許可權控制在數棧產品的實踐
我們是袋鼠雲數棧 UED 團隊,致力於打造優秀的一站式資料中臺產品。我們始終保持工匠精神,探索前端道路,為社群積累並傳播經驗價值。
前言
存取控制(Access control)是指對存取者向受保護資源進行存取操作的控制管理。該控制管理保證被授權者可存取受保護資源,未被授權者不能存取受保護資源。
現實生活中的存取控制可以由付費或者認證達成。例如:進電影院看電影,需要夠買電影票,否則檢票員就不讓你進去。
存取控制有很多模型,比如:
- 自主存取控制模型 (Discretionary Access Control)
- 強制存取控制模型 (MAC: Mandatory Access Control)
- 角色存取控制模型 (RBAC: Role-based Access Control)
- 屬性存取控制模型 (ABAC: Attribute-Based Access Control)
DAC
自主存取控制(DAC: Discretionary Access Control),系統會識別使用者,然後根據存取物件的許可權控制列表(ACL: Access Control List)或者許可權控制矩陣(ACL: Access Control Matrix)的資訊來決定使用者是否能對其進行哪些操作,例如讀取或修改。而擁有物件許可權的使用者,又可以將該物件的許可權分配給其他使用者,所以稱之為「自主(Discretionary)」控制。
自主存取控制模型是一種相對比較寬鬆但是卻很有效的保護資源不被非法存取和使用的手段。說它寬鬆,是因為他是自主控制的,在保護資源的時候是以個人意志為轉移的;說它有效,是因為可以明確的顯式的指出主體在存取或使用某個客體時究竟是以何種許可權來實施的,任何超越規定許可權的存取行為都會被存取控制列表判定後而被阻止。
比較典型的場景是在 Linux 的檔案系統中:
系統中的每個檔案(一些特殊檔案可能沒有,如塊裝置檔案等)都有所有者。檔案的所有者是建立這個檔案的計算機的使用者(或事件,或另一個檔案)。那麼此檔案的自主存取控制許可權由它的建立者來決定如何設定和分配。檔案的所有者擁有存取許可權,並且可以將存取許可權分配給自己及其他使用者
MAC
強制存取控制(MAC: Mandatory Access Control),用於將系統中的資訊分密級和類進行管理,以保證每個使用者只能存取到那些被標 制存取控制下,使用者(或其他主體)與檔案(或其他客體)都被標記了固定的安全屬性(如安全級、存取許可權等),在每次存取發生時,系統檢測安全屬性以便確定一個使用者是否有權存取該檔案。
MAC 最早主要用於軍方的應用中,通常與 DAC 結合使用,兩種存取控制機制的過濾結果將累積,以此來達到更佳的存取控制效果。也就是說,一個主體只有通過了 DAC 限制檢查與 MAC 限制檢查的雙重過濾裝置之後,才能真正存取某個客體。一方面,使用者可以利用 DAC 來防範其它使用者對那些所有權歸屬於自己的客體的攻擊;另一方面,由於使用者不能直接改變 MAC 屬性,所以 MAC 提供了一個不可逾越的、更強的安全保護層以防止其它使用者偶然或故意地濫用 DAC。
RBAC
角色存取控制 (RBAC: Role-based Access Control),各種許可權不是直接授予具體的使用者,而是在使用者集合與許可權集合之間建立一個角色集合。 每一種角色對應一組相應的許可權。 一旦使用者被分配了適當的角色後,該使用者就擁有此角色的所有操作許可權目前來說基於角色的存取控制模型是應用較廣的一個,特別是 2B 方向 SAAS 領域,應用尤其常見,角色存取也就是我們今天要介紹的重點。
RBAC 雖然簡化了許可權的管理,但是對於複雜場景的角色管理,它依然不夠靈活。比如主體和客體之間的許可權複雜多變,可能就需要維護大量的角色及其授權關係;新增客體也需要對所有相關角色進行處理。基於屬性的角色存取控制就是為了解決這個問題。
ABAC
屬性存取控制(Attributes-based Access Control)是一種非常靈活的存取控制模型。屬性包括請求主體的屬性、請求客體的屬性、請求上下文的屬性、操作的屬性等。如身為班主任(主體的屬性)的老張在上課(上下文的屬性)時可以踢(操作屬性)身為普通學生(客體的屬性)的小明一腳。可以看到,只要對屬性進行精確定義及劃分,ABAC可以實現非常複雜的許可權控制。
比如:大二(年級)計科(專業)二班(班級)的班幹(職位)可以在學校內網(環境)上傳(操作)班級的照片。
但是由於 ABAC 比較複雜,對於目前的 SAAS 領域,就顯得有點大材小用了,所以在 SAAS 領域很少見到有使用ABAC 的平臺,目前使用 ABAC 比較多的就是一些雲服務。
數棧中的 RBAC
我們產品中採用的是 RBAC 的許可權方案,所以我們目前只對 RBAC 進行分析。
RBAC 是角色存取控制,那麼首先我們需要知道的是使用者的角色,在這個方面,我們專案中存在了使用者管理以及角色管理兩個模組。
使用者管理
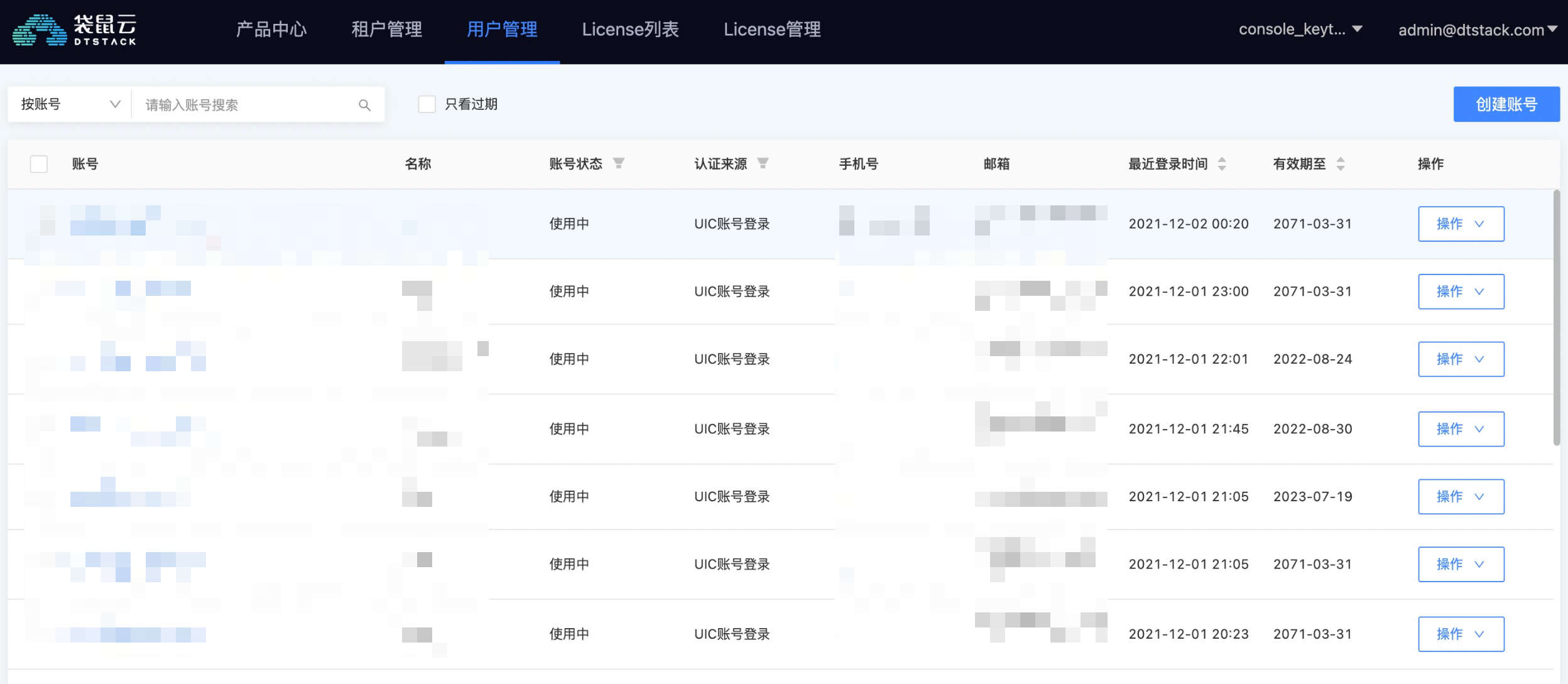
在登陸門戶的使用者管理中提供使用者賬戶的建立、編輯和刪除等功能。

在數棧的產品中,存在租戶的概念,每個租戶下都有一個自己的使用者管理,對租戶內的使用者進行管理。能夠設定當前使用者的角色,這些角色包括租戶所有者、專案所有者和專案管理者等。

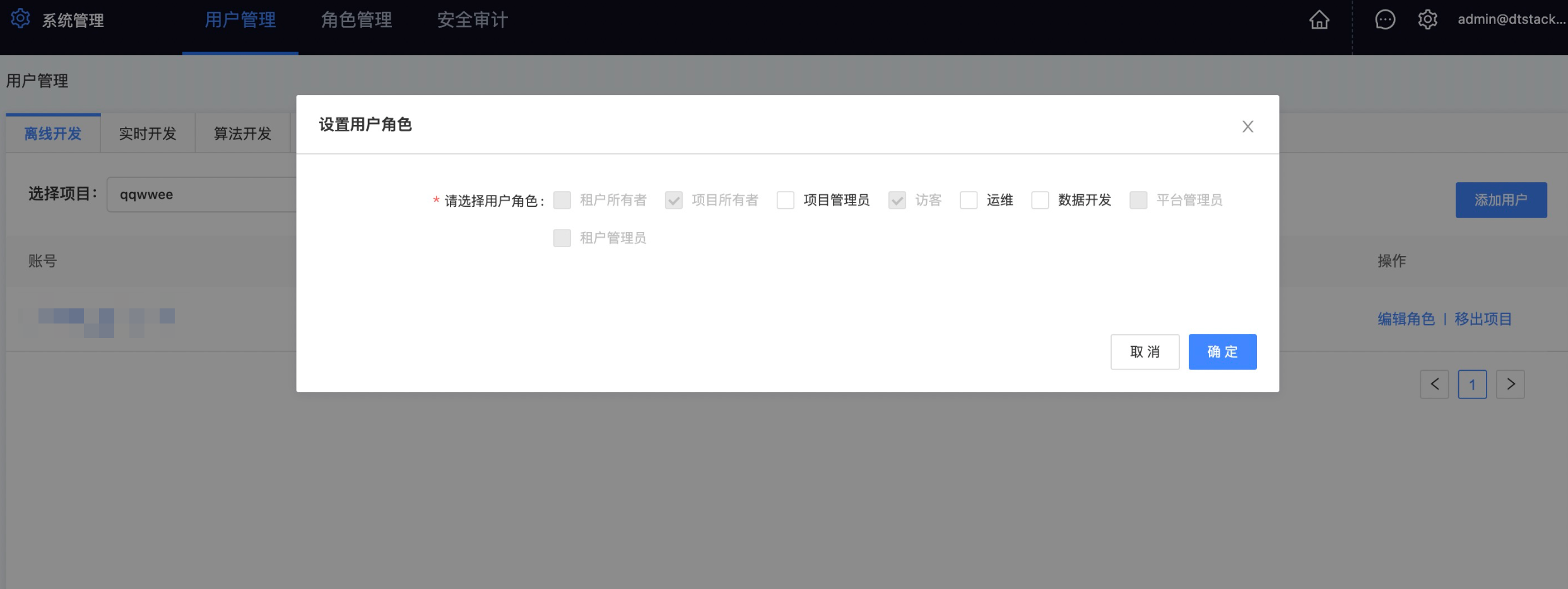
角色管理
在角色管理中可以看到角色的定義,以及它所擁有的存取許可權。

我們通過在使用者管理和角色管理中的使用者定義,可以得到當前使用者完整的產品存取許可權,當用戶進入某個功能時,我們就可以通過當前的准入許可權以及使用者的存取許可權,進行比較,進而得出是否准入的結論。
對於我們前端開發者而言,我們需要的其實就是
- 使用者具體的角色許可權
- 通過使用者具體的角色許可權, 對許可權進行校驗
那我們來看看 ant design pro 的許可權方案是如何處理的。
ant design pro 中的許可權方案
業界比較通用的 ant design pro 中的許可權方案是如何設計的呢?
獲取使用者角色許可權
一開始在進入頁面的同時,會進行登陸校驗。如果未登入會跳轉到登入頁面,進行登陸操作,登陸成功後,會把當前使用者的角色資料通過 setAuthority 方法存進 localStorage 中,方便我們重新進入頁面時獲取。
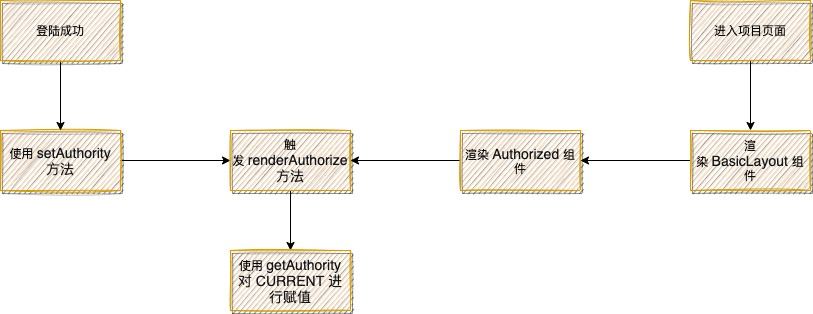
而對於已經登入校驗通過的,會直接進入專案中,進行渲染頁面基礎佈局 BasicLayout 元件,在 BasicLayout 元件中我們使用到了Authorized元件,在掛載Authorized的時候,觸發renderAuthorize給CURRENT進行賦值。後續的許可權校驗都會使用CURRENT,比較關鍵。
下面是這兩種情況的方法呼叫流程圖:

renderAuthorize 方法是一個柯里化函數,在內部使用getAuthority獲取到角色資料時對 CURRENT
進行賦值。
let CURRENT: string | string[] = 'NULL';
type CurrentAuthorityType = string | string[] | (() => typeof CURRENT);
/**
* use authority or getAuthority
* @param {string|()=>String} currentAuthority
*/
const renderAuthorize = (Authorized: any) => (currentAuthority: CurrentAuthorityType) => {
if (currentAuthority) {
if (typeof currentAuthority === 'function') {
CURRENT = currentAuthority();
}
if (
Object.prototype.toString.call(currentAuthority) === '[object String]' ||
Array.isArray(currentAuthority)
) {
CURRENT = currentAuthority as string[];
}
} else {
CURRENT = 'NULL';
}
return Authorized;
};
export { CURRENT };
export default (Authorized: any) => renderAuthorize(Authorized);
到這,專案的許可權獲取以及更新就完成了。接下來就是許可權的校驗了
校驗許可權
對於許可權校驗,需要以下環境引數:
- authority:當前存取許可權也就是准入許可權
- currentAuthority:當前使用者的角色,也就是 CURRENT
- target:校驗成功展示的元件
- Exception:校驗失敗展示的元件
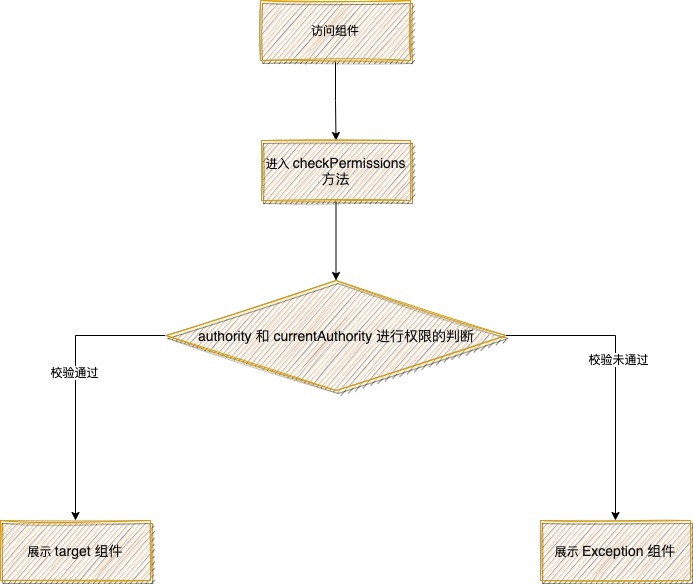
對於需要進行許可權校驗的元件,使用Authorized元件進行組合,在Authorized元件內部,實現了checkPermissions方法,用來校驗當前使用者角色,是否有許可權的進行存取。如果有許可權,則直接展示當前的元件,如果沒有則展示無許可權等訊息。

Authorized元件的實現,
type IAuthorizedType = React.FunctionComponent<AuthorizedProps> & {
Secured: typeof Secured;
check: typeof check;
AuthorizedRoute: typeof AuthorizedRoute;
};
const Authorized: React.FunctionComponent<AuthorizedProps> = ({
children,
authority,
noMatch = (
<Result
status="403"
title="403"
subTitle="Sorry, you are not authorized to access this page."
/>
),
}) => {
const childrenRender: React.ReactNode = typeof children === 'undefined' ? null : children;
const dom = check(authority, childrenRender, noMatch);
return <>{dom}</>;
};
function check<T, K>(authority: IAuthorityType, target: T, Exception: K): T | K | React.ReactNode {
return checkPermissions<T, K>(authority, CURRENT, target, Exception);
}
/**
* 通用許可權檢查方法
* Common check permissions method
* @param { 許可權判定 | Permission judgment } authority
* @param { 你的許可權 | Your permission description } currentAuthority
* @param { 通過的元件 | Passing components } target
* @param { 未通過的元件 | no pass components } Exception
*/
const checkPermissions = <T, K>(
authority: IAuthorityType,
currentAuthority: string | string[],
target: T,
Exception: K,
): T | K | React.ReactNode => {
// 沒有判定許可權.預設檢視所有
// Retirement authority, return target;
if (!authority) {
return target;
}
// 陣列處理
if (Array.isArray(authority)) {
if (Array.isArray(currentAuthority)) {
if (currentAuthority.some((item) => authority.includes(item))) {
return target;
}
} else if (authority.includes(currentAuthority)) {
return target;
}
return Exception;
}
// string 處理
if (typeof authority === 'string') {
if (Array.isArray(currentAuthority)) {
if (currentAuthority.some((item) => authority === item)) {
return target;
}
} else if (authority === currentAuthority) {
return target;
}
return Exception;
}
// Promise 處理
if (authority instanceof Promise) {
return <PromiseRender<T, K> ok={target} error={Exception} promise={authority} />;
}
// Function 處理
if (typeof authority === 'function') {
const bool = authority(currentAuthority);
// 函數執行後返回值是 Promise
if (bool instanceof Promise) {
return <PromiseRender<T, K> ok={target} error={Exception} promise={bool} />;
}
if (bool) {
return target;
}
return Exception;
}
throw new Error('unsupported parameters');
};
使用 Authorized 元件
在頁面上使用則非常的方便,對需要進行許可權管控的元件,使用 Authorized元件進行組合即可。
function NoMatch = () => {
return <div>404</div>
}
<Authorized authority={'admin'} noMatch={NoMatch}>
{children}
</Authorized>
我們還可以利用路由進行元件的匹配。
<Authorized
authority={authority}
noMatch={<Route {...rest} render={() => <Redirect to={{ pathname: redirectPath }} />} />}
>
<Route
{...rest}
render={(props: any) => (Component ? <Component {...props} /> : render(props))}
/>
</Authorized>
我們的許可權方案
舊許可權方案
在舊方案中,通過介面請求後端維護的許可權資料,這部分許可權資料只維護了選單這一級別。將請求到的資料存入快取中,便於後續的使用。
在我們內部的業務工具包中監聽頁面地址的改變,根據快取的資料判斷是否有進入當前頁面的許可權,根據結果來進行相應的處理,實際就是做了個路由守衛的功能。
而在子產品中,根據快取的資料來判斷是否顯示當前的選單入口。這兩者組合,形成了我們舊方案。
隨著數棧的成長,舊方案慢慢的也暴露出了許多的問題。
- 對許可權控制的範圍太小,我們只控制到了選單這一級別,而對於特殊頁面和某些場景下需要對功能的控制(如:編輯,新增、刪除等),目前只有後端介面進行限制,頁面上並沒有進行限制,如果需要實現這個功能,就需要新增額外的介面和處理邏輯,
- 我們把許可權的處理分成兩部分,業務工具包和子產品中,但是兩者間的耦合度是非常高的,往往改動了一個地方,另一個也需要跟著更改。
- 我們在研發過程中,每當需要增加一個選單,就需要增加一條對應的選單處理邏輯,增加一個產品,就需要增加這個產品對應的所有選單邏輯,目前數棧的子產品已經超過了 10+ ,可以想象這部分處理邏輯是有多麼的臃腫。
- ......
實際的問題不止以上列的三點,但是這三點就足夠我們進行新的許可權方案的探索。
新許可權方案
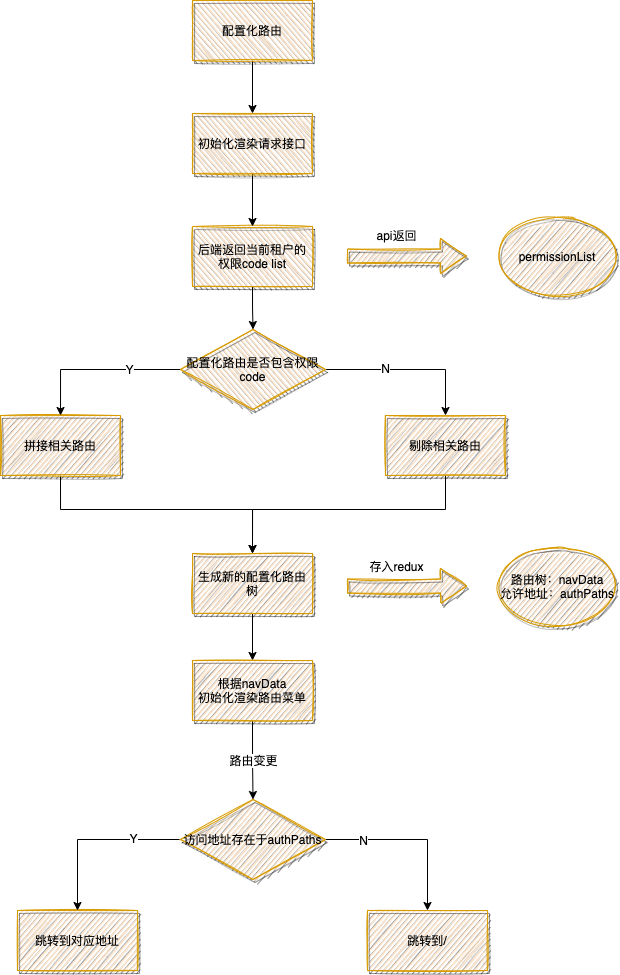
在新方案中,業務工具包只保留許可權的公共方法,把頁面許可權判斷的邏輯進行的下放,子產品自己維護自己的許可權判斷邏輯,修改一條許可權的邏輯也非常的容易
更改後的流程如下:

相比起 ant design pro 中通過角色進行判斷,新方案中我們把角色許可權的判斷邏輯移交給了後端,後端經過了相應的處理後,返回對應的 code 碼集合。
我們為每個需要設定準入許可權的模組,定義一個 code 碼,去比較後端返回的集合中,是否能夠找到相同的 code,如果能找到說明就有存取當前模組的許可權,反之則沒有。
經過這樣處理後,我們只需要關心是否能夠進入。
在獲取到許可權點的時候,還會根據這個許可權點,去快取有許可權存取的路由列表,當路由改變時,就可以去有權的路由列表裡進行查詢,如果沒有找到就進行重定向之類的操作,也就是路由守衛的功能。
總結
經過上面的介紹,我們對許可權方案已經有所瞭解,主要分為兩個階段:
- 獲取許可權階段:在獲取許可權階段,往往是使用者登入或進入專案時,第一時間根據使用者資訊獲取相對應的許可權
- 校驗許可權階段:通過使用者的許可權,與當前模組的准入許可權進行比對,在根據結果進行操作
知道了這些之後,就可以結合自身的場景,制定出相應的許可權方案。