html5 date樣式怎麼修改
2023-02-03 14:00:55
修改html5 date樣式的方法:1、單獨建立一個css檔案,新增程式碼為「::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {... }...」;2、通過「-webkit-datetime-edit-day-field」控制具體時間即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5 date樣式怎麼修改?
HTML5中input[type='date']自定義樣式
HTML5提供了日曆控制元件功能,縮減了開發時間,但有時它的樣式確實不如人意,我們可以根據下面的程式碼自行修改。
建議:複製下面的程式碼段,單獨建立一個css檔案,方便我們修改。
/* 修改日曆控制元件型別 */
::-webkit-datetime-edit { padding: 1px;} /*控制編輯區域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日這個區域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*這是控制年月日之間的斜線或短橫線的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四個字母佔據的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具體日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*這是控制上下小箭頭的*/
::-webkit-calendar-picker-indicator { /*這是控制下拉小箭頭的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按鈕*/
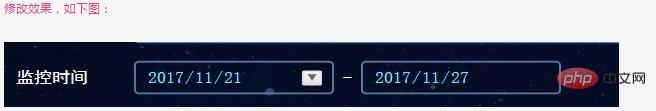
}登入後複製修改效果,如下圖:

效果css程式碼為:
/* 修改日曆控制元件型別 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制編輯區域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日這個區域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*這是控制年月日之間的斜線或短橫線的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四個字母佔據的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具體日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*這是控制上下小箭頭的*/
::-webkit-calendar-picker-indicator { /*這是控制下拉小箭頭的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按鈕*/
visibility: hidden;
}登入後複製唯一不好的是小三角是不能替換為自己的圖片,想要更好的可以用一些時間外掛。
推薦學習:《》
以上就是html5 date樣式怎麼修改的詳細內容,更多請關注TW511.COM其它相關文章!