推薦一款在瀏覽器編輯`Blazor`的`IDE`
不知道是否有Blazor使用者羨慕過React或者Vue使用者,在一些元件庫中,它們就提供了在當前的元件預覽對於元件的實時編輯並且預覽?

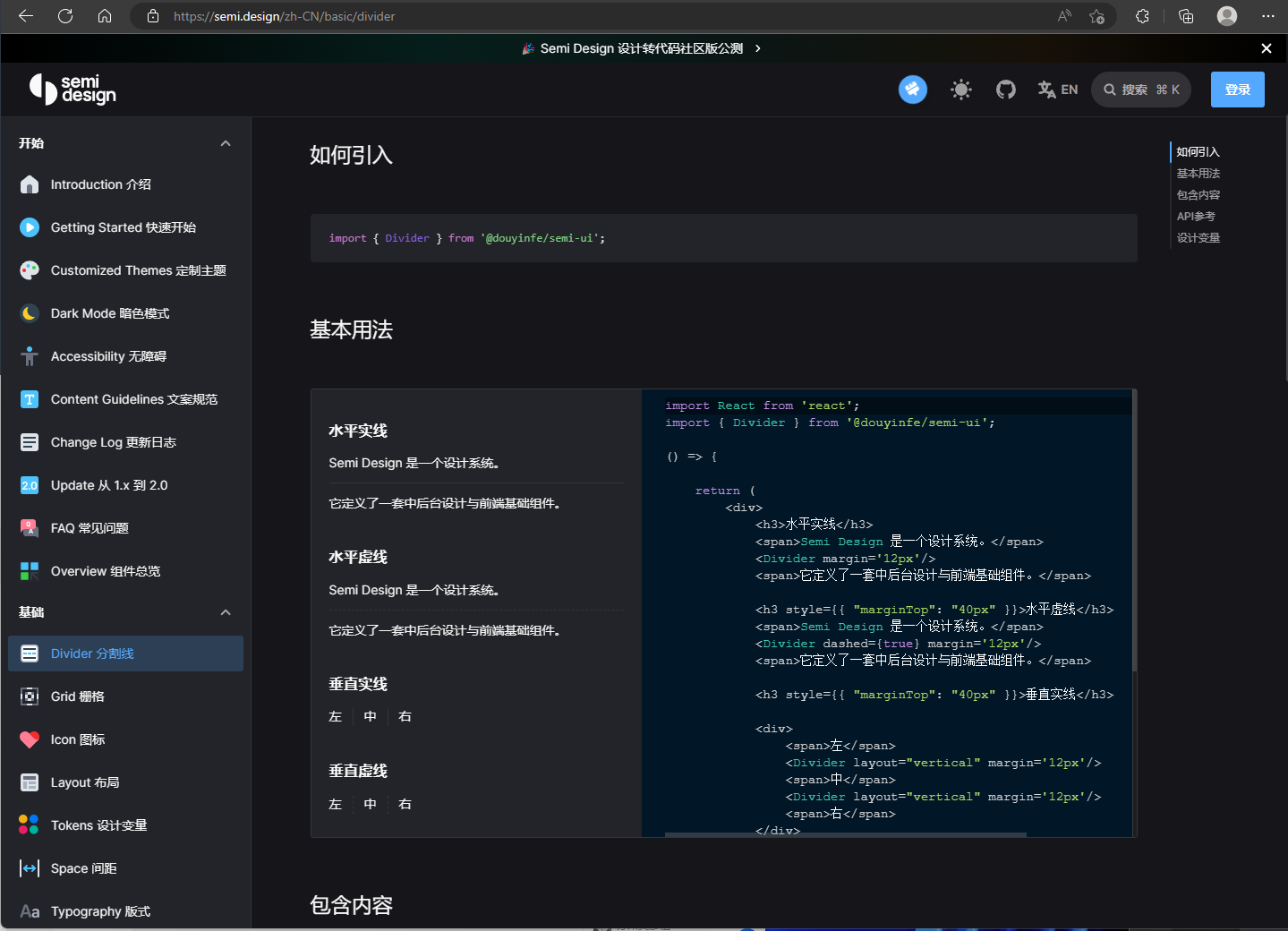
比如semi-design的這種
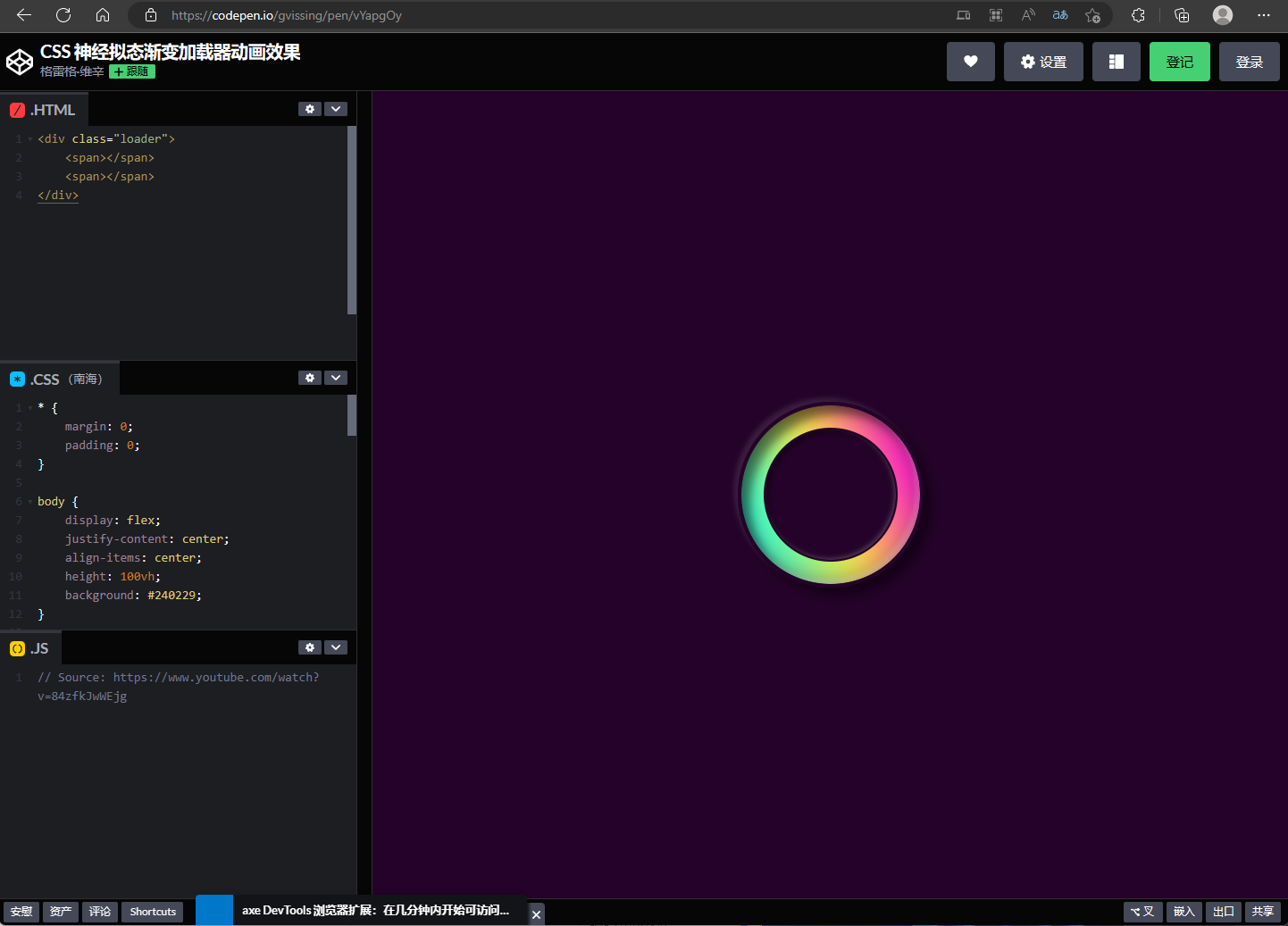
在比如codepen這種

由於Blazor的誕生時間對比現有的前端來說太短了,以至於這種線上編譯的基本沒有,
有時候在寫介面的時候偵錯也是一種痛苦,導致Blazor使用者痛苦連篇,所以我在這個您是否也有想在瀏覽器中實時的編輯程式碼並且渲染的想法? - tokengo - 部落格園 (cnblogs.com)部落格下繼續開發,在基於OpenSumi一個開源的Ide結合開發
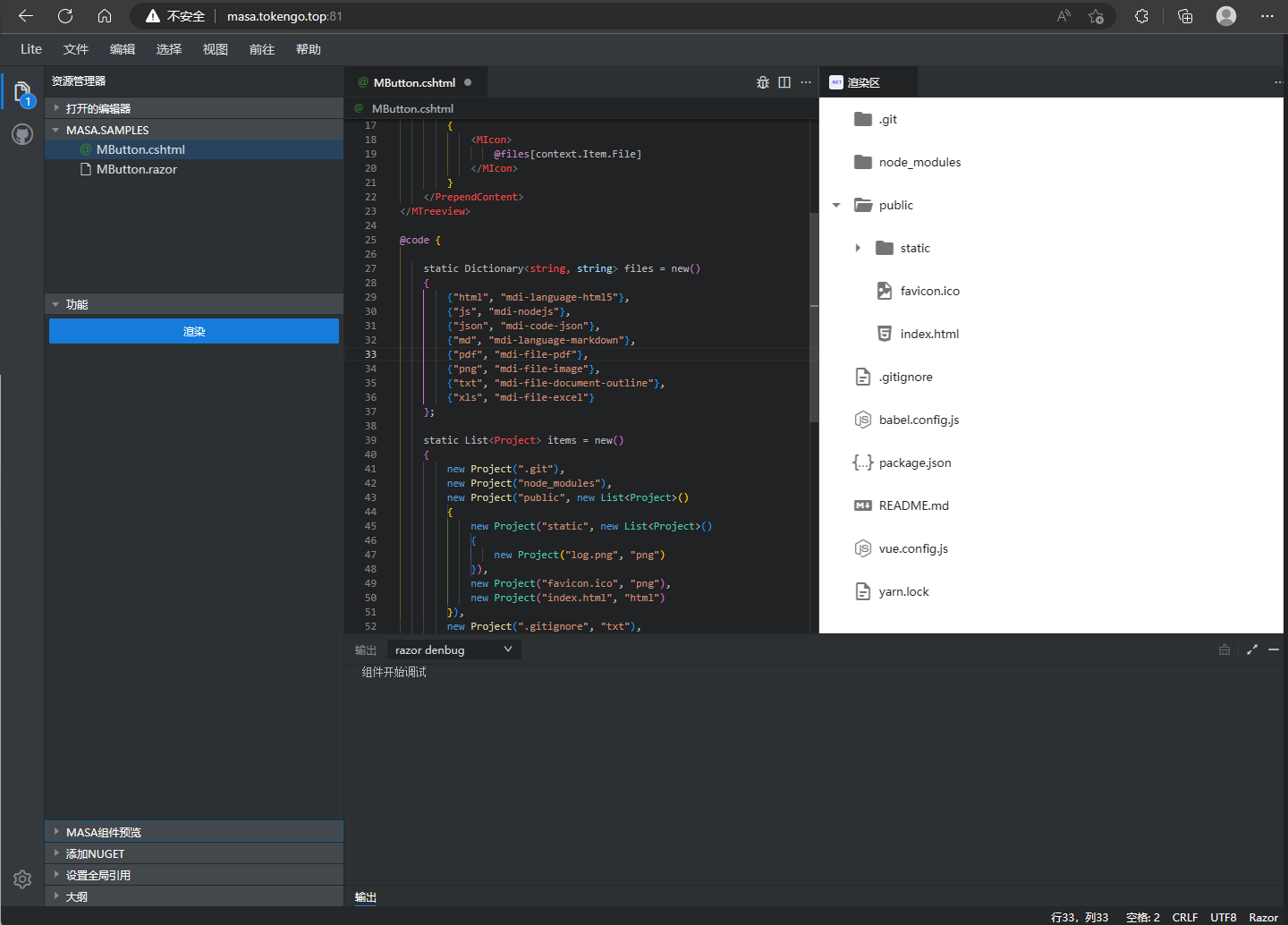
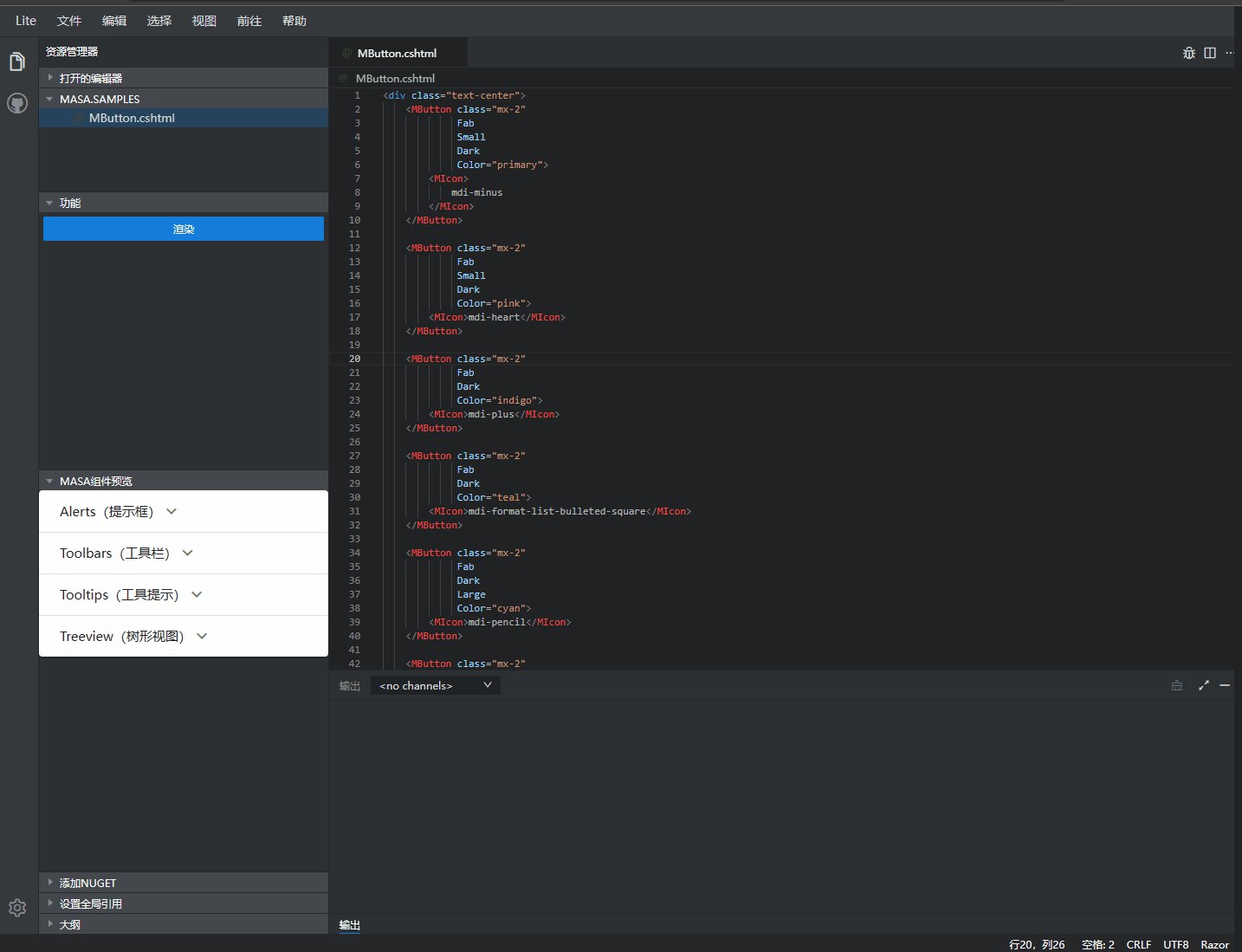
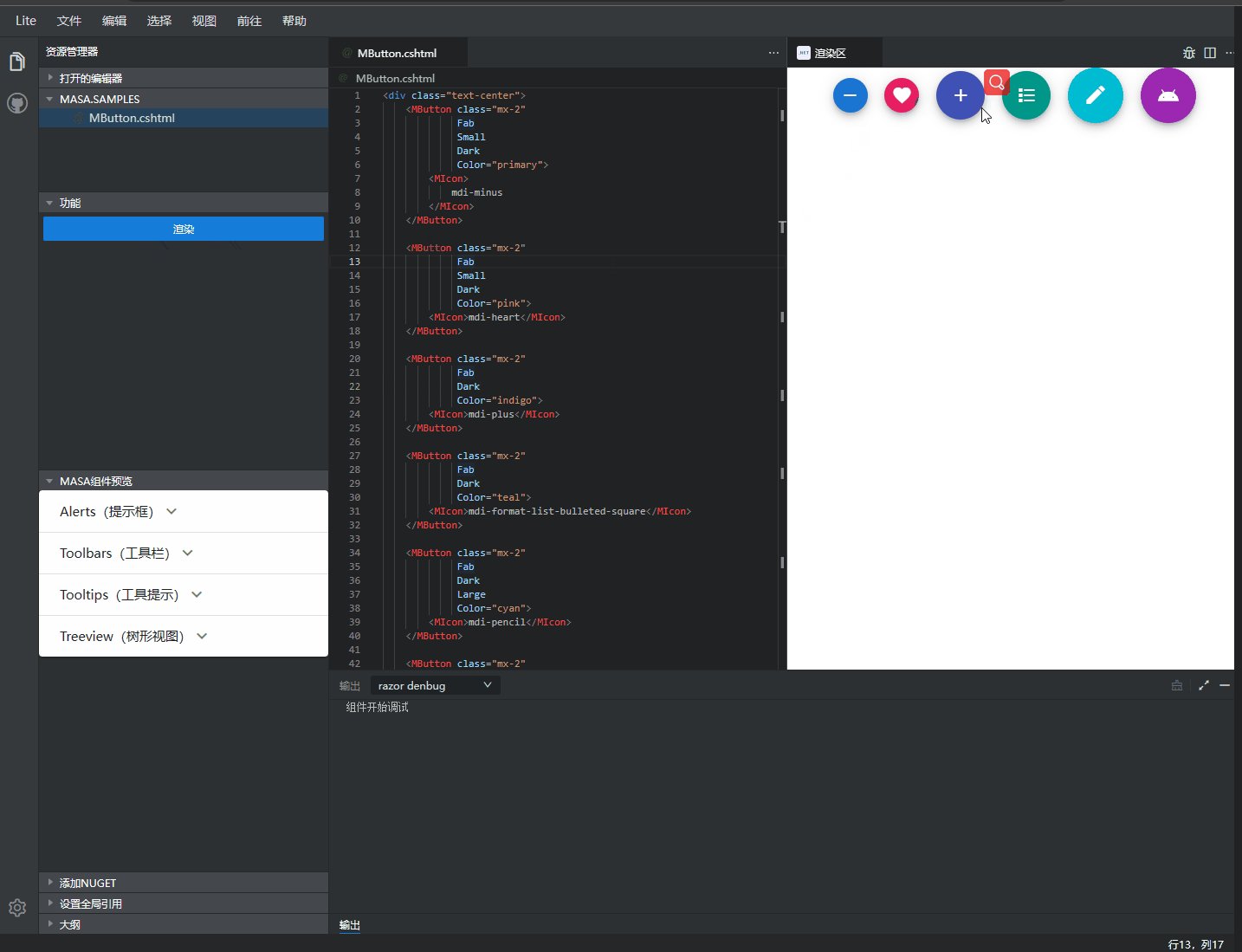
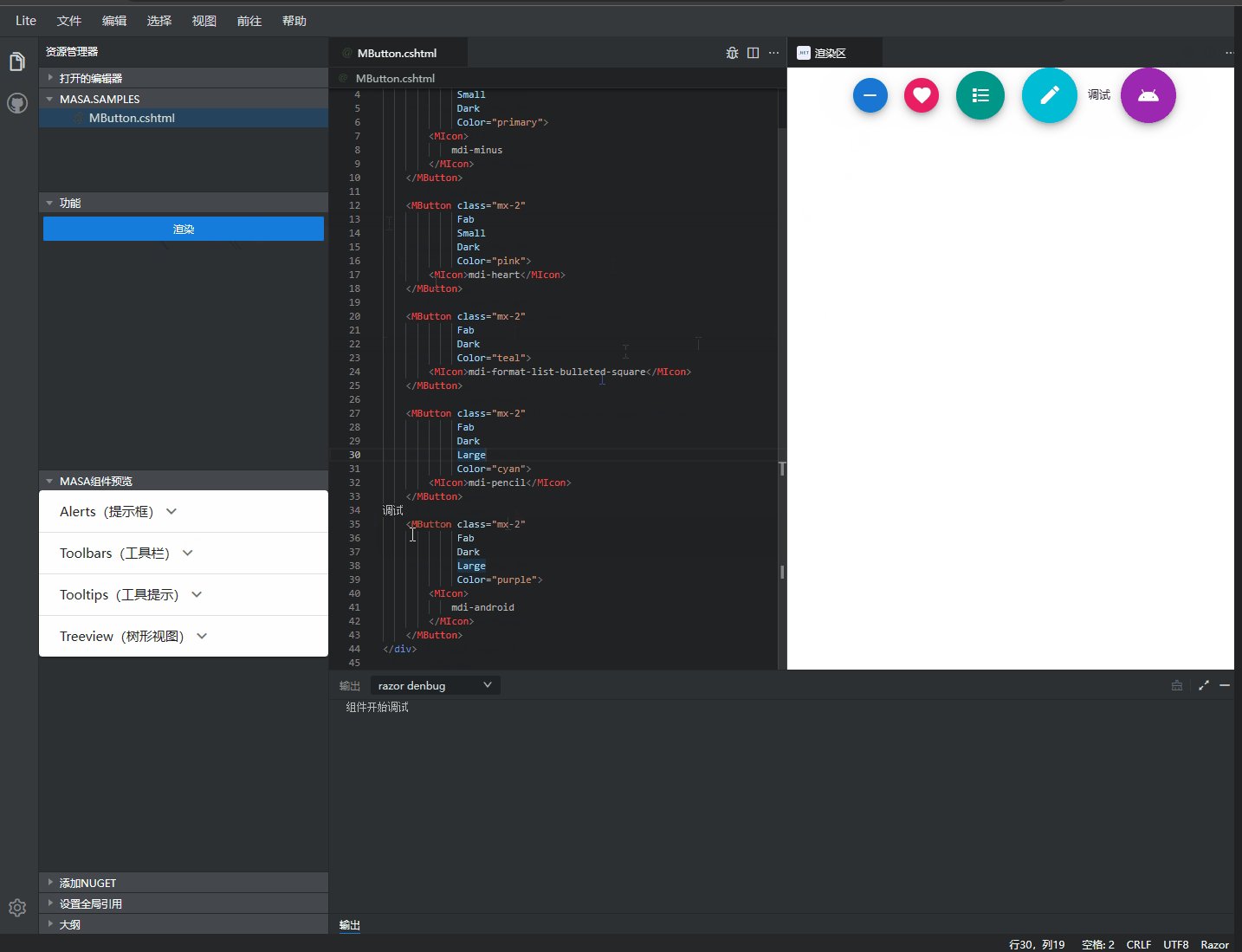
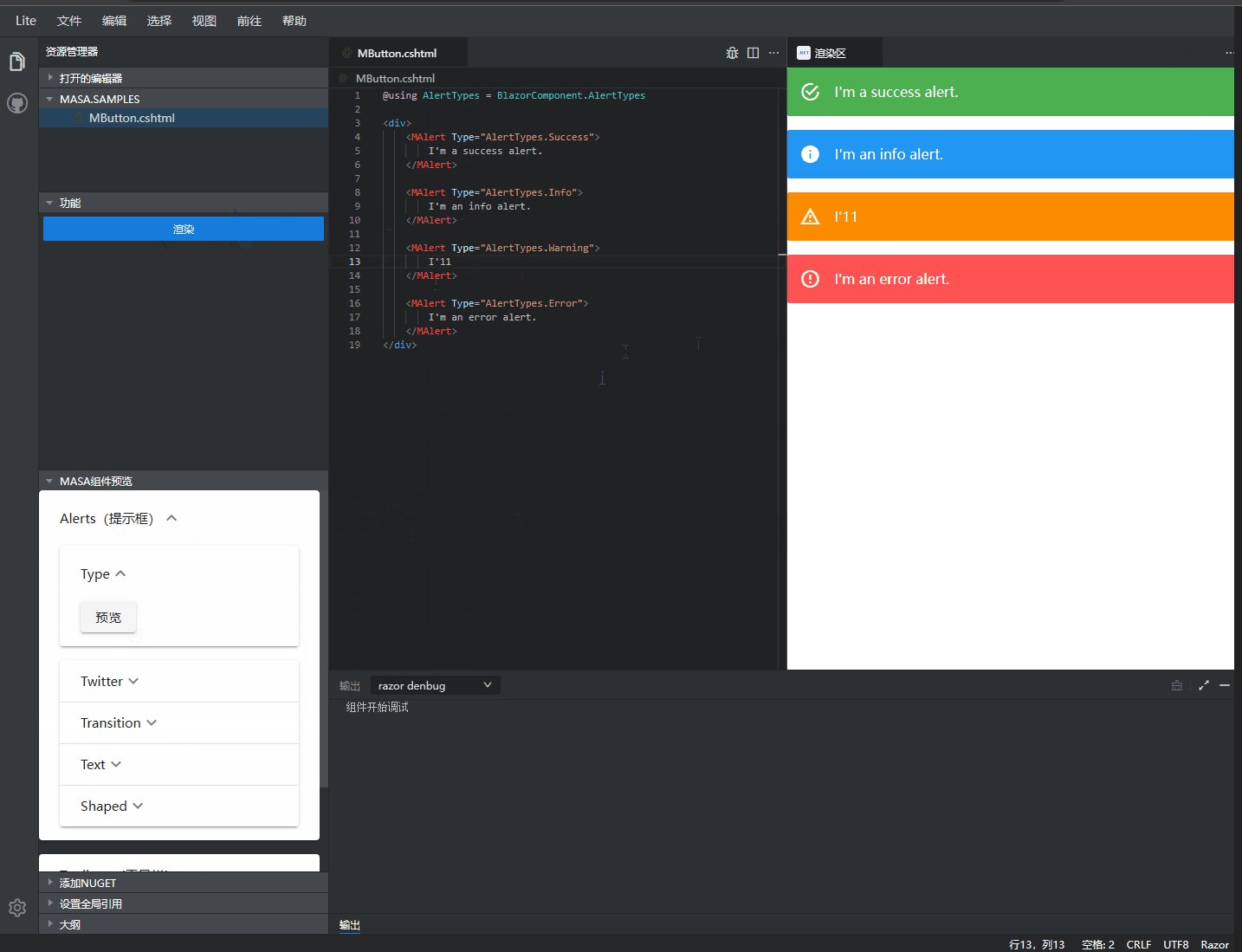
實現了在瀏覽器編輯razor程式碼並且和好的看到效果,效果如下:

可能有些人看著介面有些不太清楚如何使用
下面是使用的流程:

您也可以去Github獲取程式碼修改,並且商用,它是開源的,協定是 Apache-2.0 license ,如果您有什麼更好的專案,或者合作,可以與我們聯絡,目前專案只整合了Masa Blazor,也歡迎PR其他元件的支援!
希望大家可以一塊推廣Blazor,讓更多人去了解Blazor,
目前我已經寫過Blazor的一些相關的檔案:
-
如何在現有的Vue專案中嵌入 Blazor專案?
-
如何實現在react現有專案中嵌入Blazor?
-
Maui 讀取外部檔案顯示到Blazor中
-
Maui Blazor 使用攝像頭實現
-
您是否也有想在瀏覽器中實時的編輯程式碼並且渲染的想法?
這些是之前對於Blazor的一些經驗和一些技術分享,您有更好的技術和經驗分享也可以一塊交流
希望Blazor更好的發展
如果您對於IDE有更多的專案也可以聯絡我一塊交流學習
再次分享一下目前的一些Blazor元件庫:
(Masa Blazor)[https://docs.masastack.com/blazor/getting-started/installation]
(Bootstrap Blazor)[https://www.blazor.zone/]
IDE專案範例:
Blazor Code
您也可以在Gitee或者Github中下載Window應用程式版本 ,在體驗上應用程式的體驗會比WebAssembly更好,因為應用程式會使用本機的程式執行編譯效果,
Blazor.Code: 支援Blazor動態編譯 可以在webassembly下執行編譯 內建Masa元件 (gitee.com)
一個熱愛學習的token
qq交流群:737776595