H5直播技術起航
作者:京東科技 吳磊
音視訊基本概念
視訊格式就是通常所說的.mp4,.flv,.ogv,.webm等。簡單來說,它其實就是一個盒子,用來將實際的視訊流以一定的順序放入,確保播放的有序和完整性。
視訊壓縮格式和視訊格式具體的區別就是,它是將原始的視訊碼流變為可用的數位編碼。因為,原始的視訊流非常大,打個比方就是,你直接使用手機錄音,你會發現你幾分鐘的音訊會比市面上出現的 MP3 音訊大小大很多,這就是壓縮格式起的主要作用。
首先,由原始數碼裝置提供相關的數位訊號流,然後經由視訊壓縮演演算法,大幅度的減少流的大小,然後交給視訊盒子,打上相應的dts,pts欄位,最終生成可用的視訊檔。
DTS(Decoding Time Stamp):即解碼時間戳,這個時間戳的意義在於告訴播放器該在什麼時候解碼這一幀的資料。
PTS(Presentation Time Stamp):即顯示時間戳,這個時間戳用來告訴播放器該在什麼時候顯示這一幀的資料。
視訊編碼
視訊實際上就是一幀一幀的圖片,拼接起來進行播放而已。而圖片本身也可以進行相關的壓縮,比如去除重複畫素,合併畫素塊等等。不過,還有另外一種壓縮方法就是,運動估計和運動補償壓縮,因為相鄰圖片一定會有一大塊是相似的,所以,為了解決這個問題,可以在不同圖片之間進行去重。
所以,總的來說,常用的編碼方式分為三種:
- 變換編碼:消除影象的幀內冗餘
- 運動估計和運動補償:消除幀間冗餘
- 熵編碼:提高壓縮效率
熵編碼即編碼過程中按熵原理不丟失任何資訊的編碼。資訊熵為信源的平均資訊量(不確定性的度量)。常見的熵編碼有:夏農(Shannon)編碼、哈夫曼(Huffman)編碼和算術編碼(arithmetic coding)。
直播
現在,常用的直播協定有 RTMP,HLS,HTTP-FLV。最常用的還是 HLS 協定,因為支援度高,技術簡單,但是延遲非常嚴重。這對一些對實時性比較高的場景,比如運動賽事直播來說非常的不友好。這裡來細分的看一下每個協定。
協定對比
| 協定 | 優勢 | 劣勢 | 延時 |
|---|---|---|---|
| HLS | 支援性廣 | 延時巨高 | 10s 以上 |
| RTMP | 延時性好,靈活 | 量大的話,負載較高 | 1s 以上 |
| HTTP-FLV | 延時性好,遊戲直播常用 | 只能在手機 APP 播放 | 2s 以上 |
HLS
HLS 全稱是 HTTP Live Streaming。這是Apple提出的直播流協定。
HLS 由兩部分構成,一個是.m3u8檔案,一個是.ts視訊檔(TS 是視訊檔格式的一種)。整個過程是,瀏覽器會首先去請求.m3u8的索引檔案,然後解析m3u8,找出對應的.ts檔案連結,並開始下載。

他的使用方式為:
<video>
<source src="http://..../xxxx.m3u8" type="application/x-mpegURL" />
</video>
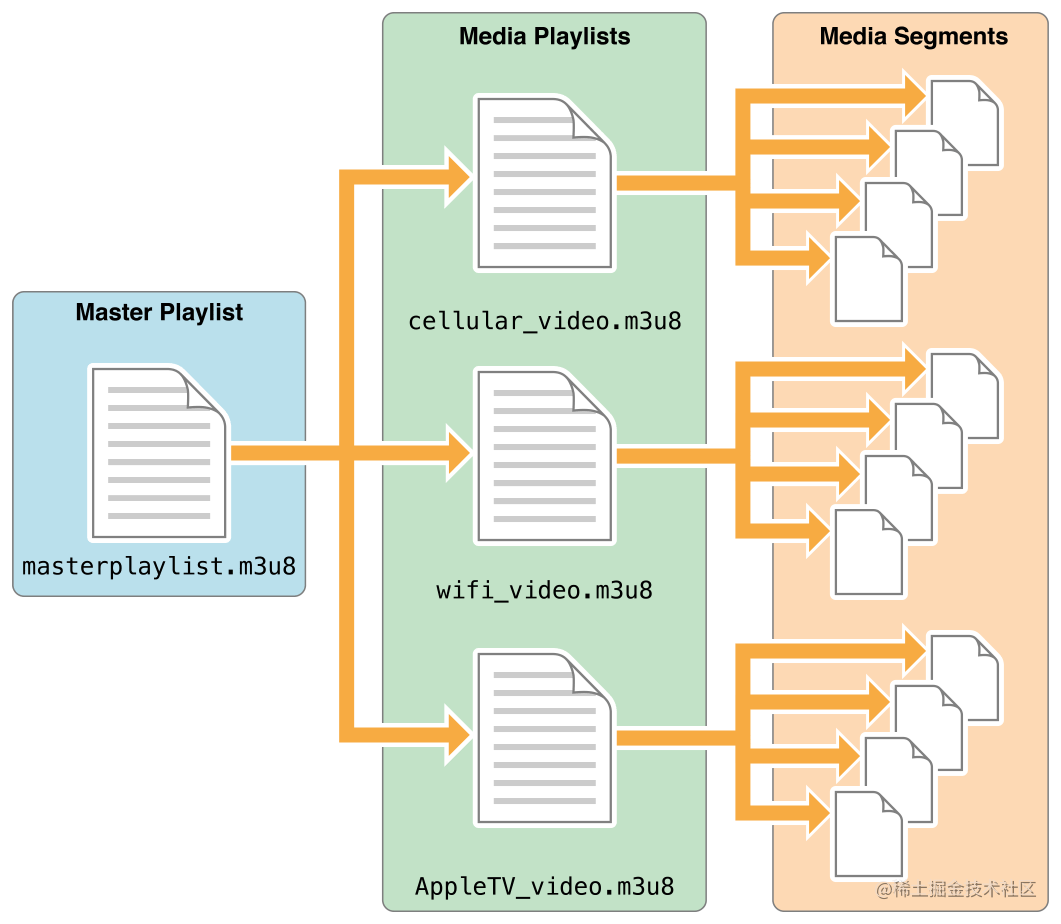
直接可以將m3u8寫進src中,然後交由瀏覽器自己去解析。當然也可以採取fetch來手動解析並獲取相關檔案。HLS 詳細版的內容比上面的簡版多了一個playlist,也可以叫做master。在master中,會根據網路段實現設定好不同的 m3u8 檔案,比如,3G/4G/wifi 網速等。比如,一個 master 檔案中為:
#EXTM3U
#EXT-X-VERSION:6
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2855600,CODECS="avc1.4d001f,mp4a.40.2",RESOLUTION=960x540
live/medium.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=5605600,CODECS="avc1.640028,mp4a.40.2",RESOLUTION=1280x720
live/high.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=1755600,CODECS="avc1.42001f,mp4a.40.2",RESOLUTION=640x360
live/low.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=545600,CODECS="avc1.42001e,mp4a.40.2",RESOLUTION=416x234
live/cellular.m3u8
大家只要關注BANDWIDTH(頻寬)欄位,其他的看一下欄位內容大致就清楚了。假如這裡選擇high.m3u8檔案,那麼,裡面內容為:
#EXTM3U
#EXT-X-VERSION:6
#EXT-X-TARGETDURATION:10
#EXT-X-MEDIA-SEQUENCE:26
#EXTINF:9.901,
http://media.example.com/wifi/segment26.ts
#EXTINF:9.901,
http://media.example.com/wifi/segment27.ts
#EXTINF:9.501,
http://media.example.com/wifi/segment28.ts
注意,其中以ts結尾的連結就是在直播中真正需要播放的視訊檔。該第二級的m3u8檔案也可以叫做media檔案。該檔案,其實有三種型別:
- live playlist: 動態列表。顧名思義,該列表是動態變化的,裡面的 ts 檔案會實時更新,並且過期的 ts 索引會被刪除。預設,情況下都是使用動態列表。
- event playlist: 靜態列表。它和動態列表主要區別就是,原來的 ts 檔案索引不會被刪除,該列表是不斷更新,而且檔案大小會逐漸增大。它會在檔案中,直接新增 #EXT-X-PLAYLIST-TYPE:EVENT 作為標識。
- VOD playlist: 全量列表。它就是將所有的 ts 檔案都列在 list 當中。如果,使用該列表,就和播放一整個視訊沒有啥區別了。它是使用 #EXT-X-ENDLIST 表示檔案結尾。
HLS 缺陷
HLS 缺陷就是延遲性太大了。HLS 中的延時包括:
- TCP 握手
- m3u8 檔案下載
- m3u8 檔案下所有 ts 檔案下載
這裡先假設每個 ts 檔案播放時長為 5s,每個 m3u8 最多可攜帶的 ts 檔案數為 3~8。那麼最大的延遲則為 40s。注意,只有當一個m3u8檔案下所有的 ts 檔案下載完後,才能開始播放。這裡還不包括 TCP 握手,DNS 解析,m3u8 檔案下載。所以,HLS 總的延時是非常令人絕望的。
那解決辦法有嗎? 有,很簡單,要麼減少每個 ts 檔案播放時長,要麼減少m3u8的中包含 ts 的數量。如果超過平衡點,那麼每次請求新的 m3u8 檔案時,都會加上一定的延時,所以,這裡需要根據業務指定合適的策略。
RTMP
RTMP 全稱為:Real-Time Messaging Protocol。它是基於FLV格式進行開發的,所以,第一反應就是,又不能用了!!!

是的,在現在裝置中,由於 FLV 的不支援,基本上 RTMP 協定在 Web 中,根本用不到。不過,由於MSE(MediaSource Extensions)的出現,在 Web 上直接接入 RTMP 也不是不可能的。基本思路是根據 WebSocket 直接建立長連線進行資料的交流和監聽。RTMP 協定根據不同的套層,也可以分為:
- 純 RTMP: 直接通過 TCP 連線,埠為 1935
- RTMPS: RTMP + TLS/SSL,用於安全性的交流。
- RTMPE: RTMP + encryption。在 RTMP 原始協定上使用,Adobe 自身的加密方法
- RTMPT: RTMP + HTTP。使用 HTTP 的方式來包裹 RTMP 流,延遲性比較大。
- RTMFP: RMPT + UDP。該協定常常用於 P2P 的場景中,針對延時有變態的要求。
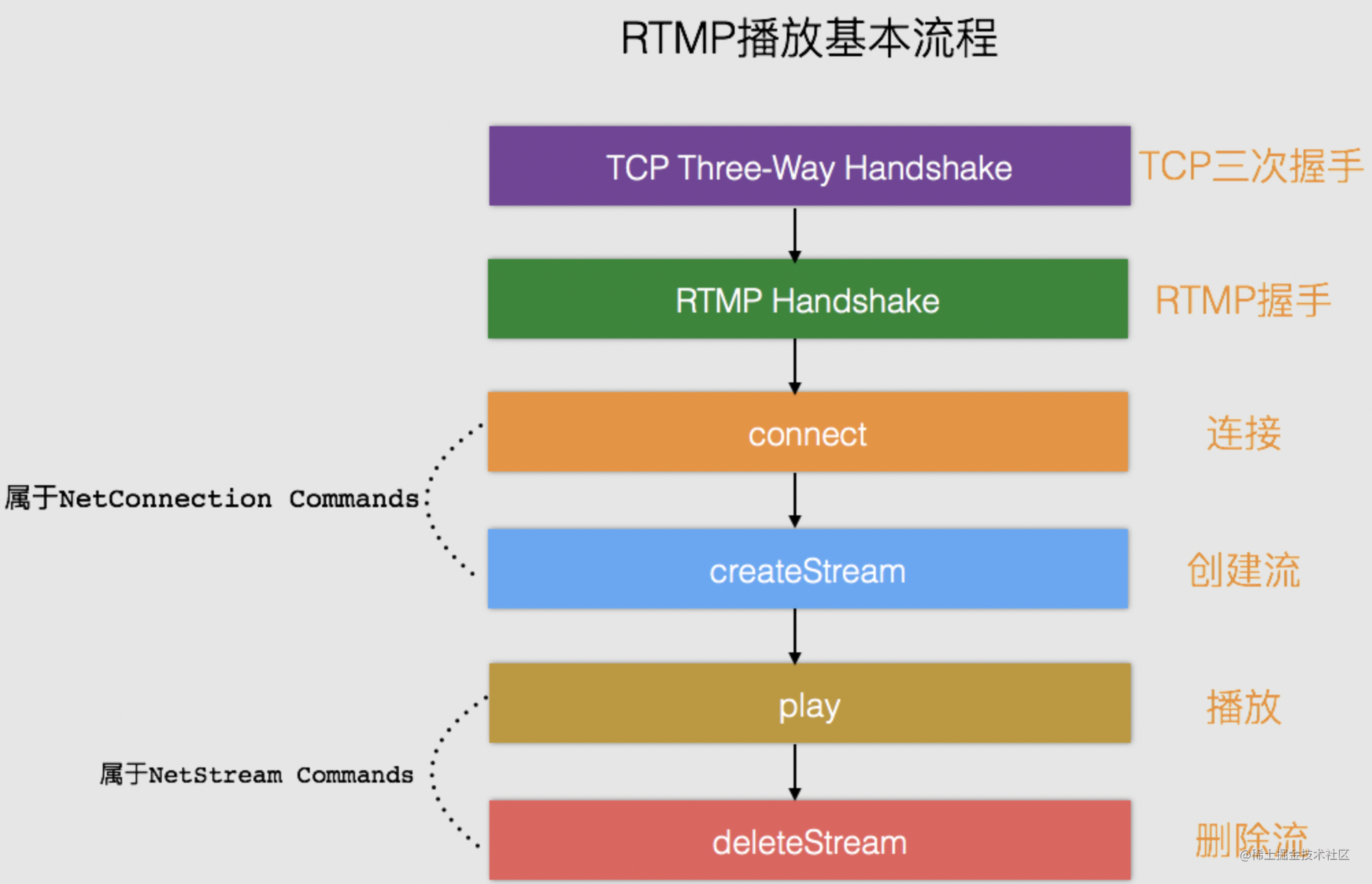
RTMP 內部是藉由 TCP 長連線協定傳輸相關資料,所以,它的延時性非常低。並且,該協定靈活性非常好(所以,也很複雜),它可以根據 message stream ID 傳輸資料,也可以根據 chunk stream ID 傳遞資料。兩者都可以起到流的劃分作用。流的內容也主要分為:視訊,音訊,相關協定包等。
HTTP-FLV
該協定和 RTMP 比起來其實差別不大,只是落地部分有些不同:
RTMP 是直接將流的傳輸架在 RTMP 協定之上,而 HTTP-FLV 是在 RTMP 和使用者端之間套了一層轉碼的過程,由於,每個 FLV 檔案是通過 HTTP 的方式獲取的,所以,它通過抓包得出的協定頭需要使用chunked編碼。
Content-Type:video/x-flv
Expires:Fri, 10 Feb 2017 05:24:03 GMT
Pragma:no-cache
Transfer-Encoding:chunked
它用起來比較方便,不過後端實現的難度和直接使用 RTMP 來說還是比較大的。
前端音視訊流
由於各大瀏覽器的對 FLV 的圍追堵截,導致 FLV 在瀏覽器的生存狀況堪憂,但是,FLV 憑藉其格式簡單,處理效率高的特點,使各大視訊後臺的開發者都捨不得棄用,如果一旦更改的話,就需要對現有視訊進行轉碼,比如變為 MP4,這樣不僅在播放,而且在流處理來說都有點重的讓人無法接受。而 MSE 的出現,徹底解決了這個尷尬點,能夠讓前端能夠自定義來實現一個 Web 播放器,確實完美。(不過,蘋果覺得沒這必要,所以,在 IOS 上無法實現。)
MSE
MSE 全稱就是Media Source Extensions。它是一套處理視訊流技術的簡稱,裡面包括了一系列 API:Media Source,Source Buffer等。在沒有 MSE 出現之前,前端對 video 的操作,僅僅侷限在對視訊檔的操作,而並不能對視訊流做任何相關的操作。現在 MSE 提供了一系列的介面,使開發者可以直接提供 media stream。
來看一下 MSE 是如何完成基本流的處理的。
var vidElement = document.querySelector('video');
if (window.MediaSource) {
var mediaSource = new MediaSource();
vidElement.src = URL.createObjectURL(mediaSource);
mediaSource.addEventListener('sourceopen', sourceOpen);
} else {
console.log("The Media Source Extensions API is not supported.")
}
function sourceOpen(e) {
URL.revokeObjectURL(vidElement.src);
var mime = 'video/webm; codecs="opus, vp9"';
var mediaSource = e.target;
var sourceBuffer = mediaSource.addSourceBuffer(mime);
var videoUrl = 'droid.webm';
fetch(videoUrl)
.then(function(response) {
return response.arrayBuffer();
})
.then(function(arrayBuffer) {
sourceBuffer.addEventListener('updateend', function(e) {
if (!sourceBuffer.updating && mediaSource.readyState === 'open') {
mediaSource.endOfStream();
}
});
sourceBuffer.appendBuffer(arrayBuffer);
});
}
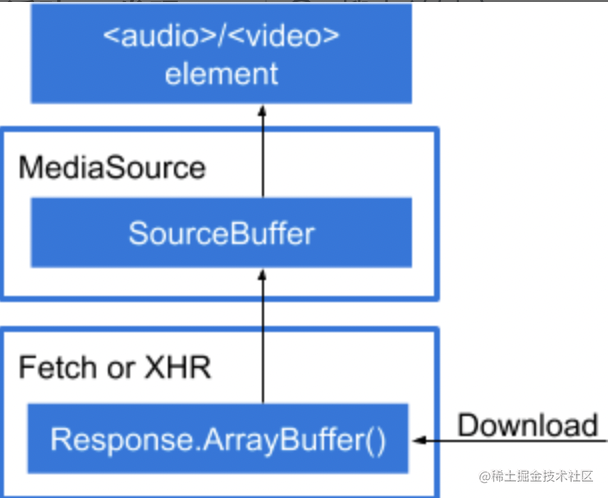
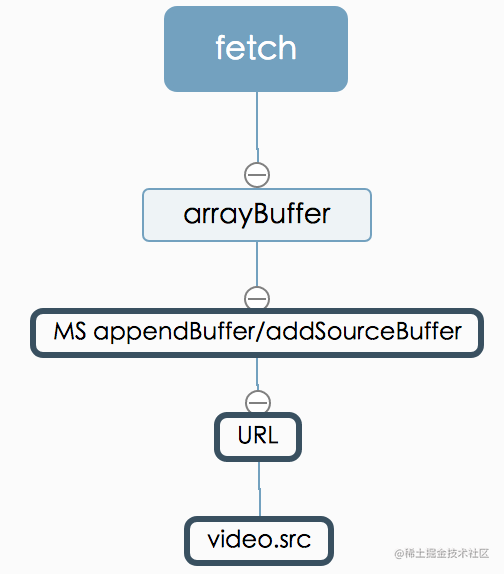
上面這個例子可以簡單理解為:

- 第一步,通過非同步拉取資料。
- 第二步,通過 MediaSource 處理資料。
- 第三步,將資料流交給 audio/video 標籤進行播放。
而中間傳遞的資料都是通過Buffer的形式來進行傳遞的。

中間有個需要注意的點,MS 的範例通過URL.createObjectURL()建立的 url 並不會同步連線到 video.src。換句話說,URL.createObjectURL()只是將底層的流(MS)和 video.src 連線中間者,一旦兩者連線到一起之後,該物件就沒用了。
MediaSource
MediaSource 是 Media Source Extensions API 表示媒體資源 HTMLMediaElement 物件的介面。MediaSource 物件可以附著在 HTMLMediaElement 在使用者端進行播放。
MS(MediaSource) 只是一系列視訊流的管理工具,它可以將音視訊流完整的暴露給 Web 開發者來進行相關的操作和處理。所以,它本身不會造成過度的複雜性。
MS 整個只掛載了 4 個屬性,3 個方法和 1 個靜態測試方法。
4 個屬性:
- sourceBuffers: 獲得當前建立出來的 SourceBuffer
- activeSourceBuffers: 獲得當前正處於啟用狀態的 SourceBuffer
- readyState: 返回當前 MS 的狀態,比如:
closed,open,ended.
- duration: 設定當前 MS 的播放時長。
3 個方法:
- addSourceBuffer(): 根據給定的 MIME 建立指定型別的 SourceBuffer
- removeSourceBuffer(): 將 MS 上指定的 SourceBuffer 移除。
- endOfStream(): 直接終止該流
1 個靜態測試方法:
- isTypeSupported(): 主要用來判斷指定的音訊的 MIME 是否支援。
最基本的就是使用addSourceBuffer該方法來獲得指定的 SourceBuffer。
var sourceBuffer = mediaSource.addSourceBuffer('video/mp4; codecs="avc1.42E01E, mp4a.40.2"');
資料:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaSource
SourceBuffer
SourceBuffer 介面表示通過 MediaSource 物件傳遞到 HTMLMediaElement 並播放的媒體分塊。它可以由一個或者多個媒體片段組成。
一旦利用 MS 建立好 SourceBuffer 之後,後續的工作就是將額外獲得的流放進 Buffer 裡面進行播放即可。所以,SourceBuffer 提供兩個最基本的操作appendBuffer,remove。之後,就可以通過appendBuffer直接將 ArrayBuffer 放進去即可。
其中,SourceBuffer 還提供了一個應急的方法abort()如果該流發生問題的話可以直接將指定的流給廢棄掉。
音視訊的 ArrayBuffer 通過 MediaSource 和 SourceBuffer 的處理直接將<audio>&&<video>接入。然後,就可以實現正常播放的效果。
資料:https://developer.mozilla.org/zh-CN/docs/Web/API/SourceBuffer
基於flv.js實現H5直播
flv.js 簡介
flv.js是來自Bilibli的開源專案。它解析FLV檔案傳給原生HTML5 Video標籤播放音視訊資料,使瀏覽器在不借助Flash的情況下播放FLV成為可能。
flv.js 優勢
- 由於瀏覽器對原生Video標籤採用了硬體加速,效能很好,支援高清。
- 同時支援錄播和直播
- 去掉對Flash的依賴
flv.js 限制
- FLV裡所包含的視訊編碼必須是H.264,音訊編碼必須是AAC或MP3, IE11和Edge瀏覽器不支援MP3音訊編碼,所以FLV裡採用的編碼最好是H.264+AAC,這個讓音視訊服務相容不是問題。
- 對於錄播,依賴 原生HTML5 Video標籤 和 Media Source Extensions API
- 對於直播,依賴錄播所需要的播放技術,同時依賴 HTTP FLV 或者 WebSocket 中的一種協定來傳輸FLV。其中HTTP FLV需通過流式IO去拉取資料,支援流式IO的有fetch或者stream
- 由於依賴Media Source Extensions,目前所有iOS和Android4.4.4以下里的瀏覽器都不支援,也就是說目前對於行動端flv.js是有侷限性的。
flv.js 原理
flv.js只做了一件事,在獲取到FLV格式的音視訊資料後通過原生的JS去解碼FLV資料,再通過Media Source Extensions API 傳遞給原生HTML5 Video標籤。(HTML5 原生僅支援播放 mp4/webm 格式,不支援 FLV)
vue + flv.js
//下載flv.js包
npm i flv.js -S
//引入flv.js包
import flv from 'flv.js'
//HTML部分
<video ref="myVideo" autoplay muted controls/>
//script部分
//建立一個Player範例,它接收一個MediaDataSource(必選), 一個Config(可選) flvjs.createPlayer(mediaDataSource: MediaDataSource, config?: Config)
export default {
data() {
return {
player: null,
}
},
created() {
if (flv.isSupported()) {
this.player = flv.createPlayer({
type: 'flv',
isLive: true,
url: 'https://api.tjdataspace.com/flv.flv'
}, {
enableWorker: true,
enableStashBuffer: false,
stashInitialSize: 128,
}
);
}
},
mounted() {
this.player.attachMediaElement(this.$refs.myVideo);
this.player.load();
this.player.play();
setInterval(() => {
if (!this.player.buffered.length) {return;}
let end = this.player.buffered.end(0);
let diff = end - this.player.currentTime;
if (diff >= 1.5) { //延時如果大於1.5秒,就讓直播跳到當前時間位置播放
this.player.currentTime = end - 0.5;
}
}, 3 * 60 * 1000);
},
}
flv.js資料:https://www.npmjs.com/package/flv.js
參考資料:
https://segmentfault.com/a/1190000008916399
https://segmentfault.com/a/1190000010440054
https://blog.csdn.net/An1090239782/article/details/108972491
https://zhuanlan.zhihu.com/p/47773064
https://juejin.cn/post/6900540290432499725