css中行是什麼標籤
2023-02-02 14:00:42
css中行是指行內標籤,行內標籤不佔有獨立的區域,僅僅靠自身的字型大小和影象尺寸來支撐結構,一般不可以設定寬度、高度、對齊等屬性,常用於控制頁面中文字的樣式;常見行內標籤有a、strong、b、em、i、del、s、ins、u、span標籤,其中span標籤最典型的行內元素。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css中行是什麼標籤?
CSS(3)---塊級標籤、行內標籤、行內塊標籤
塊級標籤、行內標籤、行內塊標籤
html中的標籤元素三種型別:塊級標籤、行內標籤、行內塊標籤。
一、概述
1、塊級標籤
概念 每個塊元素通常都會獨自佔據一整行或多整行,可以對其設定寬度、高度、對齊等屬性,常用於網頁佈局和網頁結構的搭建。
1)塊級標籤特點
1、每個塊級元素都從新的一行開始,並且其後的元素也另起一行(獨自佔據一整行或多整行)
2、元素的高度、寬度、行高以及頂和底邊距都可設定。
3、寬度預設是它的容器的100%,除非設定一個寬度。
4、它可以容納行內標籤和其他塊級標籤。
登入後複製注意
只有文字才能組成段落因此 p 裡面不能放塊級元素,同理還有這些標籤h1,h2,h3,h4,h5,h6,dt,他們都是文字類塊級標籤,裡面不能放其他塊級元素。
2)常見塊級標籤
div、h1~h6、p、hr、form、ul、dl、ol、li 其中div標籤是最典型的塊元素。
2、行內標籤
概念 行內標籤不佔有獨立的區域,僅僅靠自身的字型大小和影象尺寸來支撐結構,一般不可以設定寬度、高度、對齊等屬性,常用於控制頁面中文字的樣式。
1)行內標籤特點
1、和相鄰行內標籤在一行上
2、高,行高及外邊距和內邊距不可改變;
3、預設寬度就是它本身內容的寬度。
4、設定margin只有 左右margin 有效,上下無效。設定padding只有 左右padding 有效,上下則無效。
5、行內元素只能容納文字或則其他行內元素。(a特殊: a標籤可以放div塊級標籤,同時a標籤裡不能再放a標籤)
登入後複製2)常見行內標籤
a、strong、b、em、i、del、s、ins、u、span 其中span標籤最典型的行內元素。
3、行內塊元素
1)行內塊元素特點
1、和相鄰行內元素(行內塊)在一行上,但是之間會有空白縫隙。
2、預設寬度就是它本身內容的寬度。
3、高度,行高、外邊距以及內邊距都可以控制。
登入後複製2)常見塊級標籤
img、input、td
4、三隻之間的轉換
它們之間可以通過樣式轉換
塊轉行內:display:inline;
行內轉塊:display:block;
塊、行內元素轉換為行內塊: display: inline-block;
登入後複製二、測試
這裡做一個綜合小測試:完整程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>塊級標籤、行內標籤、行內塊標籤</title>
<style>
div,span,input { /*為了方便檢視,這裡給這些元素加邊框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 對塊級標籤、行內標籤、行內塊標籤都設定寬和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
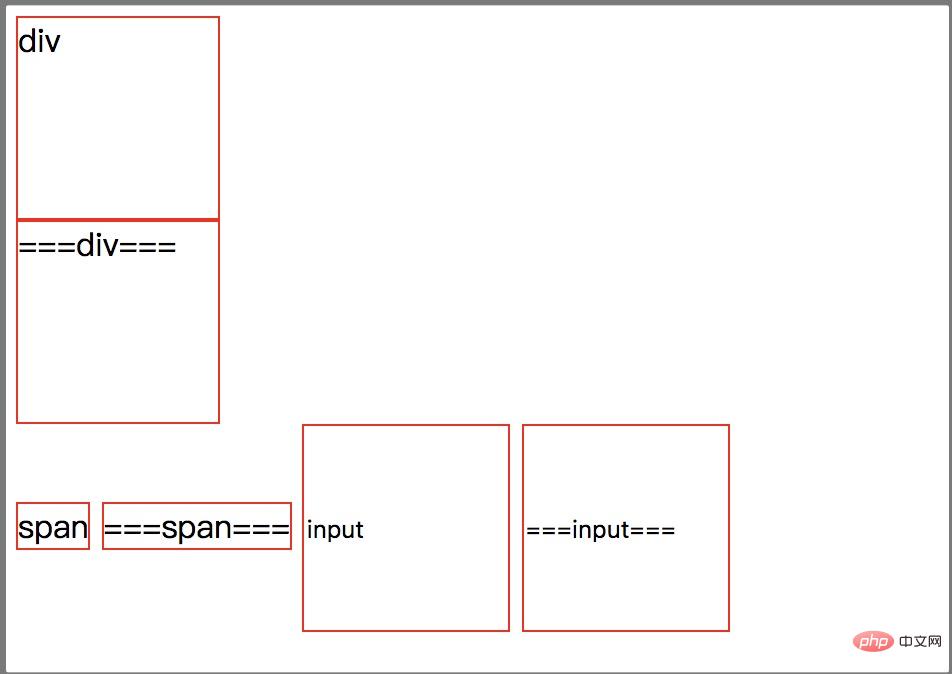
</html>登入後複製執行結果

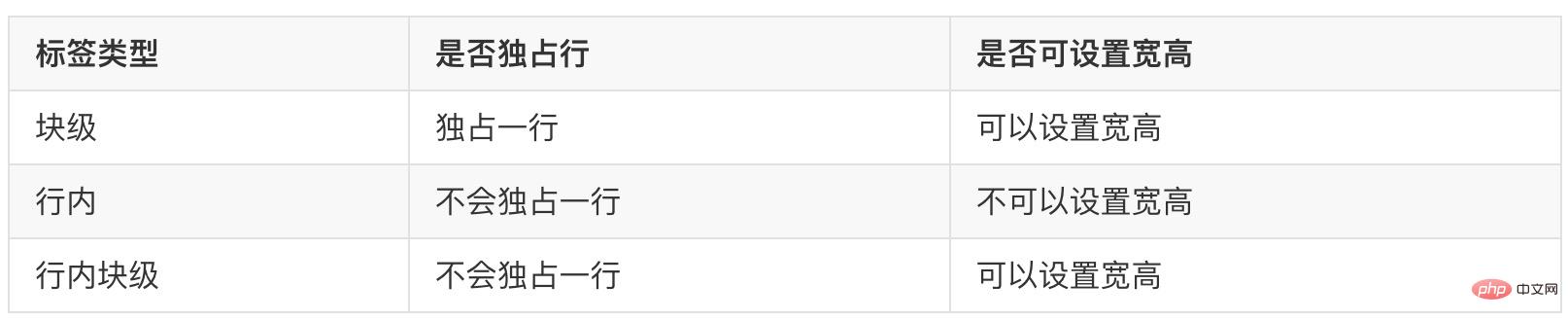
通過這個執行結果可以很明顯的得出以下結論

推薦學習:《》
以上就是css中行是什麼標籤的詳細內容,更多請關注TW511.COM其它相關文章!