Flutter影格率監控 | 由淺入深,詳解獲取影格率的那些事
前言
做線上影格率監控上報時,少不了需要弄明白如何通過程式碼獲取實時影格率的需求,這篇文章通過圖解配合Flutter效能偵錯工具的方式一步步通俗易懂地讓你明白獲取影格率的基礎知識,以後再也不愁看不懂偵錯工具上指標了。
說說 List<FrameTiming>
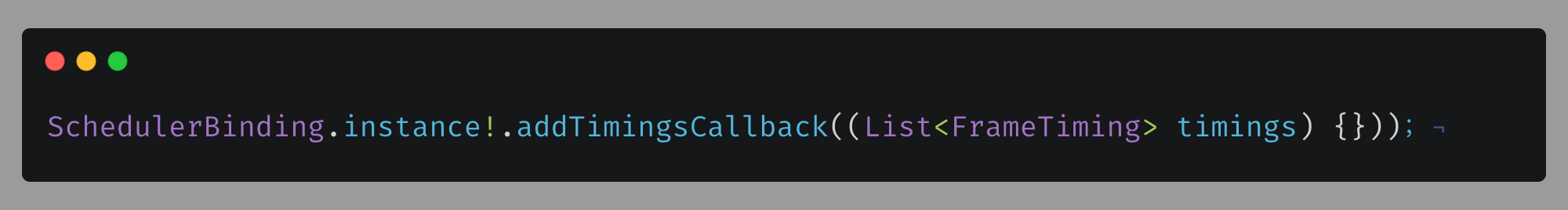
Flutter 中通過如下方式監聽影格率,addTimingsCallback 涉及到幀排程知識,感興趣可以看看這篇Flutter 幀排程過程。

這裡重點說說 List<FrameTiming>。
List<FrameTiming>從哪裡來
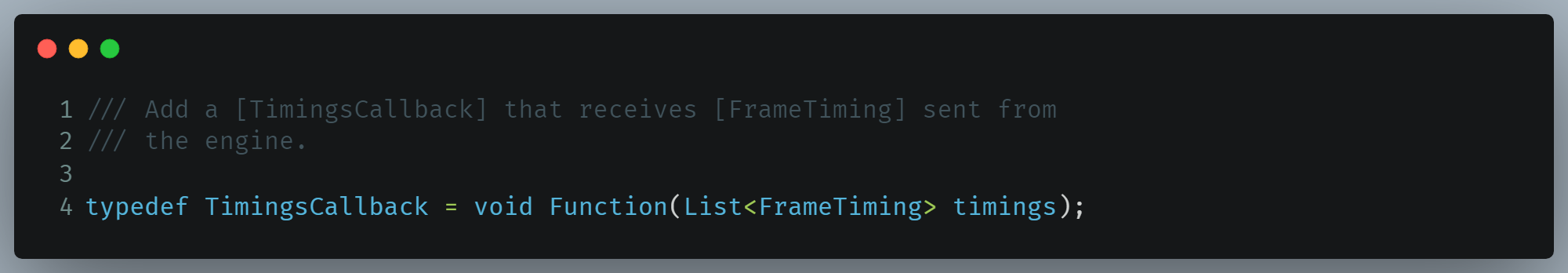
addTimingsCallback 定義:

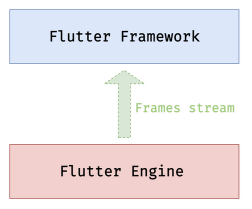
List<FrameTiming>可簡單理解成:引擎層到框架層的幀資料流。

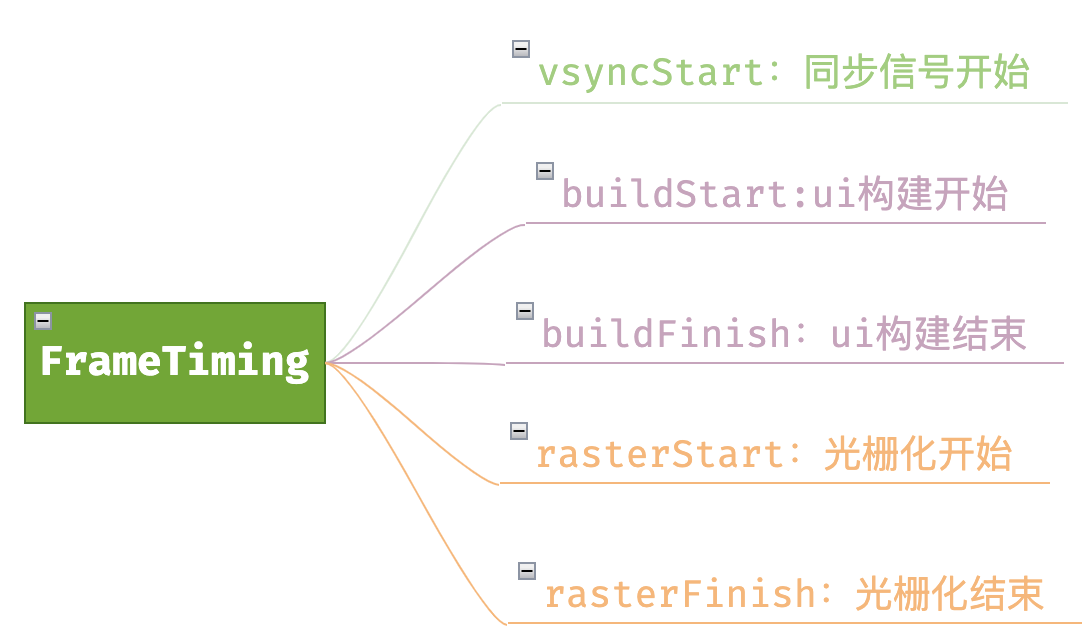
這裡列了下我認為最重要的幾個屬性:

每兩個柱形一起表示一幀:ui 表示 cpu 耗時,raster 表示 gpu 耗時。
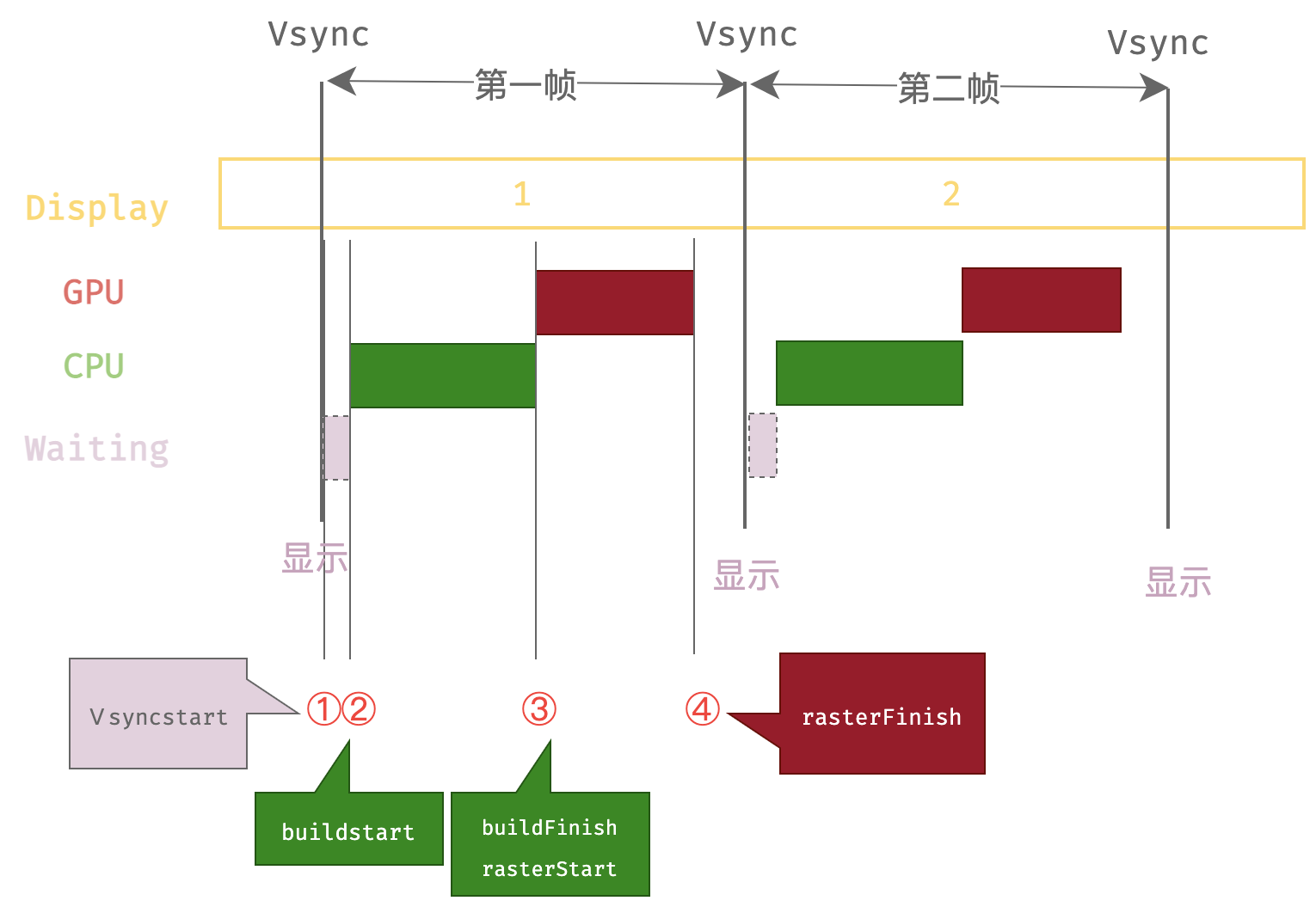
每幀細化後如下圖,其中標註 ①②③④ 對應 FrameTiming 中的四個主要屬性。而其中:
- ui 在 FrameTiming 中有對應衍生變數叫 buildDuration 。
- Raster 在 FrameTiming 中用 RasterDuration 表示。

同時可推匯出 FrameTiming 中相關衍生變數與上述重點關注屬性關係:
④-① = totalSpan:同步訊號開始到柵格化時間
②-① = vsyncOverhead:同步訊號接受後到 ui 構建之間延遲。
③-② = buildDuration:ui 構建過程總時間。
④-③ = rasterDuration:柵格化過程總時間。
totalSpan 與 buildDuration+rasterDuration 關係
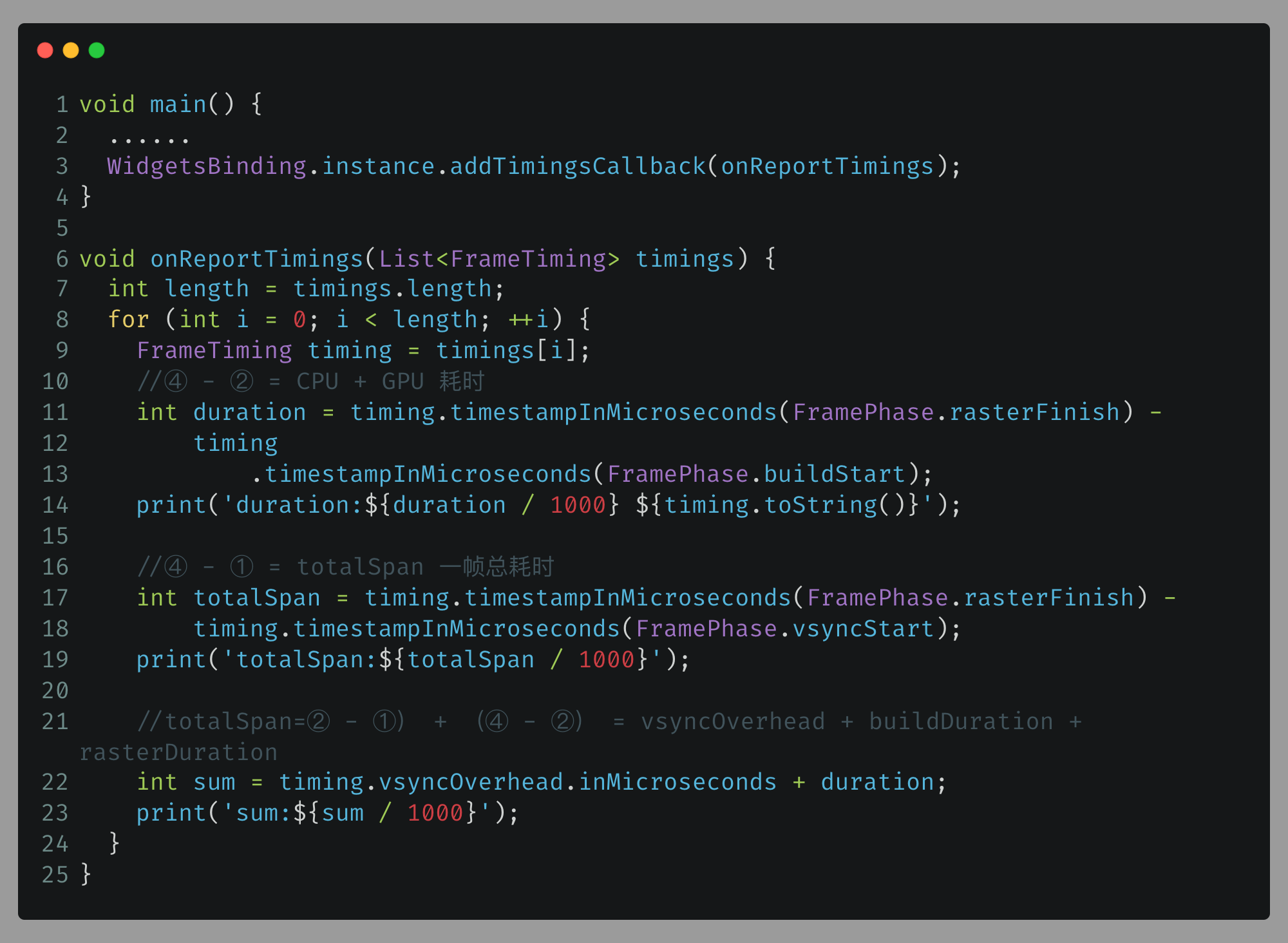
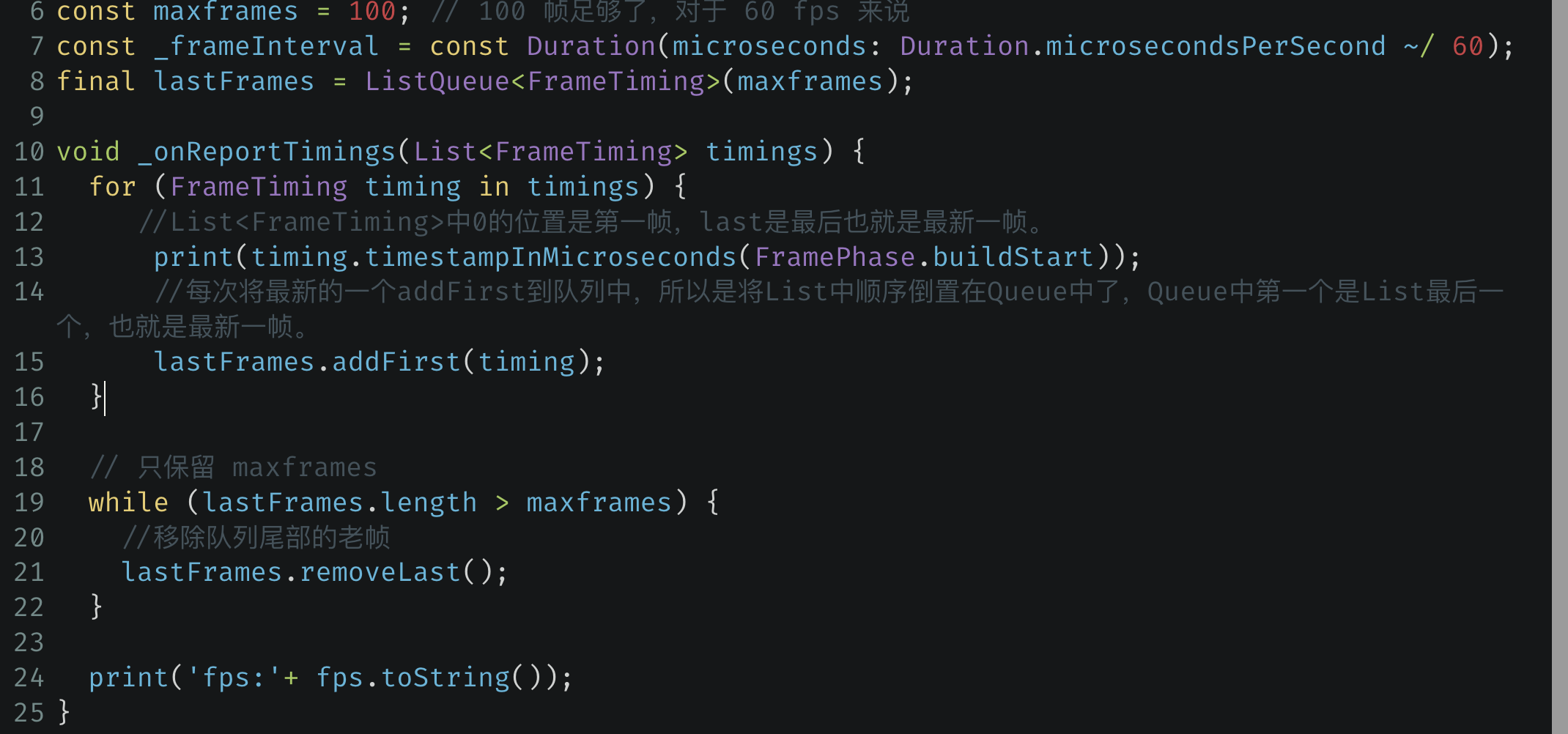
通過程式碼驗證 Flutter 偵錯工具 PerformanceOverlay 中 Timing 每幀 ui 值和 ration 值與 vsyncstart、buildstart、buildFinish、rasterStart、rasterFinish 關係。

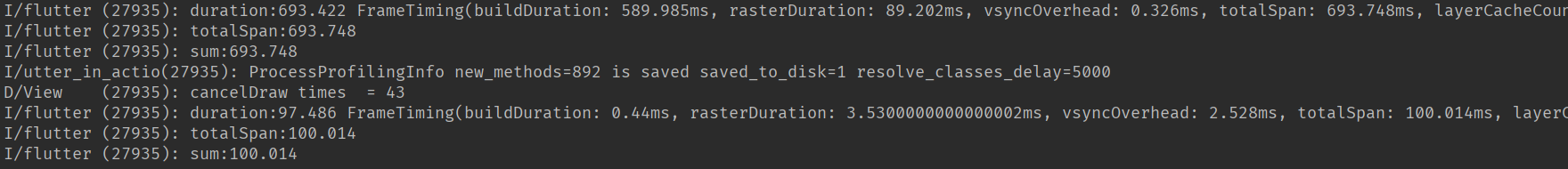
輸出:

程式碼中,11 行是 ui 構建 + 柵格化時間,17 行是 totalSpan 時間, 22 行中是 vsyncOverhead + ui 構建 + 柵格化時間 這個值最終和才等於 totalSpan 值。
這裡有個誤區, 網上很少人關注 totalSpan 與 buildDuration+rasterDuration 關係,好像預設就是相等的。其實,totalSpan 不等於 Timing 中 ui + raster 值,而是 Vsync 訊號接受後構建之前延遲 vsyncOverhead+cpu 構建耗時 + gpu 耗時,
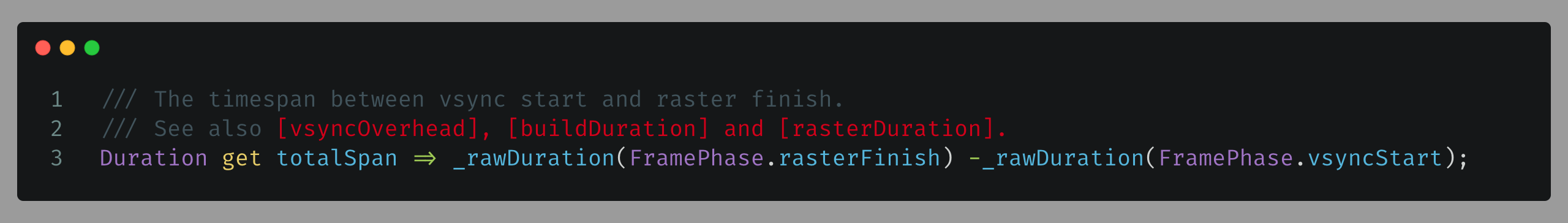
通過上述案例和 totalSpan 定義很容易佐證這點:

如何獲取影格率
核心思路
- 將原始幀資料 List
降噪保留最新關注幀數。 - 通過公式 FPS≈ REFRESH_RATE * 實際繪製幀數 / 理論繪製幀數 。
如何降噪
-
從原生資料中篩查最新關注幀數,其他都幹掉。
如下,通過棧方式調換了儲存方式更容易操作,然後將棧中老的幹掉只保留最新的關注 100 條。

-
將位於不同幀的無效資料過濾掉。
如下,以重新整理率為 60 舉例,如果一幀之間的時間 > 16.6 *2,該幀就位於不同幀中,因為一幀最大時間也就是 16.6ms。

如何計算
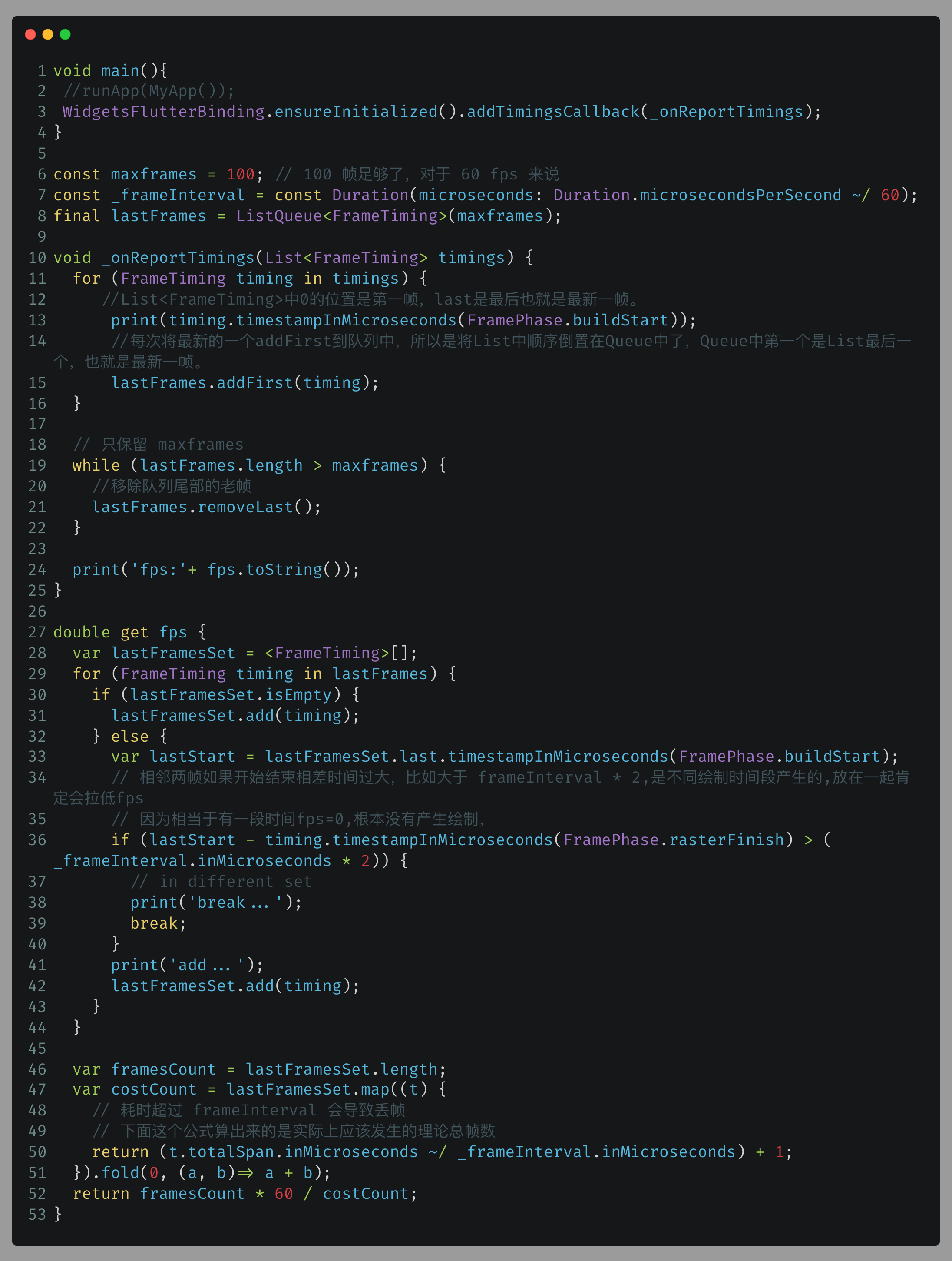
程式碼如下:

這裡拆解下其中邏輯,方便理解。
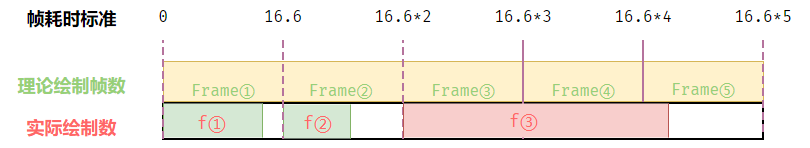
有 5 幀,其中在實際繪製過程中 f① 和 f② 都是在正常時間範圍內繪製,f③ 則會繪製耗時,跨越 2 幀。

假設 f①,f②,f③ 繪製總耗時為 P1, P2, P3 則:
-
理論繪製幀數 = (P1 / 16.6)+ 1 + (P2 / 16.6) + 1 + (P3 / 16.6) + 1 圖中明顯可以看到 P1 和 P2 < 16.6, 而 P3 > 16.6 *2 ,所有理論繪製幀數 = 0 +1 + 0 + 1 + 2 + 1 = 5。
-
實際繪製幀數 = 3 。
-
本來正常應該繪製 5 幀,但是實際繪製 3 幀,取比值表示實際繪製能力,根據 FPS≈ REFRESH*RATE * 實際繪製幀數 / 理論繪製幀數 。 即 FPS = 3 _ 60 / 5。
完整程式碼

效果展示

這就結束了?
上面程式碼在重新整理率為 60HZ 的手機上每秒繪製幀時間為 16.6 是沒有問題的,但是如果在其他影格率的手機上,比如 90HZ(OnePlus 7 Pro), 120HZ(Redmi K30)上就會存在問題。
- 程式碼中寫死了 REFRESH_RATE = 60 。
- maxframes = 100 也有問題,如果在 60HZ 手機上取 100 幀綽綽有餘,在 120HZ 手機上的話,每秒繪製 120 幀顯然不夠。
如何獲取影格率(改進版)
思路:通過通道獲取各系統提供的重新整理率獲取方式,然後更新上述程式碼中的重新整理率。
獲取各系統影格率
在 Android 和 ios 平臺提供了獲取影格率的方法。
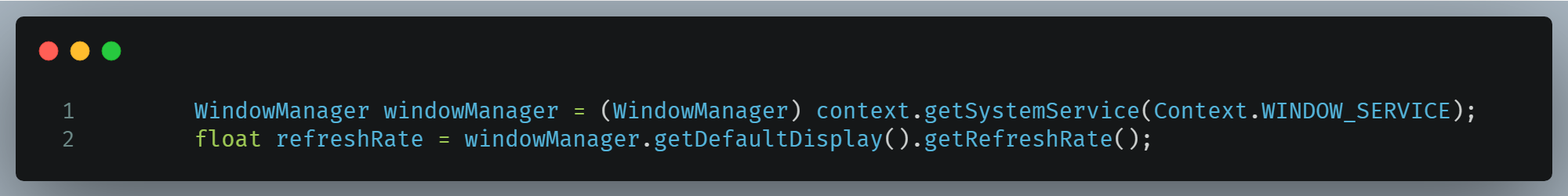
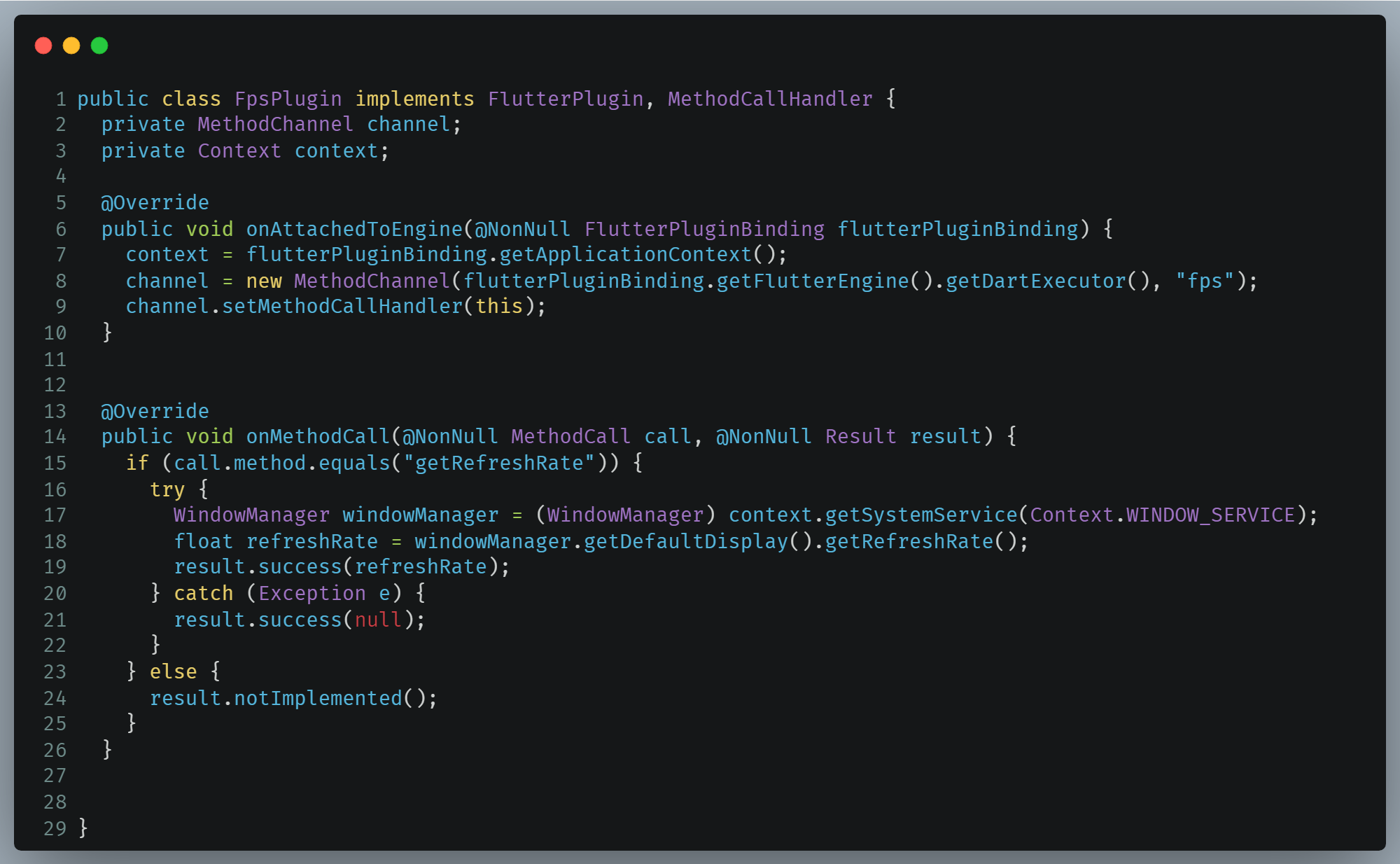
- 對於 Android 通過 WindowManager 獲取重新整理率:

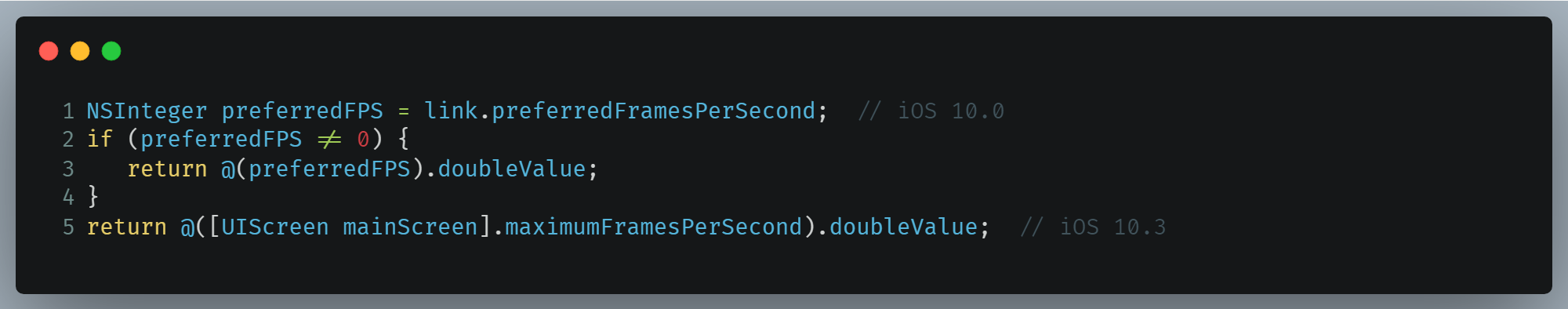
- 對於 iOS 從 CADisplayLink獲取重新整理率:

定義統一獲取介面並實現(以安卓為例)

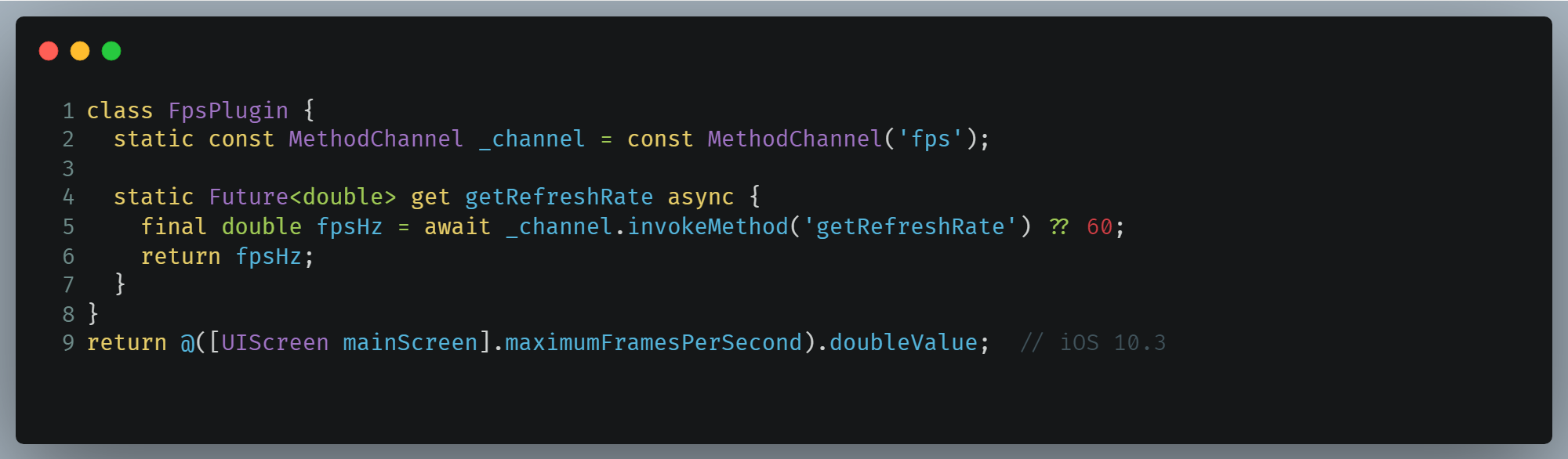
定義介面

最終修改點
- 最大影格率數修改成 120。
- fpsHZ 這個值通過外掛動態獲取。
- 時間間隔也同步修改下,也就是 16.6(60hz 的時候)。
- 最後 fps 計算公式中的重新整理率同步修改成 fpsHZ。

總結
本文重點講解了 FrameTiming 結構在幀顯示過程中的對應關係,圖解獲取準確幀的演演算法,最後完善了獲取幀的邏輯。
總體來說網上能搜到的我這裡都有,在學習過程中遇到 FrameTiming 結構和影格率計算方法這兩個點覺得不好理解,不夠系統,就重點介紹爭取深入淺出表達出來。不足之處還望各位大佬指出,謝謝!
如果覺得文章對你有幫助,點贊、收藏、關注、評論,一鍵四連支援,你的支援就是我創作最大的動力。
❤️ 本文原創聽蟬 公眾號:碼裡特別有禪 歡迎關注原創技術文章第一時間推播 ❤️
PS: 文中所有原始碼獲取方式:公眾號後臺回覆 「fps」
參考連結
如何程式碼獲取 Flutter APP 的 FPS - Yrom's
allenymt/flutter_fps: flutter Fps 的兩種監聽方案
如果覺得文章對你有幫助,點贊、收藏、關注、評論,一鍵四連支援,你的支援就是我創作最大的動力。
❤️ 本文原創聽蟬 公眾號:碼裡特別有禪 歡迎關注原創技術文章第一時間推播 ❤️