學習ASP.NET Core Blazor程式設計系列二十三——登入(3)
雖然在上一篇文章(學習ASP.NET Core Blazor程式設計系列二十三——登入(2) )中我們製作出了登入頁面,但那個登入頁面,不符合我們平時使用的樣式,需要進行修改,同時也沒有實現登入驗證。這一文章學習如何對Login.razor使用特有的佈局元件,實現正常的登入樣式,學習使用AuthenticationStateProvider類來進行登入驗證。
五、LoginLayout元件
登入頁面的佈局與之前的內容頁面中的佈局是不一樣的。例如之前的圖書編輯頁面是有側邊導航欄的,但登入頁面顯然是不需要的。因此,我們需要單獨寫一個LoginLayout元件,和預設佈局MainLayout分開,只用於Login頁面:
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中「Pages」資料夾,右鍵單擊,在彈出選單中選擇「新增—>Razor元件…」,並將元件命名為「LoginLayout.razor」。
2.在Visual Studio 2022的文字編輯器中開啟LoginLayout.razor,我們來建立登入頁面的佈局。程式碼中的「/imgs/logo.png」所指定的logo圖片,請自行準備。具體程式碼如下:
@inherits LayoutComponentBase
<div class="container">
<div class="card">
<div class="card-header" style="height:10%">
<div style="margin:10px;">
<div class="row">
<div class="col-8">
<img src="/imgs/logo.png" style="align-self:center" />
</div>
<div class="col-8 text-center">
<span style="color:black; font-size:24px">歡迎使用 @ProductionName 後臺管理系統</span>
</div>
</div>
</div>
</div>
<div class="card-body" Style="background-color:white; min-height:500px">
<div class="row">
<div class="col-3"></div>
<div class="col-6">
<div style="margin:100px 0">
@Body
</div>
</div>
</div>
</div>
<div class="card-footer">
<small class="text-muted">Copyright @Year 圖書租賃系統 Powered by .NET 6.0 </small>
</div>
</div>
</div>
@code {
private const string ProductionName = "圖書租賃";
private int Year = DateTime.Now.Year;
}
六. 修改Login.razor
1.在Visual Studio 2022的文字編輯器中開啟Login.razor,我們修改一下登入頁面。具體程式碼如下:
@page "/Login"
@using BlazorAppDemo.Models
@using BlazorAppDemo.Utils
@layout LoginLayout
@inject NavigationManager NavigationManager
<div class="card align-items-center">
<div class="card-body my-2">
<h3>Login</h3>
<hr />
<EditForm Model="loginModel" OnValidSubmit="SubmitHandler" OnInvalidSubmit="InvalidHandler">
<DataAnnotationsValidator />
<div class="form-group">
<label for="userName"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.UserName)</label>
<InputText @bind-Value="loginModel.UserName" class="form-control" id="userName" />
<ValidationMessage For="()=>loginModel.UserName" />
</div>
<div class="form-group">
<label for="pwd"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.Password)</label>
<InputPassword @bind-Value="loginModel.Password" class="form-control" id="pwd" />
<ValidationMessage For="()=>loginModel.Password" />
</div>
<span class="form-control-plaintext"></span>
<div class="form-group row">
<div class="col-sm-10">
<button class="btn btn-primary">登入</button>
</div>
</div>
</EditForm>
</div>
</div>
@code {
private UserInfo loginModel = new UserInfo();
private void SubmitHandler()
{
Console.WriteLine($"使用者名稱:{loginModel.UserName} ,密碼:{loginModel.Password}");
NavigationManager.NavigateTo("/Index");
}
private void InvalidHandler()
{
Console.WriteLine($"使用者名稱: {loginModel.UserName} ,密碼:{loginModel.Password}");
}
}
七、修改路由與啟動頁面
如何讓Blazor知道當用登入使用者是被授權存取的?答案是Blazor提供的AuthenticationStateProvider。如果razor元件使用CascadingAuthenticationState,Blazor在渲染前會檢查AuthorizeRouteView中的/AuthorizeView/Authorized, NotAuthorized, Authorizing標籤,並根據獲取的資訊在使用者端進行渲染成是授權的UI,還是未授權的UI。
1.在Visual Studio 2022的文字編輯器中開啟app.razor,我們來新增CascadingAuthenticationState元件。具體程式碼如下:
@using Microsoft.AspNetCore.Components.Authorization
<CascadingAuthenticationState>
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<h1>頁面走失!請確認輸入的URL是否正確!</h1>
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
</CascadingAuthenticationState>
2. 在Visual Studio 2022的文字編輯器中開啟MainLayou.razor,我們來新增AuthorizeView元件。具體程式碼如下:
@inherits LayoutComponentBase
<PageTitle>BlazorAppDemo</PageTitle>
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<AuthorizeView>
<Authorized>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</Authorized>
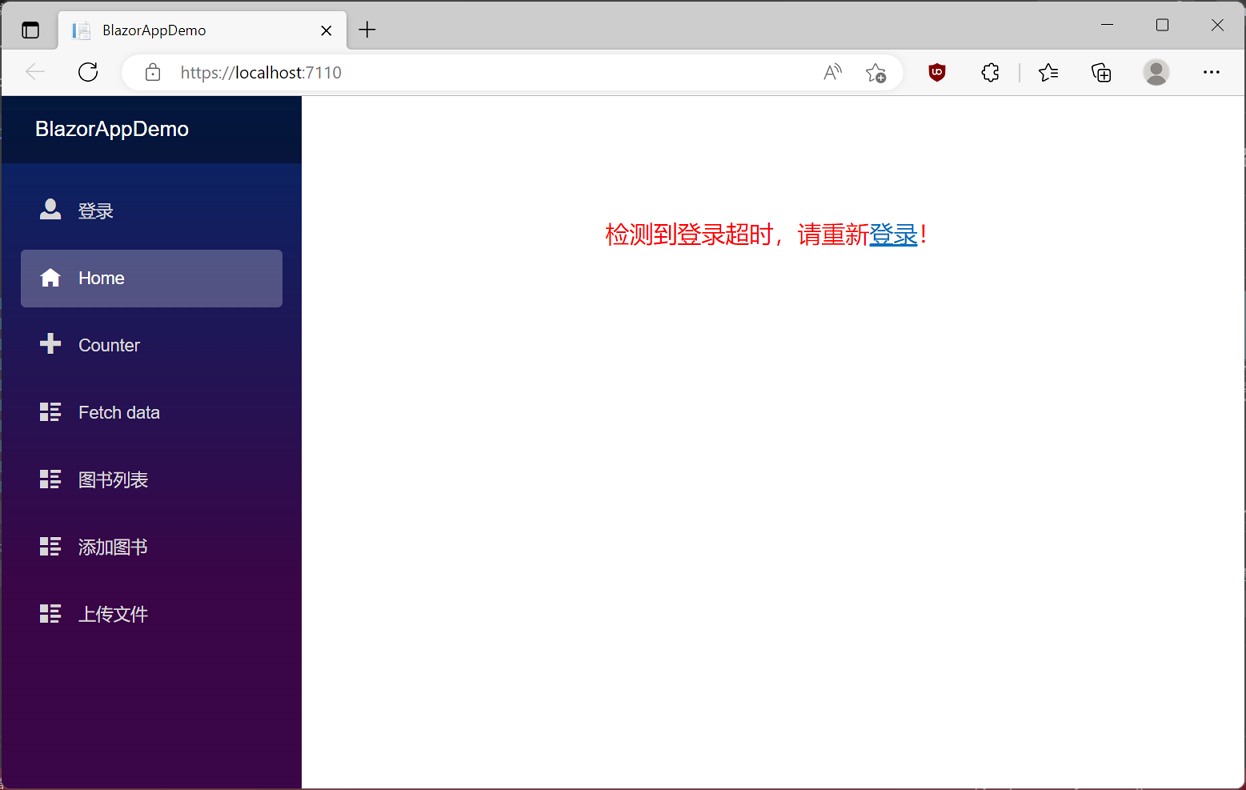
<NotAuthorized>
<div style="margin: 120px 0; width:100%; text-align: center; color: red;">
<span style="font-size:20px">檢測到登入超時,請重新<a href="/login" style="text-decoration:underline">登入</a>!</span>
</div>
</NotAuthorized>
</AuthorizeView>
</main>
</div>

4.使用滑鼠左鍵點選「登入」超連線,頁面進入到登入頁面。如下圖。