LVGL 中圖片使用問題
此筆記主要是記錄在 LVGL 中使用圖片的幾種方式,以及使用過程中遇到的問題。最近在 ARM linux 中使用 LVGL 時,發現載入圖片變得很卡,一開始還好,當連續載入的圖片變多後,特別是動畫的過程中直接無法看,折騰了一會直接懵逼了,嘗試了各種辦法都沒搞定,後來發現是我沒有好好看檔案,導致的問題,這裡特意記錄一下。
一、基本資訊
- lvgl 版本:8.3
- 使用環境:linux
- 螢幕大小:480 *800
二、lvgl外部檔案使用
為了方便後面的學習,這裡先記錄一下在 linux 中通過 lvgl 使用外部檔案的方式,有需要的可以參考一下,好像其他博主很少特意記錄這個問題,我也折騰了好一會
-
開啟外部檔案使用
lvgl 在8.0後就已經整合了 檔案系統的使用,不需要像之前那樣進行移植,只需要開啟一下對應的設定宏即可。
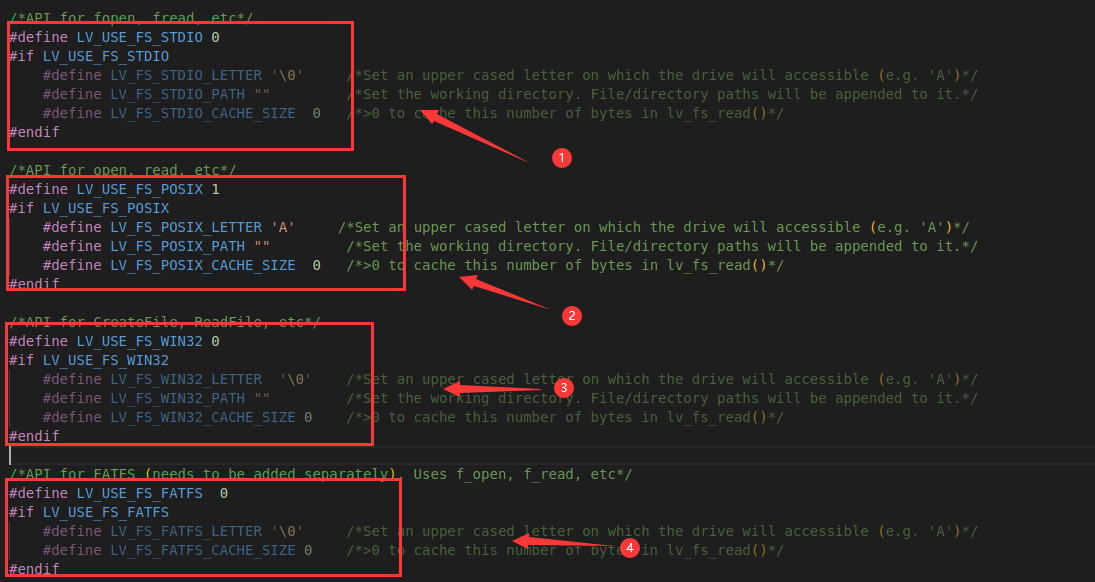
開啟 LV_USE_FS_POSIX 宏,如下圖所示:

注意:
- 注意圖中的四部分,其中②就是在 linux 中使用外部檔案必須要開啟的,開啟方式如圖所示,特別需要注意的是其中的A可以設定成任意字元,這裡只是標號,稍後在使用的時候會有介紹。
- ①部分開啟的是在 SD 之類的外設中使用的,比如 STM32 和 esp32 等
- ③部分開啟的是在 windows 中的外設使用。
- ④部分開啟後使用的是通過自定義的檔案系統進行使用的。
-
使用方式
使用方式分相對路徑和絕對路徑,如下所示lv_obj_t *img_btn = lv_imgbtn_create(home_scroll_objx); // 建立按鈕 /* 通過相對路徑使用 */ lv_imgbtn_set_src(img_btn, LV_IMGBTN_STATE_RELEASED, NULL, "A:./lv_res/images/home/img_cogwheel_argb.jpg", NULL); /* 通過絕對路徑使用 */ lv_imgbtn_set_src(img_btn, LV_IMGBTN_STATE_RELEASED, NULL, "A:/home/lv_res/images/home/img_cogwheel_argb.jpg", NULL);注意:因為設定是 LV_FS_POSIX_LETTER 'A',所以在路徑中要新增
A:進行匹配,這裡我嘗試過不能將 "A:" 設定到 LV_FS_POSIX_PATH 宏中,不然無法使用,
也有不一樣的設定方式,如下所示:/*API for open, read, etc*/ #define LV_USE_FS_POSIX 1 #if LV_USE_FS_POSIX #define LV_FS_POSIX_LETTER '/' /*Set an upper cased letter on which the drive will accessible (e.g. 'A')*/ #define LV_FS_POSIX_PATH "/" /*Set the working directory. File/directory paths will be appended to it.*/ #define LV_FS_POSIX_CACHE_SIZE 0 /*>0 to cache this number of bytes in lv_fs_read()*/ #endif /* 使用方式 */ lv_imgbtn_set_src(img_btn, LV_IMGBTN_STATE_RELEASED, NULL, "/home/lv_res/images/home/img_cogwheel_argb.jpg", NULL);但是這樣操作後,就不能通過相對路徑進行使用,可以根據自己的需要進行設定。
三、圖片載入
這裡主要有三種載入方式,如下所示:
-
通過 JPG 解碼器將 JPG 轉換為 C 陣列
-
通過轉換器將 JPG 轉換為 SJPG
-
直接 LVGL 整合的解碼器直接使用外部的 jpg、png、bim圖片
-
通過 JPG 解碼器將 JPG 轉換為 C 陣列
這裡我之前有筆記記錄過,所以就不詳細介紹了,有需要的可以看看,LVGL 顯示圖片。 -
通過轉換器將 JPG 轉換為 SJPG
-
這裡是通過 LVGL 提供的外掛將 jpg 轉成 sjpg,外掛是 python 外掛,所以在使用之前需要安裝 python 環境
-
轉換器在原始碼中可以找到,路徑是:lvgl/scripts 目錄下的 jpg_to_sjpg.py
-
在使用之前先確保安裝 pillow 元件,安裝命令如下
# 安裝命令 pip install pillow # 解除安裝命令 pip uninstall pillow -
進行圖片裝換,操作如下
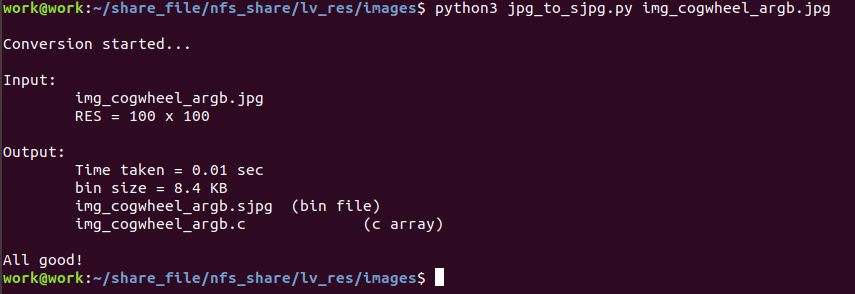
# windows CMD jpg_to_sjpg.py img_cogwheel_argb.jpg # windows PowerShell ./jpg_to_sjpg.py img_cogwheel_argb.jpg # linux python3 jpg_to_sjpg.py img_cogwheel_argb.jpg
-
轉換完成後會在檔案中生成一個 SJPG 和 C 檔案,系統的小夥伴可以發現,這裡的使用方式和方式1的區別不是很大,只是在 SJPG 檔案中加入了一些描述資訊
-
使用方式:
lv_imgbtn_set_src(img_btn, LV_IMGBTN_STATE_RELEASED, NULL, "A:./lv_res/images/home/img_cogwheel_argb.sjpg", NULL);
-
-
直接 LVGL 整合的解碼器直接使用外部的 jpg、png、bim圖片
這裡比較簡單了,上面中已經演示了使用方式,開啟外部檔案使用後,直接載入圖片名稱即可,如下所示lv_imgbtn_set_src(img_btn, LV_IMGBTN_STATE_RELEASED, NULL, "A:./lv_res/images/home/img_cogwheel_argb.png", NULL);注意:在使用外部圖片時,連續載入圖片時會很慢,這個是因為沒有開啟對應的圖片快取機制,每次使用時都是通過解析器進行解析,所以速度比較慢。
直接開啟#define LV_IMG_CACHE_DEF_SIZE 1宏即可,但是這個操作會消耗記憶體控制元件,此操作對於方式1來說是沒有意義的。
注意:在更改標頭檔案的宏時,最好清除一下工程從新編譯,不然可能出現各種奇怪的問題。筆記到此結束,有寫的不好的地方望各位大佬指出。
參考連結
JPG decoder(JPG解碼器):http://lvgl.100ask.net/8.1/libs/sjpg.html
ESP32開發學習 LVGL Littlevgl 解碼顯示JPG圖片三種方式:https://blog.csdn.net/cnicfhnui/article/details/119377567