雙十一銷量實時統計圖表
2023-01-27 18:00:12
前言
echarts 是apache的一個孵化專案,這次我們將它和kintone進行整合,實現了kintone門戶頁面的雙十一的銷量實時統計的Dashboard 。
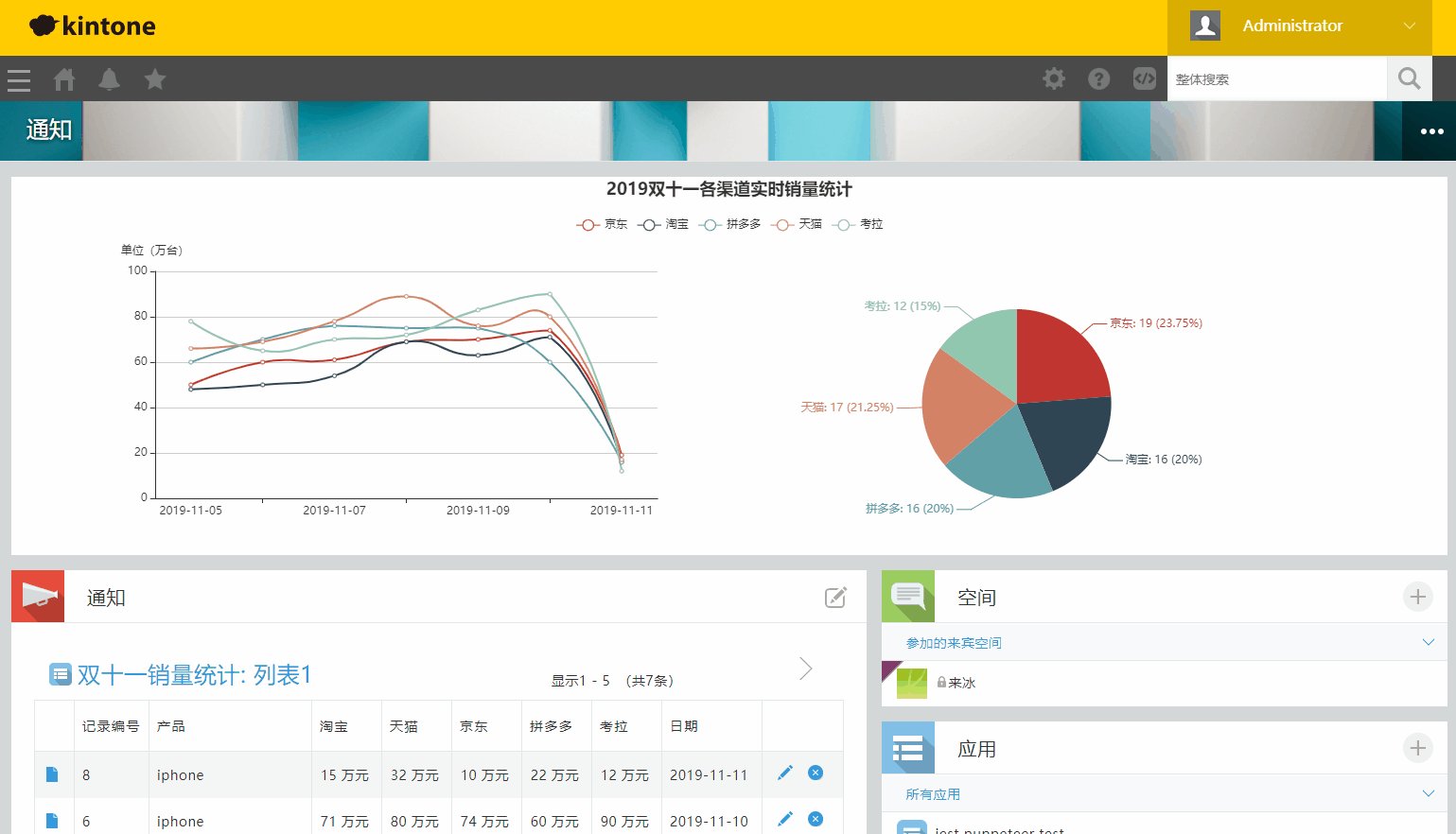
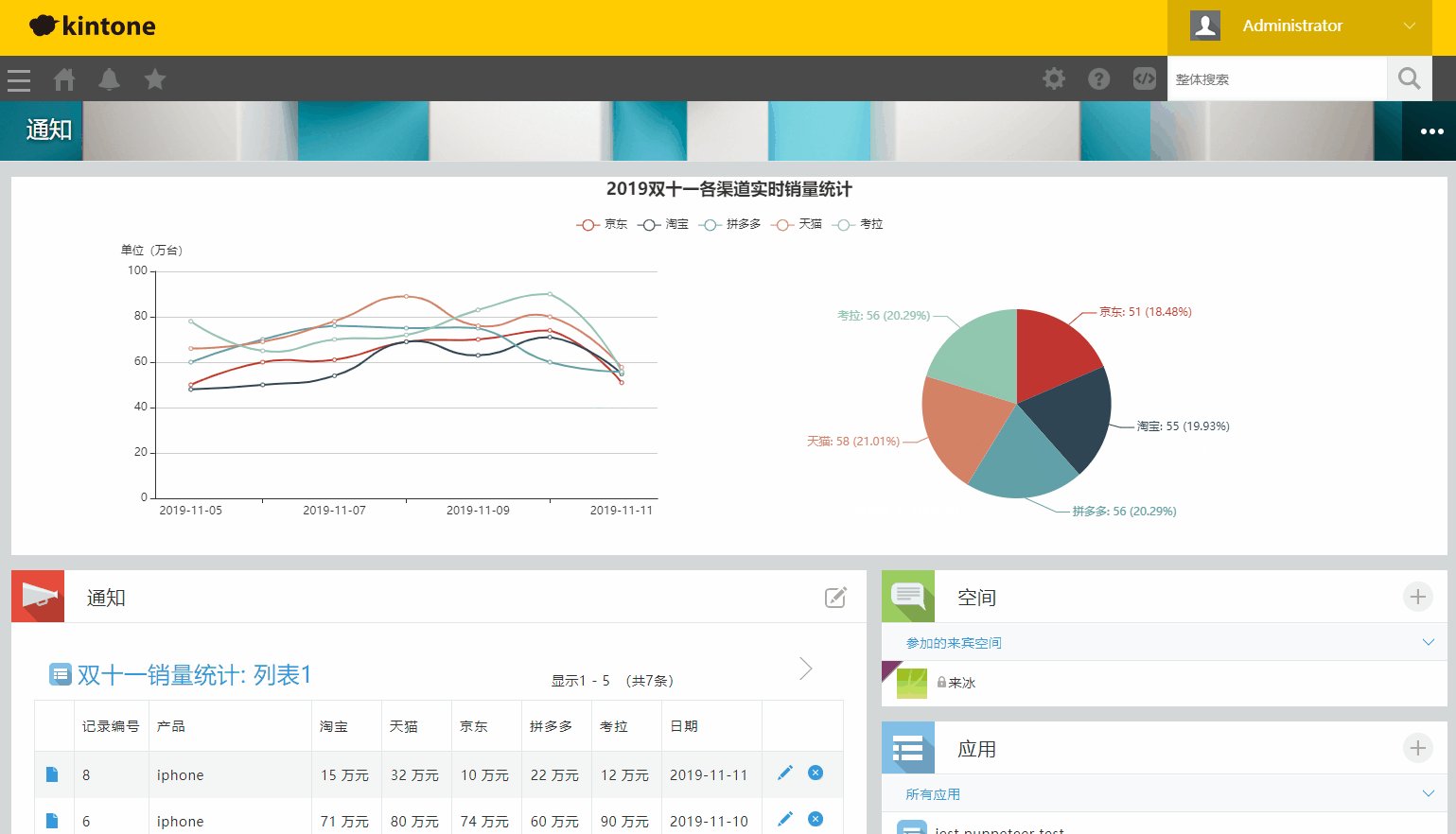
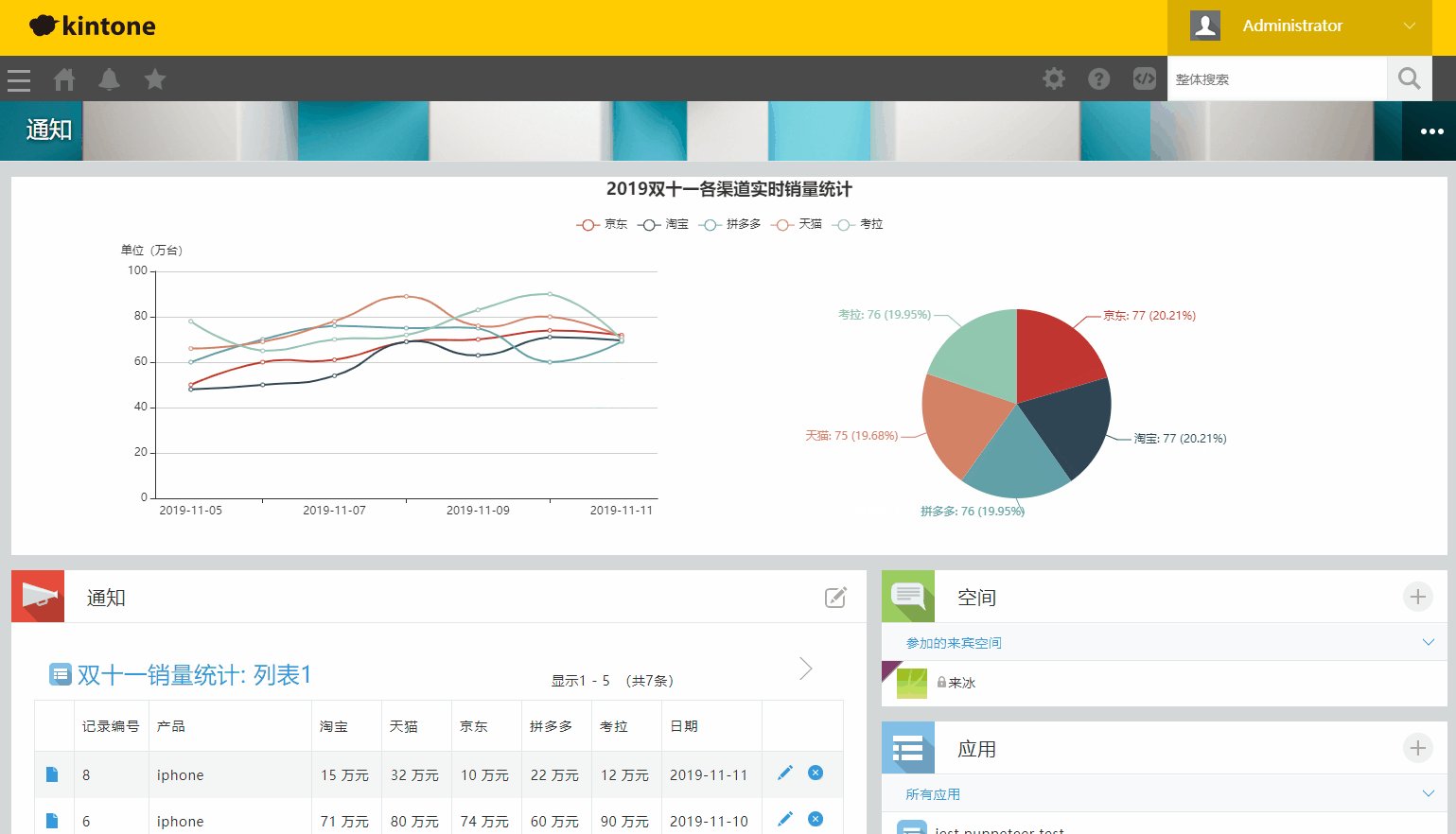
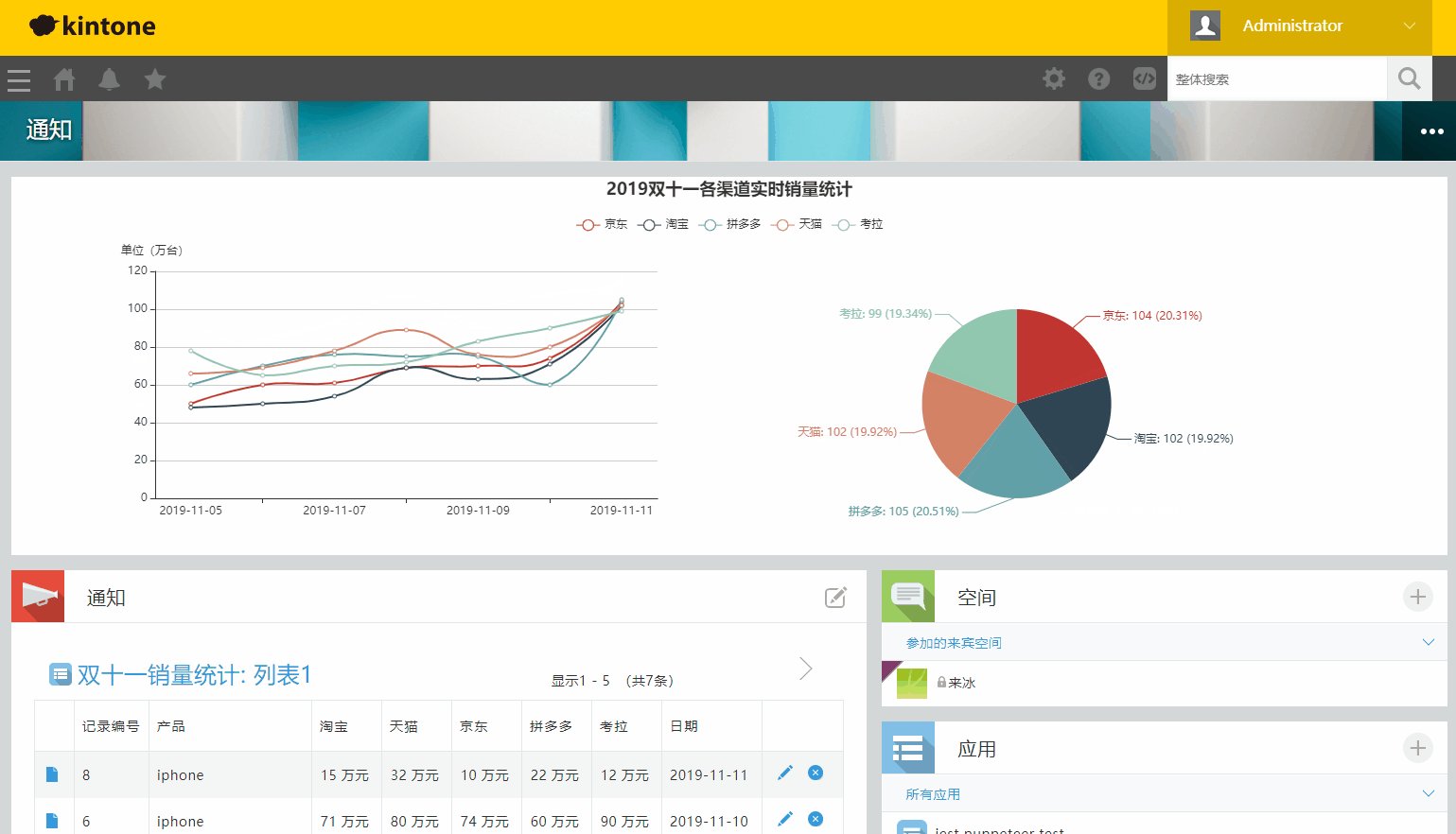
我們先看下效果圖。

折線圖顯示了雙十一期間的產品銷量走勢,而餅圖則顯示了各渠道的產品銷量的佔比,同時他們都是實時變化的。
接下來我們就來看下它是怎麼實現的。
公用的庫
下面是我們要用到的庫:
※ 這裡不對這兩個庫做具體介紹,如果還不熟悉它們,請先參閱相關檔案。
應用的自定義開發
我們先來模擬一個kintone的銷量統計的應用。
Stp1: 建立新應用
選擇「通過匯入模板檔案建立」。

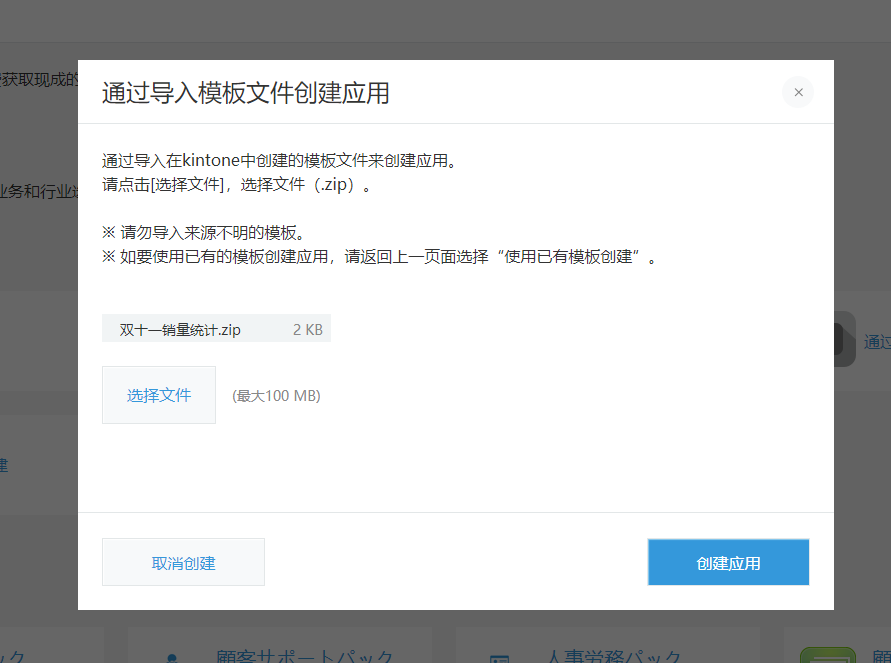
Step2: 通過匯入模板檔案建立
選擇模板壓縮檔案後,點選建立應用,便建立完成了。
(模板下載地址:雙十一銷量統計模板)

Step3: 建立JavaScript檔案
(function () { 'use strict'; kintone.events.on(['app.record.detail.show', 'app.record.edit.show'], function (res) { const pcSetting = { type: 'pc', showContent: true, style: "width: 600px;height:400px;", }; generateDetail(pcSetting, res); }); kintone.events.on(['mobile.app.record.detail.show', 'mobile.app.record.edit.show'], function (res) { const mobileSetting = { type: 'mobile', showContent: false, style: "width: 350px;height:400px;", }; generateDetail(mobileSetting, res); }); kintone.events.on(['app.record.index.show'], function (res) { const pcSetting = { type: 'pc', showContent: true, style: "width: 900px;height:400px;" }; generateTotal(pcSetting); }); kintone.events.on(['mobile.app.record.index.show'], function (res) { const mobileSetting = { type: 'mobile', showContent: false, style: "width: 350px;height:400px;" }; generateTotal(mobileSetting); }); function generateDetail(setting, res) { var record = res.record; var report_el; if (setting.type === "mobile") { report_el = kintone.mobile.app.record.getSpaceElement("report"); } else { report_el = kintone.app.record.getSpaceElement("report"); } var report_div = document.createElement('div'); report_div.id = "graph"; report_div.style = setting.style; var myChart = echarts.init(report_div); var option = { title: { text: '各渠道銷量統計', x: 'center' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)", showContent: setting.showContent }, legend: { orient: 'vertical', left: 'left', data: ['京東', '淘寶', '拼多多', '天貓', '考拉'] }, series: [ { name: '假期型別', type: 'pie', radius: '55%', center: ['50%', '60%'], data: [ { value: record.channel1.value, name: '京東' }, { value: record.channel2.value, name: '淘寶' }, { value: record.channel3.value, name: '拼多多' }, { value: record.channel4.value, name: '天貓' }, { value: record.channel5.value, name: '考拉' } ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; myChart.setOption(option); report_el.appendChild(report_div); } function generateTotal(setting) { if (document.getElementById('graph') !== null) { return; } var graph = document.createElement('div'); graph.id = 'graph'; graph.style = setting.style; var app; if (setting.type === "mobile") { kintone.mobile.app.getHeaderSpaceElement().appendChild(graph); app = kintone.mobile.app.getId(); } else { kintone.app.getHeaderSpaceElement().appendChild(graph); app = kintone.app.getId(); } var myChart = echarts.init(graph); var kintoneRecord = new kintoneJSSDK.Record(); var rcOption = { app: app, query: 'order by date asc' }; kintoneRecord.getAllRecordsByCursor(rcOption).then((rsp) => { var records = rsp.records; var graphData = { 'channel1': [], 'channel2': [], 'channel3': [], 'channel4': [], 'channel5': [] }; var dateArray = []; for (var j = 0; j < records.length; j++) { var record = records[j]; var dateKey = record.date.value; graphData.channel1.push(record.channel1.value); graphData.channel2.push(record.channel2.value); graphData.channel3.push(record.channel3.value); graphData.channel4.push(record.channel4.value); graphData.channel5.push(record.channel5.value); dateArray.push(dateKey); } var option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' }, showContent: setting.showContent }, legend: { data: ['京東', '淘寶', '拼多多', '天貓', '考拉'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'value' }, yAxis: { type: 'category', data: dateArray }, series: [ { name: '京東', type: 'bar', stack: '總量', label: { normal: { show: true, position: 'insideRight' } }, data: graphData.channel1 }, { name: '淘寶', type: 'bar', stack: '總量', label: { normal: { show: true, position: 'insideRight' } }, data: graphData.channel2 }, { name: '拼多多', type: 'bar', stack: '總量', label: { normal: { show: true, position: 'insideRight' } }, data: graphData.channel3 }, { name: '天貓', type: 'bar', stack: '總量', label: { normal: { show: true, position: 'insideRight' } }, data: graphData.channel4 }, { name: '考拉', type: 'bar', stack: '總量', label: { normal: { show: true, position: 'insideRight' } }, data: graphData.channel5 } ] }; myChart.setOption(option); }).catch((err) => { document.getElementById('graph').innerText = "獲取資料失敗"; }); } }());
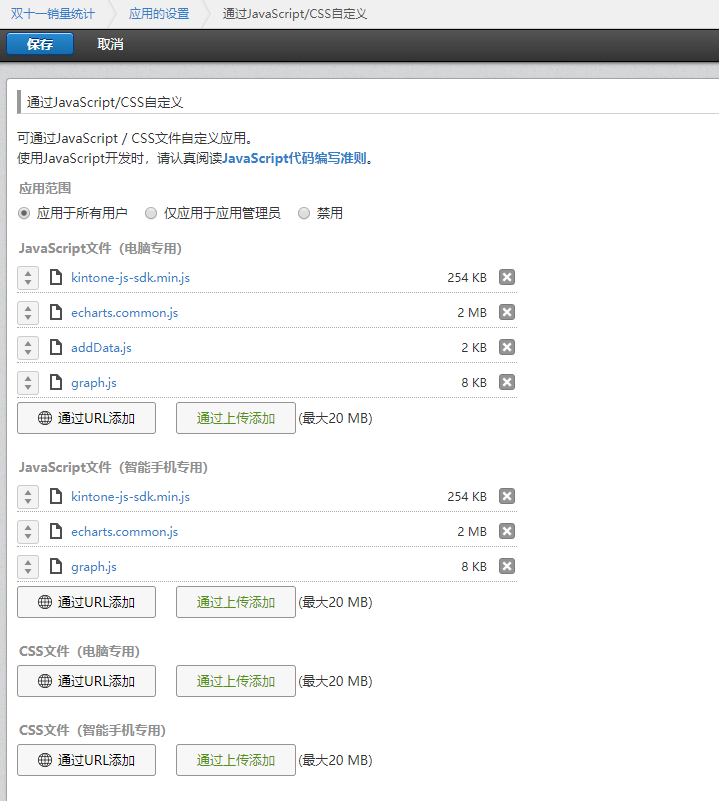
Step4: 匯入自定義開發檔案到kintone
· 因為程式碼已經對應了手機端和電腦端,所以可以使用相同的js檔案。
· 請注意檔案的匯入順序。

step5: 新增模擬資料
接下來讓我們來新增一些模擬資料吧。
請新增2019-11-05~2019-11-11 這幾天的模擬資料:

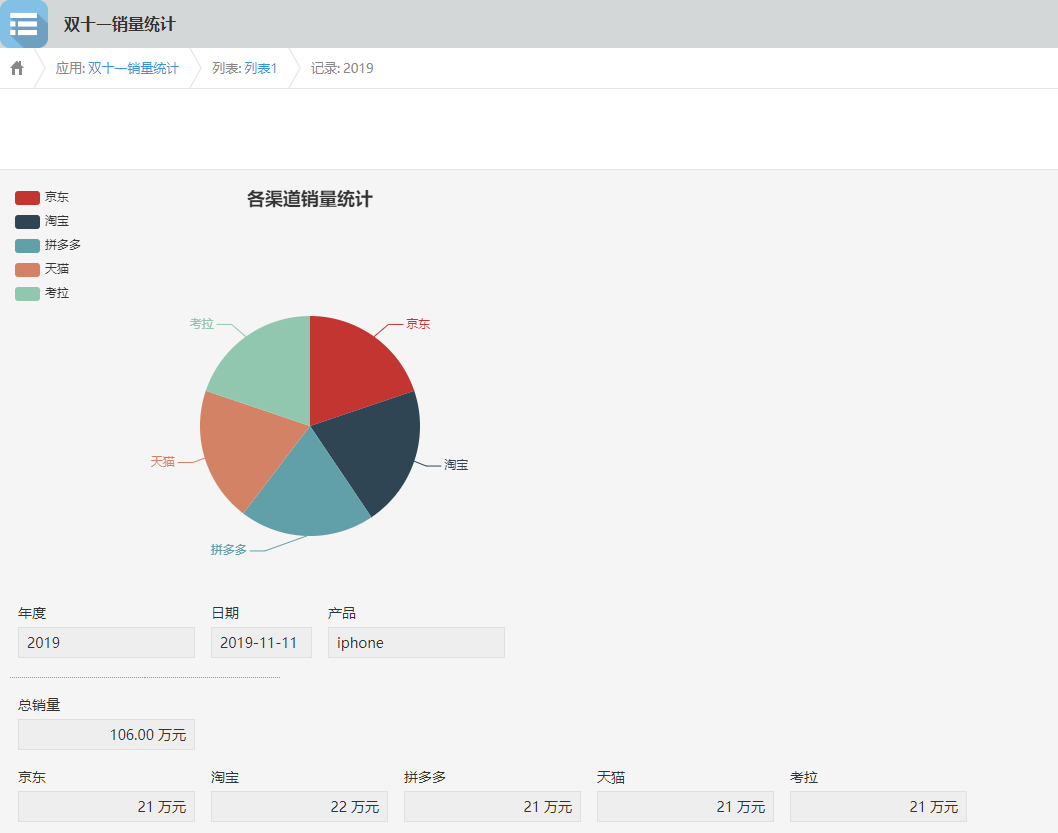
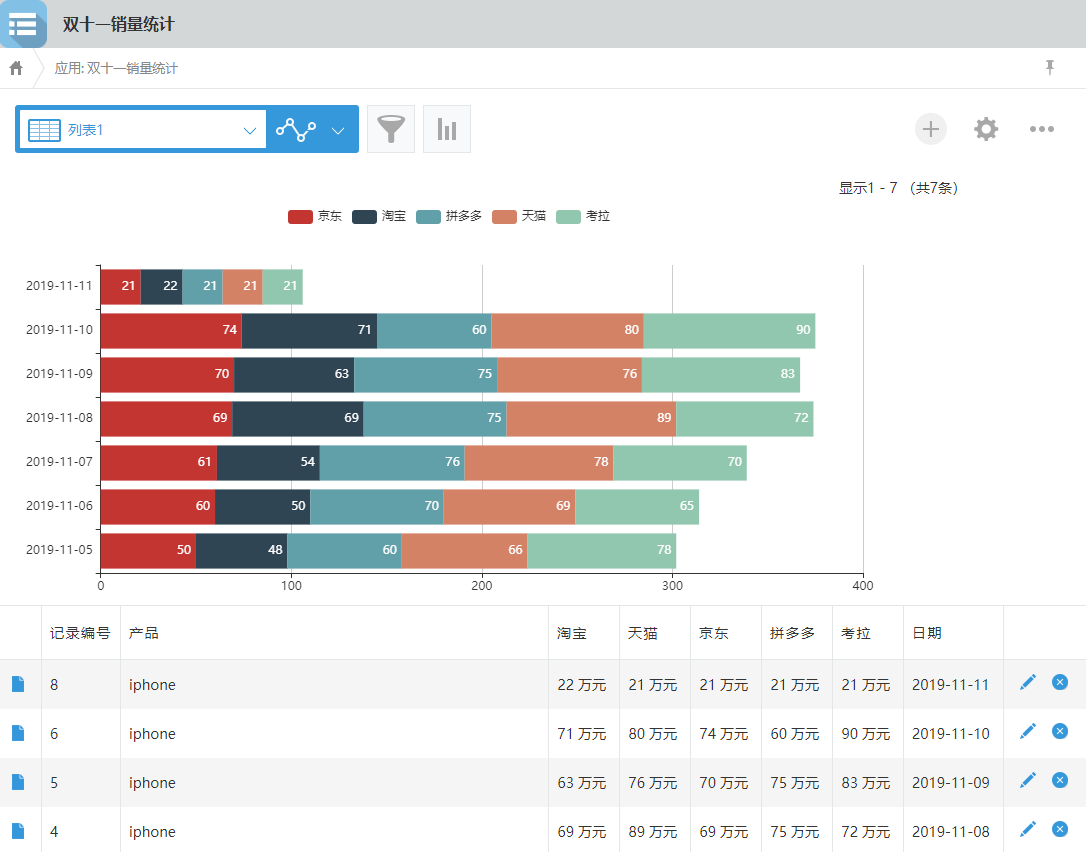
詳情頁和列表頁顯示效果
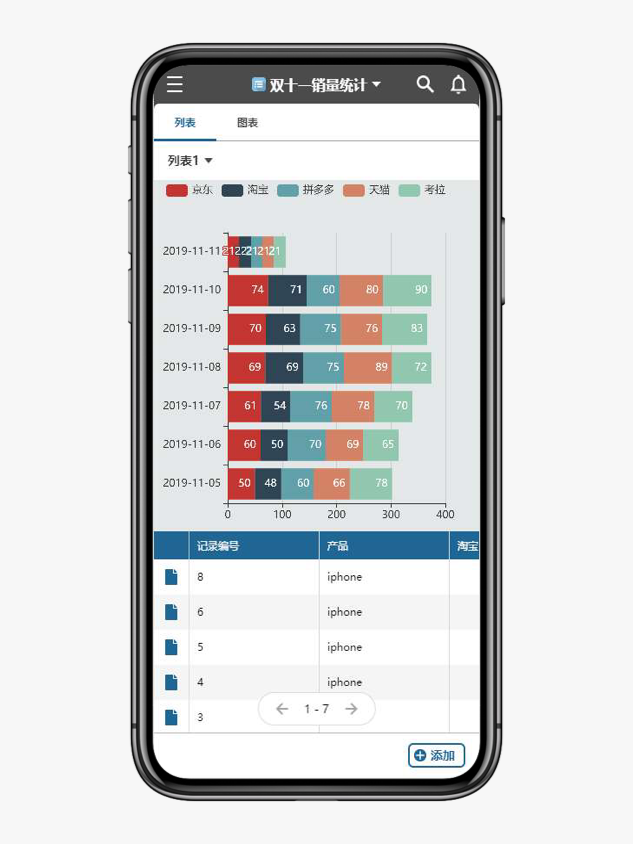
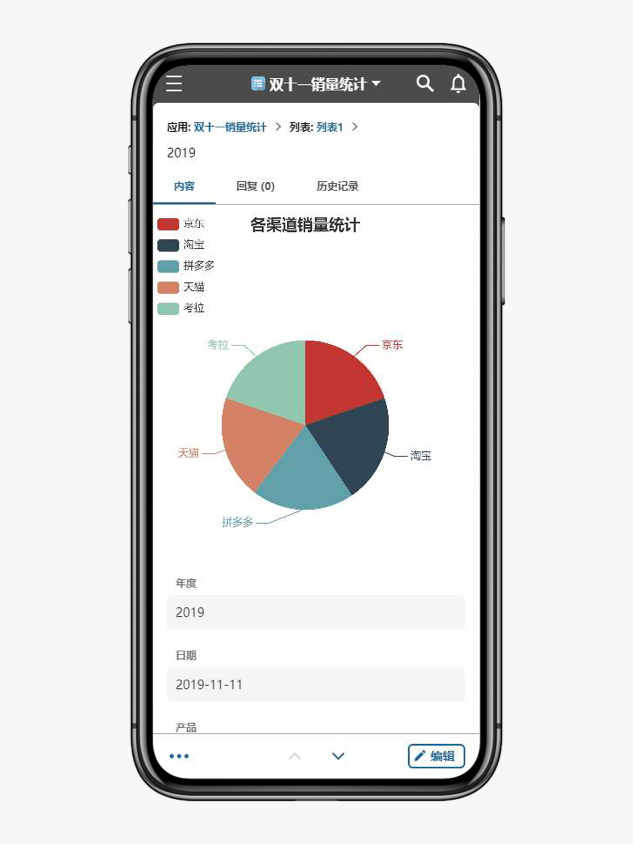
完成自定義和新增資料之後,在列表頁和詳情頁就能看到通過echars生成的圖表了。
應用詳情頁

應用列表頁

手機端畫面


門戶的自定義開發
應用完成之後,我們現在就來利用kintone的門戶首頁顯示事件來自定義首頁的Dashboard 。
注意:此開發需有系統管理員許可權。
具體程式碼包括首頁的實時變化資料的圖表程式碼請參考完整文章:
https://cybozudev.kf5.com/hc/kb/article/1321710/?from=cnblog