【譯】15 個有用的 JavaScript 技巧
2023-01-16 12:01:14
原文地址:https://javascript.plainenglish.io/15-useful-javascript-tips-814eeba1f4fd
1)數位分隔符
為了提高數位的可讀性,可以使用下劃線作為分隔符。
const largeNumber = 1_000_000_000; console.log(largeNumber); // 1000000000
2)事件監聽器只執行一次
如果你想新增一個事件監聽器並且只執行一次,你可以使用 once 選項。
element.addEventListener('click', () => console.log('I run only once'), {
once: true
});
3)console.log變數包裝器
在 console.log() 中,將引數括在花括號中,以便您可以同時看到變數名和變數值。
const name = "Maxwell";
console.log({ name });
4)檢查 Caps Lock 是否開啟
可以使用 KeyboardEvent.getModifierState() 來檢測 Caps Lock 是否開啟。
const passwordInput = document.getElementById('password');
passwordInput.addEventListener('keyup', function (event) {
if (event.getModifierState('CapsLock')) {
// CapsLock is open
}
});
5)從陣列中獲取最小值/最大值
可以結合擴充套件運運算元使用 Math.min() 或 Math.max() 來查詢陣列中的最小值或最大值。
const numbers = [5, 7, 1, 4, 9]; console.log(Math.max(...numbers)); // 9 console.log(Math.min(...numbers)); // 1
6)獲取滑鼠位置
可以使用 MouseEvent 物件的 clientX 和 clientY 屬性的值來獲取有關當前滑鼠位置座標的資訊。
document.addEventListener('mousemove', (e) => {
console.log(`Mouse X: ${e.clientX}, Mouse Y: ${e.clientY}`);
});
7)複製到剪貼簿
可以使用剪貼簿 API 建立「複製到剪貼簿」功能。
function copyToClipboard(text) { navigator.clipboard.writeText(text); }
8)簡寫條件判斷語句
如果函數只在條件為真時才執行,可以使用&&簡寫。
// 常規寫法 if (condition) { doSomething(); } // 簡寫 condition && doSomething();
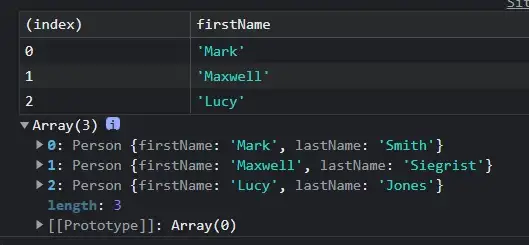
9)console.table() 以特定格式列印表格
語法:
console.table(data [, columns]);
引數:
- data 表示要顯示的資料,它必須是陣列或物件。
- columns 表示包含列名稱的陣列。
function Person(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } const p1 = new Person("Mark", "Smith"); const p2 = new Person("Maxwell", "Siegrist"); const p3 = new Person("Lucy", "Jones"); console.table([p1, p2, p3], ["firstName"]);

10)將字串轉換為數位
const str = '508'; console.log(+str) // 508;
11)陣列去重
const numbers = [2, 3, 5, 5, 2]; console.log([...new Set(numbers)]); // [2, 3, 5]
12)過濾陣列中的所有假值
const myArray = [1, undefined, NaN, 2, null, '@maxwell', true, 5, false]; console.log(myArray.filter(Boolean)); // [1, 2, "@maxwell", true, 5]
13)includes() 的妙用
const myTech = 'JavaScript'; const techs = ['HTML', 'CSS', 'JavaScript']; // 常規寫法 if (myTech === 'HTML' || myTech === 'CSS' || myTech === 'JavaScript') { // do something } // includes方法 if (techs.includes(myTech)) { // do something }
14)reduce() 的妙用
const myArray = [10, 20, 30, 40]; const reducer = (total, currentValue) => total + currentValue; console.log(myArray.reduce(reducer)); // 100
15)元素的 dataset 屬性
使用 dataset 存取元素的自定義屬性(data-*)
<div id="user" data-name="Maxwell" data-age="32" data-something="Some Data"> Hello Maxwell </div> <script> const user = document.getElementById('user'); console.log(user.dataset); // { name: "Maxwell", age: "32", something: "Some Data" } console.log(user.dataset.name); // "Maxwell" console.log(user.dataset.age); // "32" console.log(user.dataset.something); // "Some Data" </script>