部署實戰-Docker+nginx部署前後端分離專案
本文是基於Docker、Docker-compose、nginx、centos7、springboot進行前後端分離專案部署
關於Docker相關知識,可以檢視文章:應用容器引擎-Docker
@Author:Akai-yuan
@更新時間:2023/2/1
1.安裝Docker和Docker-Compose
1.安裝Docker
記一次踩坑:誤裝podman-docker
問題概述:Centos8去下載Docker時,預設裝的是podman-docker。當你去執行命令:systemctl start docker時,會出現以下錯誤:

所以我們必須解除安裝裝的podman-docker,重新安裝。
1.解除安裝podman-docker
yum remove docker
2.下載docker-ce源
curl https://download.docker.com/linux/centos/docker-ce.repo -o /etc/yum.repos.d/docker-ce.repo
3.安裝dockers-ce
yum install docker-ce -y
2.安裝Docker-Compose
1.下載可能略慢,請耐心等待
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
2.賦予許可權
sudo chmod +x /usr/local/bin/docker-compose
3.檢視版本,安裝成功
docker-compose --version
2.下載nginx
1.拉取nginx映象
docker pull nginx
2.linux下安裝nginx
1.安裝nginx依賴
#安裝gcc
yum install gcc-c++
#安裝PCRE pcre-devel
yum install -y pcre pcre-devel
#安裝zlib
yum install -y zlib zlib-devel
#安裝Open SSL
yum install -y openssl openssl-devel
2.下載nginx安裝包
wget http://nginx.org/download/nginx-1.16.1.tar.gz
3.解壓
tar -xvf nginx-1.16.1.tar.gz
4.在usr/local/路徑下建立一個資料夾並命名為nginx
#建立一個資料夾
cd /usr/local
mkdir nginx
cd nginx
5.退出資料夾
cd /
6.進入/路徑下的nginx-1.61.1
cd nginx-1.16.1/
7.執行./configure
./configure
8.執行make
make
9.執行make install
make install
10.nginx已完成安裝,預設安裝目錄為
/usr/local/nginx
11.進入安裝位置的sbin目錄,使用./nginx啟動nginx
cd /usr/local/nginx/sbin
./nginx
12.瀏覽器中輸入自己虛擬機器器/學習機/伺服器的IP即可存取

3.修改nginx組態檔
找到自己根目錄下的nginx-1.16.1,然後找到conf資料夾,然後將servr中的location全部替換為:
ip地址填寫自己的ip,對應埠號分別為前端IP埠號、後臺IP埠號
location / {
proxy_pass http://10.21.23.91:8083;
}
location /api {
proxy_pass http://10.21.23.91:7020/api;
}
3.打包前端程式碼
1.gitlab/github...拉取前端程式碼到idea,開啟idea終端執行以下命令
npm run build
若是失敗可以先執行yarn install
2.前端生成的靜態包如下所示,最外層的包可以自己命名,此處我自己命名為artifacts

3.將idea連線到遠端主機
注意:此處也可以直接使用XSheel連線遠端主機,或者Xftp進行檔案傳輸。
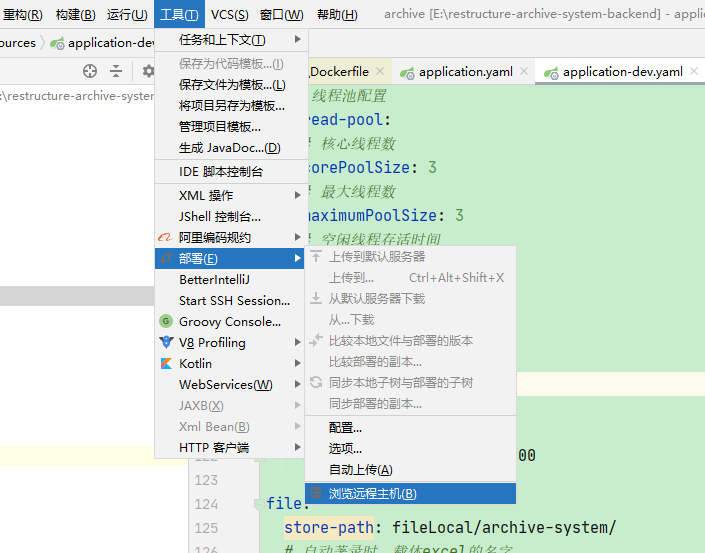
3.1找到''瀏覽遠端主機''

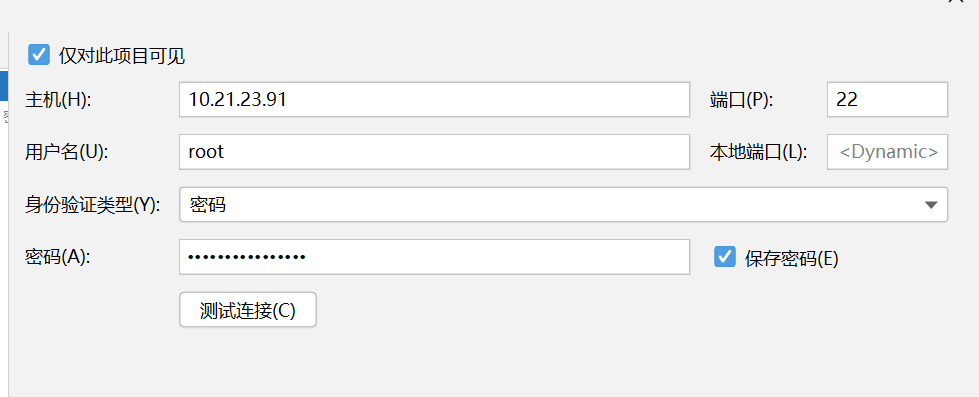
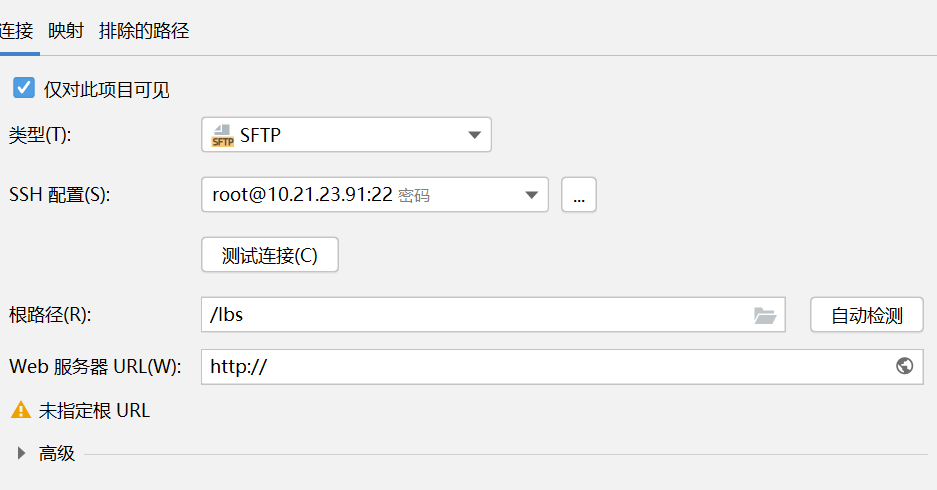
3.2進行SSH設定

3.3點選測試連線:成功!

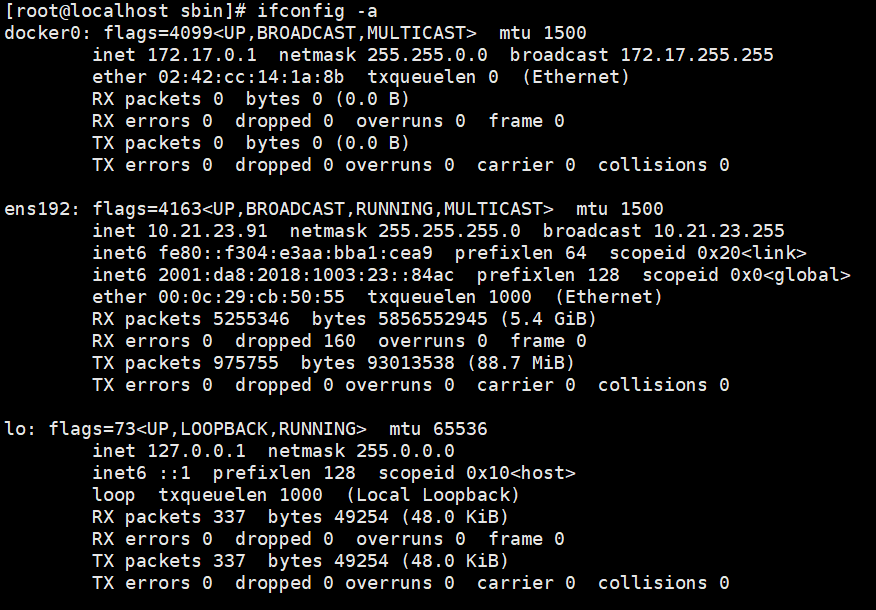
3.4不知道虛擬機器器ip?可在linux終端/Xshell執行:ifconfig -a查詢ip:
ens192中的inet之後內容便是:

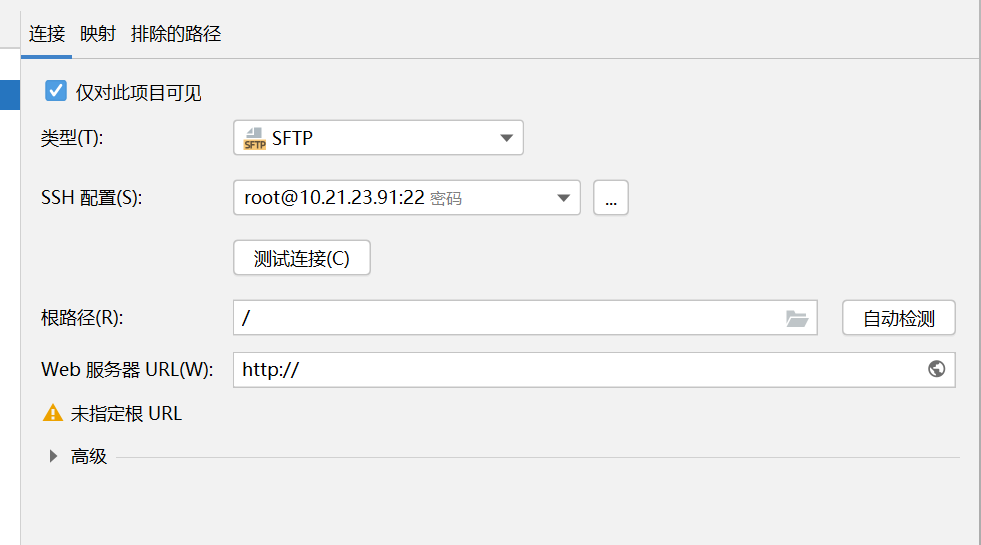
3.5 新增遠端連線

注意:這裡的根路徑,可以寫到:存放DockerFile、docker-compose.yml、前端靜態頁面包的上一個包為止
此處,我將DockerFile、docker-compose.yml、前端靜態頁面包全部放到/lbs下
可以看到,我們的學習機根目錄下面的包:

修改一下根路徑,改為/lbs

此時介面如下

右鍵新增一個nginx目錄

將artifacts包移動到nginx目錄下,並修改artifacts檔名為html

在nginx目錄下新建檔案nginx.conf

在nginx.conf中新增內容如下:
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8083;
server_name 192.168.184.131;
location / {
root /usr/share/nginx/html;
# nginx 報404需要加下面這行
try_files $uri $uri/ /index.html last;
index index.html index.htm;
#nginx 報405加下面這行
#error_page 405 =200 http://$host$request_uri;
}
#nginx 報 連線錯誤 、沒有資料(We’re sorry but 「XXX」 doesn’t work...放開下面的註釋(我是這個問題,如果不行可以試試方法二)
#location ^~ /api/ {
#proxy_pass http://114.0.0.0:8999/;
#}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /api {
proxy_pass http://192.168.184.131:7020/api
}
}
}
4.將artifacts包下的內容,全部copy到nginx目錄下

4.打包後臺程式碼
1.clean+package

2.target目錄下得到jar包

可以自己修改jar包的名字,此處我自己修改為archive.jar
3.將.jar檔案直接拖入到遠端主機對應存放目錄下

4.書寫Dockerfile
lbs目錄下右鍵新建檔案Dockerfile

Dockerfile檔案內容如下
#使用java 8 版本
FROM java:8
COPY archive.jar /archive.jar
CMD ["--server.port=7020"]
#對外暴露的埠
EXPOSE 7020
ENTRYPOINT ["java", "-jar", "/archive.jar"]
寫完後一定要記得點選它上傳

5.編寫dockerfile-compose.yml
繼續右鍵新建檔案,命名為dockerfile-compose.yml
內容如下:
version: "3"
services:
nginx: # 服務名稱,使用者自定義
image: nginx:latest # 映象版本
ports:
- 8083:8083 # 前端專案暴露的埠
volumes: # 掛載
# html和nginx.conf 掛載
- /lbs/nginx/html:/usr/share/nginx/html
- /lbs/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 這個必須要,解決nginx的檔案呼叫的許可權問題
archive:
image: archive:latest
build: . # 表示以當前目錄下的Dockerfile開始構建映象
ports:
- 7020:7020 #後端專案暴露的埠
privileged: true
最後執行:
docker-compose-up -d
此時瀏覽器存取:IP:埠號(例如:10.21.23.91:7020)以確定部署成功。