騰訊出品小程式自動化測試框架【Minium】系列(一)環境搭建之第一個測試程式
一、什麼是Minium?
minium是為小程式專門開發的自動化框架,使用minium可以進行小程式UI自動化測試。 當然,它的能力不僅僅侷限於UI自動化, 比如:
- 使用
minium來進行函數的mock - 可以直接跳轉到小程式某個頁面
- 設定頁面資料, 做針對性的全面測試
這些能力是其他的一些工具所不具備的,不僅如此,它還有許多其他特性,也是很吸引人的:
- 支援一套指令碼,
iOS&Android& 模擬器,三端執行 - 提供豐富的頁面跳轉方式,看不到也能去得到
- 可以獲取和設定小程式頁面資料,讓測試不止點點點
- 可以直接觸發小程式元素繫結事件
- 支援往
AppSerive注入程式碼片段執行 - 可以呼叫部分
wx物件上的介面 - 支援
Mock wx物件上的介面 - 支援
Hook wx物件上的介面 - 通過
suite方式管理用例,config管理執行裝置 - ...
二、環境搭建
1、準備工作
- Python 3.8及以上
- 選擇穩定版下載 微信開發者工具
- 微信 >= 7.0.7
2、自動安裝
pip3 install minium
或者
pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip

3、手動安裝
下載minium安裝包, 解壓後進入資料夾, 執行
python3 setup.py install
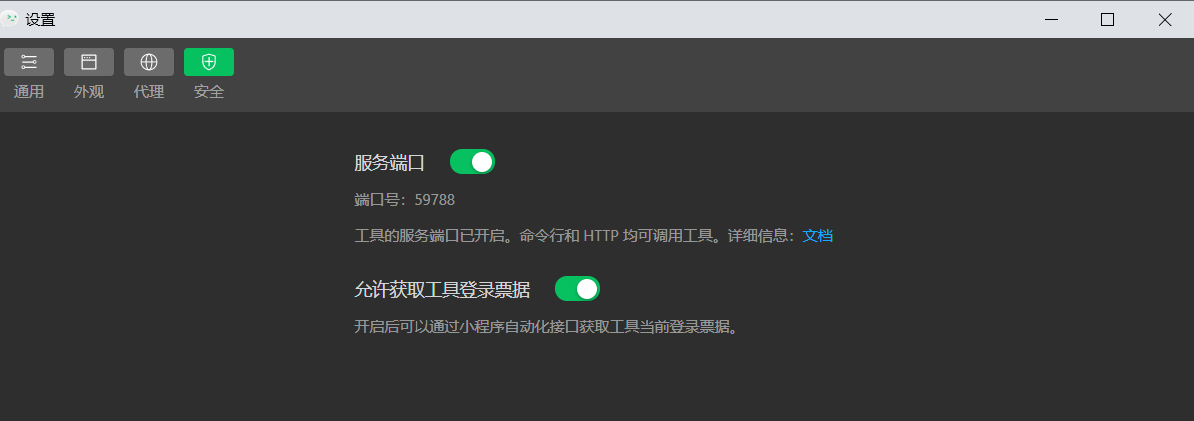
4、設定微信開發者工具

5、找開發要原始碼
這裡我們以官方範例小程式專案作為演示,使用git直接clone:
git clone https://github.com/wechat-miniprogram/miniprogram-demo.git
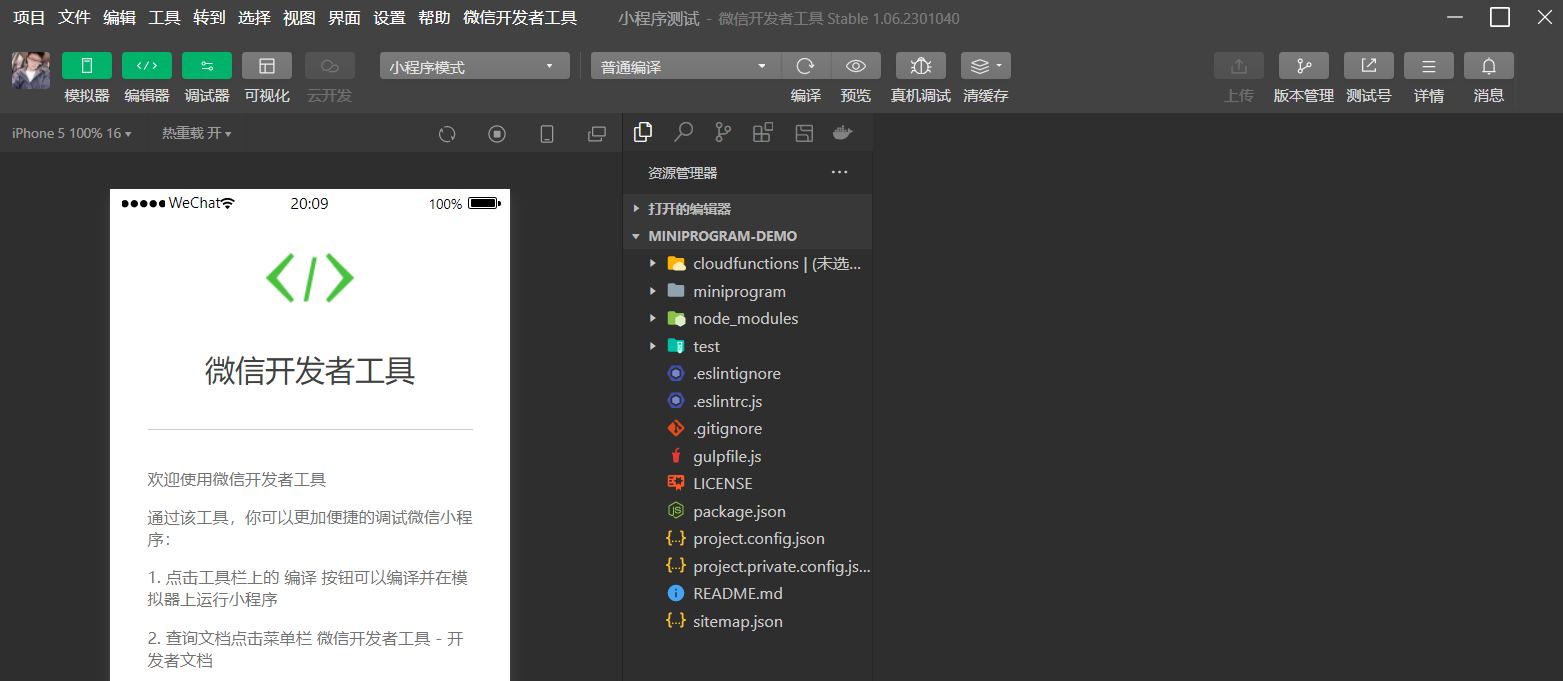
下載到本地之後,先cd到miniprogram-demo中,然後cnpm i。接著再cd到miniprogram中,再次cnpm i。(npm 真不好使)


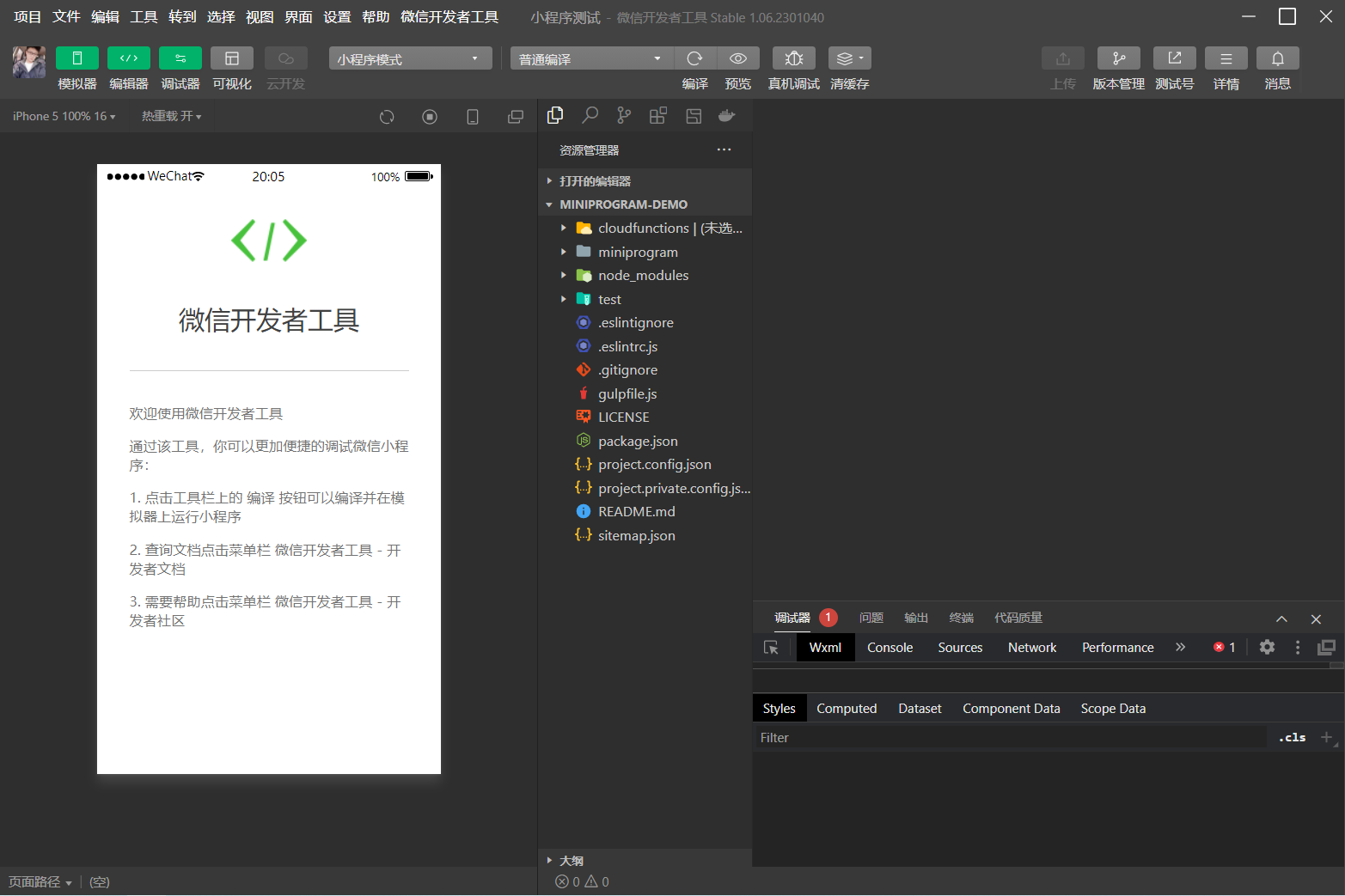
安裝、依賴、編譯成功,就可以看到如下小程式:

6、環境確認
minium安裝完成後,可執行以下命令檢視版本:
輸入minitest -v
出現如下表示安裝成功

開發者工具自動化能力檢查
path/to/cli" auto --project "path/to/project" --auto-port 9420
路徑說明:
path/to/project: 指代填寫存放小程式原始碼的目錄地址,資料夾中需要包含有project.config.json檔案path/to/cli: 指代開發者工具cli命令路徑。macOS:<安裝路徑>/Contents/MacOS/cli,Windows:<安裝路徑>/cli.bat- 有類似以下
log並且開發者工具上有以下提示的則通過,否則根據提示和開發者工具檔案偵錯解決
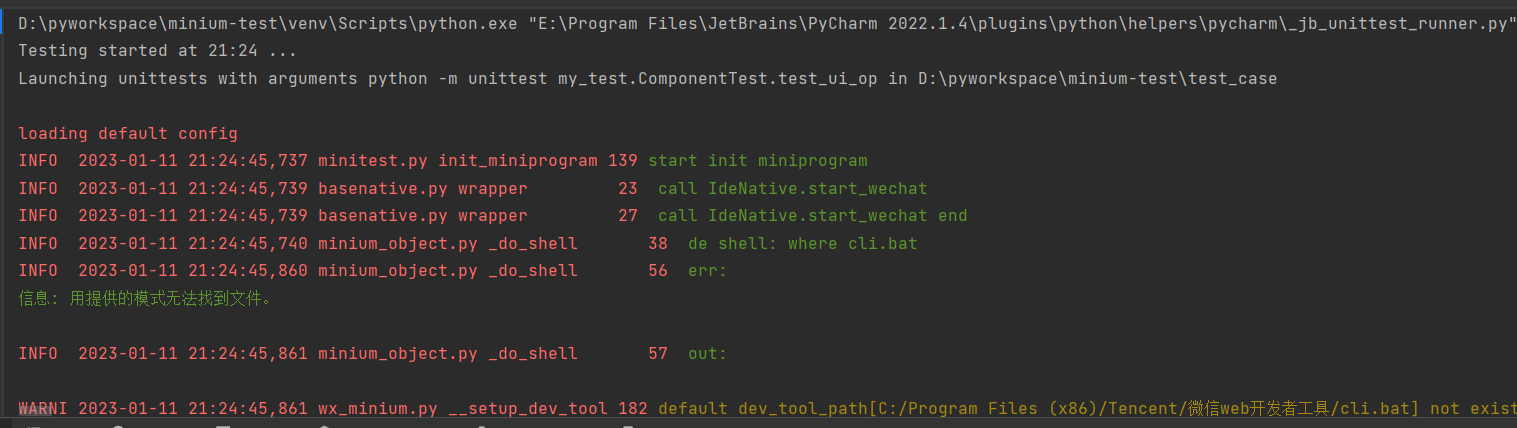
舉個栗子:
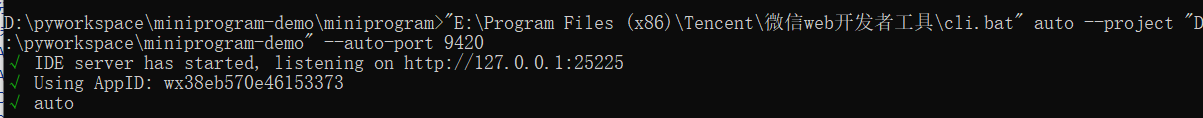
以我win10系統為例,輸入如下命令:
"E:\Program Files (x86)\Tencent\微信web開發者工具\cli.bat" auto --project "D:\pyworkspace\miniprogram-demo" --auto-port 9420
看到如下顯示,證明安裝成功且小程式也會被啟動!


三、編寫測試指令碼
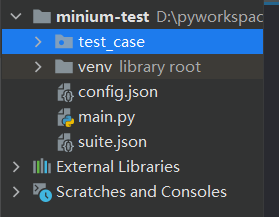
1、專案結構
簡單建立一個python專案即可,如下所示:

2、新增組態檔
在專案目錄新增suite.json,範例如下:
{
"pkg_list": [
{
"case_list": [
"test_*"
],
"pkg": "test_case.*_test"
}
]
}
在專案目錄新增config.json,這裡替換上你自己本地環境的對應路徑。範例如下:
{
"project_path": "D:\\pyworkspace\\miniprogram-demo",
"dev_tool_path": "E:\\Program Files (x86)\\Tencent\\微信web開發者工具\\cli.bat",
"debug_mode": "warn"
}
3、編寫測試程式碼
範例程式碼如下:
# -*- coding: utf-8 -*-
"""
@Time : 2022/12/30 15:48
@Auth : longrong.lang
@File :my_test.py.py
@IDE :PyCharm
@Motto:ABC(Always Be Coding)
"""
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="檢視容器").click()
self.page.get_element("navigator", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("執行測試結束!")
4、執行測試指令碼
選中測試類執行

執行結果如下:

命令列形式
minitest -m test_case.first_test -c config.json -g -s suite.json
執行結果如下:

效果

四、生成測試報告
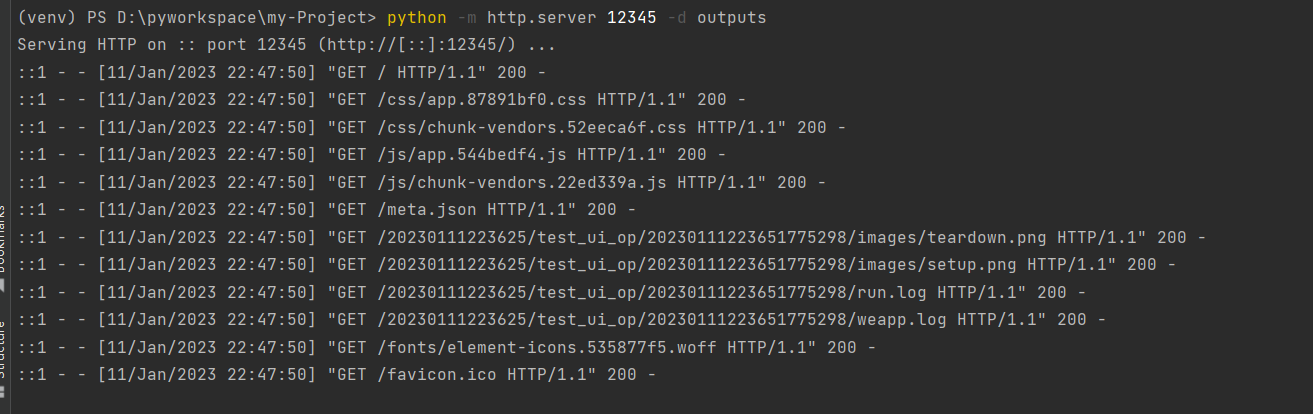
輸入如下命令,可生成一份美麗的測試報告
python -m http.server 12345 -d outputs

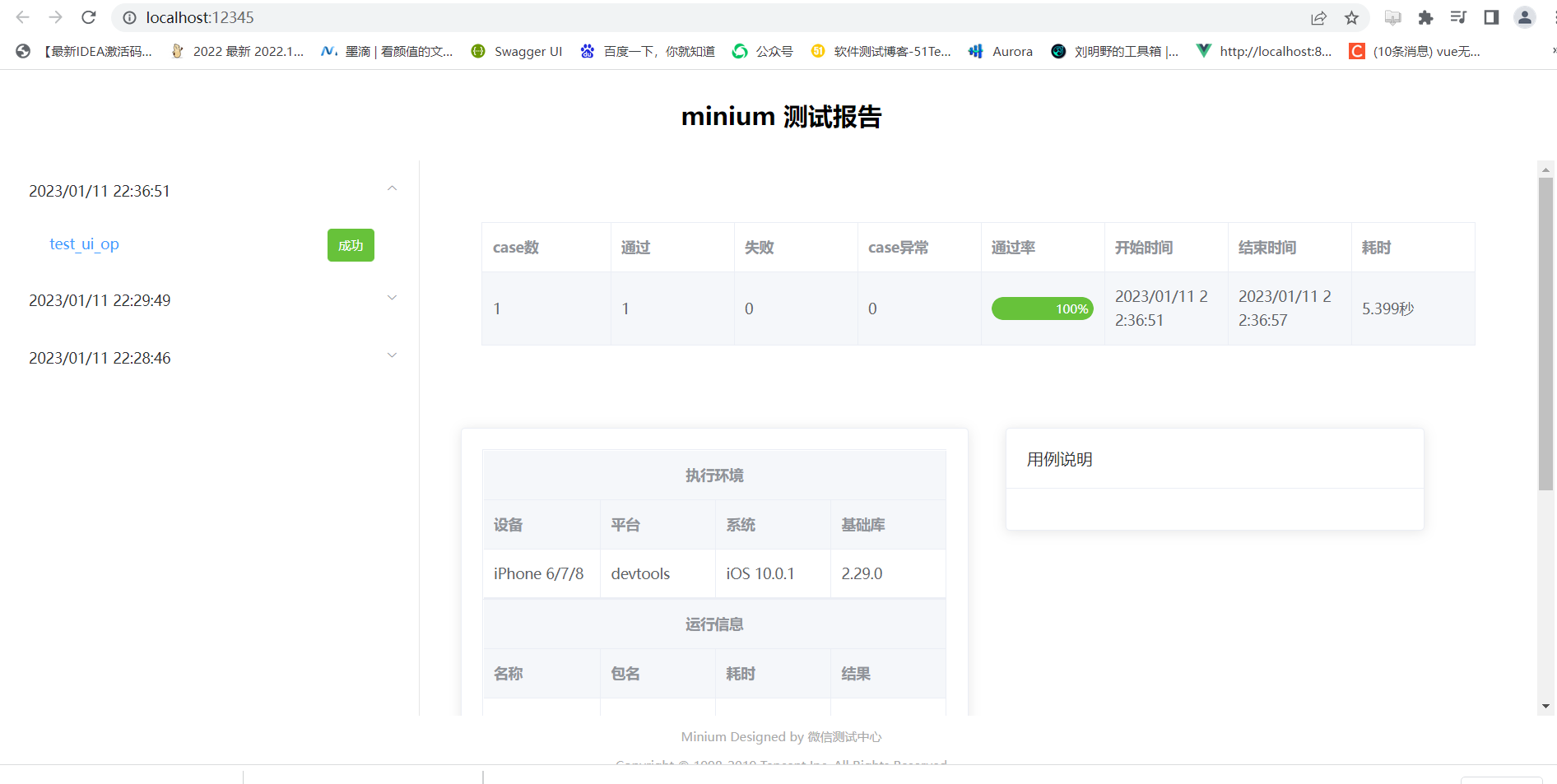
開啟瀏覽器,存取http://localhost:12345即可檢視報告。

五、寫在最後
寫這篇文章,算是技癢吧,在微信群看到某位同學分享的名字,我順騰摸瓜花了一小時就有了它。
學習的意義,不在於一定要用上,而在於要用的時候可以輕鬆無縫銜接,而不是不會憋得一腦袋汗!
到此,小程式的入門分享完畢,感興趣的同學可以檢視官方檔案。
我是測試君,關於後面小程式測試框架的更新,我也會繼續,更多請繼續關注我,覺得對你有用,請星標即可,不用轉發!

優秀不夠,你是否無可替代
軟體測試交流QQ群:721256703,期待你的加入!!
歡迎關注我的微信公眾號:軟體測試君
