一文淺析Vue元件的自定義事件和全域性事件匯流排
本篇文章帶大家瞭解Vue元件,介紹一下Vue元件的自定義事件和全域性事件匯流排,希望對大家有所幫助!

一,自定義事件
1.自定義事件是什麼
自定義事件一種元件間通訊的方式,適用於 子元件 ——> 父元件傳輸資料等
2.要在什麼地方使用
若App是父元件,School是子元件,School想給App傳資料,那麼就要在App中給School繫結自定義事件(事件的回撥在App中),也就是父元件必須提前繫結一個自己定義的事件,供給子元件使用,這樣才能完成父子間的資料溝通
就好比小a的父親在外地打工,然後小a想他的爸爸了,然後呢他爸爸提前給了小a一個電話,對小a說,想我了就打這個電話,然後小a打完電話就能和他爸爸進行交流了,打電話就是進行了父元件的自定義事件的回撥,所以資料就可以傳給父元件
3.繫結自定義事件
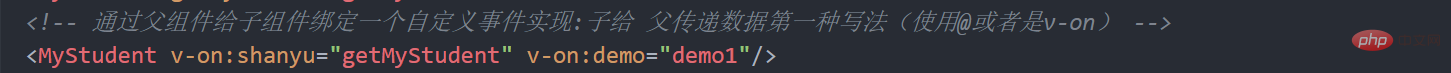
3.1第一種方式,在父元件中: <Demo @shanyu="test"/> 或<Demo v-on: shanyu="test"/>

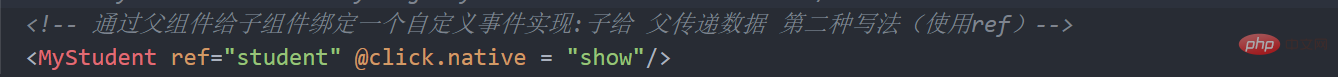
3.2第二種方式,在父元件中:<Demo ref="demo"/>mounted(){this . $refs. xxx. $on('shanyu' ,this. test)}

如果在一個自定義事件裡寫一個原生的事件的話,那麼也會預設為自定義事件,所以我們用@xxx.native來解決這種問題 【相關推薦:、】
首先在父元件內寫一個自定義元件(若想讓自定義事件只能觸發一次,可以使用once修飾符,或$once方法)
// 在父元件內自定義個事件
getMyStudent(name) {
console.log("App收到學校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}登入後複製再找到子元件觸發Student元件範例身上的shanyu事件

觸發自定義事件:this. $emit( ' shanyu',資料)
methods: {
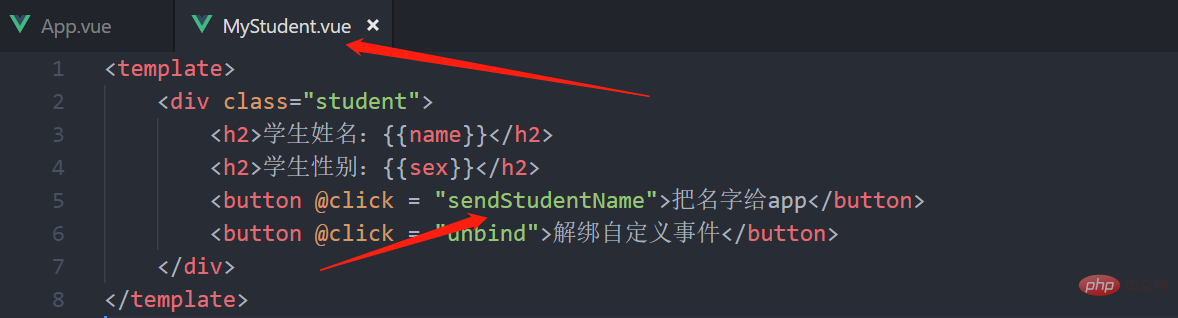
sendStudentName(){
//觸發Student元件範例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}登入後複製4.解綁自定義事件
unbind(){
this.$off('shanyu')// 只適用於解綁1個事件
this.$off(['shanyu','demo'])// 適用於解綁多個
this.$off()// 適用於解綁全部
}登入後複製注意:通過this. $refs . xxx. $on( 'shanyu',回撥)繫結自定義事件時,回撥要麼設定在methods中,要麼用箭頭函數,否則this指向會出問題,從而引起vue報錯
二,全域性事件匯流排
1.什麼是全域性事件匯流排
一種元件間通訊的方式,適用於任意元件間通訊。和自定義事件一樣但又遠遠超過自定義事件,它可以實現兄弟間通訊
2.如何使用
這裡主要涉及到三個檔案main.js和倆兄弟元件,首先找到main.js就是有vm的那個檔案,然後再vue範例裡面安裝全域性事件匯流排,那為啥要放在beforCreate這個勾點裡面呢?因為beforCreate這個宣告週期勾點的特點就是在資料為重新整理之前執行 $bus就是當前應用的vm,bus不只有公交車的意思還有匯流排的意思
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate這生命週期勾點來進行兄弟間的通訊
beforeCreate() {
Vue.prototype.$bus = this // 安裝全域性事件匯流排
}
})登入後複製3.使用事件匯流排
1.接收資料
A元件想接收資料,則在A元件中給$bus繫結自定義事件,事件的回撥留在A元件自身。methods(){mounted() {this . $bus . $on( 'xxxx' ,this . demo)}
<script>
export default {
name: "School",
data() {
return {
name: "山魚特效屋",
address: "南京北城區"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School元件,我收到了資料", data);
});
},
//使用完之後銷燬該繫結事件避免後期錯誤使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>登入後複製2.提供資料
this.$bus.$emit( 'xxxx',傳輸資料)
<template>
<div class="demo">
<h2>學生姓名:{{name}}</h2>
<h2>學生性別:{{sex}}</h2>
<button @click="snedStudentName">點選將資料給兄弟School</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "張三",
sex: "男"
};
},
// 設定一個methods項
methods: {
snedStudentName(){
// 選擇給誰提供資料
this.$bus.$emit('shanyu',this.name)
}
},
}
</script>登入後複製注:最好在beforeDestroy勾點中,用$off去解綁當前元件所用到的事件。
(學習視訊分享:、)
以上就是一文淺析Vue元件的自定義事件和全域性事件匯流排的詳細內容,更多請關注TW511.COM其它相關文章!