Spring Boot + WebSocket 實時監控異常
本文已經收錄到Github倉庫,該倉庫包含計算機基礎、Java基礎、多執行緒、JVM、資料庫、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分散式、微服務、設計模式、架構、校招社招分享等核心知識點,歡迎star~
Github地址:https://github.com/Tyson0314/Java-learning
寫在前面
此異常非彼異常,標題所說的異常是業務上的異常。
最近做了一個需求,消防的裝置巡檢,如果巡檢發現異常,通過手機端提交,後臺的實時監控頁面實時獲取到該裝置的資訊及位置,然後安排員工去處理。
因為需要伺服器端主動向使用者端傳送訊息,所以很容易的就想到了用WebSocket來實現這一功能。
前端略微複雜,需要在一張位置分佈圖上進行滑鼠描點定位各個裝置和根據不同螢幕大小渲染,本文不做介紹,只是簡單地用頁面樣式進行效果呈現。
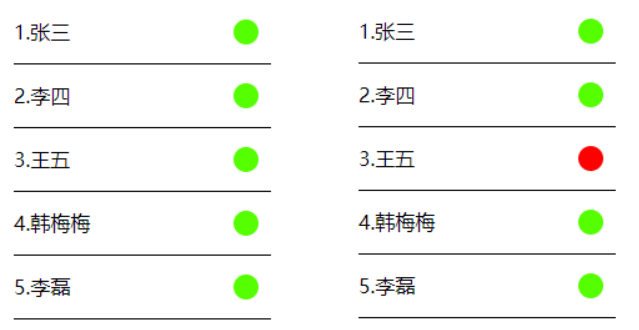
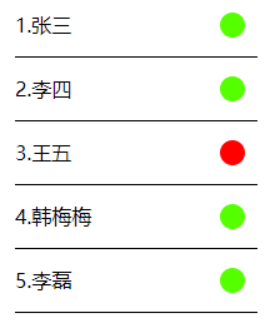
綠色代表正常,紅色代表異常
預期效果,未接收到請求前----->id為3的提交了異常,id為3的王五變成了紅色

實現
前端:
直接貼程式碼
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>實時監控</title>
6 </head>
7 <style>
8 .item {
9 display: flex;
10 border-bottom: 1px solid #000000;
11 justify-content: space-between;
12 width: 30%;
13 line-height: 50px;
14 height: 50px;
15 }
16
17 .item span:nth-child(2){
18 margin-right: 10px;
19 margin-top: 15px;
20 width: 20px;
21 height: 20px;
22 border-radius: 50%;
23 background: #55ff00;
24 }
25 .nowI{
26 background: #ff0000 !important;
27 }
28 </style>
29 <body>
30 <div id="app">
31 <div v-for="item in list" class="item">
32 <span>{{item.id}}.{{item.name}}</span>
33 <span :class='item.state==-1?"nowI":""'></span>
34 </div>
35 </div>
36 </body>
37 <script src="./js/vue.min.js"></script>
38 <script type="text/javascript">
39 var vm = new Vue({
40 el: "#app",
41 data: {
42 list: [{
43 id: 1,
44 name: '張三',
45 state: 1
46 },
47 {
48 id: 2,
49 name: '李四',
50 state: 1
51 },
52 {
53 id: 3,
54 name: '王五',
55 state: 1
56 },
57 {
58 id: 4,
59 name: '韓梅梅',
60 state: 1
61 },
62 {
63 id: 5,
64 name: '李磊',
65 state: 1
66 },
67 ]
68 }
69 })
70
71 var webSocket = null;
72 if ('WebSocket' in window) {
73 //建立WebSocket物件
74 webSocket = new WebSocket("ws://localhost:18801/webSocket/" + getUUID());
75
76 //連線成功
77 webSocket.onopen = function() {
78 console.log("已連線");
79 webSocket.send("訊息傳送測試")
80 }
81 //接收到訊息
82 webSocket.onmessage = function(msg) {
83 //處理訊息
84 var serverMsg = msg.data;
85 var t_id = parseInt(serverMsg) //伺服器端發過來的訊息,ID,string需轉化為int型別才能比較
86 for (var i = 0; i < vm.list.length; i++) {
87 var item = vm.list[i];
88 if(item.id == t_id){
89 item.state = -1;
90 vm.list.splice(i,1,item)
91 break;
92 }
93 }
94 };
95
96 //關閉事件
97 webSocket.onclose = function() {
98 console.log("websocket已關閉");
99 };
100 //發生了錯誤事件
101 webSocket.onerror = function() {
102 console.log("websocket發生了錯誤");
103 }
104 } else {
105 alert("很遺憾,您的瀏覽器不支援WebSocket!")
106 }
107
108 function getUUID() { //獲取唯一的UUID
109 return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
110
111 var r = Math.random() * 16 | 0,
112 v = c == 'x' ? r : (r & 0x3 | 0x8);
113 return v.toString(16);
114 });
115 }
116 </script>
117 </html>
複製程式碼
後端:
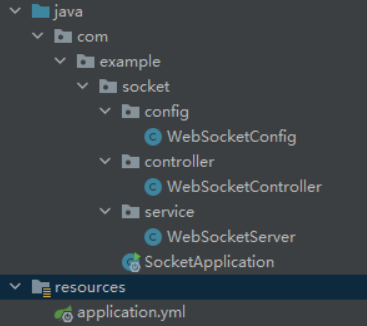
專案結構是這樣子的,後面的程式碼關鍵註釋都有,就不重複描述了

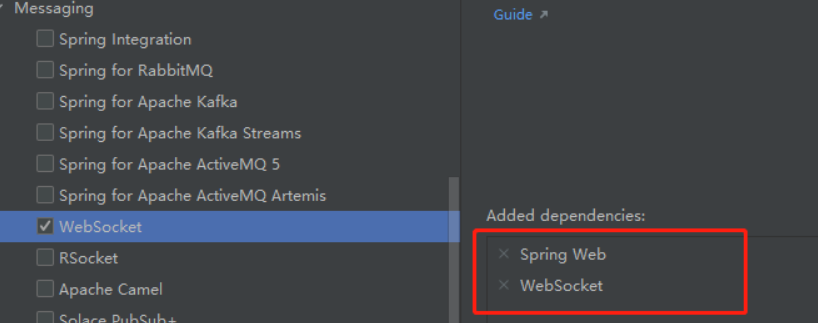
1、新建SpringBoot工程,選擇web和WebSocket依賴

2、設定application.yml
#埠
server:
port: 18801
#密碼,因為介面不需要許可權,所以加了個密碼做校驗
mySocket:
myPwd: jae_123
複製程式碼
3、WebSocketConfig設定類
1 @Configuration
2 public class WebSocketConfig {
3
4 /**
5 * 注入一個ServerEndpointExporter,該Bean會自動註冊使用@ServerEndpoint註解申明的websocket endpoint
6 */
7 @Bean
8 public ServerEndpointExporter serverEndpointExporter(){
9 return new ServerEndpointExporter();
10 }
11 }
複製程式碼
4、WebSocketServer類,用來進行伺服器端和使用者端之間的互動
1 /**
2 * @author jae
3 * @ServerEndpoint("/webSocket/{uid}") 前端通過此URI與後端建立連結
4 */
5
6 @ServerEndpoint("/webSocket/{uid}")
7 @Component
8 public class WebSocketServer {
9
10 private static Logger log = LoggerFactory.getLogger(WebSocketServer.class);
11
12 //靜態變數,用來記錄當前線上連線數。應該把它設計成執行緒安全的。
13 private static final AtomicInteger onlineNum = new AtomicInteger(0);
14
15 //concurrent包的執行緒安全Set,用來存放每個使用者端對應的WebSocketServer物件。
16 private static CopyOnWriteArraySet<Session> sessionPools = new CopyOnWriteArraySet<Session>();
17
18 /**
19 * 有使用者端連線成功
20 */
21 @OnOpen
22 public void onOpen(Session session, @PathParam(value = "uid") String uid){
23 sessionPools.add(session);
24 onlineNum.incrementAndGet();
25 log.info(uid + "加入webSocket!當前人數為" + onlineNum);
26 }
27
28 /**
29 * 連線關閉呼叫的方法
30 */
31 @OnClose
32 public void onClose(Session session) {
33 sessionPools.remove(session);
34 int cnt = onlineNum.decrementAndGet();
35 log.info("有連線關閉,當前連線數為:{}", cnt);
36 }
37
38 /**
39 * 傳送訊息
40 */
41 public void sendMessage(Session session, String message) throws IOException {
42 if(session != null){
43 synchronized (session) {
44 session.getBasicRemote().sendText(message);
45 }
46 }
47 }
48
49 /**
50 * 群發訊息
51 */
52 public void broadCastInfo(String message) throws IOException {
53 for (Session session : sessionPools) {
54 if(session.isOpen()){
55 sendMessage(session, message);
56 }
57 }
58 }
59
60 /**
61 * 發生錯誤
62 */
63 @OnError
64 public void onError(Session session, Throwable throwable){
65 log.error("發生錯誤");
66 throwable.printStackTrace();
67 }
68
69 }
複製程式碼
5、WebSocketController類,用於進行介面測試
1 @RestController
2 @RequestMapping("/open/socket")
3 public class WebSocketController {
4
5 @Value("${mySocket.myPwd}")
6 public String myPwd;
7
8 @Autowired
9 private WebSocketServer webSocketServer;
10
11 /**
12 * 手機使用者端請求介面
13 * @param id 發生異常的裝置ID
14 * @param pwd 密碼(實際開發記得加密)
15 * @throws IOException
16 */
17 @PostMapping(value = "/onReceive")
18 public void onReceive(String id,String pwd) throws IOException {
19 if(pwd.equals(myPwd)){ //密碼校驗一致(這裡舉例,實際開發還要有個密碼加密的校驗的),則進行群發
20 webSocketServer.broadCastInfo(id);
21 }
22 }
23
24 }
複製程式碼
測試
1、開啟前端頁面,進行WebSocket連線
控制檯輸出,連線成功

2、因為是模擬資料,所以全部顯示正常,沒有異常提交時的頁面呈現

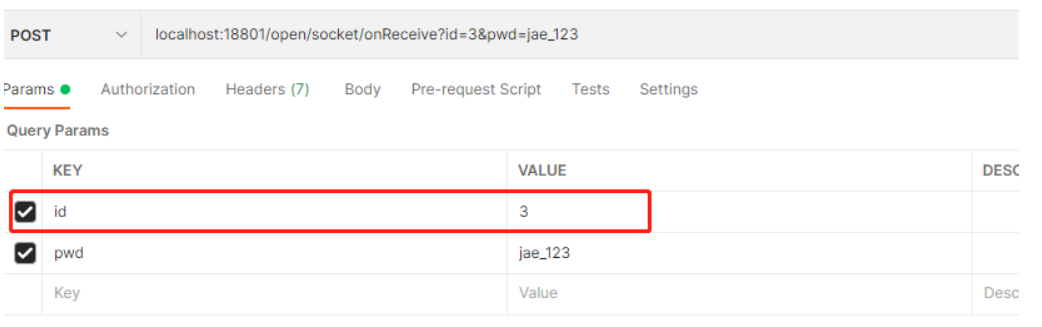
3、接下來,我們用介面測試工具Postman提交一個異常

注意id為3的這個資料的狀態變化

我們可以看到,id為3的王五狀態已經變成異常的了,實時通訊成功。
最後
工作中有這方面關於實時監控的需求,可以參考一下哦。
原文:cnblogs.com/jae-tech/p/15409340.html
最後給大家分享一個Github倉庫,上面有大彬整理的300多本經典的計算機書籍PDF,包括C語言、C++、Java、Python、前端、資料庫、作業系統、計算機網路、資料結構和演演算法、機器學習、程式設計人生等,可以star一下,下次找書直接在上面搜尋,倉庫持續更新中~


Github地址:https://github.com/Tyson0314/java-books