騰訊出品小程式自動化測試框架【Minium】系列(六)常見元件的處理
2023-02-06 15:00:48
寫在前面
我發現一件神奇的事,當你學一門新技術或者新的知識點遇到不會的時候,真的可以先放一放,第二天再去學習,也許說不定也就會了。
為什麼這麼說?
昨天文章斷斷續續的寫了近一天,有一個元件不認識,自然也不知道該怎麼處理,真的憋得腦子疼,後來一合計算了,事已至此,還是先吃飯吧,就扔一邊了。
結果今天再一看,發現 居然我會了,而且一個不留神,就把小程式的官方API都給過完了,所以這就再來更新了。
常見元件的處理
switch元件處理

改變 switch 元件的狀態
範例程式碼如下:
def test_switch(self):
'''
switch 元件處理演示,可以腦補下單選框狀態切換場景
:return:
'''
self.app.navigate_to("/packageComponent/pages/form/switch/switch")
self.page.get_element(".page-section.page-section-gap > view.body-view > switch:nth-child(1)").switch()
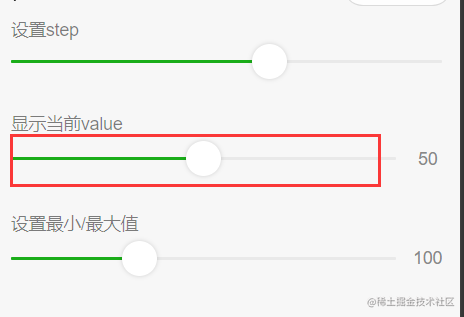
slide元件處理

slider 元件滑動到指定數值
範例程式碼如下:
def test_slide_to(self):
'''
slider元件處理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/form/slider/slider")
element_slider = self.page.get_element('page > view > view > view:nth-child(1) > view.body-view > slider')
element_slider.slide_to(5)
time.sleep(1)
self.assertEqual(element_slider.value, 5, "slider ok")
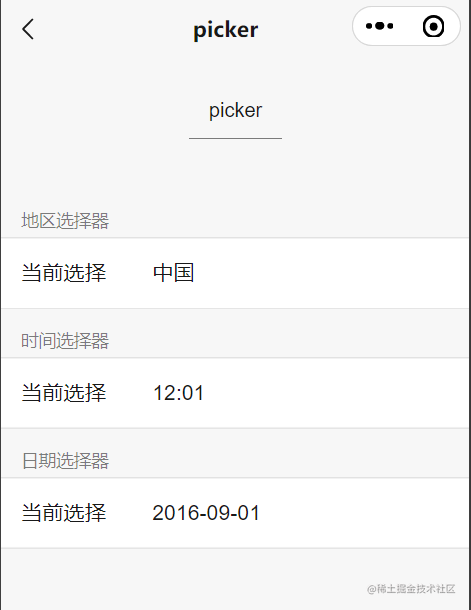
pick元件處理

picker 元件選值
Parameters:
| 名稱 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| value | 看下錶 | Not None | 屬性名稱 |
value 的取值:
| 選擇器型別 | 型別 | 說明 |
|---|---|---|
| selector: 普通選擇器 | int | 表示選擇了 range 中的第幾個 (下標從 0 開始) |
| multiSelector: 多列選擇器 | int | 表示選擇了 range 中的第幾個 (下標從 0 開始) |
| time: 時間選擇器 | str | 表示選中的時間,格式為"hh:mm" |
| date: 日期選擇器 | str | 表示選中的日期,格式為"YYYY-MM-DD" |
| region: 省市區選擇器 | int | 表示選中的省市區,預設選中每一列的第一個值 |
範例程式碼如下:
def test_picker(self):
'''
picker元件處理演示。修改當前時間
:return:
'''
self.app.navigate_to("/packageComponent/pages/form/picker/picker")
callback_called = threading.Semaphore(0) # 監聽回撥, 阻塞當前主執行緒
def callback(args):
nonlocal callback_args
callback_args = args
callback_called.release()
els = self.page.get_elements("picker")
self.app.hook_current_page_method('bindTimeChange', callback)
els[1].click() # 阻止picker彈起
els[1].pick('11:18') # 用trigger模擬pick完成的動作
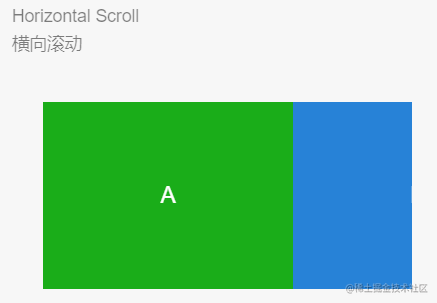
scroll_to元件處理

scroll-view 容器捲動操作
Parameters:
| 名稱 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| x | int | None | x 軸上捲動的距離 |
| y | int | None | y 軸上捲動的距離 |
範例程式碼如下:
def test_scroll_to(self):
'''
scroll_to元件處理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/view/scroll-view/scroll-view")
callback_args = None
callback_called = threading.Semaphore(0) # 監聽回撥, 阻塞當前主執行緒
def callback(args):
nonlocal callback_args
callback_args = args
callback_called.release()
# 監聽捲動事件, 方便最後驗證卷動結果
self.app.hook_current_page_method("scroll", callback)
# 這裡只演示的事橫向移動,主要找準你要移動的控制元件,整錯了鐵定沒法移動
els = self.page.get_elements("scroll-view")
els[2].scroll_to(x=150) # 橫向捲動150畫素
self.assertTrue(callback_called.acquire(timeout=10), "callback called")
self.assertEqual(callback_args[0]["detail"]["scrollLeft"], 150, "pick ok")
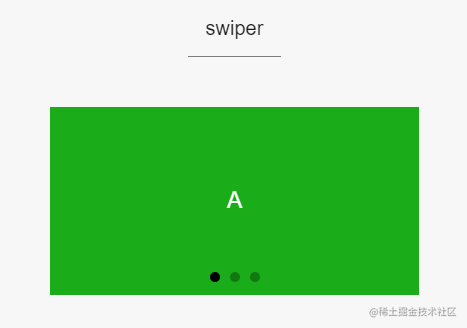
swipe元件處理

切換 swiper 容器當前的頁面
Parameters:
| 名稱 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| index | int | None | 索引值,從 0 開始 |
範例程式碼如下:
def test_swipe_to(self):
'''
swipe元件處理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/view/swiper/swiper")
el = self.page.get_element("swiper")
# 切換到第二個tab,輪播圖的C
el.swipe_to(2)
print(el.attribute('current'))
self.assertEqual(el.attribute('current'), ['2'], "swipe ok")
move元件處理

movable-view 容器拖拽滑動
Parameters:
| 名稱 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| x | int | None | x 軸方向的偏移距離 |
| y | int | None | y 軸方向的偏移距離 |
PS: x,y 偏移量相對於movable-area左上角,如範例中,movable-area左上角為(25, 25)
範例程式碼如下:
def test_move_to(self):
'''
move元件處理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/view/movable-view/movable-view")
element = self.page.get_element("movable-view")
# 把movable-view復位
element.move_to(0, 0)
time.sleep(2)
# 移動到座標為100, 100的地方
element.move_to(100, 100)
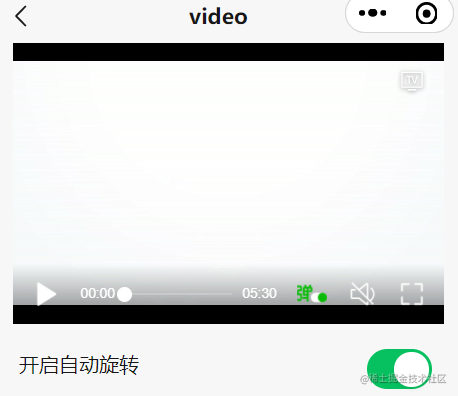
video、audio 元件

詳見程式碼範例
video元件處理範例程式碼如下:
def test_video(self):
'''
video元件處理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/media/video/video")
element_video = self.page.get_element("video")
# 播放
element_video.play()
time.sleep(2)
# 暫停
element_video.pause()
time.sleep(2)
# 跳轉到指定位置(拖到50秒位置播放)
element_video.seek(50)
time.sleep(2)
element_video.play()
# 1.5倍速播放
element_video.playback_rate(1.5)
time.sleep(2)
# 進入全螢幕播放
element_video.request_full_screen(90)
time.sleep(2)
# 傳送彈幕
element_video.send_danmu('我是彈幕君!!')
time.sleep(2)
# 退出全螢幕
element_video.exit_full_screen()
time.sleep(2)
# 播放
element_video.stop()
audio元件處理範例程式碼如下:
def test_audio(self):
'''
audio元件處理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/media/audio/audio")
element_audio = self.page.get_element("audio")
element_audio.play() # 播放音訊
element_audio.seek(10) # 快進音訊
element_audio.pause() # 暫停音訊
element_audio.set_src('http: // ws.stream.qqmusic.qq.com / M500001VfvsJ21xFqb.mp3?guid = ffffffff82def4af4b12b3cd9337d5e7 & uin = 346897220 & vkey = 6292asdad & fromtag = 46') # 設定音源連結
其他範例
單頁面範例
直接跳轉到被測試的頁面,進行指令碼的測試。
範例程式碼如下:
def test_set_data(self):
'''
單頁面範例
:return:
'''
self.app.navigate_to("/packageComponent/pages/content/text/text")
self.page.data = {
'text': "只能加文字,不能刪除文字",
'canAdd': True,
'canRemove': False
}
time.sleep(1)
self.capture("canAdd")
self.page.data = {
'text': "只能刪除文字,不能加文字",
'canAdd': False,
'canRemove': True
}
time.sleep(1)
self.capture("canRemove")
資料驅動測試
測試框架繼承自unittest,基於ddt封裝的的簡單封裝。
範例程式碼如下:
# -*- coding: utf-8 -*-
"""
# @Time : 2023/02/06 20:31
# @Author : longrong.lang
# @FileName: test_base.py
# @Software: PyCharm
# @Blog :https://www.cnblogs.com/longronglang/
# @Motto:ABC(Always Be Coding)
"""
import minium
@minium.ddt_class
class BaseTest(minium.MiniTest):
@minium.exit_when_error
def test_init(self):
"""
這條用例失敗會退出測試計劃,minium.exit_when_error可以用來修飾初始化用例
"""
self.assertEqual(1, 1)
@minium.ddt_case(1, 2, 3)
def test_ddt(self, value):
"""
資料驅動測試,這個case會自動展開成3條用例:
test_ddt_1_1
test_ddt_2_2
test_ddt_3_3
"""
self.assertIn(value, [1, 2, 3])
if __name__ == '__main__':
BaseTest.test_ddt()
寫在最後
關於Minium使用教學已經全部更新完了,要想學習全部可以從Minium系列教學從頭學起,下篇文章將會為大家分享基於Minium的測試框架設計及開發,感興趣的同學可以蹲一下,我是六哥,覺得文章對您有用,請星標並轉發即可!
優秀不夠,你是否無可替代
軟體測試交流QQ群:721256703,期待你的加入!!
歡迎關注我的微信公眾號:軟體測試君
