瘋狂吐槽 MAUI 以及 MAUI 入坑知識點
這裡是筆者在開發 MAUI 應用時踩的坑,以及一些筆記的彙總。
不得不說 MAUI 挺垃圾的。
如果不是 Mono 金玉在前,估計社群不會有多少人關注敗絮 MAUI。
目前 .NET 已經升級到 7.0,但是 MAUI 還是一如既往的拉跨,如果開發過 MAUI,做過客製化,自定義標題列之類的,便會發現 MAUI 有多難受。
MAUI 不知道跟 UWP 有啥關係,但是 MAUI 很多東西感覺都是在延續 UWP 的設計,而且 MAUI 也很可能是下一個 UWP。
如果是 Windows 或者 Linux 桌面開發,建議 WPF 或 Avalonia, MAUI 真上不來臺面,在 WPF 下面可以找到 好多 API ,但是 MAUI 都沒有。。。
MAUI Windows 基於 WINUI 開發的,但是你按照 WINUI 去找資料,找到的東西 MAUI 又用不了。。。
這裡筆者推薦一個好用的前端打包使用者端工具 tauri ,tauri 是用 rust 實現的,然後可以結合其它前端框架開發應用。
其開發模式比 MAUI Blazor 好很多,開發體驗也非常好,生成的軟體體積也是出奇的小,而且生成的 app 自帶安裝介面,生成的程式就是已經打包好的,省得自己手動重新打包。
與其他桌面開相比, MAUI 真的非常臃腫,而且 MAUI Blazor 開發得真的不爽,包括 Visual Studio 本身的開發體驗,框架本身的使用,以及 Blazor UI 框架,三個方面的體驗都不夠好。
能打的 Blazor 框架少,可以輕易擴充套件容易改造的 UI 框架更加少,目前發現能夠使用的 Blazor 框架,比較好的有 MASA Blazor。
為什麼這麼說呢,首先是 Blazor 編寫過程中,編輯器對 Razor 的支援不好,會經常出現沒有語法提示,程式碼有錯誤但是編輯器沒有提示,編輯器提示有錯誤實際上程式碼沒有錯誤,等等。。。
其次,關於 MAUI 下 Blazor 的使用和 Blazor 框架的選型。在 MAUI 下使用 Blazor,如果使用第三方 UI 框架,引入之後,會發現其天然有一種封閉性。
如果使用純前端框架開發,你會發現依賴參照關係很清晰,需要參照什麼包,編譯器會提示,編譯時會提示。
而 Blazor 框架,很難知道里面用了哪些 js,Blazor dll 裡面巢狀了 js 等檔案,其本身就是一種封閉性,而關於內部的情況更加難以瞭解,出現了 Bug 偵錯難。
而且 Blazor 框架封裝的程式碼 是 C# + js 寫的,由於 C# 程式碼編譯後無法修改,因此參照的 Blazor 庫出問題時,難以檢視偵錯原始碼。還有,筆者從目前的 Blazor 框架中,看到了很多框架本身的程式碼非常臃腫,裡面的設計和邏輯也不清晰,很多地方的程式碼限制了元件的擴充套件,開發者難以替換裡面的實現。
過度設計也是一種毛病,因為為了支援而支援,為了靈活而靈活,過多的 API 設計和過多的引數呈現,過多的邏輯封裝,實際上會讓這些元件更加難用。
大多數 Blazor 框架都是個人倉庫維護。而市面上精品的前端框架,幾乎都是有大公司做背書,ViewJS、Ant Design 等,其框架本身有專業團隊維護和大佬對框架進行設計,共同維護一個精品。
但是目前的 Blazor,我覺得,除了 MASA 做的,其它很難提得上 「精品」。
要誇 MASA ,筆者也是有理由的。
MASA 是真的用心在做生態,吸引了很多開發者和粉絲活躍參與,其開源共用精神值得敬佩。
如果你對 Blazor 有問題,對 MAUI 開發有問題,即使你用的不是 MASA 框架,你也可以到 MASA 群眾提問,不會出現付費解答問題,也不會有人笑你菜,也不會有人笑你這都不懂。當然筆者並不是說開源專案付費解答有問題,我只是稱讚 MASA 的開源精神。
期待 MASA 團隊做出一個精品出來。
不過就目前來說, MAUI + Blazor 桌面開發,沒啥優勢。。。還會帶來很多問題。。。
如果可以,不想再碰 MAUI。
下面來介紹一些 MAUI 的知識點。
視窗
首先,建立專案後, APP.cs 中,有個 Microsoft.Maui.Controls.Window。

MauiProgram.cs 中,有個 Microsoft.UI.Xaml.Window ,然後在 Windows 下 Microsoft.UI.Xaml.Window 是 Microsoft.Maui.MauiWinUIWindow, Microsoft.UI.Xaml.Window 多種平臺統一的抽象。

然後 Microsoft.UI.Xaml.Window 可以獲取一個 AppWindow。
AppWindow appWindow = nativeWindow.GetAppWindow()!;
MAUI 裡面的 Window 類 API 很混亂,大多數是從 UWP 寫法繼承,然後有很多 API 是 UWP 有的,但是 MAUI 沒有。
混亂。
如果自己寫了一個頁面,要彈出這個視窗頁面,那麼應該使用 Microsoft.Maui.Controls.Window ,但是自己寫的頁面是 ContentPage,並不是 Window。
因此並不能直接使用 Window,而是將 ContentPage 放到 Window 中,生成 Window 後再操作。
private Microsoft.Maui.Controls.Window BuildUpdateWindow(ContentPage updatePage)
{
Window window = new Window(updatePage);
window.Title = "更新通知";
return window;
}
然後彈出這個視窗。
Application.Current!.OpenWindow(updateWindow!);
如果要非同步開啟視窗,請使用 Application.Current!.Dispatcher.DispatchAsync。
await Application.Current!.Dispatcher.DispatchAsync(async () =>
{
try
{
Application.Current!.OpenWindow(updateWindow!);
}
catch (Exception ex)
{
Logger.LogError("無法啟動更新視窗", ex);
}
});
如果想關閉所有視窗:
await Application.Current!.Dispatcher.DispatchAsync(async () =>
{
var windows = Application.Current!.Windows.ToArray();
foreach (var window in windows)
{
try
{
Application.Current.CloseWindow(window);
}
catch (Exception ex)
{
Debug.Assert(ex != null);
}
}
});
雖然你獲得了 Microsoft.Maui.Controls.Window ,但是不能直接管理這個 Window,而是應該通過 Microsoft.UI.Xaml.Window,或 Microsoft.UI.Windowing.AppWindow 管理。
也就是在依賴注入裡面的視窗生命週期管理裡面寫。
或者除非你可以拿到 AppWindow 範例。
遺憾的是,Microsoft.Maui.Controls.Window 轉不了 Microsoft.UI.Xaml.Window 或 Microsoft.UI.Windowing.AppWindow。
你應該這樣寫:
builder.ConfigureLifecycleEvents(events =>
{
events.AddWindows(wndLifeCycleBuilder =>
{
wndLifeCycleBuilder.OnWindowCreated(window =>
{
var nativeWindow = (window as Microsoft.Maui.MauiWinUIWindow)!;
... ...
})
.OnActivated((window, args) =>
{
})
.OnClosed((window, args) =>
{
});
});
});
private static void MainWindowCreated(MauiWinUIWindow nativeWindow)
{
const int width = 1440;
const int height = 900;
AppWindow appWindow = nativeWindow.GetAppWindow()!;
// 擴充套件標題列,要自定義標題列顏色,必須 true
nativeWindow.ExtendsContentIntoTitleBar = true;
// 這裡必須設定為 Overlapped,之後視窗 Presenter 就是 OverlappedPresenter,便於控制
appWindow.SetPresenter(AppWindowPresenterKind.Overlapped);
//if (appWindow.Presenter is OverlappedPresenter p)
//{
// // p.SetBorderAndTitleBar(hasBorder: false, hasTitleBar: true);
//}
// 重新設定預設開啟大小
appWindow.MoveAndResize(new RectInt32(1920 / 2 - width / 2, 1080 / 2 - height / 2, width, height));
// 視窗調整的各類事件
appWindow.Changed += (w, e) =>
{
// 位置發生變化
if (e.DidPositionChange)
{
}
if (e.DidPresenterChange) { }
// 大小發生變化
if (e.DidSizeChange) { }
if (e.DidVisibilityChange) { }
if (e.DidZOrderChange) { }
};
appWindow.Closing += async (w, e) =>
{
try
{
Environment.Exit(0);
}
catch (Exception ex)
{
var log = AppHelpers.LoggerFactory.CreateLogger<AppWindow>();
log.LogError(ex, "Can't close WebHost");
ProcessManager.ReleaseLock();
}
finally
{
ProcessManager.ExitProcess(0);
}
};
appWindow.MoveInZOrderAtTop();
}
其次,你想直接獲取當前的視窗範例,也是麻煩。
可以通過以下程式碼獲取當前程式開啟的所有視窗。
App.Current.Windows
Application.Current.Windows
如果你想獲取當前正在使用或啟用的視窗,筆者並不知道怎麼通過裡面的 API 獲取。。。如果用 Win32 那麼倒是可以。
問:有沒有一種這樣的 API 呢?
Current.GetWindos()
另外,MAUI 做不到自定義標題列,天王老子來了都不行。
你想給標題列改個背景色,估計都得累死。
如果要修改視窗標題,只能在視窗建立時修改,也就是 Microsoft.Maui.Controls.Windows,用 Microsoft.UI.Xaml.Window,或 Microsoft.UI.Windowing.AppWindow 都改不了。
Microsoft.Maui.Controls.Window window = base.CreateWindow(activationState);
window.Title = Constants.Name;
如果要獲取原生的 Window 控制程式碼,可以使用:
var nativeWindow = mauiWindow.Handler.PlatformView;
IntPtr windowHandle = WinRT.Interop.WindowNative.GetWindowHandle(nativeWindow);
視窗管理
前面提到,想管理視窗,API 要用 Microsoft.UI.Xaml.Window,或 Microsoft.UI.Windowing.AppWindow 的。
有些地方只能用原生的 Window 視窗控制程式碼,然後用 Win32 操作。
自定義視窗生命週期時,一定要使用:
// 這裡必須設定為 Overlapped,之後視窗 Presenter 就是 OverlappedPresenter,便於控制
appWindow.SetPresenter(AppWindowPresenterKind.Overlapped);
然後常用的視窗方法有:
/*
AppWindow 的 Presenter ,一定是 OverlappedPresenter
*/
public class WindowService : IWindowService
{
private readonly AppWindow _appWindow;
private readonly Window _window;
private WindowService(AppWindow appWindow, Window window)
{
_appWindow = appWindow;
_window = window;
}
// 檢查當前視窗是否全螢幕
public bool FullScreenState
{
get
{
switch (_appWindow.Presenter)
{
case OverlappedPresenter p:return p.State == OverlappedPresenterState.Maximized;
case FullScreenPresenter p:return p.Kind == AppWindowPresenterKind.FullScreen;
case CompactOverlayPresenter p: return p.Kind == AppWindowPresenterKind.FullScreen;
case AppWindowPresenter p: return p.Kind == AppWindowPresenterKind.FullScreen;
default:return false;
}
}
}
// 讓視窗全螢幕
public void FullScreen()
{
switch (_appWindow.Presenter)
{
case OverlappedPresenter overlappedPresenter:
overlappedPresenter.SetBorderAndTitleBar(true, true);
overlappedPresenter.Maximize();
break;
}
// 全螢幕時去掉工作列
// _appWindow.SetPresenter(AppWindowPresenterKind.FullScreen);
}
// 退出全螢幕
public void ExitFullScreen()
{
switch (_appWindow.Presenter)
{
case OverlappedPresenter p: p.Restore();break;
default: _appWindow.SetPresenter(AppWindowPresenterKind.Default); break;
}
}
// 最小化到工作列
public void Minmize()
{
#if WINDOWS
var mauiWindow = App.Current.Windows.First();
var nativeWindow = mauiWindow.Handler.PlatformView;
IntPtr windowHandle = WinRT.Interop.WindowNative.GetWindowHandle(nativeWindow);
PInvoke.User32.ShowWindow(windowHandle, PInvoke.User32.WindowShowStyle.SW_MINIMIZE);
#endif
}
/// <summary>
/// 啟用當前視窗
/// </summary>
public void Active()
{
_appWindow.Show(true);
}
// 關閉視窗
public void Exit()
{
_window.Close();
}
public void SetSize(int _X, int _Y, int _Width, int _Height)
{
_appWindow.MoveAndResize(new RectInt32(_X, _Y, _Width, _Height));
}
public (int X, int Y) GetPosition()
{
var p = _appWindow.Position;
return (p.X, p.Y);
}
public (int X, int Y) Move(int x, int y)
{
_appWindow.Move(new PointInt32(x, y));
return GetPosition();
}
public (int Width, int Height, int ClientWidth, int ClientHeight) GetSize()
{
var size = _appWindow.Size;
var clientSize = _appWindow.ClientSize;
return (size.Width, size.Height, clientSize.Width, clientSize.Height);
}
public (PointInt32 Position, SizeInt32 Size, SizeInt32 ClientSize) GetAppSize()
{
return (_appWindow.Position, _appWindow.Size, _appWindow.ClientSize);
}
}
讓視窗全螢幕有兩種方法,一種是全螢幕時,視窗把工作列吞了,真正意義上的的全螢幕,另一種是保留工作列。
// 保留工作列
switch (_appWindow.Presenter)
{
case OverlappedPresenter overlappedPresenter:
overlappedPresenter.SetBorderAndTitleBar(true, true);
overlappedPresenter.Maximize();
break;
}
// 全螢幕時去掉工作列
// _appWindow.SetPresenter(AppWindowPresenterKind.FullScreen);
最小化只能通過 Win32 API 處理,你要先獲取 Microsoft.Maui.Controls.Windows,然後轉換為 Window 控制程式碼。
var nativeWindow = mauiWindow.Handler.PlatformView;
IntPtr windowHandle = WinRT.Interop.WindowNative.GetWindowHandle(nativeWindow);
PInvoke.User32.ShowWindow(windowHandle, PInvoke.User32.WindowShowStyle.SW_MINIMIZE);
此時
Microsoft.UI.Xaml.Window,或Microsoft.UI.Windowing.AppWindow就用不上了。
前面提到,要使用 Microsoft.UI.Xaml.Window,或 Microsoft.UI.Windowing.AppWindow ,例如在 MauiProgram.cs 裡面記錄了視窗的事件,建立視窗時控制大小。
但是,視窗執行中,要設定視窗大小或限制大小,則是要通過 Microsoft.Maui.Controls.Windows。
例如,控制主視窗大小不能太小,不能被無限縮小,要在 APP.cs 中這樣寫:
protected override Window CreateWindow(IActivationState? activationState)
{
Window window = base.CreateWindow(activationState);
window.Title ="視窗標題";
var minSize = GetMinSize();
window.MinimumWidth = minSize.MinWidth;
window.MinimumHeight = minSize.MinHeight;
// Give the Window time to resize
window.SizeChanged += (sender, e) =>
{
var minSize = GetMinSize();
window.MinimumWidth = minSize.MinWidth;
window.MinimumHeight = minSize.MinHeight;
};
//window.Created += (s, e) =>
//{
//};
//window.Stopped += (s, e) =>
//{
//};
return window;
(int MinWidth, int MinHeight) GetMinSize()
{
// 獲取當前螢幕的長寬,用 X、Y 表示。
var x = PInvoke.User32.GetSystemMetrics(PInvoke.User32.SystemMetric.SM_CXFULLSCREEN);
var y = PInvoke.User32.GetSystemMetrics(PInvoke.User32.SystemMetric.SM_CYFULLSCREEN);
// 設定視窗最小值,可以按照比例計算,也可以直接設定固定大小
return (x / 3 * 2, y / 5 * 4);
}
}
PS,在 AppWindow 裡面的事件做大小限制,是做不到的,這裡主要是觀察,想做視窗大小等限制是不行的。
// 視窗調整的各類事件
appWindow.Changed += (w, e) =>
{
// 位置發生變化
if (e.DidPositionChange)
{
}
if (e.DidPresenterChange) { }
// 大小發生變化
if (e.DidSizeChange) { }
if (e.DidVisibilityChange) { }
if (e.DidZOrderChange) { }
};
如何限制一次只能開啟一個程式
場景,如果程式D 已被執行 程序 A,那麼再次啟動程式D 執行程序 B,B 會識別到已有相同的程序,此時 B 會將 A 視窗啟用彈出來,然後 B 再退出。
這樣不僅可以限制只能執行一個程序,而且可以讓使用者體驗更加好。
鎖可以使用 Mutex 來實現,在整個作業系統中,大家可以識別到同一個鎖。
然後啟用另一個視窗,可以使用 Win32。
// 程序管理器
internal static class ProcessManager
{
private static Mutex ProcessLock;
private static bool HasLock;
/// <summary>
/// 獲取程序鎖
/// </summary>
public static void GetProcessLock()
{
// 全域性鎖
ProcessLock = new Mutex(false, "Global\\" + "自定義鎖名稱", out HasLock);
if (!HasLock)
{
ActiveWindow();
Environment.Exit(0);
}
}
/// <summary>
/// 啟用當前程序並將其視窗放到螢幕最前面
/// </summary>
public static void ActiveWindow()
{
string pName = Constants.Name;
Process[] temp = Process.GetProcessesByName(pName);
if (temp.Length > 0)
{
IntPtr handle = temp[0].MainWindowHandle;
SwitchToThisWindow(handle, true);
}
}
/// <summary>
/// 釋放當前程序的鎖
/// </summary>
/// <remarks>小心使用</remarks>
public static void ReleaseLock()
{
if (ProcessLock != null && HasLock)
{
ProcessLock.Dispose();
HasLock = false;
}
}
// 將另一個視窗啟用放到前臺。
// Win32 API
[DllImport("user32.dll")]
public static extern void SwitchToThisWindow(IntPtr hWnd, bool fAltTab);
}
然後在程式啟動時使用。

MAUI 程式安裝模式
如果直接使用原生的 MAUI 程式,安裝時會特別麻煩,因為這種方式就是以前的 UWP。
因此,可以使用那種,不需要安裝直接執行的方式。
但是這裡我們要了解一下兩種模式的區別。
如果使用原生 MAUI 模式,那麼會被生成 Windows 應用市場應用,無論是釋出、上架、安裝,都是非常麻煩的。但是好在可以使用很多 Windows 應用的 API。
例如要獲取應用程式安裝目錄:
ApplicationData appdata = Windows.Storage.ApplicationData.Current
獲取本地儲存目錄和臨時目錄:
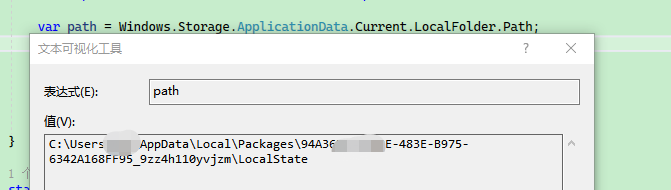
var localPath = Windows.Storage.ApplicationData.Current.LocalFolder.Path
var tempPath = Windows.Storage.ApplicationData.Current.TemporaryFolder.Path
目錄一般安裝位置:
"C:\\Users\\{使用者名稱}\\AppData\\Local\\Packages\\{程式GUID}
還有其它一些語言處理等 API,使用商場應用模式是挺方便的。
接下來說一下自定義打包模式,就是直接編譯生成一堆檔案,然後直接啟動 exe 就能執行的,不需要安裝。如果想做成安裝包,可以先發布,然後使用打包工具打包。
就是在專案檔案中加上這兩句即可:
<WindowsPackageType>None</WindowsPackageType>
<WindowsAppSDKSelfConatined>true</WindowsAppSDKSelfConatined>
之後會直接生成可執行檔案,不再需要安裝 MAUI 應用才行執行起來,也不需要證書才能執行。
為 MAUI Blazor 設定語言
MAUI Blazor 在 Windows 上使用的是 WebView2,MAUI Blazor 執行環境是跟程式沒關係的,即使是系統設定了中文語言,程式集設定了中文,本地文化設定了中文,CultureInfo 設定了中文,統統都沒有用。
你可以在程式啟動後,按下 F12,然後執行 JavaScript 程式碼,檢查瀏覽器的執行環境是何種語言:
navigator.language
'en-US'

或者使用 API:
// using Windows.Globalization
var langs = ApplicationLanguages.Languages.ToList<string>();

坑 ①
首先,設定 Windows.Globalization:
ApplicationLanguages.PrimaryLanguageOverride = "zh-CN";
然後重新啟動程式,發現:

但是瀏覽器語言環境依然沒有變化:

原因是
Preferences檔案需要重新生成才能起效,後面會提到。
坑 ②
程式啟動後,會在 {Windows程式資料目錄}/{你的程式ID}/LocalState\EBWebView\Default 下面生成一些 WebView2 的檔案,其中 Preferences 檔案,裡面設定了 WebView2 的引數。
找到自己的程式資料目錄:
var path = Windows.Storage.ApplicationData.Current.LocalFolder.Path;

因此,可以通過手動的方式修改檔案,讓 WebView2 使用中文環境。


var langs = ApplicationLanguages.Languages.ToList<string>();
var cultureInfo = CultureInfo.InstalledUICulture;
var index = langs.FindIndex((lang) => cultureInfo.Equals(CultureInfo.CreateSpecificCulture(lang)));
if (index > 0)
{
ApplicationLanguages.PrimaryLanguageOverride = cultureInfo.Name;
// "...this is immediately reflected in the ApplicationLanguages.Languages property."
langs = ApplicationLanguages.Languages.ToList<string>();
}
var selectedLangs = string.Join(",", langs);
// Should check if this is the same as before but...
var preferences = Windows.Storage.ApplicationData.Current.LocalFolder.Path + "\\EBWebView\\Default\\Preferences";
if (File.Exists(preferences))
{
var jsonString = File.ReadAllText(preferences);
var jsonObject = JObject.Parse(jsonString); // using Newtonsoft.JSON
//var intl = jsonObject["intl"];
jsonObject["intl"] = JObject.Parse($@"{{""selected_languages"": ""{selectedLangs}"",""accept_languages"": ""{selectedLangs}""}}");
jsonString = JsonConvert.SerializeObject(jsonObject);
File.WriteAllText(preferences, jsonString);
}
坑 ③
最後我發現, ① 的思路是對的,不起效的原因是 Preferences 檔案需要刪除等重新建立才行,只要在程式啟動時(WebView 尚未啟動),設定中文即可。


檢查程式碼:
public static class MauiProgram
{
private static void SetWebViewLanguage()
{
ApplicationLanguages.PrimaryLanguageOverride = "zh-CN";
var basePath = Windows.Storage.ApplicationData.Current.LocalFolder.Path;
var preferencesFile = Path.Combine(basePath, "EBWebView/Default/Preferences"); // Preferences
if (!File.Exists(preferencesFile)) return;
var jsonString = File.ReadAllText(preferencesFile);
var jsonObject = JsonObject.Parse(jsonString).AsObject();
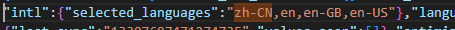
var languages = jsonObject["intl"]["selected_languages"].Deserialize<string>() ?? "";
// "zh-CN,en,en-GB,en-US"
if (!languages.StartsWith("zh-CN"))
{
// File.Delete(preferencesFile);
jsonObject.Remove("intl");
jsonObject.Add("intl", JsonObject.Parse("{\"selected_languages\":\"zh-CN,en,en-GB,en-US\"}"));
jsonString = JsonSerializer.Serialize(jsonObject);
File.WriteAllText(preferencesFile, jsonString);
}
}
在 public static MauiApp CreateMauiApp() 中使用:

設定 MAUI 專案使用管理員許可權啟動
問題背景
在 Windows 中,開發的應用可以使用 app.manifest 資產檔案設定程式啟動時,使用何種角色許可權啟動。
效果如下:

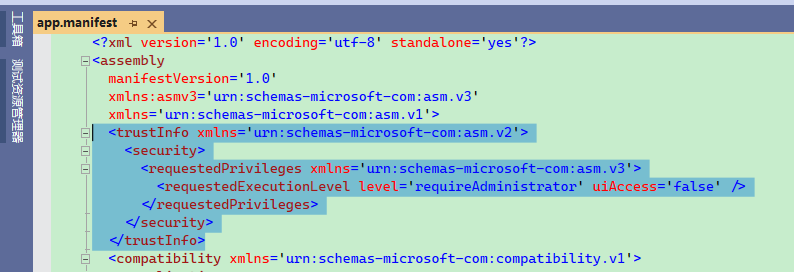
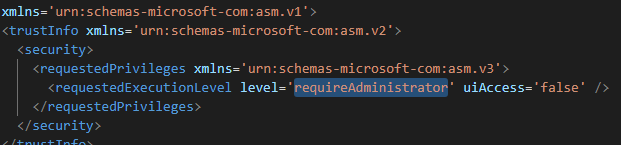
正常情況下,在 app.manifest 加上以下設定即可:
如果專案中沒有這個檔案,可以在專案中新建項-清單檔案。
<trustInfo xmlns='urn:schemas-microsoft-com:asm.v2'>
<security>
<requestedPrivileges xmlns='urn:schemas-microsoft-com:asm.v3'>
<requestedExecutionLevel level='requireAdministrator' uiAccess='false' />
</requestedPrivileges>
</security>
</trustInfo>

但是在 MAUI 應用中,是加不上去的,如果加上去,就會出現報錯。
Platforms\Windows\app.manifest : manifest authoring error c1010001: Values of attribute "level" not equal in different manifest snippets.
因為 .NET 編譯器中,已經預設為程式生成一個 app.manifest 檔案,其檔案內容中已經包含了 trustInfo 設定。
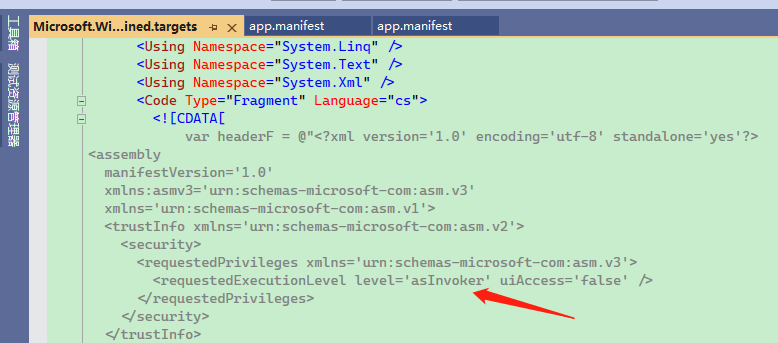
如果專案中開啟了 <WindowsAppSDKSelfConatined>true</WindowsAppSDKSelfConatined>,那麼應該檢視 Microsoft.WindowsAppSDK.SelfContained.targets 檔案:


所以如果要自定義 app.manifest ,要麼就是把 Microsoft.WindowsAppSDK.SelfContained.targets 改了,但是這樣不太好。
客製化編譯過程
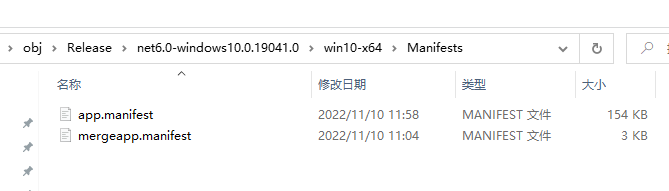
如果觀察編譯過程,會發現 manifest 檔案會生成到 obj 目錄。

其中 mergeapp.manifest 便是專案中的 app.manifest ,.NET 編譯的時候將開發者的檔案改名字了。
程式編譯時,首先從 Microsoft.WindowsAppSDK.SelfContained.targets 中生成預設的 app.manifest。
接著將開發者專案中的 app.manifest 複製為 mergeapp.manifest 檔案,然後將 mergeapp.manifest 合併到 app.manifest。
如果 app.manifest 中已經存在設定,那麼 mergeapp.manifest 中重複的記錄就會導致編譯報錯。
既然瞭解到了編譯過程,那麼我們可以在編譯過程中做手腳。
我們可以在編譯生成 app.manifest 但是還沒有編譯主程式的時候,將 app.manifest 中的設定替換掉,替換命令是:
powershell -Command ";(gc app.manifest) -replace 'level=''asInvoker''', 'level=''requireAdministrator''' | Out-File -encoding ASCII app.manifest";

MSBuild 編譯使用到的步驟可以參考官方檔案:
https://learn.microsoft.com/en-us/visualstudio/msbuild/msbuild-targets?view=vs-2022
在編譯過程中,有兩個重要的環境變數:
_DeploymentManifestFiles :清單檔案所在目錄;
ApplicationManifest: app.manifest 檔案路徑。
可以在 .csproj 檔案中加入以下指令碼,這樣會在程式編譯時,自動修改清單檔案。
<Target Name="RequireAdministrator" BeforeTargets="GenerateManifests" Condition="'$(PublishDir)' != ''">
<Exec WorkingDirectory="./" Command="echo $(ApplicationManifest)" />
<Exec WorkingDirectory="./" Command="echo $(_DeploymentManifestFiles)" />
<Exec WorkingDirectory="$(_DeploymentManifestFiles)" Command="dir" />
<Exec WorkingDirectory="$(_DeploymentManifestFiles)" Command="powershell -Command "(gc app.manifest) -replace 'level=''asInvoker''', 'level=''requireAdministrator''' | Out-File -encoding ASCII app.manifest"" />
</Target>
BeforeTargets="GenerateManifests" 表明在 GenerateManifests 之前,執行裡面的自定義命令。
Condition="'$(PublishDir)' != ''" 表示觸發條件,在 MAUI 中,只有釋出的時候才會有這個變數,也可以改成 Condition="'$(Release)' != ''"。
注意,有些情況下 _DeploymentManifestFiles 目錄會不存在,因此可以多次測試一下。
當然,最保險的方法:
<Target Name="RequireAdministrator" BeforeTargets="GenerateManifests" Condition="'$(PublishDir)' != ''">
<Exec WorkingDirectory="./" Command=" powershell -Command "(gc $(ApplicationManifest)) -replace 'level=''asInvoker''', 'level=''requireAdministrator''' | Out-File -encoding UTF8 $(ApplicationManifest)"" />
</Target>
編譯過程主要在以下三步,其中只有 GenerateManifests 能夠在 .csproj 中使用。
<Target Name="GenerateManifests"
Condition="'$(GenerateClickOnceManifests)'=='true' or '@(NativeReference)'!='' or '@(ResolvedIsolatedComModules)'!='' or '$(GenerateAppxManifest)' == 'true'"
DependsOnTargets="$(GenerateManifestsDependsOn)"/>
===================================================
GenerateApplicationManifest
Generates a ClickOnce or native application manifest.
An application manifest specifies declarative application identity, dependency and security information.
===================================================
<Target Name="GenerateApplicationManifest"
DependsOnTargets="
_DeploymentComputeNativeManifestInfo;
_DeploymentComputeClickOnceManifestInfo;
ResolveComReferences;
ResolveNativeReferences;
_GenerateResolvedDeploymentManifestEntryPoint"
Inputs="
$(MSBuildAllProjects);
@(AppConfigWithTargetPath);
$(_DeploymentBaseManifest);
@(ResolvedIsolatedComModules);
@(_DeploymentManifestDependencies);
@(_DeploymentResolvedManifestEntryPoint);
@(_DeploymentManifestFiles)"
Outputs="@(ApplicationManifest)">
能夠拿到引數:
$(_DeploymentBaseManifest);
@(ResolvedIsolatedComModules);
@(_DeploymentManifestDependencies);
@(_DeploymentResolvedManifestEntryPoint);
@(_DeploymentManifestFiles)
@(ApplicationManifest)
MAUI 實現前後端分離開發
背景
最先採用的是 Maui + Blazor 開發,使用社群熱度比較高的 Blazor UI 框架。
可是開發進行過程中, Maui 巨多坑,Blazor UI 框架也是巨多坑,使用 Blazor UI 寫的頁面和樣式,過不了設計師和產品經理的是法眼。
最終決定使用原生前端結合,生成靜態內容放到 Maui 中,然後將兩者結合起來打包釋出。
先搞前端
對於前端來說,按照正常的開發模式就行,不對對前端的程式碼產生汙染。
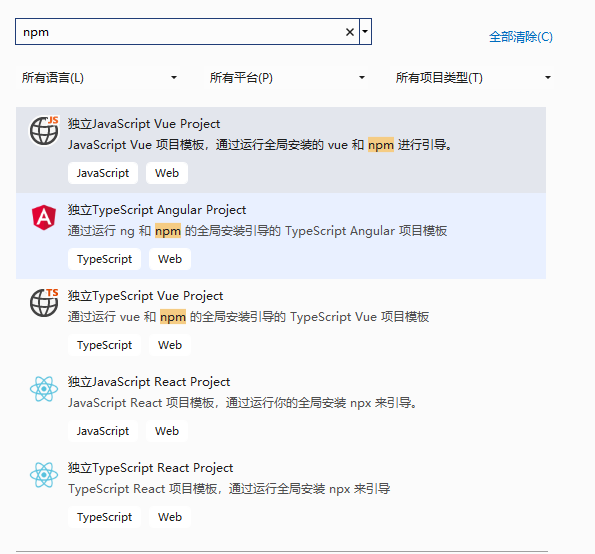
可以使用 VS 建立前端專案,將其放到解決方案中,也可以單獨建立一個目錄,將前端程式碼放到裡面。

建立 MAUI Blazor 專案
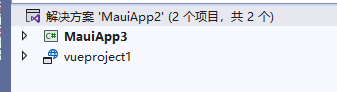
建立 MAUI Blazor 專案,然後解決方案如下所示:

首先將 wwwroot/css/app.css 檔案移出來,放到 wwwroot中,然後新建一個 app.js 也是放到 wwwroot 中。
將 app.css 檔案中的內容刪除與 Blazor 無關的內容,只保留以下內容:
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
.blazor-error-boundary {
background: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNTYiIGhlaWdodD0iNDkiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIG92ZXJmbG93PSJoaWRkZW4iPjxkZWZzPjxjbGlwUGF0aCBpZD0iY2xpcDAiPjxyZWN0IHg9IjIzNSIgeT0iNTEiIHdpZHRoPSI1NiIgaGVpZ2h0PSI0OSIvPjwvY2xpcFBhdGg+PC9kZWZzPjxnIGNsaXAtcGF0aD0idXJsKCNjbGlwMCkiIHRyYW5zZm9ybT0idHJhbnNsYXRlKC0yMzUgLTUxKSI+PHBhdGggZD0iTTI2My41MDYgNTFDMjY0LjcxNyA1MSAyNjUuODEzIDUxLjQ4MzcgMjY2LjYwNiA1Mi4yNjU4TDI2Ny4wNTIgNTIuNzk4NyAyNjcuNTM5IDUzLjYyODMgMjkwLjE4NSA5Mi4xODMxIDI5MC41NDUgOTIuNzk1IDI5MC42NTYgOTIuOTk2QzI5MC44NzcgOTMuNTEzIDI5MSA5NC4wODE1IDI5MSA5NC42NzgyIDI5MSA5Ny4wNjUxIDI4OS4wMzggOTkgMjg2LjYxNyA5OUwyNDAuMzgzIDk5QzIzNy45NjMgOTkgMjM2IDk3LjA2NTEgMjM2IDk0LjY3ODIgMjM2IDk0LjM3OTkgMjM2LjAzMSA5NC4wODg2IDIzNi4wODkgOTMuODA3MkwyMzYuMzM4IDkzLjAxNjIgMjM2Ljg1OCA5Mi4xMzE0IDI1OS40NzMgNTMuNjI5NCAyNTkuOTYxIDUyLjc5ODUgMjYwLjQwNyA1Mi4yNjU4QzI2MS4yIDUxLjQ4MzcgMjYyLjI5NiA1MSAyNjMuNTA2IDUxWk0yNjMuNTg2IDY2LjAxODNDMjYwLjczNyA2Ni4wMTgzIDI1OS4zMTMgNjcuMTI0NSAyNTkuMzEzIDY5LjMzNyAyNTkuMzEzIDY5LjYxMDIgMjU5LjMzMiA2OS44NjA4IDI1OS4zNzEgNzAuMDg4N0wyNjEuNzk1IDg0LjAxNjEgMjY1LjM4IDg0LjAxNjEgMjY3LjgyMSA2OS43NDc1QzI2Ny44NiA2OS43MzA5IDI2Ny44NzkgNjkuNTg3NyAyNjcuODc5IDY5LjMxNzkgMjY3Ljg3OSA2Ny4xMTgyIDI2Ni40NDggNjYuMDE4MyAyNjMuNTg2IDY2LjAxODNaTTI2My41NzYgODYuMDU0N0MyNjEuMDQ5IDg2LjA1NDcgMjU5Ljc4NiA4Ny4zMDA1IDI1OS43ODYgODkuNzkyMSAyNTkuNzg2IDkyLjI4MzcgMjYxLjA0OSA5My41Mjk1IDI2My41NzYgOTMuNTI5NSAyNjYuMTE2IDkzLjUyOTUgMjY3LjM4NyA5Mi4yODM3IDI2Ny4zODcgODkuNzkyMSAyNjcuMzg3IDg3LjMwMDUgMjY2LjExNiA4Ni4wNTQ3IDI2My41NzYgODYuMDU0N1oiIGZpbGw9IiNGRkU1MDAiIGZpbGwtcnVsZT0iZXZlbm9kZCIvPjwvZz48L3N2Zz4=) no-repeat 1rem/1.8rem, #b32121;
padding: 1rem 1rem 1rem 3.7rem;
color: white;
}
.blazor-error-boundary::after {
content: "An error has occurred."
}
.status-bar-safe-area {
display: none;
}
@supports (-webkit-touch-callout: none) {
.status-bar-safe-area {
display: flex;
position: sticky;
top: 0;
height: env(safe-area-inset-top);
background-color: #f7f7f7;
width: 100%;
z-index: 1;
}
.flex-column, .navbar-brand {
padding-left: env(safe-area-inset-left);
}
}
接著,將以下程式碼放到 app.js 中,用於動態匯入前端生成的 css 檔案。
function InitializeCss(name) {
document.getElementById("app-css").innerHTML = '<link rel="stylesheet" href="' + name + '">';
}
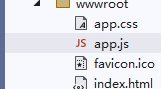
然後刪除 js、css 目錄。
剩下的檔案如圖所示:

然後修改 index.html,內容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>MauiApp3</title>
<base href="/" />
<link href="/app.css" rel="stylesheet" />
</head>
<body>
<div id="app-css"></div>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">