es6支援import嗎
es6支援import。import語句用於匯入由另一個模組匯出的繫結,語法「import defaultExport from "module-name";」;無論是否宣告了strict mode,匯入的模組都執行在嚴格模式下。import不光是一個關鍵字,同時也是一個函數,函數的引數是需要匯入模組的路徑,函數返回一個promise物件。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
當模組化的概念越來越重要的時候,在es6中,引入了模組的語法:import ,下面我們簡單瞭解一下,import是怎麼使用的。
1、export
一個js檔案,可以理解成一個模組,這個模組可以被任意其他的模組引入,引入的結果,就是對這個模組進行執行後,所持有的物件。那麼隨之而來就有一個問題,檔案模組被引入後,所有的東西,都是在自己的作用域中,主動發起引入行為的那個檔案,雖然獲取到了被引入的物件,但是並不能存取作用域裡的東西,所以提供了export,來決定一個模組對外暴露什麼東西。
的作用,就是用於從模組中匯出函數、物件或原始值,以便其他程式可以通過 import 語句使用它們.
在import 一個檔案的時候,會獲取這個檔案物件,預設是空物件,代表我們不能存取檔案的東西。使用export,來給這個物件新增內容
用法:module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell綠綠綠"
export {
f1,b,str
}登入後複製在main.js 中進行引入
// 先忽略 import 的寫法,後面再說明
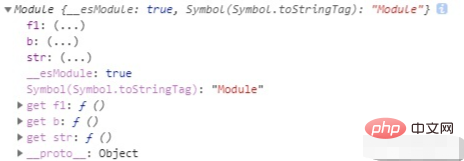
import * as m1 from "./m1.js"
console.log(m1)
登入後複製在這個檔案中,我們對外暴露了 一個函數,一個變數,一個物件。所以,在使用 import 匯入的檔案物件,就不在是一個空物件,而是包含了export 內容的物件,所以,我們列印出m1.js 檔案物件,也就是 m1 :

所以,我們知道,export 匯出的內容,都會新增到檔案物件中,可以簡單的先理解為深拷貝。
2、export default
很多初學者很困惑,既然有了 export ,為什麼還要有個 export default 呢?網上給出的答案往往是,作為檔案的預設匯出介面。那什麼又是檔案的預設匯出介面呢?
其實這個問題很簡單,我們先拋開 import ,不考慮import 的語法,僅考慮 export default具體做了什麼。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell綠綠綠"
export {
f1,b,str
}
export default{
name:"default"
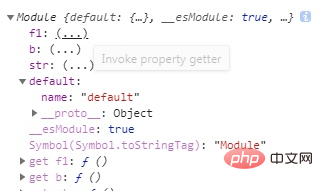
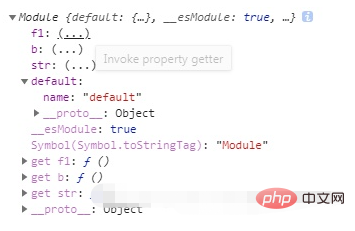
}登入後複製main.js不變,在執行一遍,繼續檢視列印出來的檔案物件:

發現了嗎,export default 的作用,是給檔案物件,新增一個 default屬性,default屬性的值也是一個物件,且和export default匯出的內容完全一致。
3、檔案匯出的總結
那麼到這裡,我們明白了,一個js檔案被當做一個模組引入,會暴露為一個物件(也就是被匯入後,可以當做一個物件來操作)。
export的作用,是在這個檔案物件中新增屬性,export出來的東西,全部會新增到檔案物件中。
export default 的作用,是給檔案物件的 default 屬性,新增值。
4、import
在上面的例子中,我們明白了模組對外暴露的都是什麼東西,那麼我們如何來使用檔案對外暴露的東西呢?
首先我們已經明白,檔案物件是什麼。
4.1匯出整個檔案物件
那麼首先,我們就匯出整個檔案物件,看一看是什麼樣子的。就是上面例子中,我們使用到的語法,import * 來匯出檔案模組的所有介面,as m_name 來指定一個名稱空間物件。main.js :
import * as m1 from "./m1.js"
console.log(m1)
登入後複製範例中的m1 名稱空間物件,可以存取到檔案物件的所有對外介面,包括export,和export default。

4.2 匯出export的部分介面
在實際開發中,我們並不需要匯出所有的介面。例如在vue專案中,使用某個元件庫中的某個元件,我們只需要引入這一個元件,不必要引入所有元件。
我們知道,import 匯出的是整個檔案物件,那麼我們直接在 import 語句中,對這個物件進行解構,就可以獲得其中某一部分介面:main.js :
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)登入後複製列印結果,就是:

但是這種方式,僅限於獲取檔案物件的正常屬性,default屬性是獲取不到的,原因有兩個:
- 未解構的物件全部進行了丟棄
- default是關鍵字,不能再解構中當做變數進行使用
4.3 匯入export default 的介面
export default是檔案的預設匯入,其實這句話的重點,並不在於 export default,而是在於 import 語句是如何處理檔案預設匯入的。
修改main.js 檔案內容為:
import d from "./m1.js"
console.log(d)
登入後複製列印出來,驚奇的發現,d 竟然和 export default 的內容一樣。
所以,現在可以這麼理解,所謂的預設匯入,就是毫無花哨的直接匯入一個模組,然後賦值給一個名稱空間,這種時候,這個名稱空間,持有的就是 檔案物件的default 物件,也就是export default 出來的東西。
其實,預設匯入可以理解為也是解構的一個語法糖(僅僅用作理解,實際是語法錯誤的):
import d from "./m1.js" 可以等價為 import {default as d} from "./m1.js"登入後複製5、import動態匯入
還有一種高階的玩法,在專案中也是很有用處的。
import不光是一個關鍵字,同時也是一個函數,函數的引數是需要匯入模組的路徑,函數返回一個promise物件。
import("./m1.js").then(m=>{
console.log('then:',m)
})登入後複製在這段程式碼中,then中回撥的m,就是檔案模組的整個檔案物件(包括export和export default)。
6、import不匯入檔案物件
import還可以不匯入檔案物件,僅僅是使用檔案模組提供的功能。也就是傳說中的,import將檔案模組僅僅最為副作用進行匯入,而不獲取檔案模組的介面。
在專案中,實踐的地方,例如一個vue專案,我們需要給vue物件掛載很多東西,但是全部寫在src/main.js 檔案中,又會顯得特別囉嗦,不利於維護,也沒能體現工程化的理念。所以我們常常單獨新建一個檔案lib/init.js ,然後在這個 init.js 檔案中,編寫相關邏輯。這個檔案的作用,僅僅是執行一遍,我們不期望這個檔案暴露什麼變數,所以沒必要獲取檔案物件。那麼這個時候,import 關鍵字的另一個作用就體現出來了:main.js :
import './lib/init.js';
登入後複製使用import直接參照一個檔案時,會執行一遍這個檔案,而不獲取任何檔案物件。
【相關推薦:、】
以上就是es6支援import嗎的詳細內容,更多請關注TW511.COM其它相關文章!