銷燬,該閉包就會被 gc 自動回收 (推薦),無需人工干涉
export const debounce = (fn, time) => { let info = { arr: new Array(10 * 1024 * 1024).fill(1), timer: null
}; return function (...args) {
info.timer && clearTimeout(info.timer);
info.timer = setTimeout(() => {
fn.apply(this, args);
}, time);
};
};登入後複製結論
綜上所述,專案中大量使用閉包,並不會造成記憶體漏失,除非是錯誤的寫法
絕大多數情況,只要參照閉包的函數被正常銷燬,閉包所佔的記憶體都會被 gc 自動回收。特別是現在 SPA 專案的盛行,使用者在切換頁面時,老頁面的元件會被框架自動清理,所以我們可以放心大膽的使用閉包,無需多慮
理解了閉包的記憶體回收機制,才算徹底搞懂了閉包。以上關於閉包的理解,如果有誤,歡迎指正
推薦學習:《》
以上就是一文深析閉包用多是否會造成記憶體洩露的詳細內容,更多請關注TW511.COM其它相關文章!