學習ASP.NET Core Blazor程式設計系列二十三——登入(2)
通過查詢微軟官網上的檔案,我們知道目前Blazor沒有內建的密碼輸入元件,這個用於輸入密碼的元件需要我們來自己實現。接下來我們就來實現密碼輸入元件功能。
三、自制密碼輸入元件
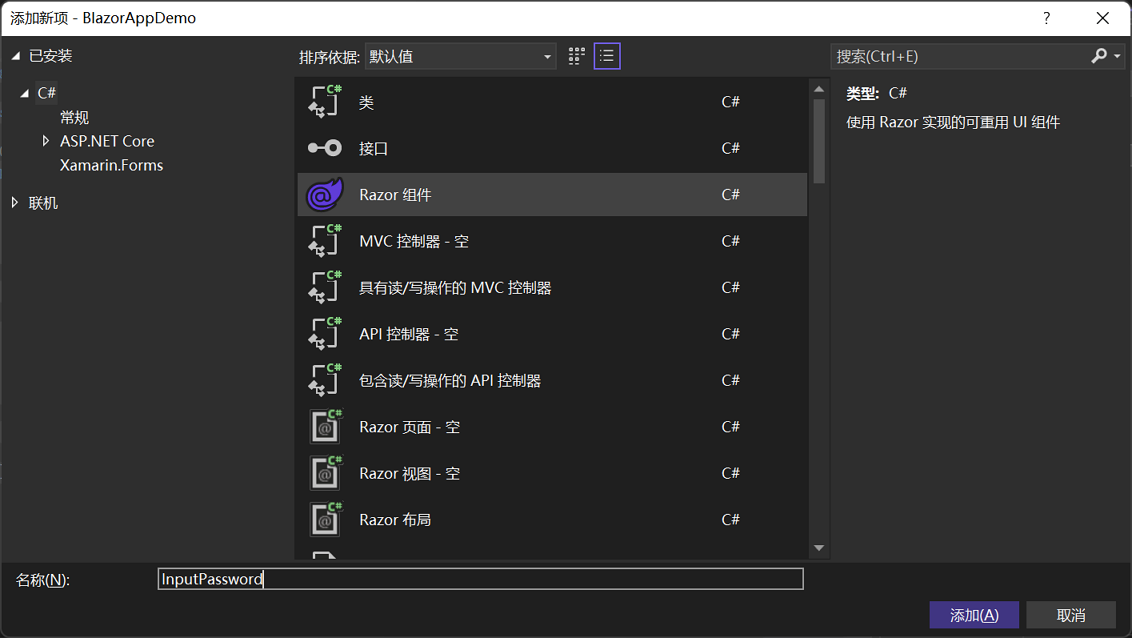
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中「Pages」資料夾,右鍵單擊,在彈出選單中選擇「新增—>Razor元件…」,並將元件命名為「InputPassword」。如下圖。 
2. 這個密碼輸入元件需要繼承IputBase<T>,並且重寫TryParseValueFromString這個方法。這個方法的作用是將使用者在表單輸入框中輸入資料轉換成你需要的T型別,例如T是DateTime的話,就要把表單輸入框中輸入的資料轉換成DateTime。
TryParseValueFromString方法有三個引數,對這三個引數說明如下:
- value:表單輸入框中填寫的值
- result:型別是TValue,和InputBase<T>中設定的T一致,result值會繫結到表單中Model的對應欄位上
- validationErrorMessage:輸入框中輸入的資料在進行與型別T轉換時,轉換失幾的給出的錯誤資訊
3.因為登入介面中表單的輸入框接收的都是string型別的資料,而且我們的UserInfo類中的Password也是string,所以不需要我們做任何轉換操作,直接將value值賦給result就可以了。具體程式碼如下:
@inherits InputBase<string>
<input type="password" class="@CssClass" @bind-value="@CurrentValue" />
@code {
protected override bool TryParseValueFromString(string value, out string result, out string validationErrorMessage)
{
validationErrorMessage = null;
result = value;
return true;
}
}
四、Login頁面
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中「Pages」資料夾,右鍵單擊,在彈出選單中選擇「新增—>Razor元件…」,並將元件命名為「Login.razor」。
2.在Visual Studio 2022的文字編輯器中開啟Login.razor,我們使用內建的表單元件EditForm來製作登入介面。具體程式碼如下:
@page "/Login"
@using BlazorAppDemo.Models
@using BlazorAppDemo.Utils
<div class="card">
<div class="card-body my-2">
<h3>Login</h3>
<hr />
<EditForm Model="loginModel" OnValidSubmit="SubmitHandler" OnInvalidSubmit="InvalidHandler">
<DataAnnotationsValidator />
<div class="form-group">
<label for="userName"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.UserName)</label>
<InputText @bind-Value="loginModel.UserName" class="form-control" id="userName" />
<ValidationMessage For="()=>loginModel.UserName" />
</div>
<div class="form-group">
<label for="pwd"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.Password)</label>
<InputPassword @bind-Value="loginModel.Password" class="form-control" id="pwd" />
<ValidationMessage For="()=>loginModel.Password" />
</div>
<span class="form-control-plaintext"></span>
<div class="form-group row">
<div class="col-sm-10">
<button class="btn btn-primary">登入</button>
</div>
</div>
</EditForm>
</div>
</div>
@code {
private UserInfo loginModel = new UserInfo();
private void SubmitHandler()
{
Console.WriteLine($"使用者名稱:{loginModel.UserName} ,密碼:{loginModel.Password}");
}
private void InvalidHandler()
{
Console.WriteLine($"使用者名稱: {loginModel.UserName} ,密碼:{loginModel.Password}");
}
}
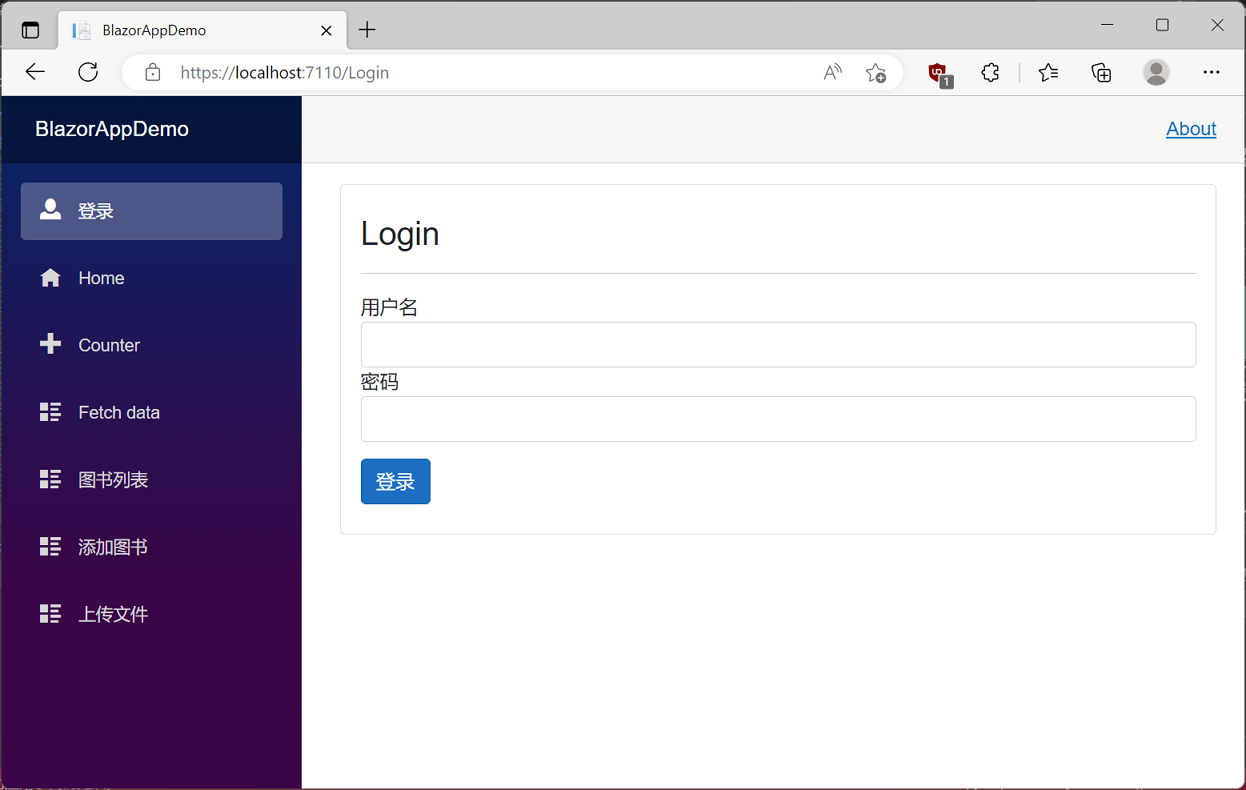
3.在Visual Studio 2022的選單欄上,找到「偵錯-->開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「登入」選單項,頁面會進入「Login」頁面,如下圖。 
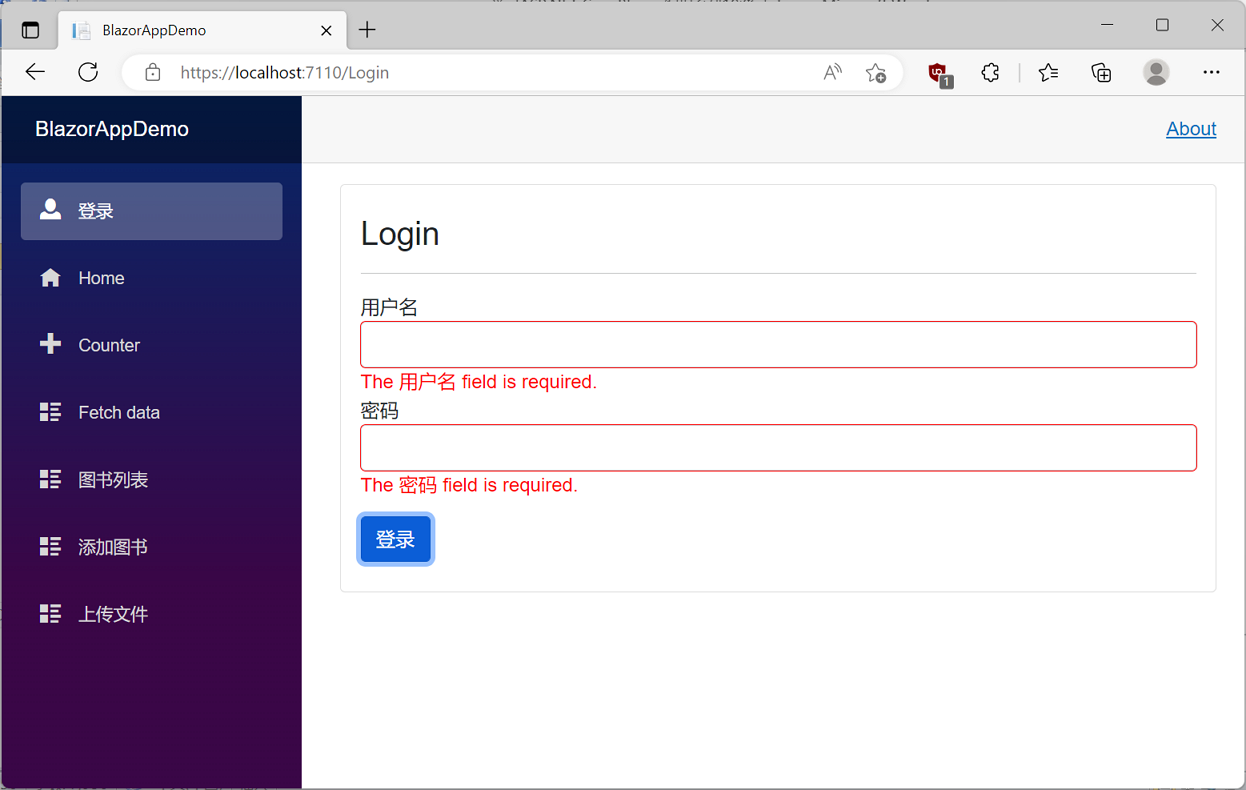
4.我們使用滑鼠左鍵,直接點選「登入」按鈕,頁面會提示我們必須輸入使用者名稱與密碼。如下圖。

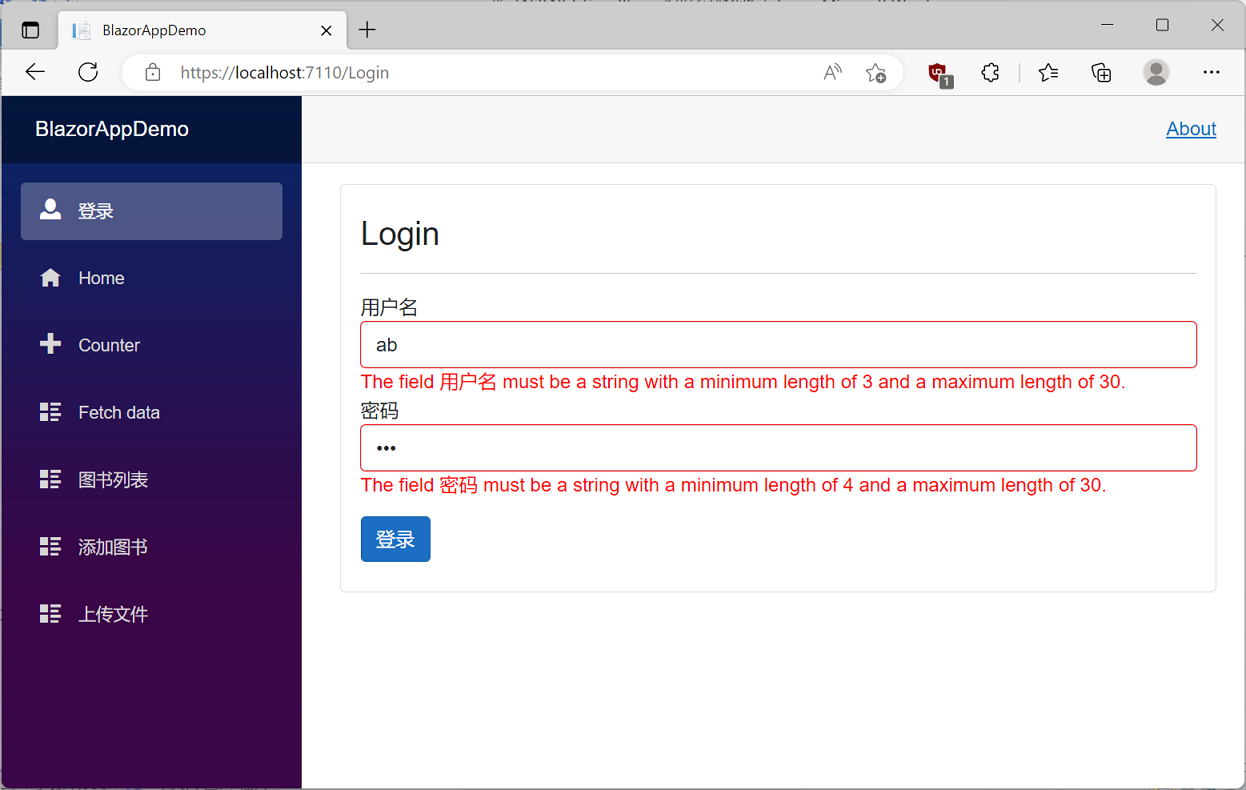
5.當我們輸入的使用者名稱與密碼,不符合校驗規則時,頁面會提示我們必須輸入符合校驗規則的使用者名稱與密碼。如下圖。

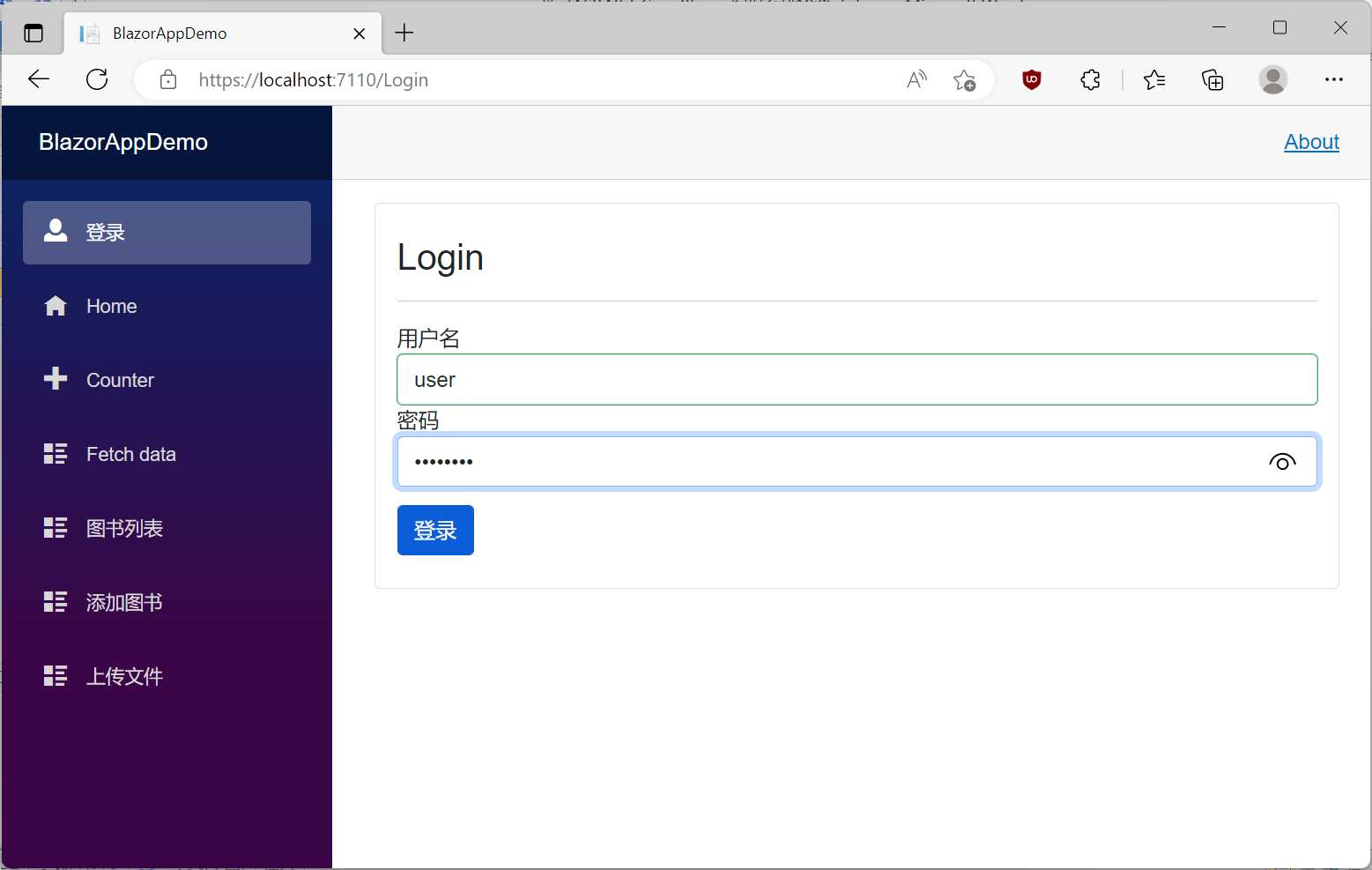
6.最終我們輸入了符合校驗規則的使用者名稱與密碼。如下圖。

7. 在輸入了正確的使用者名稱與密碼之後,使用滑鼠左鍵點選「登入」按鈕。系統後臺獲取了我們在表單輸入框中輸入的使用者名稱與密碼。如下圖。