學習ASP.NET Core Blazor程式設計系列二十——檔案上傳(完)
八、兩個問題
我們通過前面的二篇文章的學習,已經實現了檔案上傳功能之中的上傳檔案功用,將檔案資訊儲存到資料庫的功能,以及刪除檔案功能。我們已經實現的檔案上傳功能,還存在著兩個問題。
第一個問題,在刪除上傳檔案資訊時,沒有任何時間,使用者在刪除時,並不知道自己要不要刪除,沒有讓使用者再次確認。
- 在Visual Studio 2022中按F5執行圖書租賃管理系統應用程式,在瀏覽器中使用滑鼠左鍵點選「上傳檔案」選單項,如下圖。

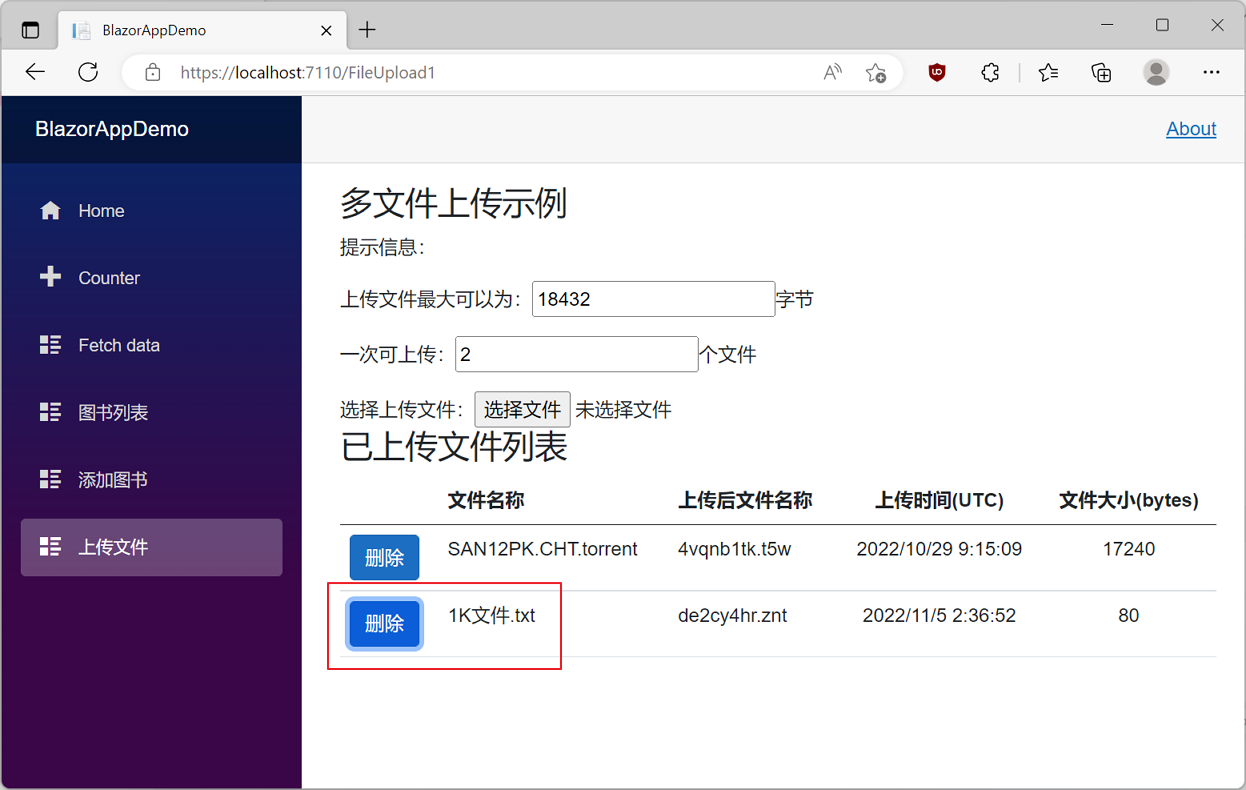
- 在瀏覽器的「多檔案上傳範例」頁面中的「已上傳檔案列表」中,使用滑鼠點選「刪除」按鈕,如下圖,頁面中沒有任何反應,使用者不知道是否已經將檔案刪除。

第二個問題,使用者在上傳檔案和刪除了上傳檔案資訊之後,「已上傳檔案列表」沒有及時重新整理,使用者並不知道刪除的上傳檔案資訊是否已經成功,上傳的檔案有哪些。
3.在瀏覽器的「多檔案上傳範例」頁面中使用滑鼠左鍵點選「選擇檔案」按鈕,在彈出的對話方塊中,選擇「WMS流程圖」檔案,如下圖。

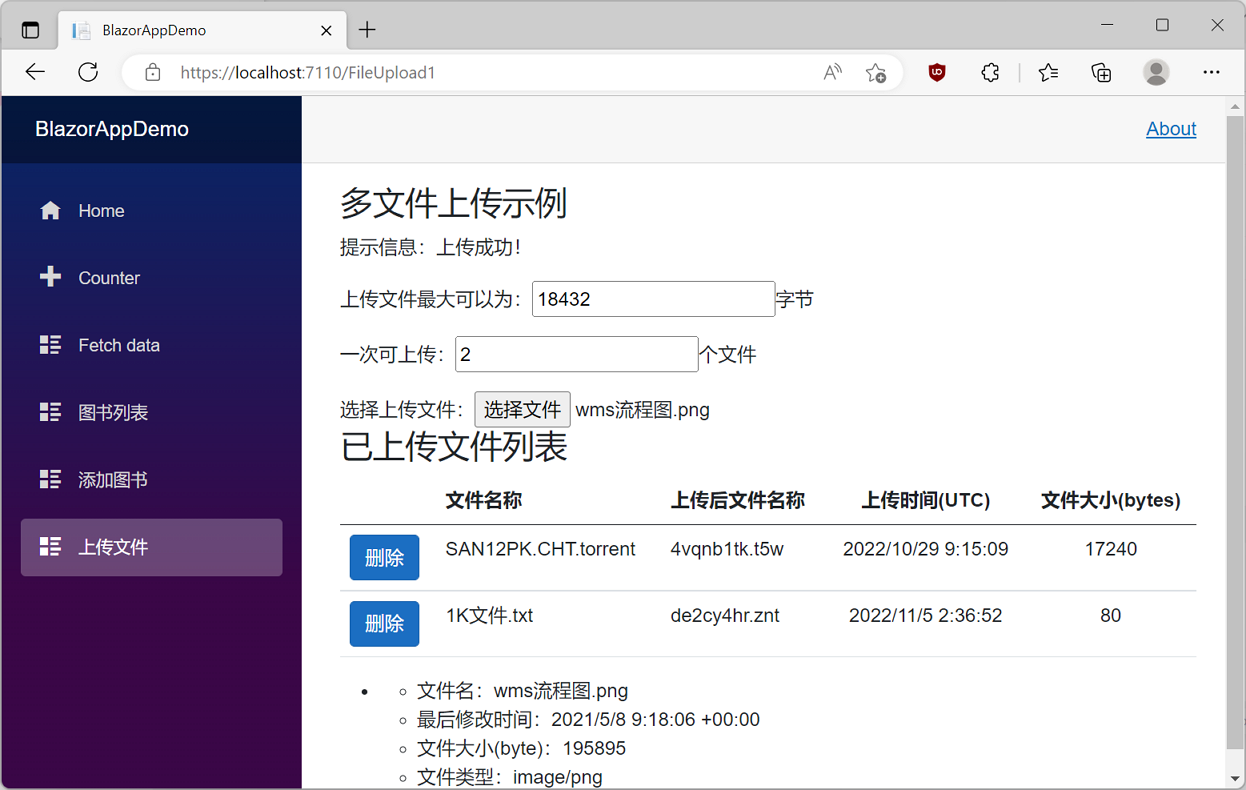
4.瀏覽器中顯示檔案已經上傳,但是在頁面的「已上傳檔案列表」中卻沒有重新整理新的資料。如下圖。

九、新增檔案刪除確認提示資訊
我們首先解決第一個問題,當用戶點選刪除按鈕時,提供一個刪除確認操作。
1. 為了更好的使用者體驗,當用戶單擊刪除上傳檔案時,要提供一個刪除確認的操作。 在Visual Studio 2022的解決方案資源管理器中找到「Descri」資料夾,並使用滑鼠左鍵雙擊開啟UpFileInfoList.razor檔案。
2.在文字編輯器中,新增IJSRuntime注入。程式碼如下:
@inject IJSRuntime JsRuntime
3.在@code程式碼塊中,新增一個提示資訊方法ShowConfirmMsg,由這個方法去呼叫javascript的confirm函數。如果使用者選擇了「確定」,則呼叫DeleteFile方法,刪除上傳檔案資訊。具體程式碼如下:
public async Task ShowConfirmMsg(MouseEventArgs e,int Id) { if (await JsRuntime.InvokeAsync<bool>("confirm",$"你是否確認要刪除當前檔案?")) { DeleteFile(e, Id); } }
以上程式碼中,伺服器使用JsRuntime.InvokeAsync方法 在使用者端呼叫javascript的confirm函數,並將使用者的反饋響應儲存在布林變數中。然後檢查響應的布林變數,如果為true,則呼叫DeleteFile(e,Id)方法 刪除上傳檔案資訊。
4.我們將原來按鈕的onclick事件的呼叫,修改為如下程式碼。
@onclick="@(async e => await ShowConfirmMsg(e, @item.ID))"
5.通過以上四步,我們給UpFileInfoList.razor頁面中的刪除事件,新增了確認提示資訊。具體程式碼如下:
@page "/Descri/UpFileInfoList" @using BlazorAppDemo.Models @using BlazorAppDemo.Utils @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory @inject IJSRuntime JsRuntime <h3>已上傳檔案列表</h3> <table class="table" width="99%"> <thead> <tr> <th></th> <th> @HtmlHelper.GetDisplayName(fileDesc,m=>m.Name) </th> <th> @HtmlHelper.GetDisplayName(fileDesc ,m=> m.NewName) </th> <th class="text-center"> @HtmlHelper.GetDisplayName(fileDesc ,m=>m.UploadDateTime) </th> <th class="text-center"> @HtmlHelper.GetDisplayName(fileDesc ,m=> m.FileSize) </th> </tr> </thead> <tbody> @foreach (var item in fileDescs) { <tr> <td> <button id="delete" class="btn btn-primary" @onclick="@(async e => await ShowConfirmMsg(e, @item.ID))">刪除</button> </td> <td> @item.Name </td> <td> @item.NewName </td> <td class="text-center"> @item.UploadDateTime </td> <td class="text-center"> @item.FileSize </td> </tr> } </tbody> </table> @code { private static BookContext _context; private List<FileDescribe> fileDescs = new List<FileDescribe>(); private FileDescribe fileDesc = new FileDescribe(); protected override async Task OnInitializedAsync() { BindData(); await base.OnInitializedAsync(); } public void BindData() { _context = dbFactory.CreateDbContext(); fileDescs = _context.FileDescribe.ToList(); } public void DeleteFile(MouseEventArgs e, int Id) { List<int> listId = new(); listId.Add(Id); int[] Ids= listId.ToArray(); var entity = _context.Find<FileDescribe>(Id); _context.Remove<FileDescribe>(entity); _context.SaveChangesAsync(); } public async Task ShowConfirmMsg(MouseEventArgs e,int Id) { if (await JsRuntime.InvokeAsync<bool>("confirm",$"你是否確認要刪除當前檔案?")) { DeleteFile(e, Id); } } }