UnoCSS 簡化 CSS 的書寫,Nice!
CSS 樣式太多,重複寫
在學習 UnoCSS 之前,我提出幾個問題:
- 你是否有過寫完了 HTML 之後,跳轉到 style 寫 CSS 這樣來回跳轉的痛苦?
- 你是否有過不知道如何給節點取類名的痛苦(有的節點確實沒啥必要取類名,但就是需要寫 CSS)?
- 你是否有過管理重複、繁雜、繁多的 CSS 而痛苦?
以上三個問題,在你使用了 UnoCSS 之後,基本上可以解決掉。使用 UnoCSS 可以更加快速地構建你的 HTML 和樣式。這是 UnoCSS 作者對 CSS 的感想:重新構想原子化 CSS。有興趣可以先去讀一讀。文章中有一個關鍵詞「原子化」,使用了之後才可能對這個關鍵詞有反應。
對 CSS 原子化的理解
我們寫 CSS 時,通常都是 類名、id、標籤 選中之後在 style 標籤裡寫樣式,通常都是一大坨的 CSS。有時候我們遇到了樣式複用的情況,提取部分相同的樣式到一個 class 中,再給這些節點新增一個 class:
.common {
font-size: 20px;
color: white;
border: 1px solid #cccccc;
}
.a {
background: green;
}
.b {
background: blue;
}
<div class="a common"></div>
<div class="b common"></div>
似乎這樣還不讓我們滿意,可複用性還是太低了些,假如第三個節點要用 common class 裡的 border 呢?可以這樣做:
.border {
border: 1px solid #cccccc;
}
.common {
font-size: 20px;
color: white;
}
<div class="a common border"></div>
<div class="b common border"></div>
<div class="c common border"></div>
可以想象,樣式越多、這樣提取樣式的工作也就越來越多。像是 Bootstrap 這樣的 CSS 工具庫,給我們做了不少這樣的工作,可以減少很多我們寫 CSS 的時間,直接套上類名就可以了。但問題是,我們引入了 Bootstrap 之後,裡面沒有用到的類樣式,也會被打包到生產環境中,是不是太影響效能了呢?我們的理想是,不用的就不要打包,捨棄掉,而只需要用到的。
UnoCSS
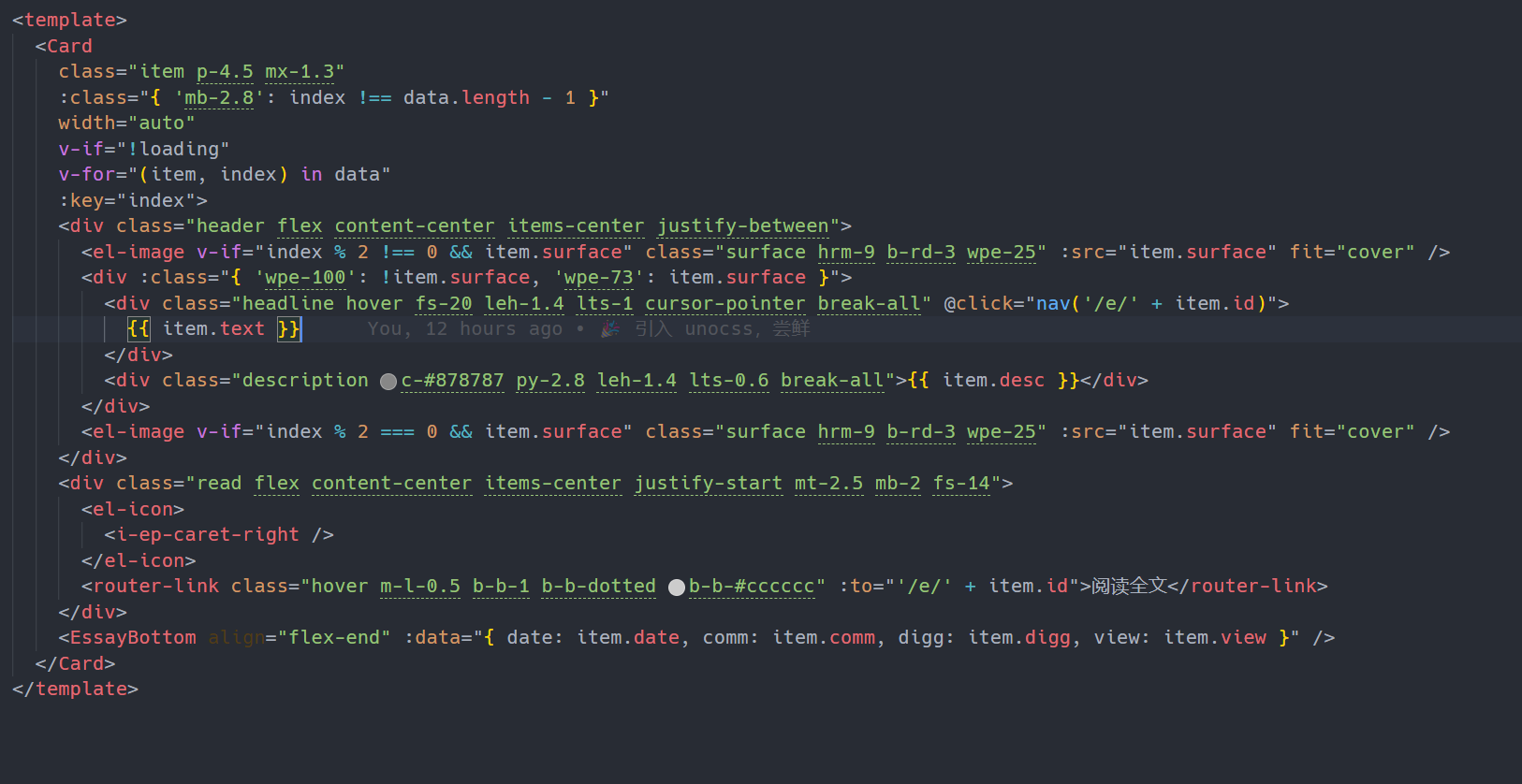
重新構想原子化 CSS - 向你介紹 UnoCSS。我就直接通過案例來向你展示 UnoCSS 到底給我們帶來了什麼好處。先來看看我通過 UnoCSS 寫的一個 Vue 元件:

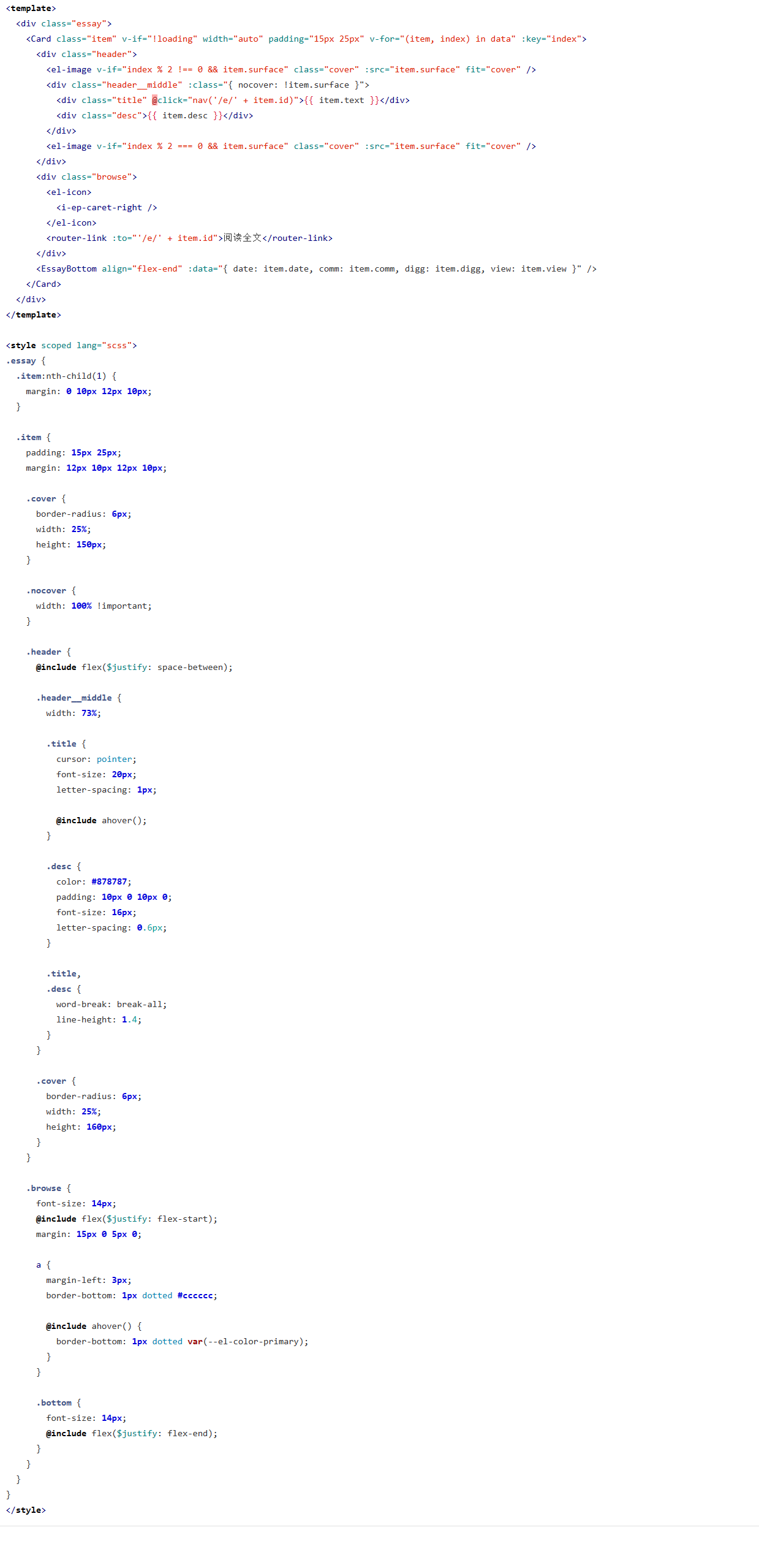
再來看看我沒有用 UnoCSS 的元件的樣子:

是真的醜!樣式也很多重複的,我的 font-size 已經寫了不知道多少遍了,border-radius 也是,其他元件也有寫,我也想過提取公共的,但是礙於太麻煩就沒搞。
Vite + UnoCSS
cnpm i -D unocss
// vite.config.ts
// unocss
import Unocss from "unocss/vite";
import { presetAttributify, presetUno } from "unocss";
export default defineConfig(({ command, mode }) => {
return {
plugins: [
vue(),
Unocss({
presets: [presetAttributify({}), presetUno()],
rules: [
[/^fs-(\d+\.{0,1}\d{0,2})$/, ([, d]) => ({ "font-size": `${d}px` })],
[/^leh-(\d+\.{0,1}\d{0,2})$/, ([, d]) => ({ "line-height": `${d}` })],
]
})
]
};
});
UnoCSS 有一些自帶的 class,可以使用 https://uno.antfu.me/ 來查詢,沒有自己想要的話,可以通過 rules 來自己設定一個規則,如上,就可以使用啦!
動態生成樣式
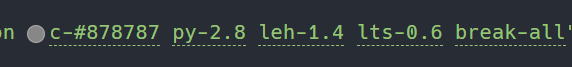
來看這張圖,c-#878787,UnoCSS 區別於 Bootstrap 的一個最直觀的特點就是,值是可以動態設定的,而不是靜態的,不需要給每一個顏色寫一個 class:

上面的,oy、leh 等等都是如此,如上,leh 是我自己新增的一個 rules,leh-1.4 生成一個樣式line-height: 1.4,leh-2就可以生成:line-height: 2。
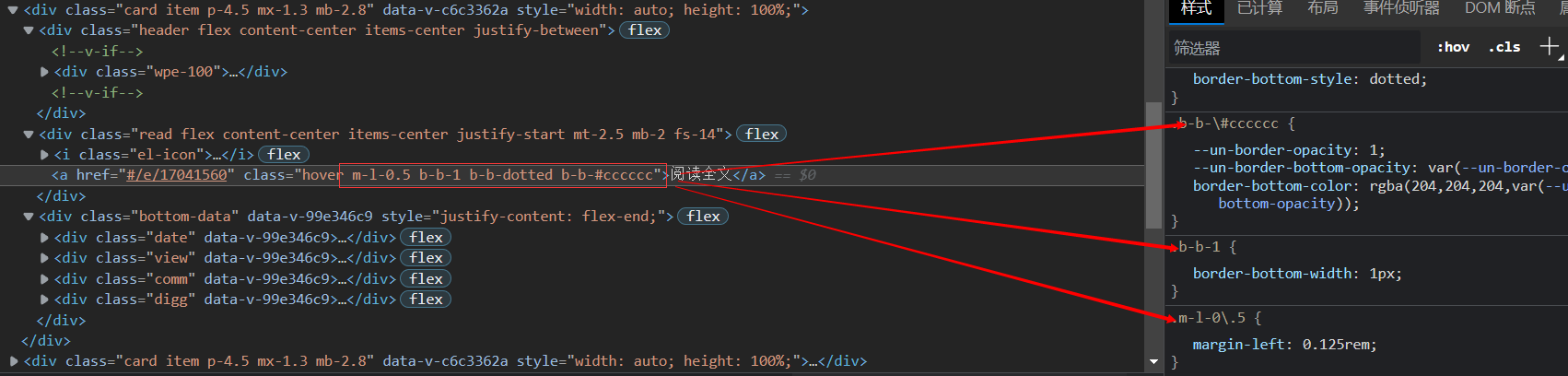
原子化:組裝 CSS
其實我更想說,原子化 CSS ≈ 獨立 CSS,通過 class 來組裝 CSS。而 UnoCSS 會根據給的值動態生成 CSS:

結束語
以上都是我自己使用 UnoCSS 的感想。UnoCSS 真的給我省了不少的功夫去寫 CSS。解決了每一次要給節點命名的痛苦!!!