【整理總結】幾十個程式設計師硬核工具
在我認識的所有程式設計師裡,每個人幾乎都有專屬於自己的常用工具和相關資源,今天給大家奉上數幾十個程式設計師硬核工具,我相信這裡總有一款工具是屬於你的!
程式設計師生產力工具大全如下:
1. Idea-Intellij IDEA (java 程式語言 開發的整合環境)

業界排名第一的java開發工具,非常非常好用,如果還在用eclipse的朋友,趕緊來體驗一把,你一定會愛上她的。
2. SecureCRT (SSH終端模擬程式)

SecureCRT是一款終端模擬程式,支援SSH(SSH1和SSH2)以及Telnet和rlogin協定。SecureCRT用於連線執行包括Windows、UNIX和VMS在內的遠端系統的理想工具。
3. Termius (全平臺的遠端終端)

termius是一款全平臺的遠端終端,Termius不僅涵蓋了Windows、Linux、OSX,還變態得支援Android和iOS(以後在地鐵、公交上都可以隨時拿出手機來排查線上問題啦,還真是廣大程式設計師的福音呢。
4. Google Chrome (谷歌瀏覽器)

Google Chrome是一款由Google公司開發的網頁瀏覽器,該瀏覽器基於其他開源軟體撰寫,包括WebKit,目標是提升穩定性、速度和安全性,並創造出簡單且有效率的使用者介面。
5. iTerm (為Mac OS X編寫的終端模擬程式)

iTerm是一個為Mac OS X編寫的,功能齊全的終端模擬程式;目標是在為使用者提供OS X下最佳的命令列體驗;字母i代表了本地蘋果的外觀和風格的程式介面,並把重點放在完整的國際支援; 它合併由兩個專案, CTerminal和TerminalX ,而這兩者都是基於JTerminal專案;該軟體非常有實用和易用性。
6. Visual Studio Code (簡稱「VS Code」,編寫現代Web和雲應用的跨平臺原始碼編輯器)

重新定義和優化了程式碼編輯,以便生成和偵錯新式 Web 應用程式和雲應用程式。也是著名的文字編輯器,它是輕量級的,vSCode的一大特點就是你可以通過多種方式來調整設定,而且Vim可以和VScode整合在一起,它還帶有一個整合終端,可用的擴充套件太多,使開發人員的工作變得更加輕鬆。我最喜歡的一些擴充套件是AWS Toolkit, ESLint,Live Server, Live Share, Prettier-程式碼格式化程式,YAML,Live Sass編譯器,Docker等。
7. VMware Fusion & VMware workstation (為計算機開發的虛擬機器器管理程式)

是在計算機上無縫執行 Windows 的最佳方式,可確保 Windows 應用程式在計算機上實現無縫執行可以在基於 Intel 的計算機上無縫執行 Windows、Linux 以及其他 PC等多個作業系統,進而構建、測試或演示軟體。
8. Navicat Premium (資料庫管理工具)

Navicat premium是一款資料庫管理工具,是一個可多重連線資料庫的管理工具,它可以讓你以單一程式同時連線到 MySQL、SQLite、Oracle 及 PostgreSQL 資料庫,讓管理不同型別的資料庫更加的方便。
9. Postman (api偵錯工具)

簡單來說,四個詞,簡單、實用、大方、美觀!postman這款網頁偵錯工具的windows使用者端,功能強大的HTTP偵錯與模擬外掛。使用Postman可以進行API開發、請求、偵錯,除了它,還可以使用lnsomnia和Insomnia Designer作為API檔案。
10. RedisDesktopManager (一款視覺化 redis管理工具 )

Redis Desktop Manager是一款簡單快速、跨平臺的Redis桌面管理工具,也被稱作Redis視覺化工具,Redis Desktop Manager官方版是一款開源軟體,支援通過SSH Tunnel連線,支援windows、mac等多平臺。
11. Dash (基於MAC的 API檔案瀏覽器和程式碼片段管理器)

「開發者不可或缺的傑作。」Dash 可讓您的 Mac 即時離線存取 200 多個 API 檔案集。立刻搜尋離線檔案集200層+的API ,100+備忘單和 href="">更多 功能。您甚至可以"">生成自己的檔案集 或 href="">請求 包含href="">檔案集 。
12. Fiddler & Wireshark (http抓包工具)


Fiddler和Wireshark都是進行抓包的工具:所謂抓包就是將網路傳輸傳送與接收的封包進行截獲、重發、編輯、轉存等操作,也用來檢查網路安全。作為開發者,經常想偵錯一下http請求傳送的資料的詳情,那麼可以使用這2款軟體。用抓包工具wireshark的人相對來說更多一些。
13. HBuilder X (HTML5的Web開發工具)

當前最快的HTML開發工具,強大的程式碼助手幫你快速完成開發,最全的語法庫和瀏覽器相容性資料讓瀏覽器碎片化不再頭痛。作為HBuilder下一代的全新編輯器,HBuilderX被定位為ide和編輯器的完美結合,除了對某種語言的語法分析、提示、轉到定義、偵錯,同時加強了對通用文書處理能力,介面更加清爽,擁有比上一代更加有效的快捷鍵體系。
14. MobaXterm (遠端終端控制軟體,集串列埠,SSH遠端登入和FTP傳輸三合一的工具)

多功能終端MobaXterm Professional Edition 是一款豪華、全功能的終端軟體。MobaXterm帶來了所有必要的Unix命令到Windows桌面,在開箱單行動式exe檔案。MobaXterm允許您啟動遠端對談。遠端shell,MobaXterm遠比Putty好用,您可以選擇建立SSH,遠端登入,Rlogin,RDP,VNC,XDMCP,FTP,SFTP或序列對談。
15. Sublime Text (跨平臺程式碼編輯器)
http://www.sublimetext.cn/

Sublime Text 是一款用於程式碼、標記和散文的精緻文字編輯器。Sublime Text 中文網致力於為廣大國內開發者提供詳盡的中文檔案、使用說明等,助力開發者快速掌握這個編輯器。
16.webstorm (專業的HTML編輯工具)

web開發的必備的一款開發神器,比如寫js、頁面、css,那麼這款軟體用起來非常順手。此軟體和idea出自於同一家公司,這家公司做了很多異常好用的軟體,基本上你需要的各種開發相關的IDE,這家公司都生產。可以說是「Web前端開發神器」、「最強大的HTML5編輯器」、「最智慧的JavaScript IDE」。新版對JavaScript,TypeScript和CSS支援更好,改進了Vue.js的體驗,併為Jest整合增加了新功能。
17.Xshell (功能強大的終端模擬器)

linux原創控制軟體,完全免費且非常穩定的 SSH 使用者端 ,支援多種遠端協定,提供了很多特色與高階功能,簡體中文介面也讓你輕鬆管理遠端伺服器。 Xshell 的 Screen 對談不閃屏,而且可以回滾;Script 的執行順序可以調整;可以同時傳送指令到多個 session;支援佈局切換等。
18. SwitchHosts (修改Hosts檔案的工具)

這是用於在多個HOSTS之間進行切換。可在公用hosts檔案 、當前系統hosts、本地方案和線上方案間進行切換。作為一名開發人員,經常需要修改本地host,你還是通過修改host檔案來操作的麼?那樣太慢了,這裡建議大家使用switchhosts這款軟體,可以快速修改本地host,非常好用。
其他工具:
1. CodeIf(智慧命名) :
https://unbug.github.io/codelf

大部分開發者都或多或少遇到過變數命名的煩惱,如果命名不規範,不僅會影響開發的效率,而且對後面維護的同學來說也是一個不小的挑戰,因為他要去揣摩你這個變數的含義。隨著專案越來越複雜,變數和函數數量越來越多,雖然每個程式語言都有各種命名規範,但是也不能解決所有的問題。
「電腦科學裡兩件最難的事:快取失效和命名。」 Codelf通過搜尋線上開源平臺Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Project的專案原始碼,幫開發者從中找出已有的匹配關鍵字的變數名,從而幫助為變數名苦惱的開發者命名。這個搜尋服務支援直接搜尋中文。
同時可以在自己用的編輯器裡安裝外掛,支援 VS Code、Atom、Sublime Text 和 Chrome。
2. DocsChina-印記中文 : https://www.docschina.org

這是一個前端中文檔案合集,進入網站可以看到開發中經常使用的前端中文檔案。如果你的英文實在不怎麼好,還在為找中文檔案而煩惱,這裡將是你非常好的選擇。記得放到自己的瀏覽器收藏夾裡哦!
3. any-rule(正則表達大全):
http://github.com/any86/any-rule

any-rule 維護了一個常用正規表示式合集,並且本身是一個支援 Web/VS Code/idea/Alfred Workflow 多平臺的正規表示式工具。
4. tool.lu(線上工具): https://tool.lu

程式設計師總是有很多小工具要使用,比如圖片、Base64編碼、Markdown編輯器時間戳轉換,進位制轉換等,線上執行各種語言程式碼。這個網站包含了太多程式設計師需要用到的小工具了。比如你想執行點JAVA程式碼,又不想麻煩的在系統中安裝JAVA環境,可以使用裡邊的線上執行程式碼工具,然後選擇JAVA,寫點JAVA程式碼就可以直接執行了。
5. Baomitu(前端靜態源庫): https://cdn.baomitu.com

這個靜態資源庫是支援HTTP/2的CDN服務,有了它,如果你是自己的小型專案或者是做測試就不用下載任何的程式碼庫,直接貼上地址過來用就可以,因為是國內的CDN庫,速度還非常的快。
6. Typora-Markdown(編寫工具):https://www.typora.io

一款實用的 Markdown 編寫工具,所見即所得,用Markdown編寫文章是一個程式設計師的標準設定,也就是標配。現在有很多線上工具都支援Markdown,什麼有道雲筆記、雀語,、印象筆記等。這種簡單的介面,沉浸式的編寫,清晰的大綱,它就像一件稱手的兵器,讓你一旦擁有就愛不釋手。
7. Snipaste (簡單便捷的截圖軟體):
https://zh.snipaste.com/download.html

一款免費的桌面截圖軟體,功能強大,使用方便,支援任何螢幕位置截圖,支援視窗截圖,支援快捷方式截圖。您可通過擷取貼圖,使兩張圖合併為一張圖,還能調整截圖文字影象等等,是一款非常強大的貼圖軟體,喜歡此款貼圖軟體的朋友不要錯過。
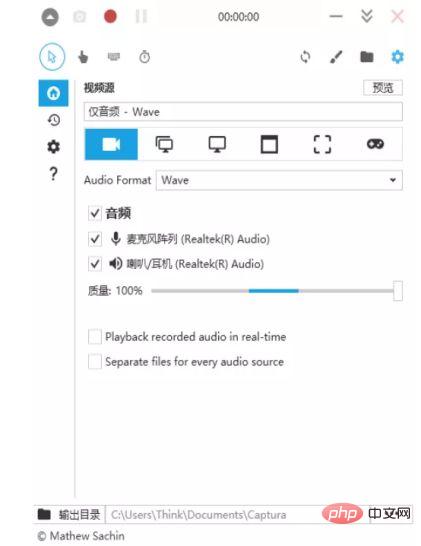
8. Captura (最好用的開源錄屏、gif動態圖片製作工具)
官網:
https://captura.updatestar.com/
github:
https://github.com/MathewSachin/Captura

通過這款工具可以幫助你輕鬆錄製各種視訊。支援全螢幕錄製、區域錄製兩種方式,全螢幕錄製可以錄製全部的電腦螢幕,將電腦螢幕上所有的動態都錄製下來,該軟體還擁有視訊編解碼器,可以對視訊進行解碼,支援mp4、avi、GIF、webm等格式,可以滿足一般的解碼需要。還支援螢幕截圖、剪貼簿,簡單的影象編輯等功能,是一款非常好用的螢幕錄影工具。
9. 向日葵 (遠端控制軟體):https://sunlogin.oray.com/

向日葵遠端控制是一款提供遠端控制服務的軟體。向日葵遠端控制支援主流作業系統Windows、Linux、Mac、Android、iOS跨平臺協同操作,在任何可連入網際網路的地點,都可以輕鬆存取和控制安裝了向日葵遠端控制使用者端的裝置。整個遠控過程,可通過瀏覽器直接進行,無需再安裝軟體。
10. Everything (本地檔案檢索工具):
http://www.voidtools.com/support/everything/

由voidef="">tools 開發的一款檔案搜尋工具,這款軟體是基於名稱實時定位檔案和目錄。Everthing功能強大,體積小巧,第一次安裝使用時會建立一個索引資料庫,將所有檔案和資料夾的名稱匯入其中,後續使用能夠以極快的速度快速搜尋,查詢到你所需要的檔案。
11. StarUML (UML畫圖工具)

畫uml圖的一款神器,類圖、時序圖、流程圖、狀態圖等等,都可以用這款工具輕鬆應對。
12. uTools (生產力工具集):https://u.tools/

一個極簡、外掛化、跨平臺的現代化桌面軟體。通過自由選配豐富的外掛,打造你得心應手的工具集合。這個工具,我只能說他是一款神奇,太牛逼,這款工具中彙集了很多好用的工具,可以通過這款工具秒開電腦上的各種軟體。
搜尋資源網站工具:
1.Bing
Bing 國際版:https://cn.bing.com/
感覺比某度要好用多了。
2.DuckDuckGo
DuckDuckGo:https://duckduckgo.com/
從官網的介紹來看這個搜尋引擎不收集使用者資訊,而且沒有廣告。
3.Stack Overflow
Stack Overflow:
https://stackoverflow.com/
我們如果常用 Google,很多技術問題的答案就在這個網站上,如果你無法使用 Google 可以在這個網站上直接檢索就好了。
4.Gitlogs
Gitlogs:https://www.gitlogs.com/
Gitlogs 是專門針對 GitHub 專案的搜尋引擎,我們通過他可以快速找到想要專案。
5.jiumo search
檔案搜尋引擎 jiumo search 鳩摩搜書:
https://www.jiumodiary.com/
可以用來找一些技術檔案手冊,很多在百度網路硬碟裡。
6.Ebooke
Ebooke:https://ebookee.org/
Ebookee 是一個基於網際網路並提供免費電子圖書下載的搜尋引擎網站。
7.Iconfinder
圖示搜尋:
https://www.iconfinder.com/
用來查詢 logo 圖片。
8.TinEye
TinEye:https://www.tineye.com
用圖片來檢索圖片,我們可以上傳圖片或輸入圖片的 URL 來檢索。
9.SemanticScholar
SemanticScholar:
https://www.semanticscholar.org/
SemanticScholar 是一個免費學術搜尋引擎,其檢索結果來自於期刊、學術會議資料或者是學術機構的文獻。
10.LibreStock
LibreStock:https://librestock.com/
LibreStock 上可以檢索一些優質的高清圖片。
http://11.CC Search
CC Search:
https://ccsearch.creativecommons.org/
CC Search 上搜尋到的圖片資源都是無版權的,我們可以免費的使用。
12.Pexels
Pexels:https://www.pexels.com/
高品質的圖片網站,可以免費使用。
13.Unsplash
Unsplash:https://unsplash.com/
免費高清素材網站。
14.The App Store
The App Store:https://theappstore.org/
The App Store 是一個針對蘋果手機、iPad、Mac 裝置的應用搜尋工具。
線上畫圖工具:
• 線上畫圖工具ProcessOn:
https://www.processon.com/
• 線上畫圖工具http://draw.io:https://app.diagrams.net/
• 線上思維導圖工具:
http://www.mindline.cn/webapp
• PlantUML線上編輯器:http://haha98k.com/
線上開發輔助工具:
日常開發經常會用到一些輔助工具我總結為8大類,包括:編解碼工具、轉換工具、正則工具、編譯工具、網路工具、格式化工具、視覺化工具、線上生成器、以及其他工具等等。
具體列表如下:
線上編碼工具:
- BASE64編解碼工具:https://base64.supfree.net/
• MD5編碼工具:https://www.zxgj.cn/g/md5
• AES/DES加解密:http://www.fly63.com/tool/cipher/
• JWT解碼工具:http://jwt.calebb.net/
• ASCII編解碼工具:https://www.matools.com/code-convert-ascii
• Unicode編解碼工具:https://www.zxgj.cn/g/unicode
• UTF-8編解碼工具:https://www.zxgj.cn/g/utf8
• 字串編解碼工具:https://www.zxgj.cn/g/enstring
• URL編解碼工具:http://tool.chinaz.com/tools/urlencode.aspx?jdfwkey=lbixz1
線上轉換工具:
- 線上ASCII碼對照表:http://www.fly63.com/tool/ascii/
• 通用進位制轉換工具:https://www.zxgj.cn/g/jinzhi
• 線上浮點數十進位制轉換:http://www.binaryconvert.com/
• RGB顏色轉換:https://www.zxgj.cn/g/yansezhi
• 時間戳轉換工具:https://www.zxgj.cn/g/unix
• 計量單位換算工具:http://www.fly63.com/tool/unitable/
• 線上JSON解析:http://www.json.cn/
• 線上JS程式碼格式化工具:https://prettier.io/playground/
• SQL壓縮/格式化工具:https://www.zxgj.cn/g/sqlformat
• JSON和XML線上轉換:https://www.zxgj.cn/g/jsonxml
• JSON/YAML線上轉換:http://www.fly63.com/tool/jsonyaml/
• 人民幣大小寫轉換工具:http://www.fly63.com/tool/renmingbi/
正規表示式工具:
- 正規表示式偵錯工具:https://regexr.com/
• 正規表示式視覺化工具:https://jex.im/regulex/
網路工具:
- IP地址歸屬地查詢:https://www.ip138.com/
• IP地址查詢:https://www.ipip.net/ip.html
• HTTP線上介面測試工具:http://www.fly63.com/php/http/
線上編譯執行工具:
- C#線上編譯執行:https://rextester.com/
• C/C++線上編譯偵錯:https://www.onlinegdb.com/
• 線上編譯工具套裝:https://c.runoob.com/
視覺化/格式化工具:
- 線上前端編輯器: https://codepen.io/
• 線上資料視覺化:https://flourish.studio/
• 線上JSON解析:http://www.json.cn/
• 線上CSS程式碼視覺化工具:https://enjoycss.com/
• XML格式化工具:https://www.zxgj.cn/g/xmlformat
• 線上JS程式碼格式化工具:https://prettier.io/playground/
• SQL壓縮/格式化工具:https://www.zxgj.cn/g/sqlformat
• JSON和XML線上轉換:https://www.zxgj.cn/g/jsonxml
• JSON/YAML線上轉換:http://www.fly63.com/tool/jsonyaml/
線上生成器:
- UUID線上生成器:https://www.zxgj.cn/g/uuid
• 亂數生成器:https://www.zxgj.cn/g/suijishu
其他常用工具:
- 線上Nginx設定工具:https://nginxconfig.io/
• 線上對比工具:http://www.fly63.com/tool/textdiff/
• 線上Chrome瀏覽器外掛:https://www.crx4chrome.com/
• 線上介面檔案管理工具:http://www.docway.net/
線上素材工具:
如果你寫文章,或者做視訊,那就一定少不了要找素材,包括各種圖片、背景、emoji表情、表情包、桌布、視訊、gif圖等等。
• 免費透明背景圖片素材:http://pngimg.com/
• Emoji表情搜尋:https://emoji.svend.cc/
• Emoji表情包下載:https://emojiisland.com/
• open source icons:https://feathericons.com/
• 表情包線上網站:https://fabiaoqing.com/
• 免費PNG圖片庫:https://pluspng.com/
• ICON圖示線上下載:
https://www.iconfinder.com/
• 極簡桌布:https://bz.zzzmh.cn/
• Wallpaper Abyss桌布:
https://wall.alphacoders.com
• Pixabay圖片素材庫:https://pixabay.com/zh/
• Unsplash圖片素材庫:https://unsplash.com
• Pexels圖片素材庫:http://www.pexels.com
• NASA圖片視訊素材庫:https://images.nasa.gov
設計製作類工具:
對於那些文章創作者和視訊創作者而言,設計封面,做海報,設計LOGO,圖片美化等等基本也是剛需。
這樣大概率日常會用到一些簡易好上手的線上設計製作類工具,比如線上P圖、音/視訊輕量化剪輯、logo製作、海報設計製作、圖片美化、線上圖片轉換或生成等等。
• 線上PS:https://www.uupoop.com/
• 線上音訊剪輯:
https://www.weixinsyt.com/
• 線上視訊剪輯:https://www.kapwing.com/
• 免費logo線上製作:http://www.uugai.com/
• 藝術字型線上生成:https://www.qt86.com/
• 線上表格轉換工具: https://tableconvert.com/
• 線上海報設計工具:
https://www.designcap.com/
• 圖片智慧放大工具:https://bigjpg.com/
• 二維條碼美化器:https://mh.cli.im/
• 線上程式碼截圖工具:https://carbon.now.sh/
• 線上摳圖工具:https://www.remove.bg/zh
• ICO圖示線上生成:
http://www.fly63.com/php/ico/
• SVG轉PNG工具:
http://www.fly63.com/tool/svg2img/
• 視訊轉GIF工具:
http://www.fly63.com/tool/giftxt/
• 二維條碼線上生成器:
http://www.fly63.com/tool/ewm/
• 二維條碼線上解碼:
http://www.fly63.com/php/decoder/
寫輔助工具:
寫文章的過程中經常會用到和寫作相關的輔助工具,比方說:字數統計工具、Markdown格式的文章排版工具、圖床網站、程式碼截圖工具等等,所以下面這些線上工具就能很好地滿足我的需求。
• 線上字數統計:https://www.eteste.com/
• mdnice markdown排版工具:https://mdnice.com/
• md2all markdown排版工具:http://md.aclickall.com/
• 線上圖床神器:https://picx.xpoet.cn/
• 線上免費圖床:https://sm.ms/
• 圖殼圖床:https://imgkr.com/
• 線上程式碼截圖工具:https://carbon.now.sh/
• 線上短連結工具:https://urlify.cn/
• 線上文字替換:
http://www.fly63.com/tool/textreplace/
線上辦公工具:
部分線上工具主要用來處理一些和檔案以及文稿相關的事情,經常用到的比如:線上的全套pdf處理和轉換工具、各種各樣多媒體檔案間的相互轉換工具、線上識別工具、線上壓縮工具等等。
• pdf線上處理工具1:
https://smallpdf.com/cn/pdf-tools
• pdf線上處理工具2:
https://tools.pdf24.org/zh/
• pdf轉word線上工具:
https://www.pdftoword.com/
• 線上多媒體轉換器合集:
https://cn.office-converter.com/
• 線上文字識別工具:https://ocr.wdku.net/
• 線上檔案壓縮工具:https://docsmall.com/
檔案筆記工具:
好記性不如爛筆頭,作為一個學習者,我覺得記筆記是必不可少的步驟。當然現在基本都做電子筆記和電子檔案比較多。
現如今各式各樣優秀的檔案工具和筆記軟體鱗次櫛比,好用的也有很多,整理成如下列表,這東西各有長處,使用哪個最合意還得看個人習慣和需求了。
• 印象筆記:https://www.yinxiang.com/
• 有道筆記:https://note.youdao.com/
• OneNote:https://www.onenote.com/
• 幕布:https://mubu.com/
• 為知筆記:https://www.wiz.cn/
• 石墨檔案:https://shimo.im/
• Simplenote:https://simplenote.com/
• 語雀:https://www.yuque.com/
程式設計學習網:
• 嗶哩嗶哩:https://www.bilibili.com/
• C語言網:https://www.dotcpp.com/
• cppreference:
http://zh.cppreference.com/
• 中國大學MOOC:
https://www.icourse163.org/
• 牛客網:http://www.nowcoder.com
• 網易公開課:http://open.163.com
• CodeGym:https://codegym.cc/
• BeginnersBook:
https://beginnersbook.com/
• JavaSED:http://www.javased.com/
• codecademy:
https://www.codecademy.com/
• Coursera:https://www.coursera.org/
• StackOverFlow:
https://stackoverflow.com/
• LeetCode:https://leetcode-cn.com/
• LintCode:https://www.lintcode.com/
線上教學檔案:
這部分主要集中了在做開發過程中隨手參考所要用到的幾乎所有線上教學和官方檔案,有中文版檔案的基本都優先列出來了,但更多時候是英文的官方檔案。
• Git中文教學:
https://git-scm.com/book/zh/v2
• SVN中文手冊:
http://svnbook.red-bean.com/nightly/zh/index.html
• jQuery API中文檔案:
https://jquery.cuishifeng.cn/
• Nginx中文檔案:
https://www.nginx.cn/doc/index.html
• Kafka中文檔案:
https://kafka.apachecn.org/
• Mybatis中文檔案:
https://mybatis.org/mybatis-3/zh/index.html
• 微信小程式官方檔案:
https://developers.weixin.qq.com/miniprogram/dev/framework/
• Nodejs中文教學檔案:http://nodejs.cn/learn
• Apache Web Server檔案:
http://httpd.apache.org/docs/
• Spring檔案中文版:
https://www.springcloud.cc/spring-reference.html
• Golang標準庫檔案中文版:
https://studygolang.com/pkgdoc
• Java 8官方檔案:
https://docs.oracle.com/javase/8/docs/api/index.html
• Maven官方檔案:
http://maven.apache.org/guides/
• Tomcat 8官方檔案:
http://tomcat.apache.org/tomcat-8.0-doc/index.html
• Spring Boot官方檔案:
https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/
• RabbitMQ官方檔案:
https://www.rabbitmq.com/documentation.html
• RocketMQ官方檔案:
http://rocketmq.apache.org/docs/quick-start/
• Dubbo中文檔案:
https://dubbo.apache.org/zh/docs/
• Netty官方檔案:
https://netty.io/wiki/index.html
• Elasticsearch官方檔案:
https://www.elastic.co/guide/en/elasticsearch/reference/current/index.html
• Spring Cloud官方檔案:
https://spring.io/projects/spring-cloud
• Docker官方檔案:
https://docs.docker.com/get-started/
• kubernetes中文檔案:
https://kubernetes.io/zh/docs/home/
• thymeleaf官方檔案:
https://www.thymeleaf.org/documentation.html
• Vue.js中文檔案:
https://cn.vuejs.org/v2/guide/
• React.js官方檔案:
https://reactjs.org/docs/getting-started.html
• Jenkins中文檔案:
https://www.jenkins.io/zh/doc/
華為雲平臺:
- 高效易用的低程式碼aPaaS平臺-應用魔方AppCube:https://www.huaweicloud.com/product/appcube.html
- 集華為研發實踐、前沿研發理念、先進研發工具為一體的軟體開發平臺-軟體開發平臺 DevCloud:https://www.huaweicloud.com/devcloud/