學習ASP.NET Core Blazor程式設計系列二十二——登入(1)
通過前面的ASP.NET Core Blazor程式設計系列文章為讀者介紹了Blazor及元件的相關基礎概念,以及我們已經實現了用Blazor實現對資料的增刪改查這四大基本功能,以及檔案上傳的功能,通過這些功能的實現我們已經能用Blazor處理一些簡單的實際問題,特別是企業內部資訊管理系統的相關問題。
前面的ASP.NET Core Blazor程式設計系列文章中卻沒有講到資訊管理系統中一個最基本功能——登入,有關登入功能的介紹
通過搜尋引擎你可以搜尋到很多關於如何基於Blazor開發登入頁面的文章,不過大部分的Blazor登入範例是往往給出的是Identity Server的例子,包括微軟自己的檔案網站上的範例。
一、登入介面
要實現web系統的登入功能,首先要考慮登入的認證方式,Web系統常見的登入機制有Cookie、Session或Token。對於Web 1.0時代的應用來說,最好用的就是Session;而對Web 2.0時代之後,隨著一些前端技術比如Vue、Angular、React、Blazor的興起,前後端分離技術的應用,單頁應用開始出現在各種專案中,後端採用Restful架構設計Web API介面,這些介面都是無狀態的,因此一般只選擇Cookie或Token,由前端持有自己的身份票據,後端做驗證而不儲存。
微軟官方最推薦的方式是使用OAuth和OIDC。如果開發企業內部資訊管理系統的後臺,還要另搞一個OAuth伺服器,對絕大多數的企業內部IT開發者來說維護和部署成本過高。接下來我要介紹的登入功能,不使用OAuth伺服器,而是使用傳統的使用者名稱與密碼模式+後端生成JWT。對企業內部後臺應用來說,這麼做已經足夠安全。
接下來介紹的登入功能是基於JWT的企業內部應用登入(使用者名稱/密碼)認證,本文中的程式碼只是範例程式碼,並不保證程式碼在安全性,邏輯層的可靠性。
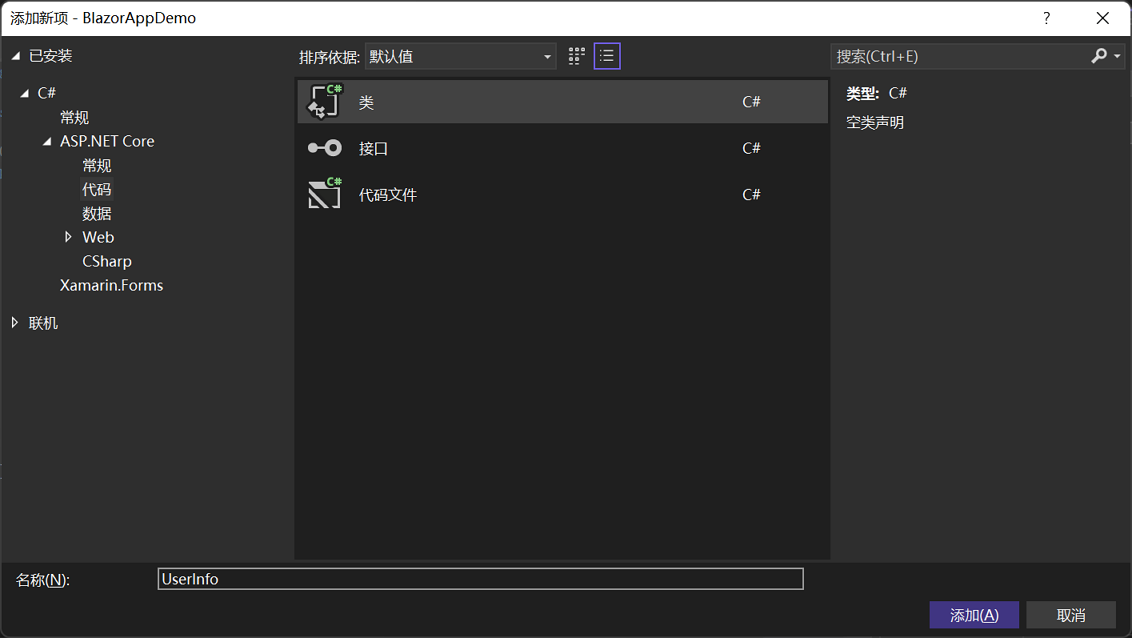
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中「Models」資料夾,右鍵單擊,在彈出選單中選擇「新增—>類」,並將類命名為「UserInfo」, 這個新增實體類作為登入表單用的Model。如下圖。並新增如下程式碼:

using System.ComponentModel.DataAnnotations; namespace BlazorAppDemo.Models { public class UserInfo { [Key] [Display(Name = "使用者名稱")] [Required] [StringLength(30,MinimumLength =3)] public string UserName { get; set; } [Display(Name = "密碼")] [Required] [DataType(DataType.Password)] [StringLength(30,MinimumLength =4)] public string Password { get; set; } public DateTime LastLoginTime { get; set; } public DateTime ChangedPasswordTime { get; set; } } }
二、將 「UserInfo」 類生成資料庫表
1.在Visual Studio 2022的解決方案資源管理器中找到BookContext (Models/BookContext.cs) 檔案,使用滑鼠左鍵雙擊在文字編輯器中開啟,新增UserInfo表的相關程式碼。程式碼如下:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.EntityFrameworkCore; namespace BlazorAppDemo.Models { public class BookContext:DbContext { public BookContext(DbContextOptions<BookContext> options) : base(options) { } public DbSet<Book> Book { get; set; } public DbSet<FileDescribe> FileDescribe { get; set; } public DbSet<UserInfo> UserInfo { get; set; } } }
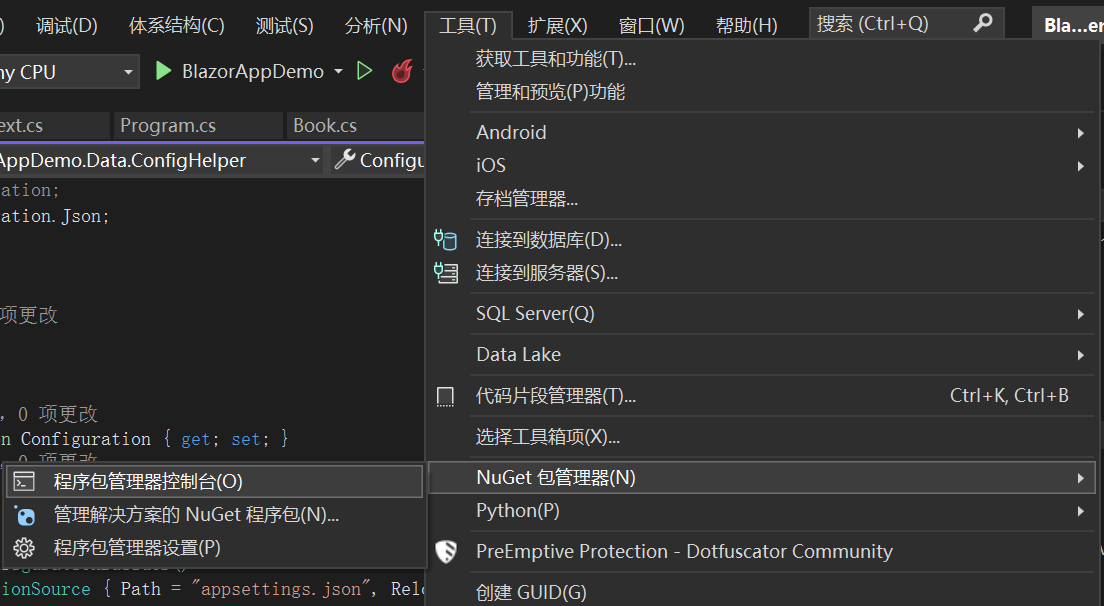
2.在Visual Studio 2022中開啟程式包管理器控制檯 (PMC),「選單欄>工具> NuGet 包管理器 > 程式包管理器控制檯」。

3.在 PMC 中分別執行以下兩條命令。這兩條命令將實現向資料庫中新增 UserInfo表,執行結果發下圖。
Add-Migration AddUserInfoTable
Update-Database
4.在執行以上指令之後,會在資料庫中新增UserInfo表,結果如下圖。
