忙活了一年的開源社群,終於趕上了春節前的末班車!

隨著春節的臨近,忙碌了一年的小夥伴們,是不是都已經踏上了回鄉的列車?我呢也終於在春節前,完成了 HelloGitHub.com 的重構。
HelloGitHub.com 是我在 2017 年的時候用 Flask+jQuery 開發的網站,最初的想法很簡單就是為了方便管理和釋出《HelloGitHub 月刊》,上線後這一用就是 5 年。

隨著程式設計技術的不斷髮展,當年構建網站用的技術棧已經有些過時了,再加上之前網站的內容是圍繞月刊而不是開源專案構建,很難再開發更多的功能,很大程度上限制了它的發展。所以我在 2022 年初的時候,決定徹底重構 HelloGitHub 網站,將它做成一個圍繞開源專案的社群,使用者可以在裡分享、評論、打分開源專案,就像開源專案的豆瓣。

經過一年的努力,全新的 HelloGitHub.com 社群終於順利上線,我是越用越順手、越看越喜歡,雖然她入世未深還有很多不足之處,但俗話說的好」醜媳婦總得見公婆「,而且這不是快過年了嘛,也是時候介紹給大家認識了。
下面,就讓我帶大家走進這個專注於開源領域、類開源版豆瓣的開源社群——HelloGitHub
一、不破不立
我建立 HelloGitHub 的初衷很簡單,就是想讓優秀的開源專案被更多人發現和喜歡,隨著開源的蓬勃發展,優秀的開源專案如雨後春筍般層出不窮。每月一期的 HelloGitHub 月刊,每期收錄的專案從第一期不到 20 個,現在已經提高到了近 40 個,但是就算是這樣還是有很多優秀的開源專案,會因為月刊的篇幅有限而無法入選。
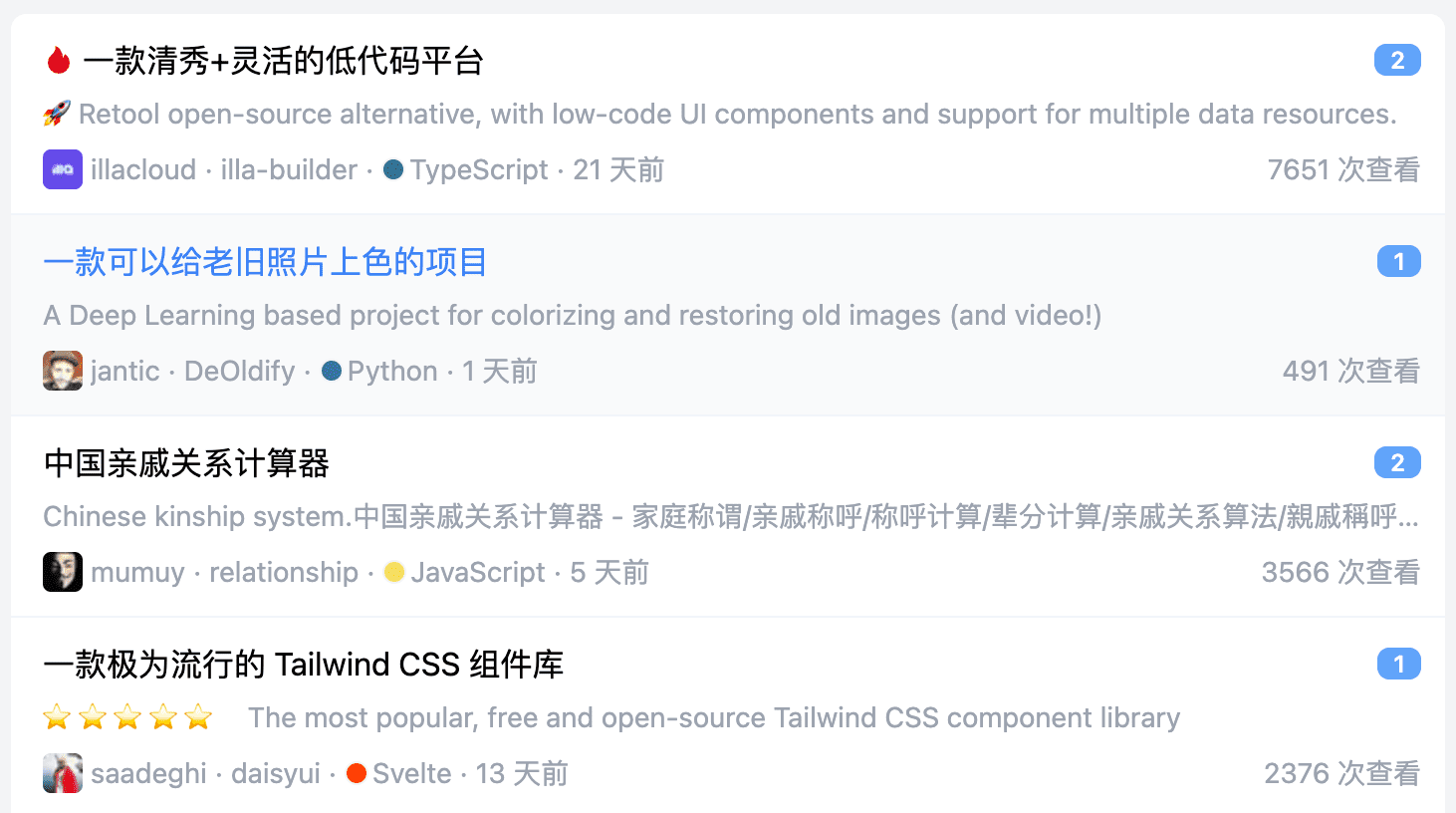
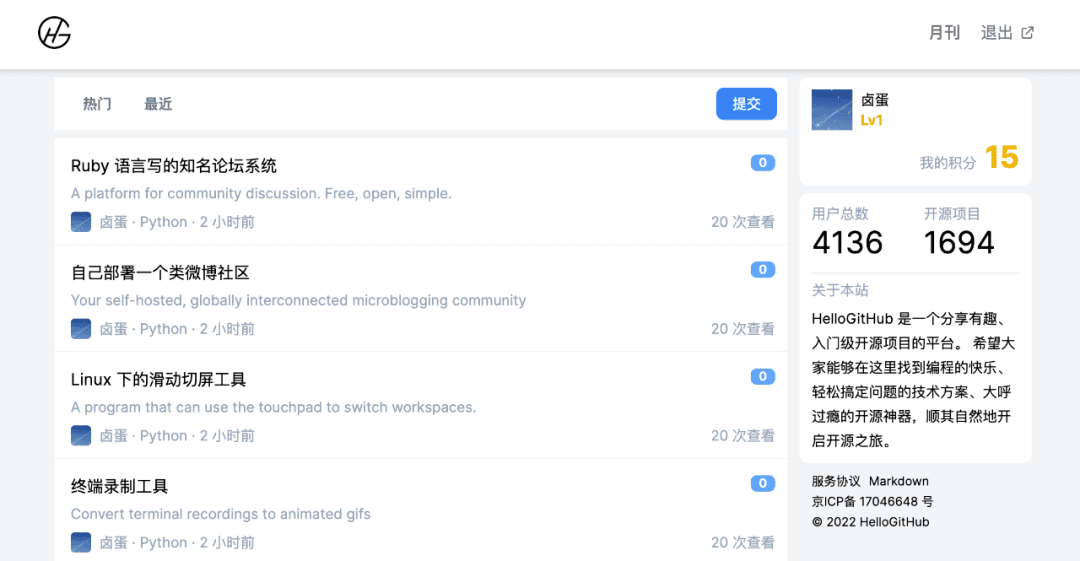
既然月刊限制了推薦開源專案的數量,那我就將月刊頁面打散做成資訊流的樣子。這樣雖然月刊收錄的專案有限,但那些沒有收錄到月刊的開源專案,也能出現在 HelloGitHub 網站的首頁,讓更多人看到。

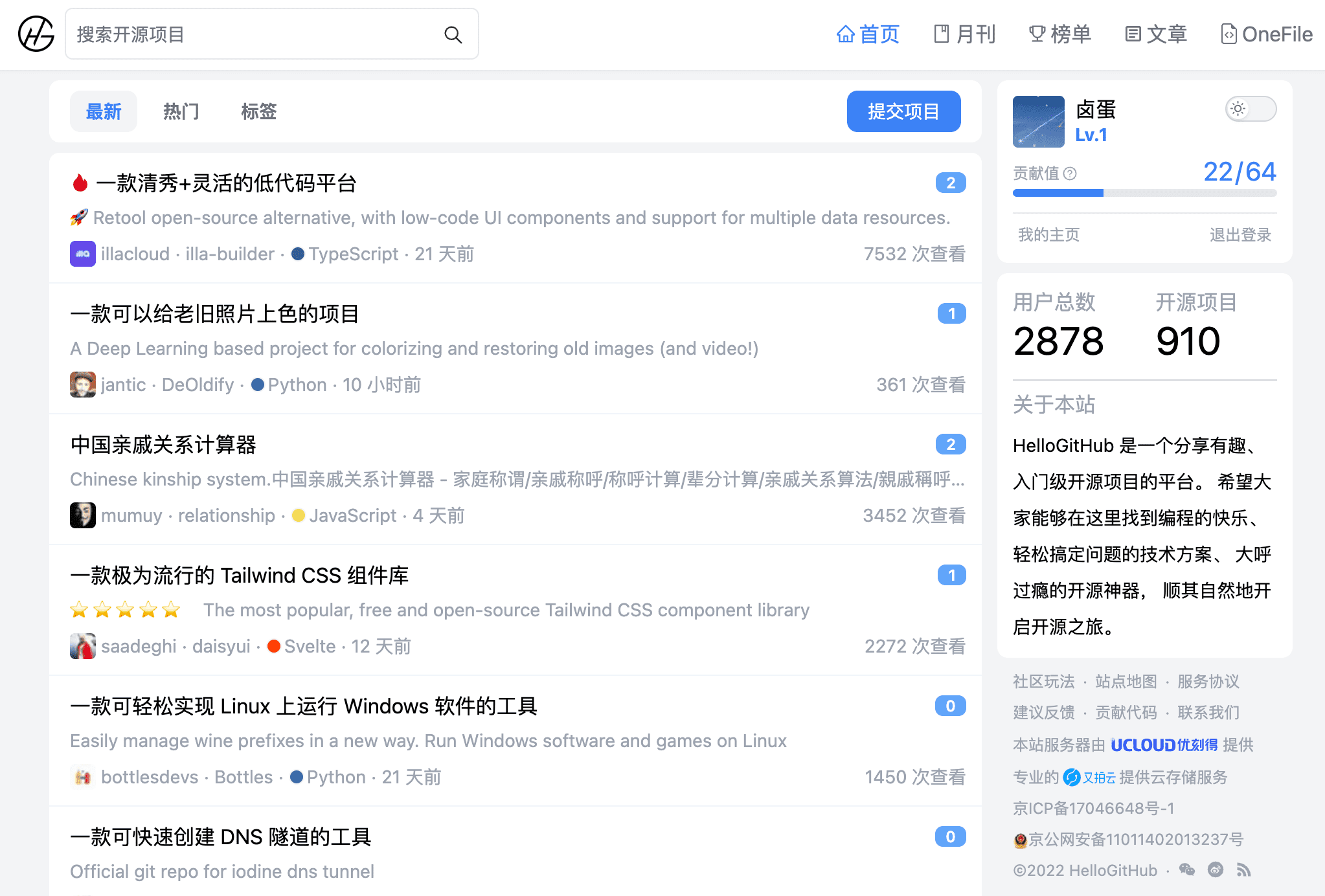
所以,我就把 HelloGitHub 網站的「首頁」改成了資訊流,這裡不僅有月刊中的專案,還有未能入選月刊但同樣優秀的開源專案。這樣一來,使用者不僅可以看到更多的開源專案,同時也可以讓沒能入選月刊的開源專案,獲得流量和關注。

為了做出上述的功能,我需要將原本核心的月刊表和開源專案表進行重新設計。因為,之前 HelloGitHub 的資料都是圍繞月刊,像 Star 數、連結等開源專案的資訊,只能算是月刊內容的擴充套件項。現在要倒過來將月刊內容變成開源專案的擴充套件內容。
這就相當於把月刊打散,最小單位從月刊改成開源專案,從而實現圍繞開源專案的首頁資訊流,以及根據標籤過濾開源專案、搜尋等功能。

二、相輔相成
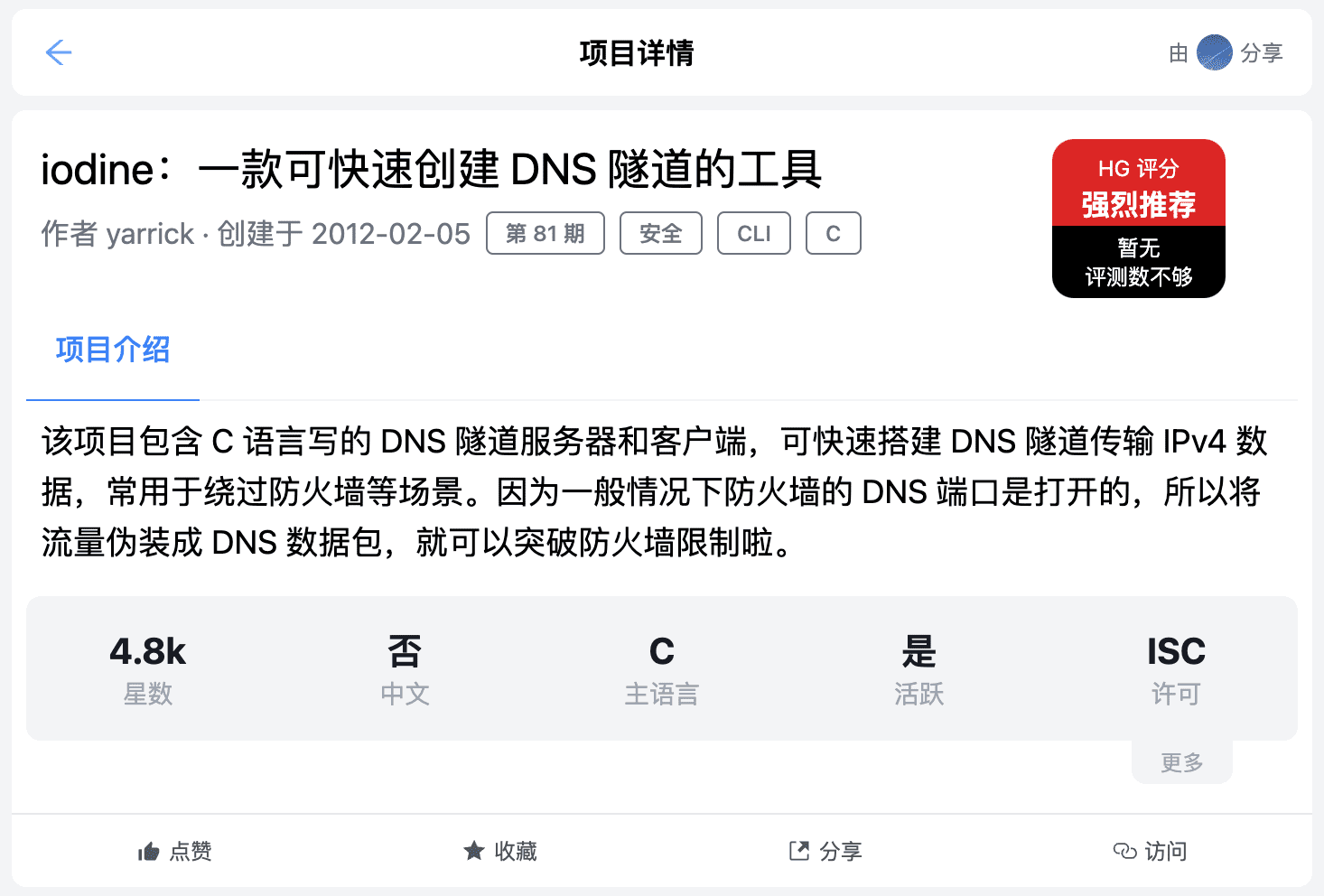
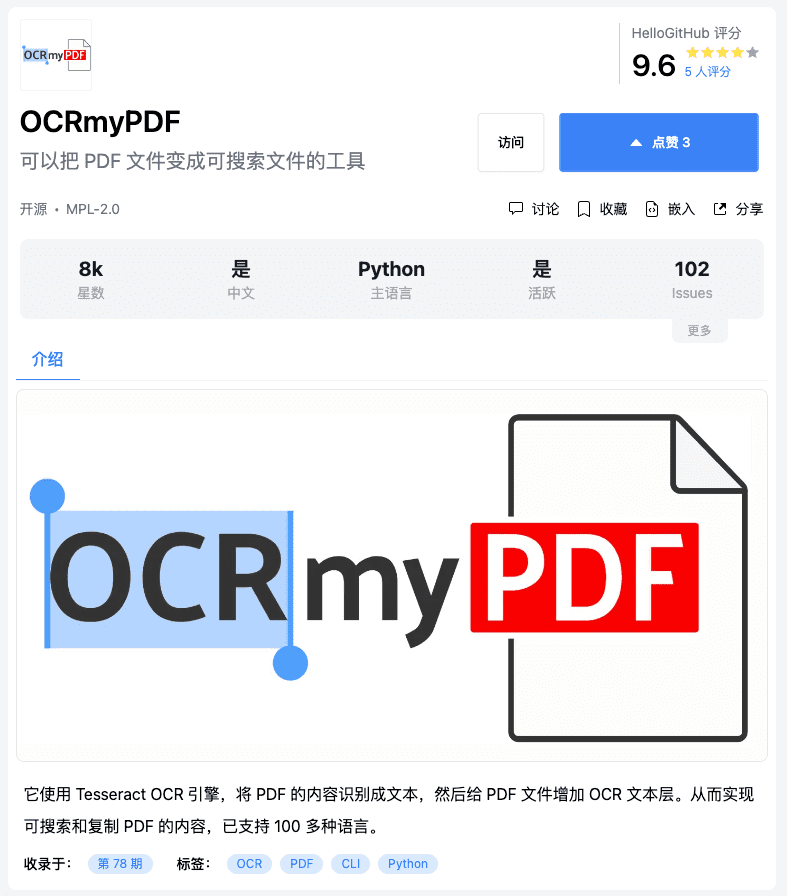
接下來,隨著專案的獨立「開源專案詳情頁」也就順勢而生,使用者可以在這裡檢視更多關於該專案的資訊,比如:專案評分、是否包含中文、主要的程式語言、是否活躍和開源協定等。

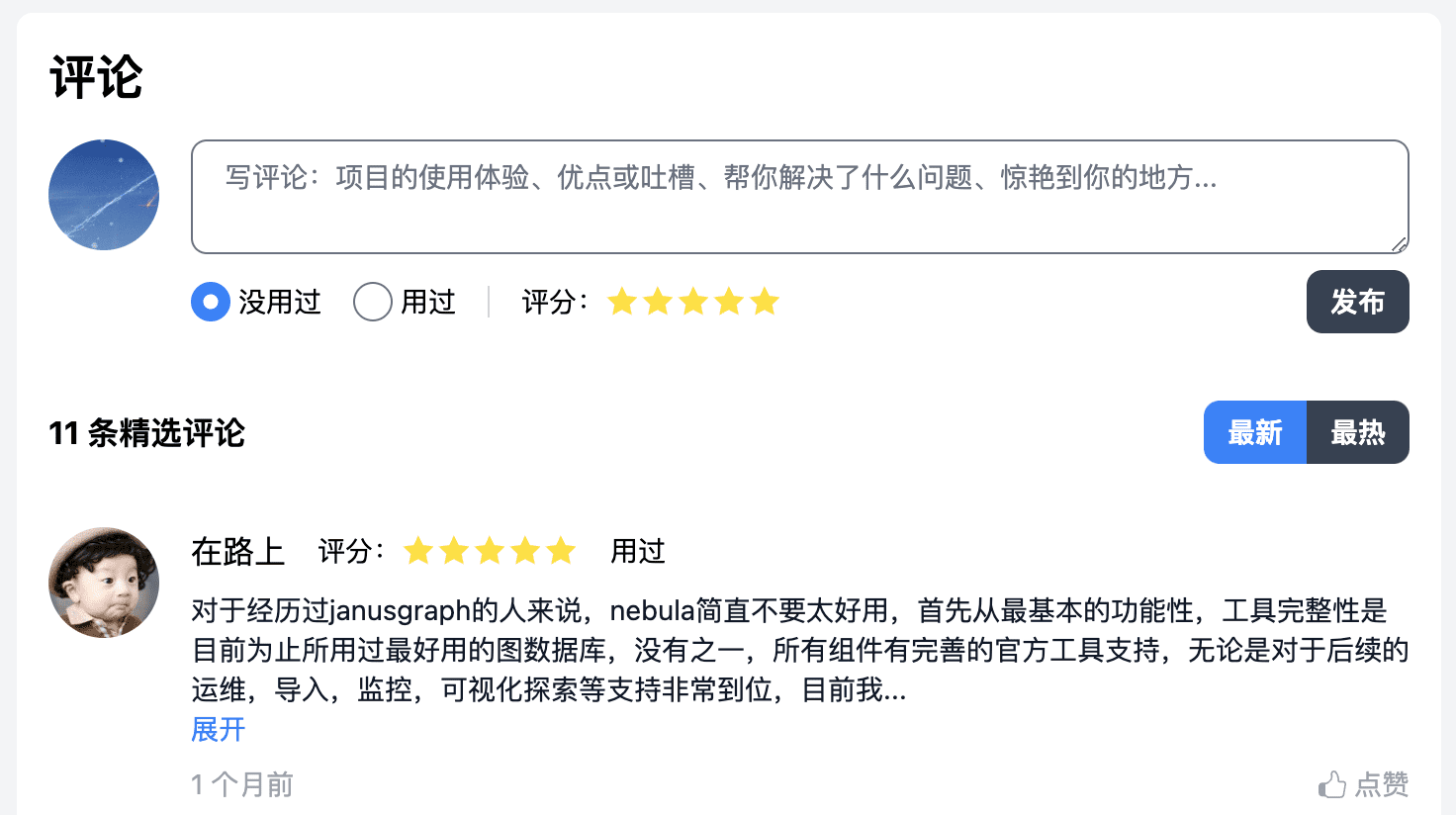
除此之外,還可以執行點贊、收藏、分享、存取專案、評論、評分等操作。

使用者是社群的核心,使用者對開源專案的評價是這個社群的價值所在。經過一番思考和調研,我又重新設計和修改了一版「詳情頁」,突出了使用者最常用的存取專案操作,最關心的評分,並將點贊、評分等操作變得更加醒目。

如果將 GitHub 上的開源專案資訊比作產品成分表,那麼 HelloGitHub 上的標題、附加描述、使用者點贊、評論和評分就是產品包裝。我認為大多數開源專案作者都是程式設計師,他們喜歡醉心於專案的研發,但不願花力氣去想宣傳語、寫文案、做推廣。
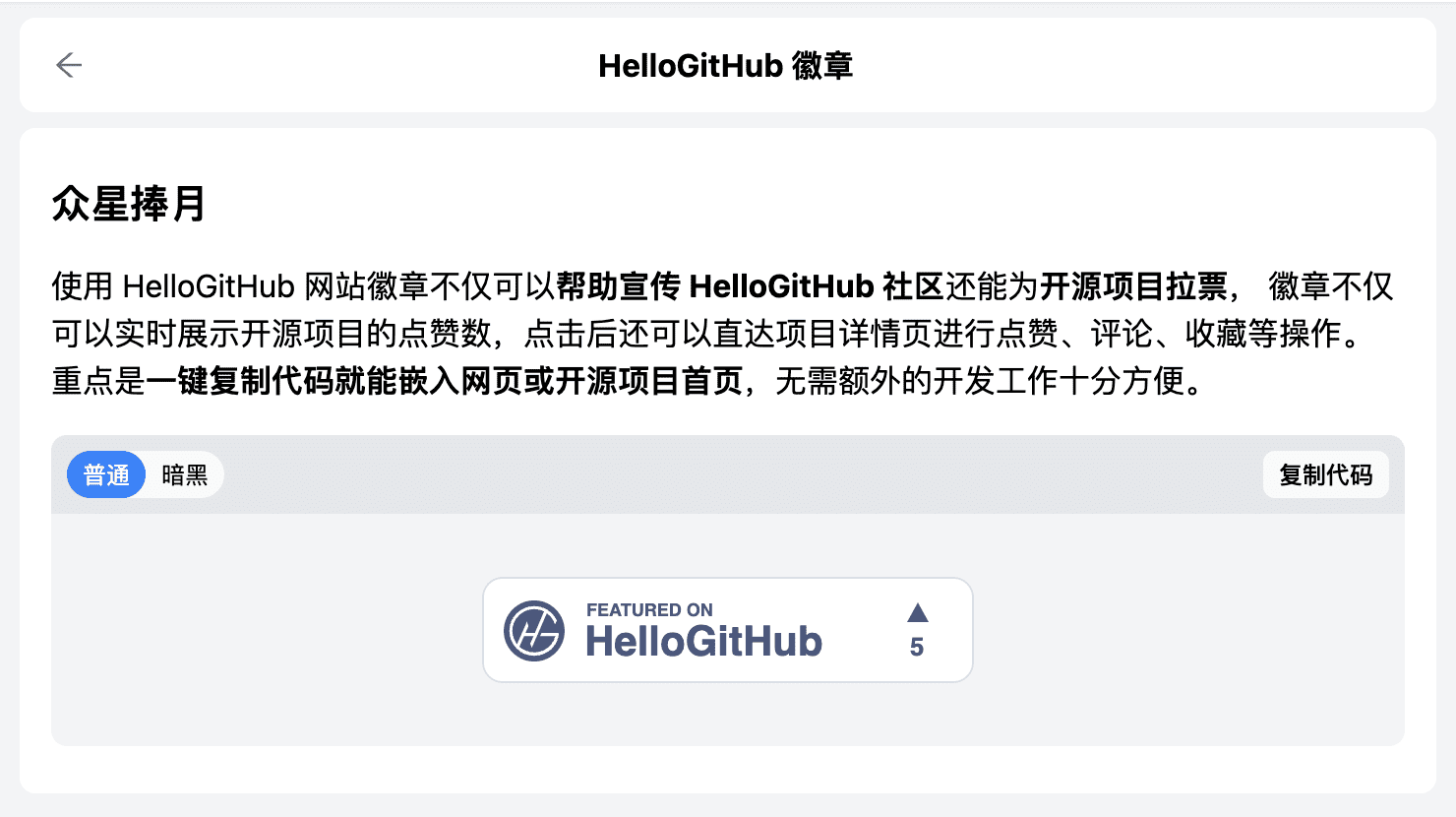
既然如此,我就想出了一個組合:你負責用程式碼改變世界,HelloGitHub 來為你帶上獎章。所以我做了「網站徽章」的功能,使用者可以通過一鍵複製程式碼,將專案在 HelloGitHub 獲得的點贊數展示出去,並且點選該徽章後可直接進入到開源專案的詳情頁,開源專案的潛在使用者不僅可以方便地檢視其它使用者的評價,還可以留下自己對開源專案的看法。

我經常說「不懂程式設計的人也可以為開源做貢獻」,在 HelloGitHub 一個點贊、一個評論、一個分享,都是在為你喜歡的開源專案做貢獻。
三、以舊換新
這次網站改版的幅度有些大,導致有的老使用者剛進來有些懵,找不到之前用的功能了。其實舊功能一個都沒有少,我只是將他們的入口整齊地放在了 header。

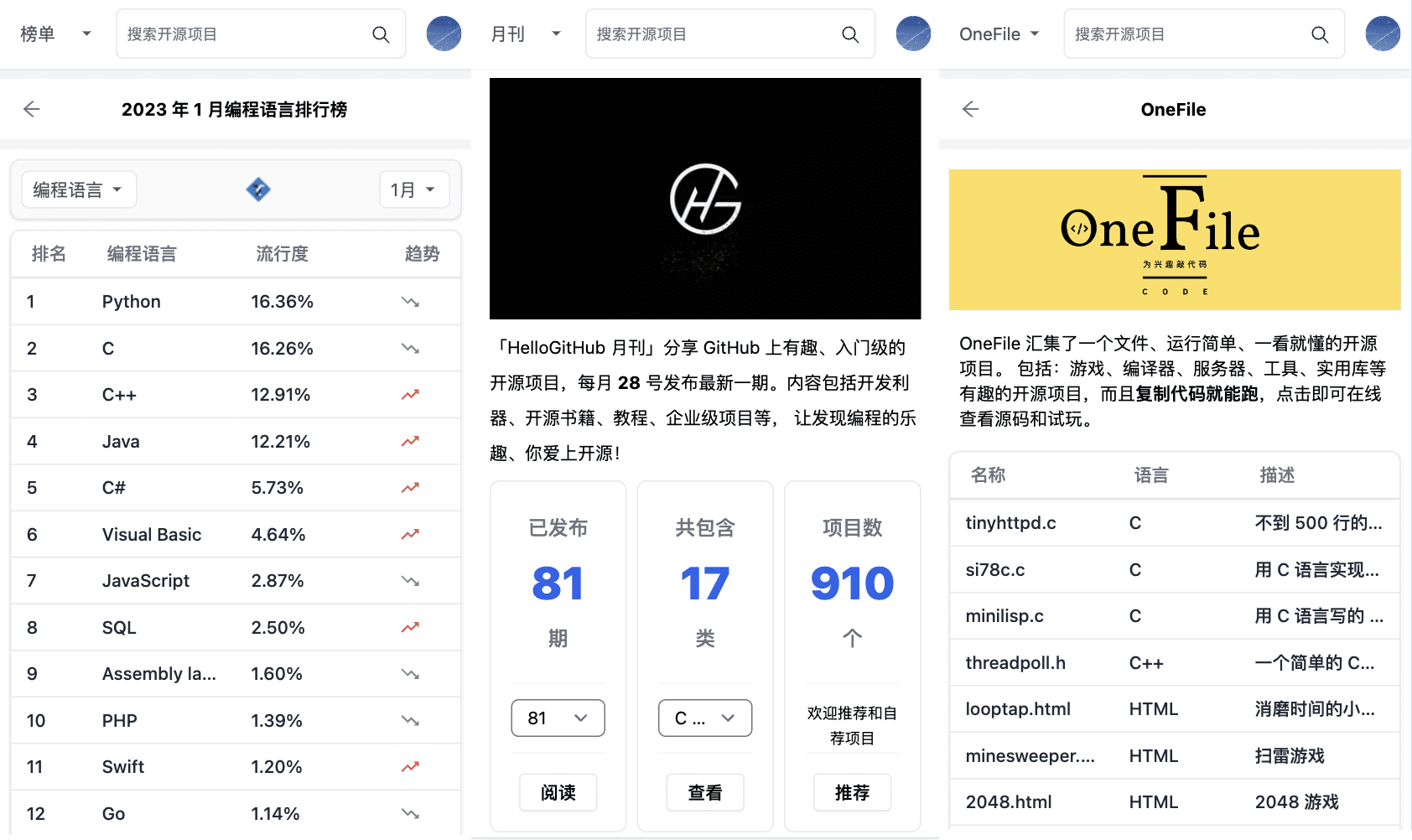
不僅如此,我還對舊網站的月刊、程式語言排行榜、文章等模組做了行動端適配。

以及一些細節優化,比如:月刊內的目錄、期數選擇、增加了詳情頁的入口等。

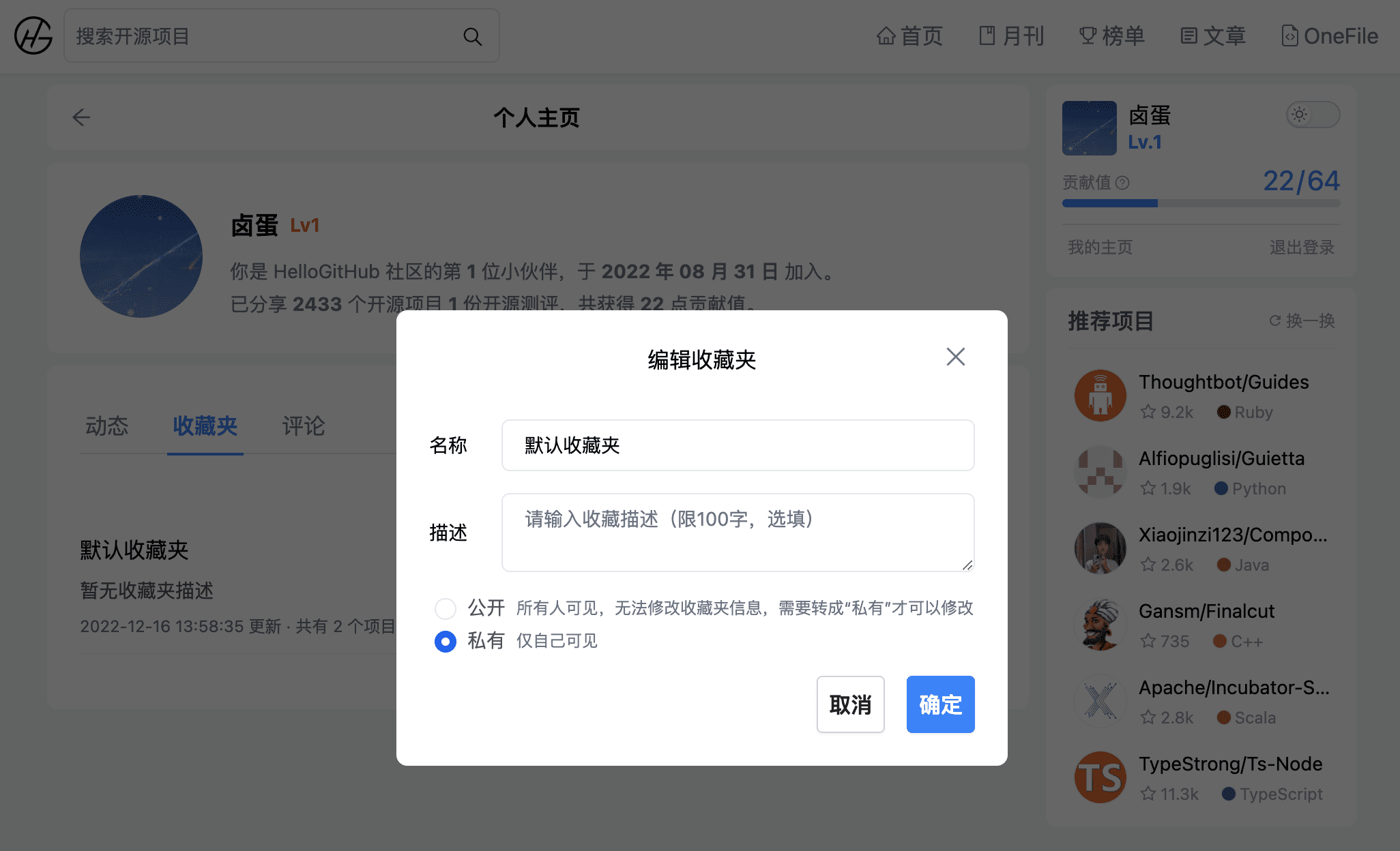
網站還增加了黑暗模式,需要登入後才能看到切換黑暗模式按鈕,就在使用者頭像的旁邊。

除此之外,這裡還展示了使用者等級和貢獻值,下面介紹下獲得貢獻值的 2 種方式:
- 釋出評論
- 分享專案
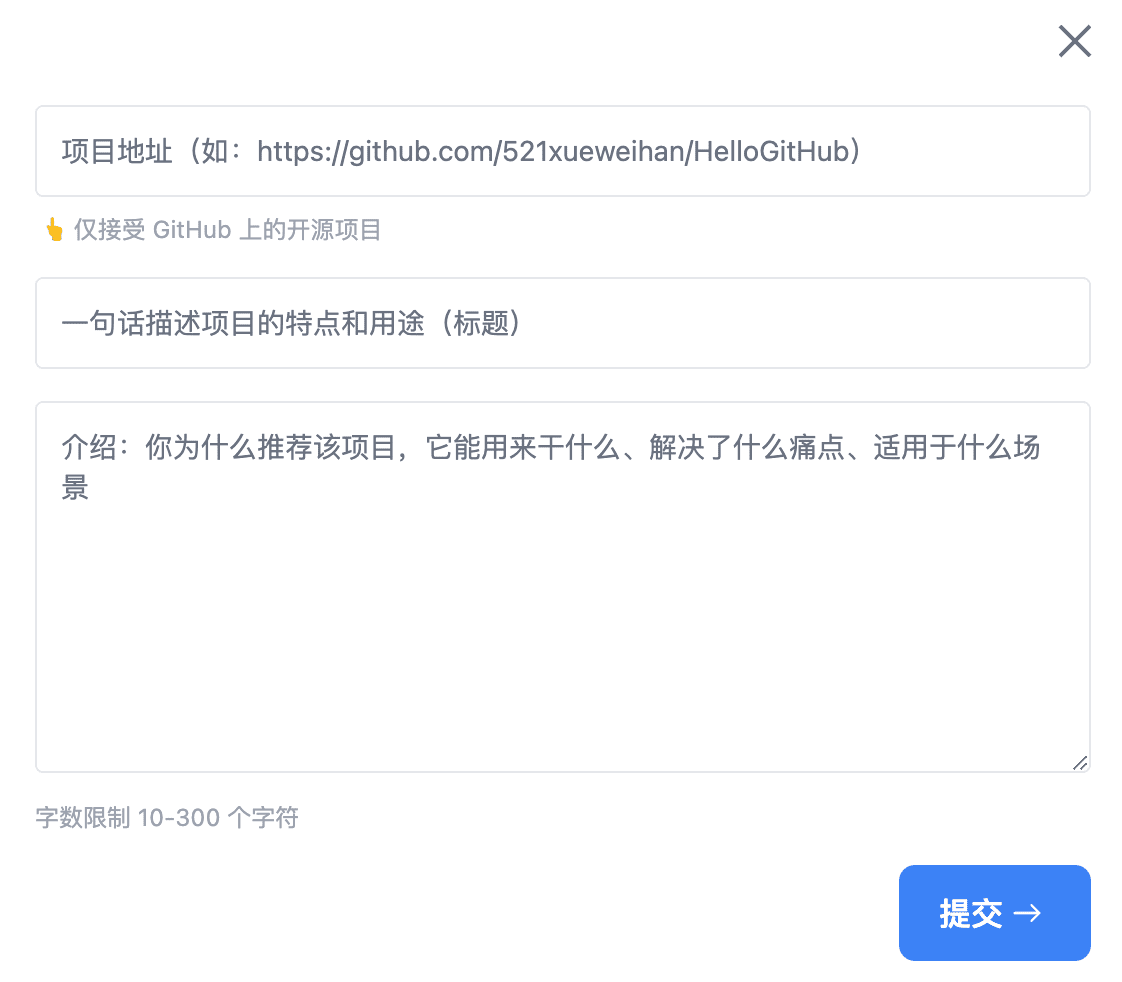
分享專案的按鈕分別在首頁「提交專案」和月刊「推薦」,現在分享開源專案時只要輸入想要分享的專案連結,就能立刻檢測出專案是否被推薦過,不僅可以有效地防止專案重複推薦,還可以避免最後提交時才發現專案已經推薦過,白寫推薦語的悲劇。

重頭戲來了,通過「我的主頁」可以進入到個人首頁,這裡有你的貢獻值動態、評論記錄、收藏的專案,而且收藏夾不僅可以自己看,還可以支援「公開收藏夾」從而讓更多人看到你精選的開源專案集。

四、群策群力
至此,HelloGitHub 社群的功能就介紹完畢了,下面聊一聊網站背後的技術棧、開發過程和貢獻者們。

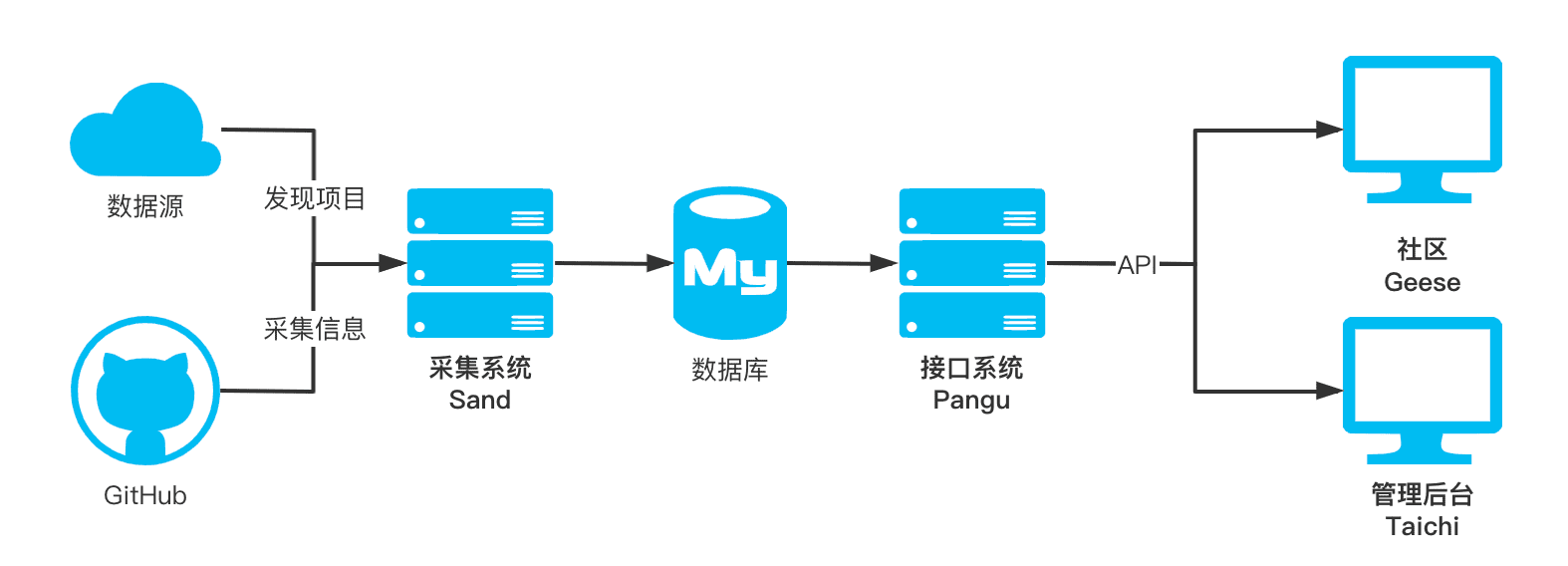
HelloGitHub 一共由 4 個專案組成:
- Geese:社群前端(Next.js+Tailwind CSS)
- Pangu:後端介面服務(FastAPI)
- Taichi:後臺管理前端(Antd Pro)
- Sand:爬蟲(Requests+rq)
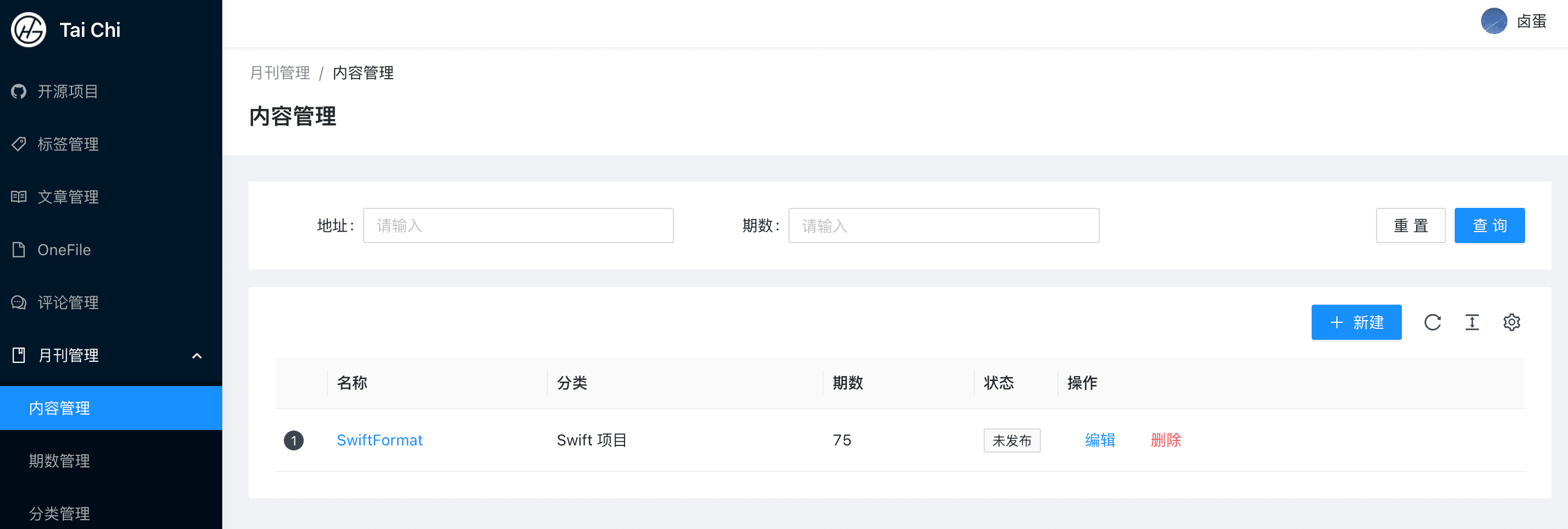
Taichi:後臺管理
2022 年初,我下定決心要重構 HelloGitHub.com 的時候,做的第一件事是重啟管理後臺的 Taichi 專案,因為這樣不會影響還在執行的網站。目標是將管理後臺的功能做成前後端分離,並且實現用它製作並行布月刊。
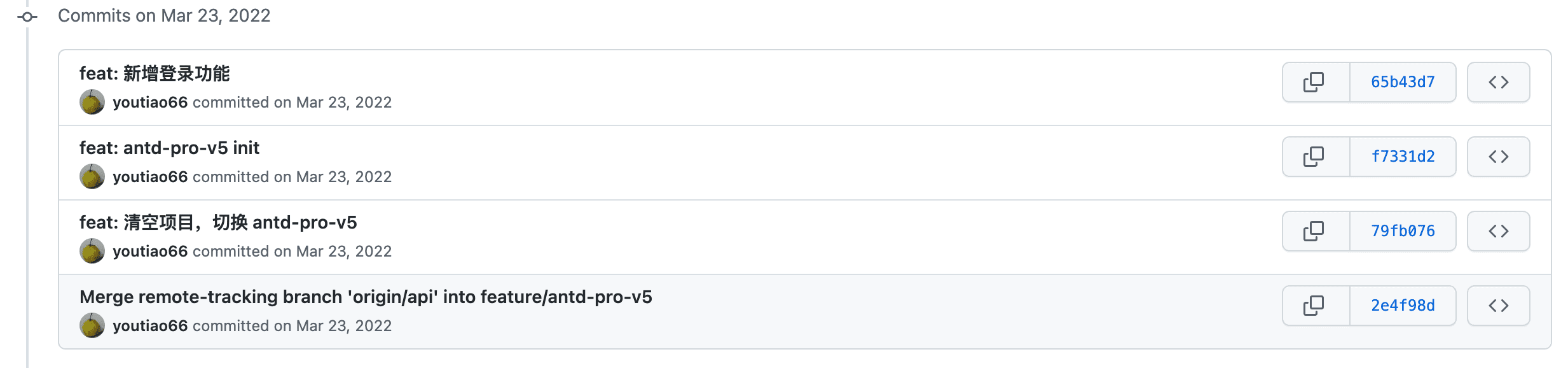
Taichi 建立於 3 年前是網站的管理後臺,用的還是老版的 Antd Pro V2,基本處於荒廢的狀態。一開始我和猴子在舊的專案上開發,進度十分緩慢。後來專案新來了一位叫 我是油條 的前端同學,貢獻了幾個功能後,開始吐槽專案的 antd pro 太老了,想要升級一下。
我同意了,但講真的我根本沒抱什麼希望,思想上的巨人行動上的矮子我見多了,結果當天下午他就用 V5 將 Taichi 重寫了一遍。雖說我被啪啪啪地打臉,但還是開心地笑出了豬聲。這個沉寂了多年專案,終於要開足馬力往前衝了!

後面的三個月,我就專心寫產品檔案和介面,油條負責寫前端,在 6 月份的時候,我如願以償地在 Taichi 上面製作並行布了《HelloGitHub》第 75 期月刊。

再次感謝我是油條讓我在有生之年可以用 Taichi 出月刊。
Geese:社群前端
用新的管理後臺發完月刊後,我又馬不停蹄開始了新的專案:Geese 社群前端。
因為新社群也要做成前後端分離,再加上我想將部分頁面(月刊)做成伺服器端渲染(SSR),所以最終就選擇了基於 React 的 Next.js 框架。然後原子 CSS 框架在國外比較火,我一想反正我也不會 CSS,用哪個都得現學,索性就用最新、最流行的吧!所以最後專案的採用了 TypeScript+Next.js+Tailwind CSS 技術棧。
萬事開頭難,我花了一週時間,邊看 Next.js 和 Tailwind 的檔案邊搭建專案。

我自己一個人開發實在是太慢了,所以 7 月份的時候,我寫了篇文章《求助!網站重構需要幫手》尋求幫助,眾多大神紛紛伸出援助之手,有人貢獻程式碼、有人修復 bug、有人幫忙部署。六個月後的 Geese 共有 400+ commit,7 位貢獻者,感謝各位的幫助,你們每一位都是我的英雄!

這裡要特別感謝 RJM1996(如故)和 zhangzhonghe(被雨水過濾的空氣)兩位貢獻者,他們完成了專案收藏、評論、月刊等核心功能。沒有你們的參與和支援,我無法順利完成 Geese。
後端和資料處理
最後說一下資料這塊,後端和爬蟲這塊由我一個人開發完成,沒什麼可說的。
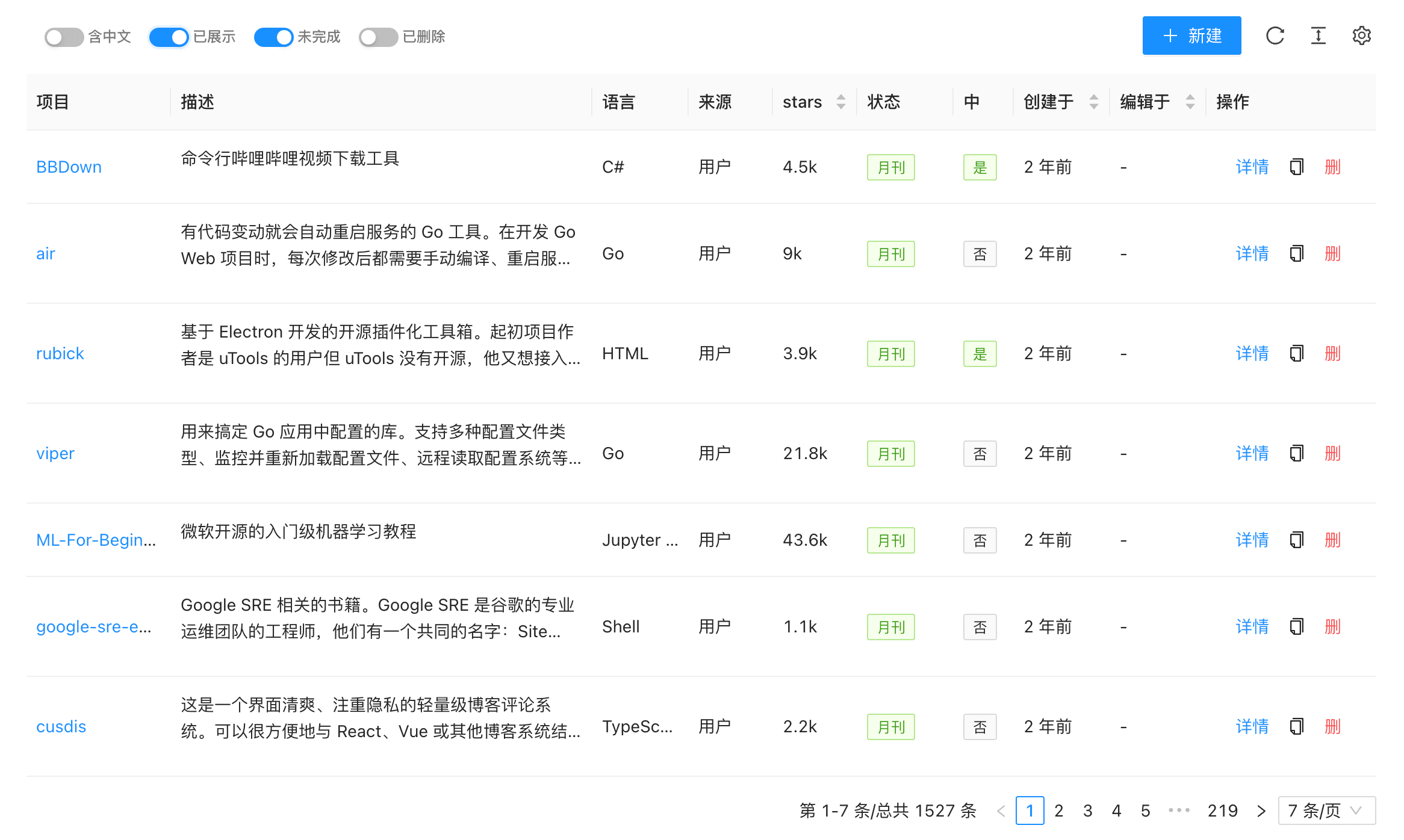
主要的困難在資料處理這塊,為了更好地介紹開源專案,我為專案增加了更多的相關資訊,比如:標題、標籤、官網和檔案連結等。這些都需要人工一個個處理,這個時候我們熟悉的小魚乾就來幫忙啦!但架不住專案太多,目前還差 1500 多個專案沒處理。

這些未處理的專案,因為資訊不全所以沒有詳情頁,這就是為什麼明明有的專案在月刊中,但是就是搜尋找不到的原因。現在網站一期的功能已經開發完,後面我會全力梳理已有的開源專案,爭取在 3 月份的時候全部搞定!
另外,因為登陸從之前的 GitHub 授權換成了微信授權,這是兩套完全不同的使用者系統,無法自動關聯。所以老網站的使用者資料需要人工遷移過來,如果有使用者想要將舊網站的收藏夾數遷移到新社群,請聯絡我。
五、最後
隨著,全新的 HelloGitHub.com 上線,網站也從之前單一的展示月刊內容,升級到了支援使用者互動的開源社群。這是一個新的高度也是新的挑戰,因為我沒有運營過社群,就像五年前我沒有做過站長一樣。我有些忐忑,不停地重新整理著網站,彷彿一切又回到了五年前,過往種種浮上心頭:不破不立、相輔相成、群策群力,我的眼神逐漸變得堅定。
不忘初心,方得始終。HelloGitHub 會牢記初心,一如既往地給大家帶來有趣、優秀的開源專案。
最後,感謝大家一路走來的支援和陪伴,提前祝大家春節快樂,我們年後見!
以上就是本文的所有內容,如果您覺得這篇文章寫得還不錯,就請給我點一個贊,您的支援就是我更新的動力。
作者:削微寒
掃描左側的二維條碼可以聯絡到我

本作品採用署名-非商業性使用-禁止演繹 4.0 國際 進行許可。