Hexo部落格搭建記錄
Hexo部落格搭建記錄
參考視訊:手把手教你從0開始搭建自己的個人部落格 |無坑版視訊教學
以下命令操作建議使用管理員許可權完成
1. nodejs & hexo 安裝
1.首先下載node.js,並安裝(安裝node時,會自動安裝npm),安裝完畢後在控制檯輸入node -v,如果顯示版本則說明安裝成功。
D:\>node -v
v16.18.1
D:\>npm -v
8.19.2
2.安裝cnpm,命令為npm install -g cnpm --registry=https://registry.npm.taobao.org
(因為這裡我已經下過了,所以顯示可能不準確)
D:\>npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
added 4 packages, removed 6 packages, and changed 415 packages in 1m
11 packages are looking for funding
run `npm fund` for details
輸入cnpm -v,如果出現下面的字樣說明安裝cnpm成功
D:\>cnpm -v
[email protected] (D:\apps\nodejs16.18.1\node_global\node_modules\cnpm\lib\parse_argv.js)
[email protected] (D:\apps\nodejs16.18.1\node_global\node_modules\cnpm\node_modules\npm\index.js)
[email protected] (D:\apps\nodejs16.18.1\node.exe)
[email protected] (D:\apps\nodejs16.18.1\node_global\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=D:\apps\nodejs16.18.1\node_global
win32 x64 10.0.19044
registry=https://registry.npmmirror.com
3.使用cnpm安裝hexo,命令cnpm install -g hexo-cli,安裝完畢後使用命令hexo -v,如果出現以下字樣說明安裝hexo成功。
D:\>hexo -v
hexo-cli: 4.3.0
os: win32 10.0.19044
node: 16.18.1
v8: 9.4.146.26-node.22
uv: 1.43.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 93
nghttp2: 1.47.0
napi: 8
llhttp: 6.0.10
openssl: 1.1.1q+quic
cldr: 41.0
icu: 71.1
tz: 2022b
unicode: 14.0
ngtcp2: 0.8.1
nghttp3: 0.7.0
2.使用hexo搭建部落格
1.首先使用命令hexo init <yourBlogName>:建立你的站點目錄,並使用hexo初始化該資料夾
如果在搭建部落格的過程中有問題,只要把資料夾刪掉重來即可
D:\>hexo init blog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
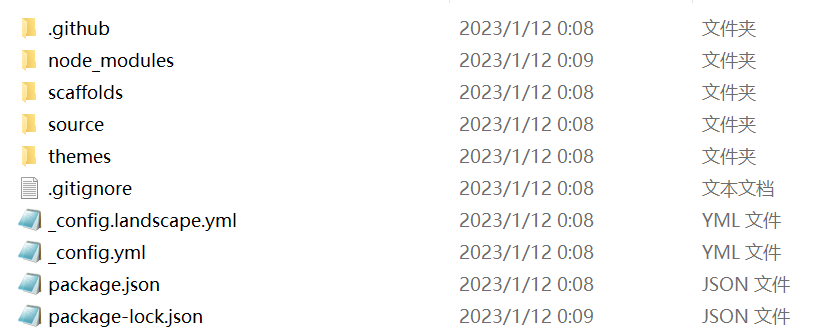
初始化成功後,站點目錄下生成的檔案:

2.使用命令hexo s,啟動部落格(注意要之前的目錄下執行),部落格在原生的4000埠啟動,存取http://localhost:4000/ 即可以看到
D:\blog>hexo s
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.

3.使用命令hexo n "文章名",建立部落格文章。
D:\blog>hexo n "我的第一篇部落格文章"
INFO Validating config
INFO Created: D:\blog\source\_posts\我的第一篇部落格文章.md
進入對應的目錄下,可以看到已經成功生成md檔案,然後就可以在該檔案中寫部落格了
D:\blog>cd D:\blog\source\_posts\
D:\blog\source\_posts>dir
驅動器 D 中的卷是 Data
卷的序列號是 8A15-B825
D:\blog\source\_posts 的目錄
2023/01/12 00:48 <DIR> .
2023/01/12 00:48 <DIR> ..
2023/01/12 00:08 876 hello-world.md
2023/01/12 00:48 75 我的第一篇部落格文章.md
2 個檔案 951 位元組
2 個目錄 1,724,429,172,736 可用位元組
4.返回部落格目錄,使用命令hexo clean清理一下快取檔案,使用命令hexo g在hexo站點根目錄下生成public資料夾
D:\blog\source\_posts>cd ../..
D:\blog>hexo clean
INFO Validating config
INFO Deleted database.
D:\blog>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 157 ms
INFO Generated: archives/index.html
INFO Generated: index.html
INFO Generated: tags/雜記/index.html
INFO Generated: archives/2023/01/index.html
INFO Generated: js/jquery-3.4.1.min.js
INFO Generated: fancybox/jquery.fancybox.min.css
INFO Generated: css/fonts/fontawesome-webfont.woff
INFO Generated: fancybox/jquery.fancybox.min.js
INFO Generated: archives/2023/index.html
INFO Generated: js/script.js
INFO Generated: css/style.css
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: css/images/banner.jpg
INFO Generated: css/fonts/fontawesome-webfont.eot
INFO Generated: css/fonts/FontAwesome.otf
INFO Generated: css/fonts/fontawesome-webfont.woff2
INFO Generated: 2023/01/12/hello-world/index.html
INFO Generated: 2023/01/12/我的第一篇部落格文章/index.html
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO 19 files generated in 360 ms
D:\blog>
5.然後hexo s重新啟動服務,瀏覽器存取埠,成功生成新的文章。

3.將部落格部署到github
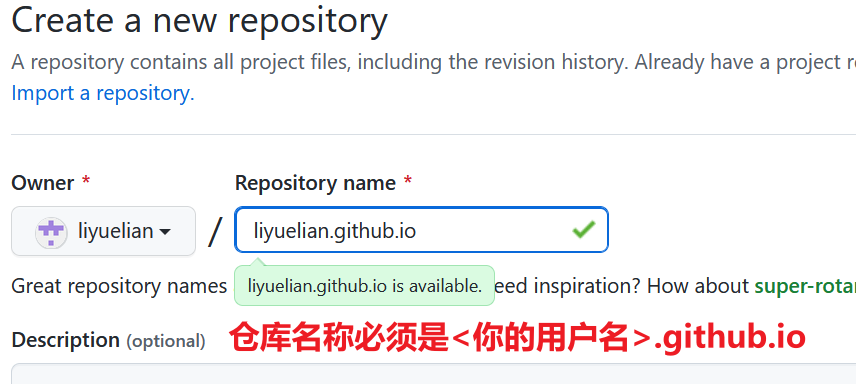
1.登入github,建立新倉庫,倉庫名必須如下:

其他選項預設,然後點選建立倉庫。
2.當前站點目錄下,使用命令npm install hexo-deployer-git --save,安裝git。
注意設定使用者名稱和郵件:(隨意)
git config --global user.name <你的使用者名稱>
git config --global user.email <你的郵箱>
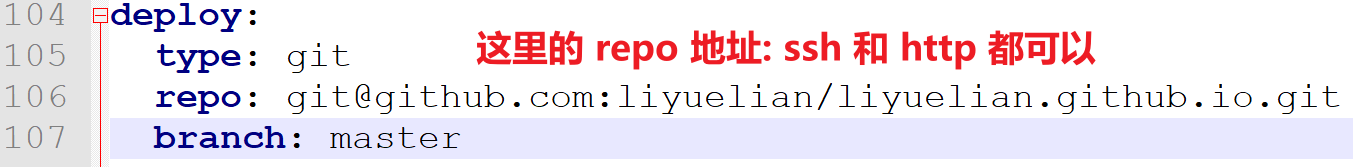
3.在hexo部落格目錄下的 _config.yml 檔案,最後幾行改為如下形式,然後儲存。
注意:每個冒號後面要加空格

4.使用命令hexo d,將部落格部署到github中
D:\blog>hexo d
INFO Validating config
INFO Deploying: git
INFO Setting up Git deployment...
Initialized empty Git repository in D:/blog/.deploy_git/.git/
...
...
Enumerating objects: 39, done.
Counting objects: 100% (39/39), done.
Delta compression using up to 8 threads
Compressing objects: 100% (29/29), done.
Writing objects: 100% (39/39), 886.59 KiB | 1.82 MiB/s, done.
Total 39 (delta 5), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (5/5), done.
To github.com:liyuelian/liyuelian.github.io.git
* [new branch] HEAD -> master
branch 'master' set up to track '[email protected]:liyuelian/liyuelian.github.io.git/master'.
INFO Deploy done: git
這裡沒有設定ssh免密登入的要輸入github賬號密碼
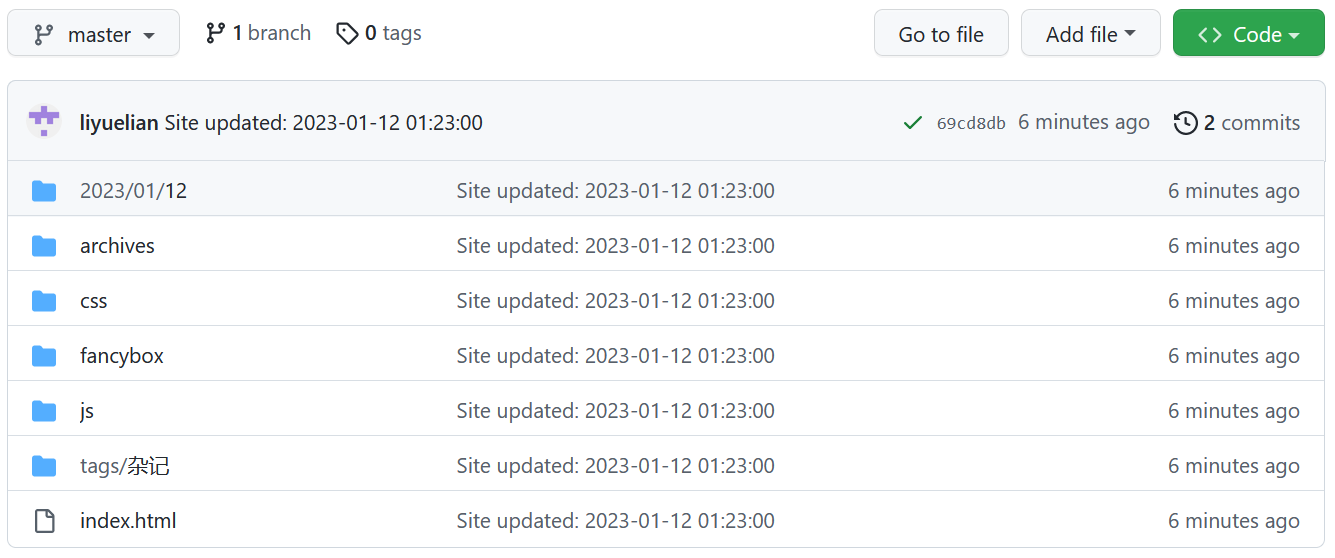
5.在github倉庫重新整理,可以看到所有hexo檔案已經上傳到倉庫中。

6.在位址列中存取<你的github使用者名稱>.github.io,即可看到個人部落格網站。

4.如何釋出新文章
1.首先使用命令hexo new <title>建立新文章,然後到hexo目錄/source/_posts下去編寫文章。
使用該命令建立的md檔案頭會有一個前置資訊Front-matter,用於給hexo渲染md檔案。
| 設定項 | 意義 |
|---|---|
| title | 文章標題 |
| date | 文章建立日期 |
| comments | 是否啟動文章評論功能 |
| tags | 文章標籤 |
| categories | 文章分類 |
| keywords | 文章關鍵字 |
2.使用命令hexo clean,清除掉舊的資料
這個命令會清除掉之前生成的網頁,即站點根目錄下的
public資料夾。
3.使用命令hexo g
這個命令會將
source資料夾下所有的md檔案進行渲染,生成HTML頁面,存放在public資料夾下。
特別提醒! 每次修改文章後,都要執行這兩條命令,清除掉舊的資料,然後重新生成頁面。
4.使用命令hexo d,將檔案上傳到你的遠端倉庫中即可。
可以先使用hexo s,先在本地預覽一下
5.如何更換部落格主題
以yilia主題為例:litten/hexo-theme-yilia: A simple and elegant theme for hexo. (github.com)
1.在你的hexo目錄下執行:git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
D:\blog>git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
Cloning into 'themes/yilia'...
remote: Enumerating objects: 2037, done.
remote: Counting objects: 100% (1/1), done.
remote: Total 2037 (delta 0), reused 0 (delta 0), pack-reused 2036
Receiving objects: 100% (2037/2037), 10.53 MiB | 398.00 KiB/s, done.
Resolving deltas: 100% (1079/1079), done.

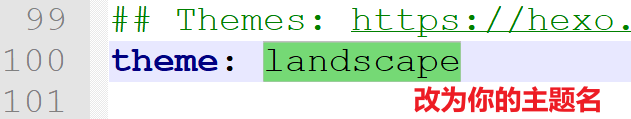
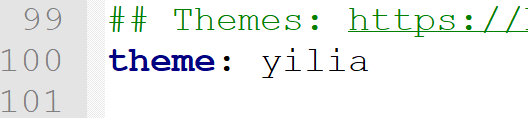
2.在_config.yml檔案中修改主題,儲存。
注意冒號後面有空格


3.在hexo目錄下使用hexo clean,然後使用hexo g重新生成public檔案
D:\blog>hexo clean
INFO Validating config
INFO Deleted database.
INFO Deleted public folder.
D:\blog>hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 285 ms
...
INFO 20 files generated in 64 ms
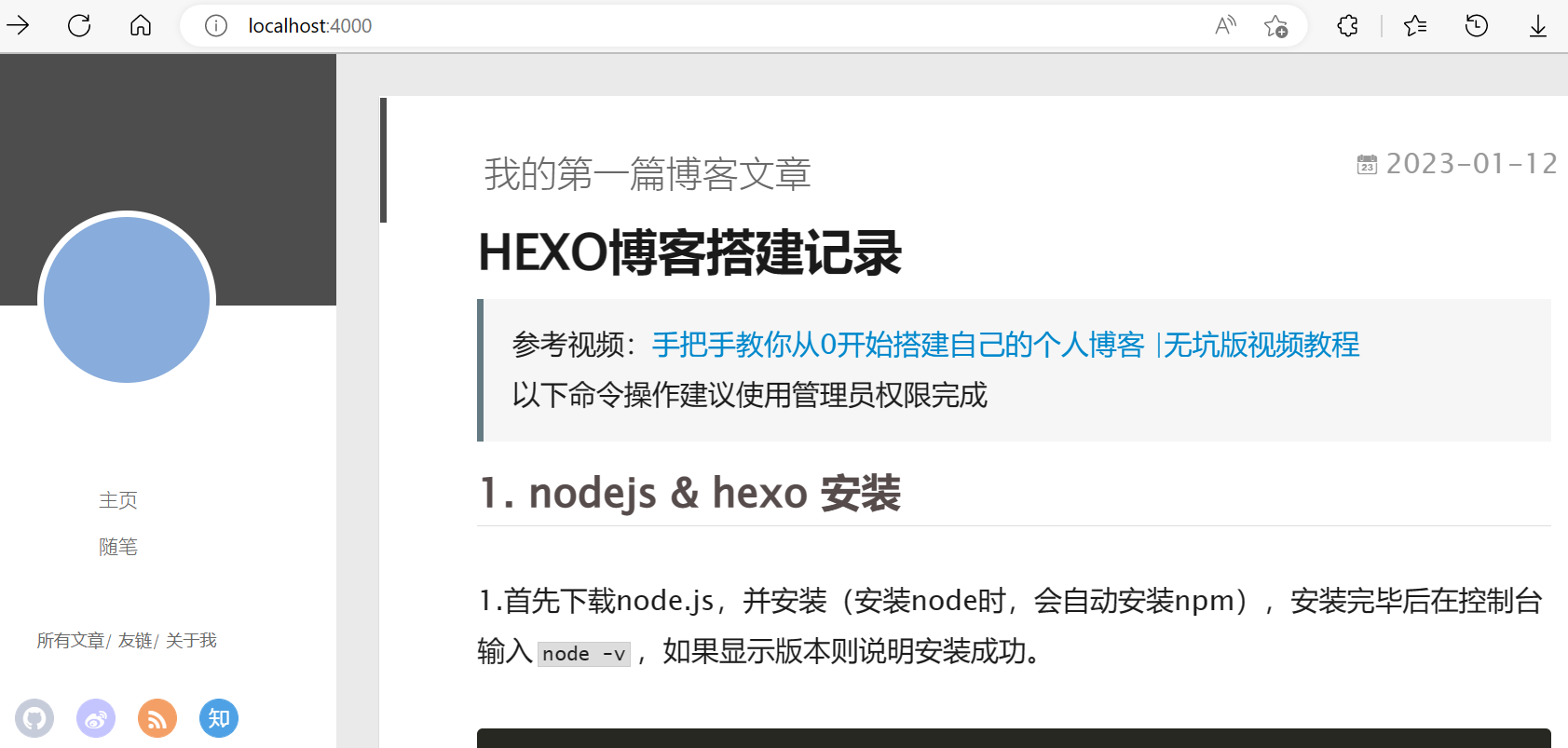
4.使用hexo s在本地啟動,預覽一下

5.覺得沒問題了,就在hexo目錄下使用hexo d,將新的部落格檔案發布到你的遠端倉庫中。
D:\blog>hexo d
INFO Validating config
INFO Deploying: git
...
INFO Deploy done: git
然後在你的<github個人使用者名稱>.github.io上就可以看到新的部落格主題了
有時候會延遲一會才能更新
6.nexT主題
!!!注意:如果是舊的6.0以前的next主題:hexo使用next主題,location:4000顯示不對問題。 · Issue #2253 · iissnan/hexo-theme-next (github.com)