React為什麼不將Vite作為構建應用的首選
React為什麼不將Vite作為構建應用的首選?下面本篇文章就來帶大家聊聊React不將Vite作為預設推薦的原因,希望對大家有所幫助!

在React檔案中,對於構建新的React應用,首推的方式是CRA(create-react-app)。
CRA推出於2016年,彼時還沒有成體系的React腳手架工具供大家使用,再加上這是官方工具,一經推出就受到了歡迎。截止當前,CRA倉庫已經收穫快10wstar。
但是,隨著時間的推移,出現了很多優秀的替代品,比如parcel、vite提供的React模版。
而CRA本身的進步速度卻在放緩,其上一次提交要追溯到去年9月8日:

此外,CRA對一些流行工具的支援也不是很好,比如在TailwindCSS檔案中就不推薦使用CRA:

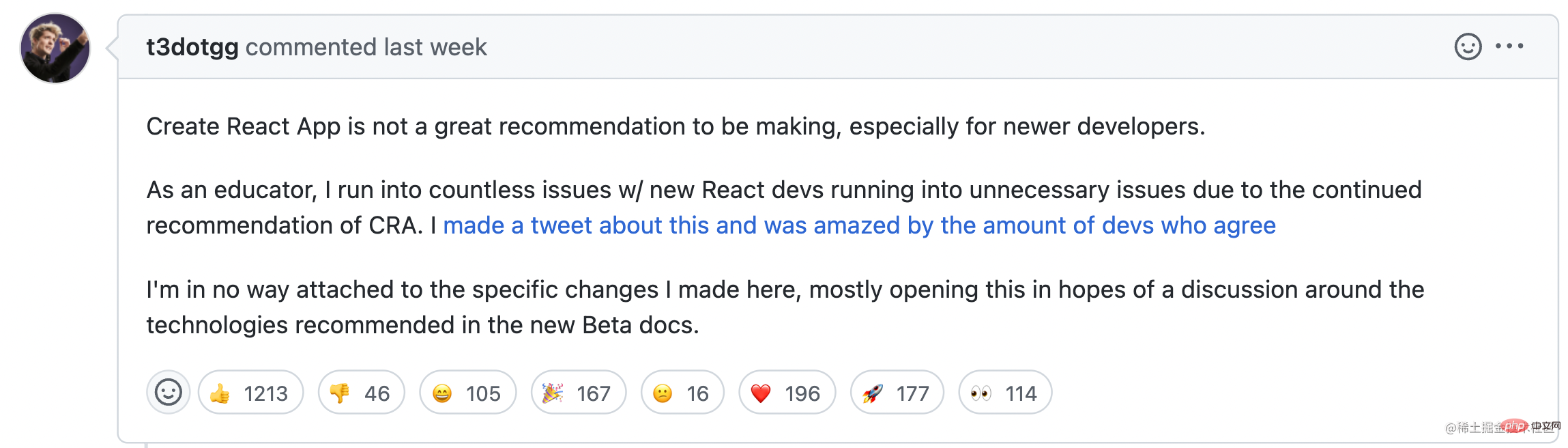
近日,油管10w粉絲的前端網紅Theo就在React檔案倉庫發起了一個,號召React檔案不要再預設推薦CRA,而是應該將Vite作為構建應用的首選。【相關推薦:Redis視訊教學、】

看這圍觀群眾的數量就知道大家對這種敏感問題有多關心了:

那麼,React團隊是如何看待這個問題的呢?他們會將Vite作為構建應用的偏好設定麼?
本文來聊聊Dan(React核心成員)對這一問題的看法。
歡迎加入,帶飛
CRA的定位
既然眾矢之的是CRA,那麼首先我們需要明白CRA在React體系下的定位,再來看看Vite能否在這個定位下取代前者。
CRA誕生的時期(2016年),是SPA(單頁應用)最火熱的時期。在當時,他很好的解決了兩個痛點:
0設定初始化專案
這點不用過多介紹,執行如下命令後就能生成一個CSR(使用者端渲染)的React專案:
npx create-react-app 專案名複製程式碼
登入後複製整合工具鏈
CRA將當時的一些工程化最佳實踐都封裝在react-scripts包下,並抹平這些工具不相容的地方。
開發者既享受了開箱即用的最佳實踐,又不用擔心某些工具升級後對專案造成的影響(CRA會處理)。
後來的很多優秀腳手架工具(比如Vite、Parcel),也都沿用了這種開箱即用的理念。
除了以上兩點,隨著CRA的走紅,React團隊還將他作為新特性的快速分發渠道,比如:
Fast Refresh(針對React的熱更新,不會丟失元件狀態)Hooks推出後的一系列lint規則
依託CRA龐大的裝機量與使用量,這些整合到CRA的特性可以快速部署到開發者的專案中,達到快速提高普及率的目的。
試想,如果沒有CRA的推動,Hooks的lint規則很難在開發者中有這麼高普及率,Hooks的理念也就不會這麼快席捲整個前端框架領域。
從以上三點來看,Vite完全可以成為比CRA效能更優的替代品。
但是,React團隊的考量不僅如此。
腳手架工具的不足
雖然CRA開箱即用,但他提供的能力並不全面,比如他並不提供:
狀態管理方案
路由方案
資料請求方案
為什麼不提供呢?因為在CRA發展的時期,這些方案還未形成最佳實踐。
隨著時間發展,開發者逐漸摸索出解決這些問題的最佳實踐。比如請求瀑布問題,考慮如下元件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}複製程式碼登入後複製只有當App元件渲染後才能開始請求資料,這個請求時機是比較滯後的,如果Child依賴data來請求自己的資料,那麼由於App請求的滯後導致Child的請求也滯後了,這就是請求瀑布問題。
這個問題常見的解決方法是 —— 將請求資料的邏輯收斂到路由方案中。
再比如,隨著業務不斷迭代,業務程式碼體積越來越大,常見的優化手段是懶載入元件。
但是,手動執行懶載入常常會產生意料之外的問題。比如,頁面中有個圖表元件<Chart/>,如果開發者懶載入了這個元件,但是該元件在on mount時請求資料,這又會陷入請求瀑布問題。
要徹底解決這個問題,需要配合3類技術方案:
資料請求方案(解決資料流向問題)
路由方案(解決資料請求時機問題)
打包方案(解決懶載入的實現問題)
類似的問題還有很多,比如CSR首屏渲染速度慢的問題(需要通過SSR解決)。
可見,CRA僅僅提供了CSR環境下一個開箱即用的模版,但是隨著專案變得越來越複雜,一些業務細節問題CRA是沒有提供開箱即用的解決方案的。
從這個角度看,即使切換到Vite還是會面臨同樣的問題。
新時代的框架
隨著各種常見問題的最佳實踐被探索出來,逐漸誕生了一些以React為基礎,整合各種業務問題最佳實踐的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解決方案)為基礎,逐漸發展出來的囊括路由、資料請求、渲染為一體的全棧框架。
那麼,能否將CRA迭代為類似Next.js、Remix這樣的全棧框架,一勞永逸解決CRA對各種最佳實踐的缺失呢?
React團隊認為,這樣做需要極高的開發成本,而且隨著時代發展,總會出現更多CRA不支援的最佳實踐(就像他當前面臨的問題一樣),那麼CRA終有一天會被再度淘汰。
所以,這個方案不可取。
既然這個方案不可取,那麼用Vite取代CRA的方案也不可取。因為單純使用Vite並沒有解決最佳實踐的缺失,必須在此基礎上實現那些最佳實踐(比如路由、資料請求...),那又回到了開發一個全棧框架。
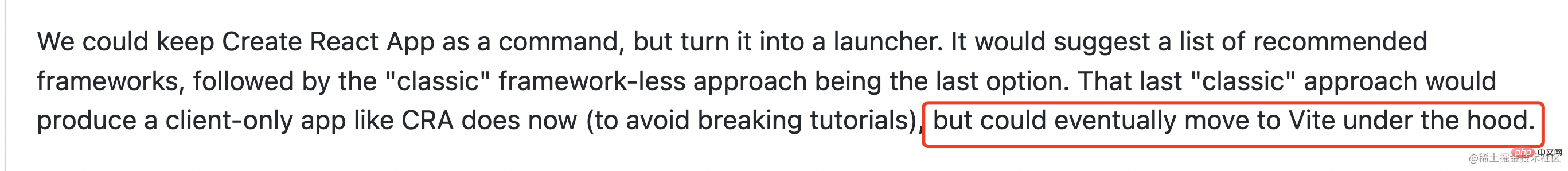
最終,React團隊更傾向如下解決方案:將CRA作為一個腳手架工具,啟動後會根據使用者的不同場景需要(比如是SSR還是CSR)推薦不同的框架,再將CRA作為不使用框架情況下的兜底方案。
並且,在實現上,可能將兜底方案中的webpack切換為Vite。
總結
從React團隊的思考可以發現,React始終將自己定位為一個狀態驅動UI的庫。
隨著時代的發展,單獨使用這個庫已經不能滿足日常開發需要,基於底層使用React + 實現各種最佳實踐模式的框架會越來越流行。
最近,Next.js達到了10wstar成就,成為Github中star排名第14的倉庫,間接印證了這種趨勢。
回到開篇的問題:React為什麼不將Vite作為預設推薦?
如果是用Vite取代webpack作為CRA的打包工具,未來可能會。但是,這不是最首要的問題。

如何協助上層的框架更好的服務開發者,才是React團隊首要考慮的問題。
React不死,他只會逐漸移居幕後。
【推薦學習:】
以上就是React為什麼不將Vite作為構建應用的首選的詳細內容,更多請關注TW511.COM其它相關文章!