Bootstrap Blazor Viewer 圖片瀏覽器 元件更新, 支援流轉圖片(ImageFromStream), 用於本地專案例如 MAUI Blazor,Blazor hybrid

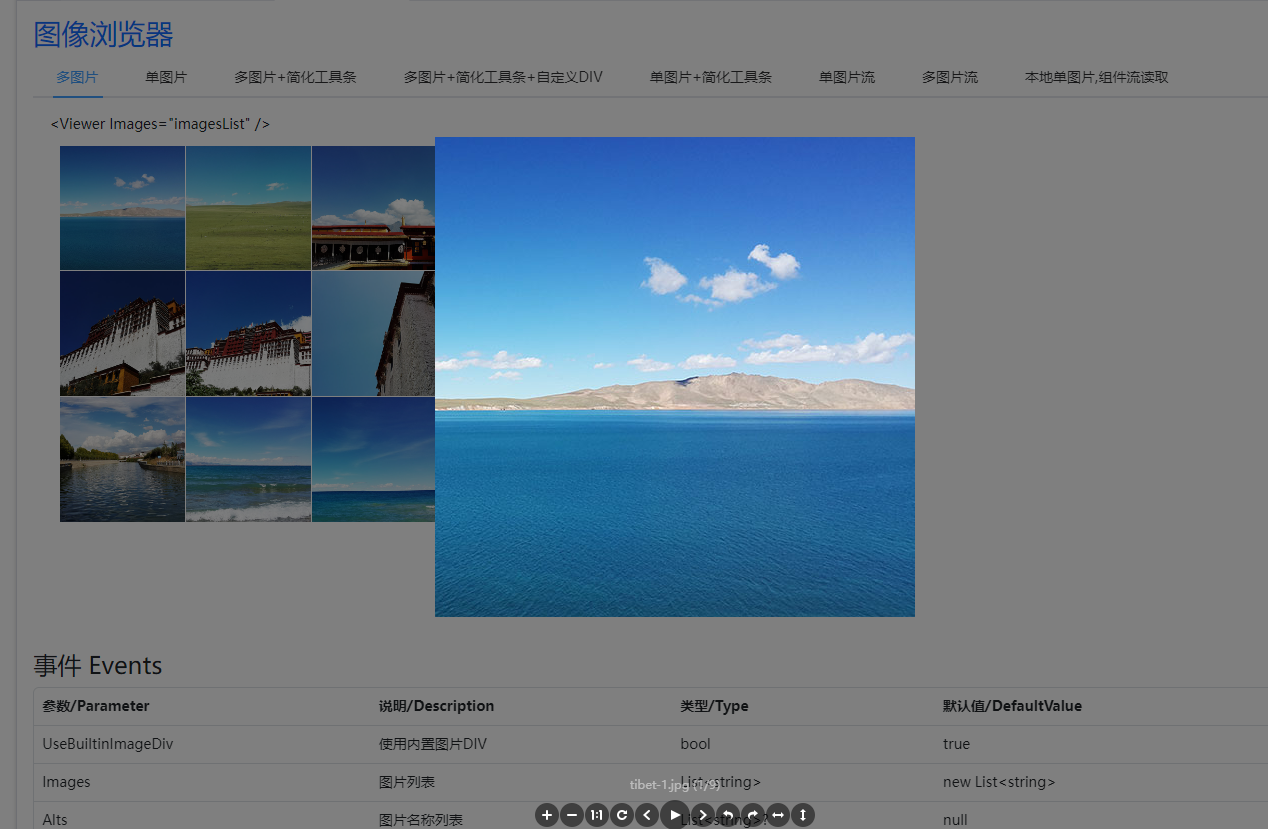
範例:
使用方法:
1.nuget包
BootstrapBlazor.Viewer
2._Imports.razor 檔案 或者頁面新增 新增元件庫參照
@using BootstrapBlazor.Components
3.razor頁面
Demo
<Viewerjs />
多圖片
<Viewerjs Images='new List<string>() { "photo-2.jpg","photo-1.jpg","photo-3.jpg"}' />
單圖片
<Viewerjs Src="@_srcPhoto" Width="600px" Height="300px" />
單圖片+簡化工具條
<Viewerjs Src="@_srcPhoto" Width="600px" Height="300px" toolbarlite="true" />
多圖片+簡化工具條
<Viewerjs Images='new List<string>() { "photo-2.jpg","photo-1.jpg","photo-3.jpg"}' toolbarlite="true" />
單圖片流
<Viewer SrcStream="imagesStreamList[1]" />
多圖片流
<Viewer ImagesStream="imagesStreamList" />
本地單圖片,元件流讀取
<Viewer Src='@(@"F:\images\objects.jpg")' LocalFileToStream />
4.引數說明
| 型別 | 引數 | 說明 | 預設值 | 備註 |
|---|---|---|---|---|
| bool | UseBuiltinImageDiv | 使用內建圖片DIV | true | |
| List<string> | Images | 圖片列表DIV | ||
| string | Src | 單圖片 | ||
| List<string> | Alts | 圖片名稱列表 | ||
| bool | toolbarlite | 簡化版工具條 | false | |
| string | Height | 高 | 400px | |
| string | Width | 寬 | 400px | |
| string | ID | 元件ID | ||
| List<Stream> | ImagesStream | 圖片流列表 | ||
| Stream | SrcStream | 單圖片流 | ||
| bool | LocalFileToStream | 使用流讀取本地圖片 | false |
更新歷史
v7.0.2
- 支援流轉圖片(ImageFromStream), 用於本地專案例如 MAUI Blazor,Blazor hybrid,因為chorome不支援file:///xx 方式顯示本地圖片
- 新增 ImagesStream : 圖片流列表
- SrcStream : 單圖片流
- LocalFileToStream : 使用流讀取本地圖片
Blazor 元件
關聯專案
FreeSql QQ群:4336577
BA & Blazor QQ群:795206915
知識共用許可協定
本作品採用 知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協定 進行許可。歡迎轉載、使用、重新發布,但務必保留文章署名AlexChow(包含連結: https://github.com/densen2014 ),不得用於商業目的,基於本文修改後的作品務必以相同的許可釋出。如有任何疑問,請與我聯絡 。
轉載宣告
本文來自部落格園,作者:周創琳 AlexChow,轉載請註明原文連結:https://www.cnblogs.com/densen2014/p/17069539.html
AlexChow
今日頭條 | 部落格園 | 知乎 | Gitee | GitHub