玩轉web3第二篇——Web3UI Kit
2023-02-02 18:00:44
介紹
開發web2應用的時候,可以很方便找到很多優秀的UI庫,比如antd,material ui,element ui等等,但web3應用對應的UI庫卻不多。
今天給大家介紹一款優秀的WEB3的UI庫——Web3UI Kit,藉助它內建的豐富元件,可以幫助開發人員快速開發出美觀的web3頁面。
安裝
官方推薦的安裝是:
npm install @web3uikit/core @web3uikit/web3 @web3uikit/icons
但我安裝了使用發現只能用基礎元件,引入一些web3元件的時候就會報錯,查了些資料後有人推薦這樣安裝,大家可以兩種方法都嘗試下。
yarn add web3uikit@^0.1.159

用法
import { CryptoCards, Button } from '@web3uikit/core';
const App = () => (
<>
<CryptoCards
chain="ethereum"
bgColor="blue"
chainType="Network"
onClick={console.log}
/>
<Button theme="primary" type="button" text="Launch Dapp" />
</>
);
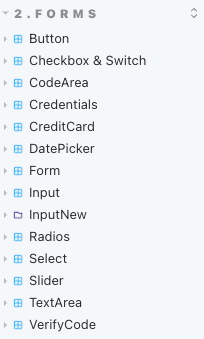
元件介紹
1. 核心元件——web3元件:

使用的方法也很簡單, 以ConnectButton為例,直接引入就好了。
import { ConnectButton, Hero } from "web3uikit";

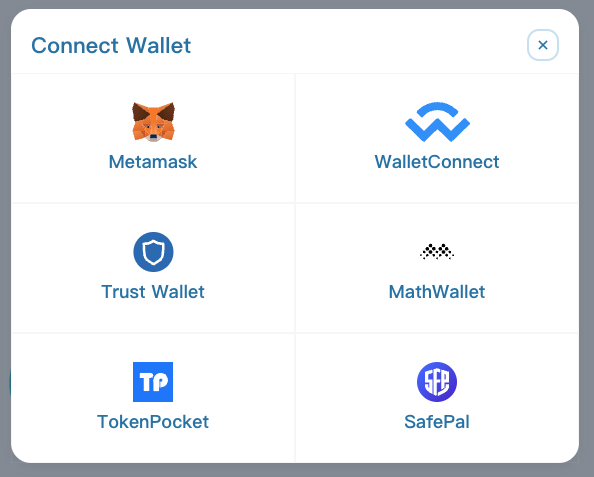
點選後可以直接連線錢包登入,還整合了多種錢包,使用很方便

2. 表單元件

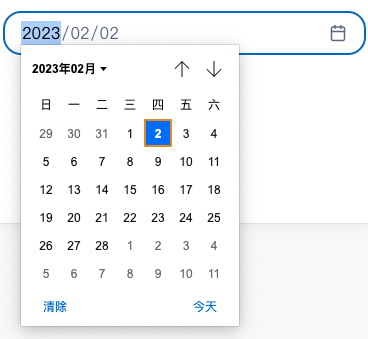
以DatePicker為例
import { DatePicker } from '@web3uikit/core';
<DatePicker id="date-picker" onChange={() => { }} />

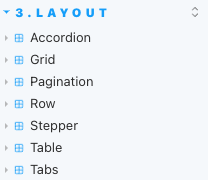
3. 佈局元件

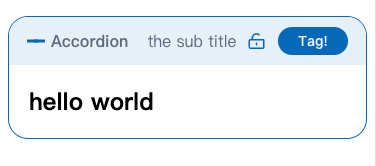
以Accordion為例:
<Accordion
hasLockIcon
id="accordion"
subTitle="the sub title"
tagText="Tag!"
theme="blue"
title="Accordion"
>
<h2 style={{ paddingLeft: "20px" }}>hello world</h2>
</Accordion>

4. UI元件

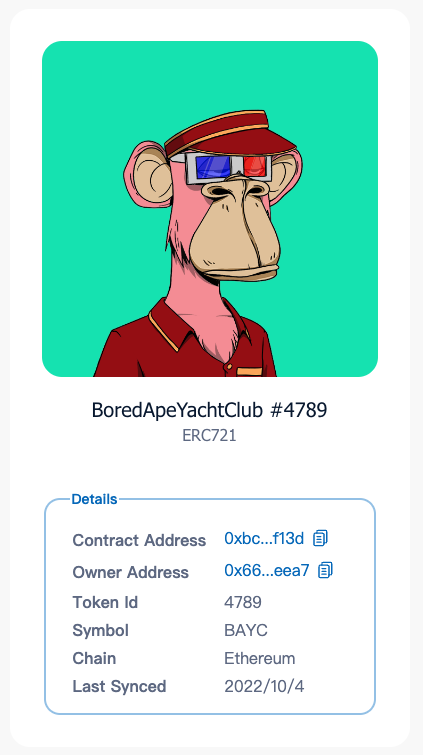
NFTcard:

<NFTCard chain="Ethereum" moralisApiResult={{ amount: '1', block_number: '15957801', block_number_minted: '12346998', contract_type: 'ERC721', last_metadata_sync: '2022-10-04T14:50:00.573Z', last_token_uri_sync: '2022-10-04T14:49:59.308Z', metadata: '{"image":"ipfs://QmZcRZu2cMJG9KUSta6WTrRek647WSG5mJZLhimwbC2y56","attributes":[{"trait_type":"Background","value":"Aquamarine"},{"trait_type":"Fur","value":"Pink"},{"trait_type":"Eyes","value":"3d"},{"trait_type":"Mouth","value":"Bored"},{"trait_type":"Clothes","value":"Service"}]}', minter_address: '0x8be13ff71224ad525f0474553aa7f8621b856bd4', name: 'BoredApeYachtClub', owner_of: '0x6682f185d982bd341a0e1dfccbc2562e3cb1eea7', symbol: 'BAYC', token_address: '0xbc4ca0eda7647a8ab7c2061c2e118a18a936f13d', token_hash: '61554743720b60143f35e7adcc2a6fc7', token_id: '4789', token_uri: 'https://ipfs.moralis.io:2053/ipfs/QmeSjSinHpPnmXmspMjwiXyN6zS4E9zccariGR3jxcaWtq/4789', transfer_index: [ 15957801, 92, 206, 0 ] }} />

其他:

詳細官方元件檔案:https://web3ui.github.io/web3uikit/?path=/docs
