day04-Vue01
Vue01
1.Vue是什麼?
- Vue(讀音/vju:/,類似於view)是一個前端框架,依據構建使用者介面
- Vue的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或者專案整合
- 支援和其他類庫結合使用
- 開發複雜的單頁應用非常方便
- Vue是Vue.js的簡稱
官網:Vue.js - 漸進式 JavaScript 框架 | Vue.js (vuejs.org)
github:vuejs (github.com)
2.MVVM思想

M,即Model模型,包括資料和一些基本操作
V,即View檢視,頁面渲染效果
VM,即View-Model,模型和檢視間的雙向操作(無需開發人員干涉)
-
在MVVM之前,開發人員從後端獲取需要的資料模型,然後要通過DOM操作Model渲染到View中,而當用戶操作檢視,我們還需要通過DOM操作獲取View中的資料,然後同步到Model中。
-
而MVVM中的VM要做的事就是把DOM操作完全封裝起來,開發人員不用再關心Model和View之間是如何相互影響的。只要我們的Model發生了變化,View上自然就會表現出來;當用戶修改了View,Model中的資料也就會跟著改變。
-
這樣的機制可以把開發人員從繁瑣的DOM操作中解放出來,把關注點放在如何操作Model上,大大提高了開發效率
3.快速入門
3.1下載Vue.js

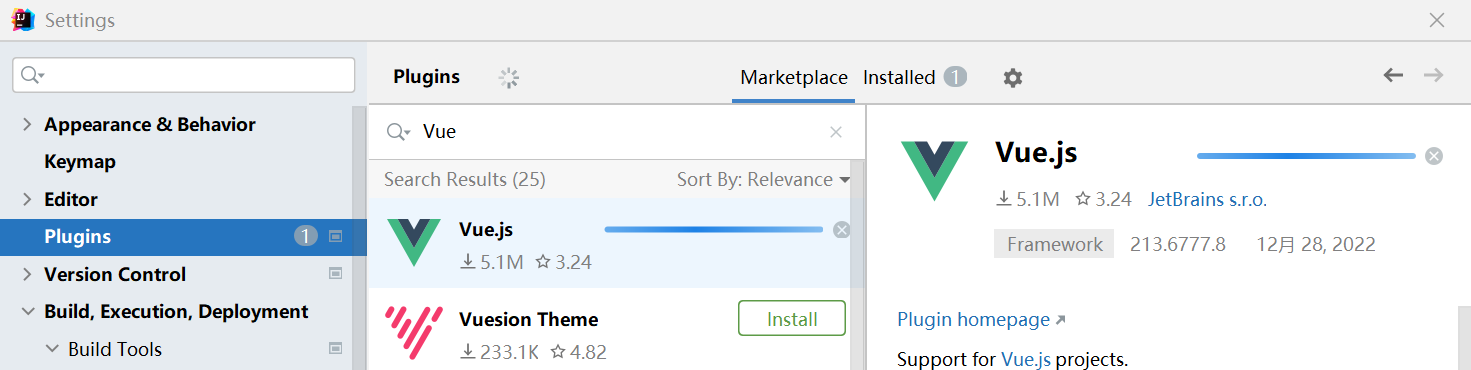
3.2IDEA安裝Vue外掛
為了讓IDEA識別Vue程式碼,需要安裝外掛Vue.js
Settings--Plugins--搜尋「Vue」--點選Install--點選Ok--重啟IDEA

3.3應用範例
需求分析:
- 需求:初步體會Vue.js的資料繫結功能
- 體會Vue.js開發框架的主體結構
例子
建立一個靜態web專案,將下載的Vue.js複製進去

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue快速入門</title>
</head>
<body>
<div id="app">
<!--
1.{{message}} 叫做插值表示式
2. message 就是從model的data{}資料池來設定的
3.當我們的程式碼執行時,會到data{}資料池中去匹配資料,如果匹配上,就進行替換
如果沒有匹配上,就輸出空串
-->
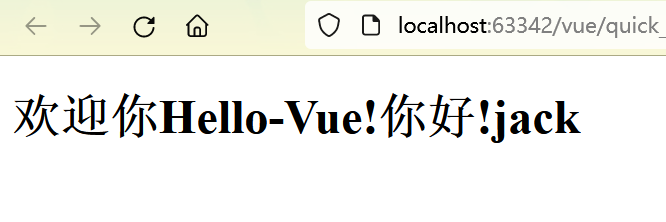
<h1>歡迎你{{message}}{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="./vue.js"></script>
<script>
//建立Vue物件範例
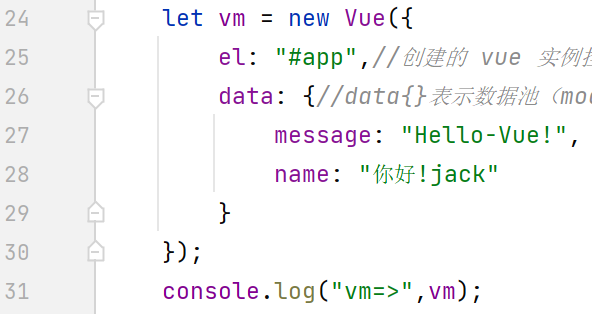
let vm = new Vue({
el: "#app",//建立的 vue 範例掛載到 id=app 的 div 下
data: {//data{}表示資料池(model的資料),可以有很多資料,以k-v形式設定(k-v自定義)
message: "Hello-Vue!",
name: "你好!jack"
}
});
</script>
</body>
</html>

3.4Vue資料繫結機制分析
- 通過檢視瀏覽器的控制檯,可以分析Vue資料繫結機制/MVVM
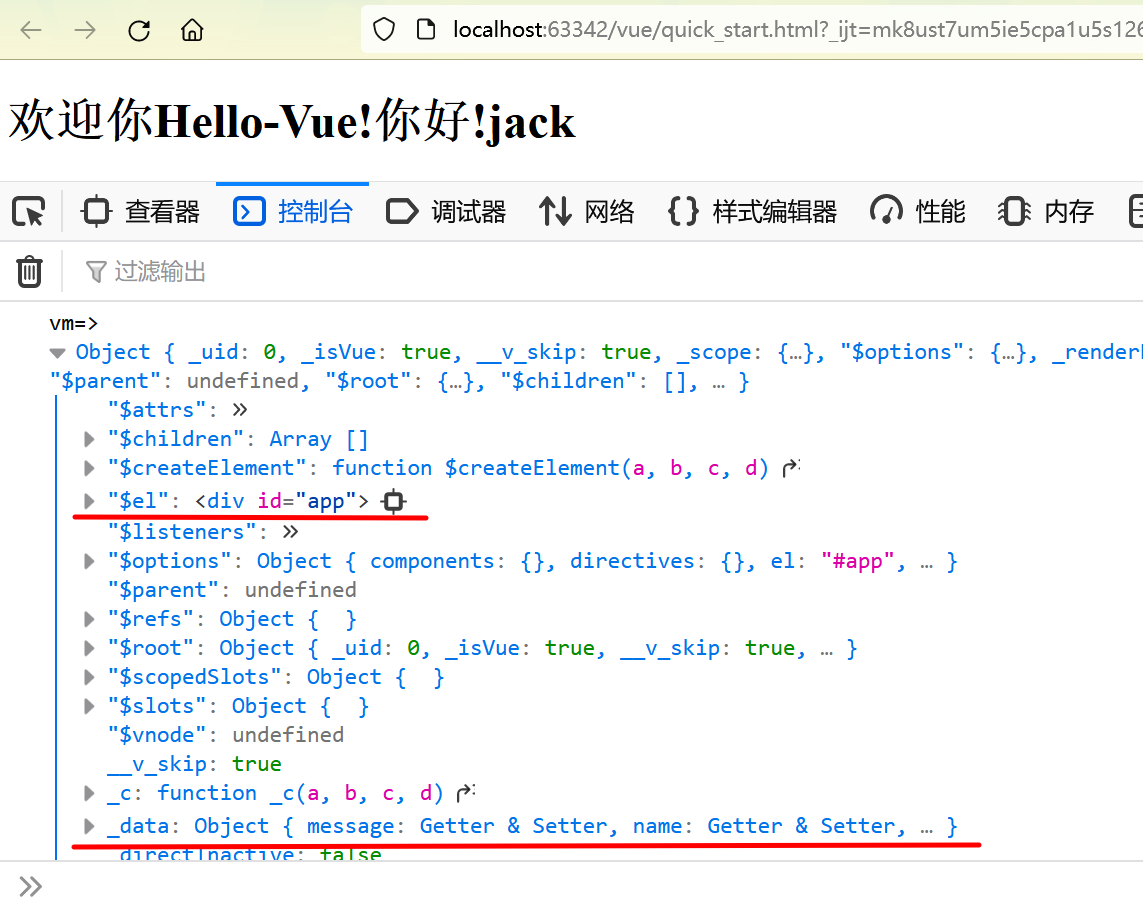
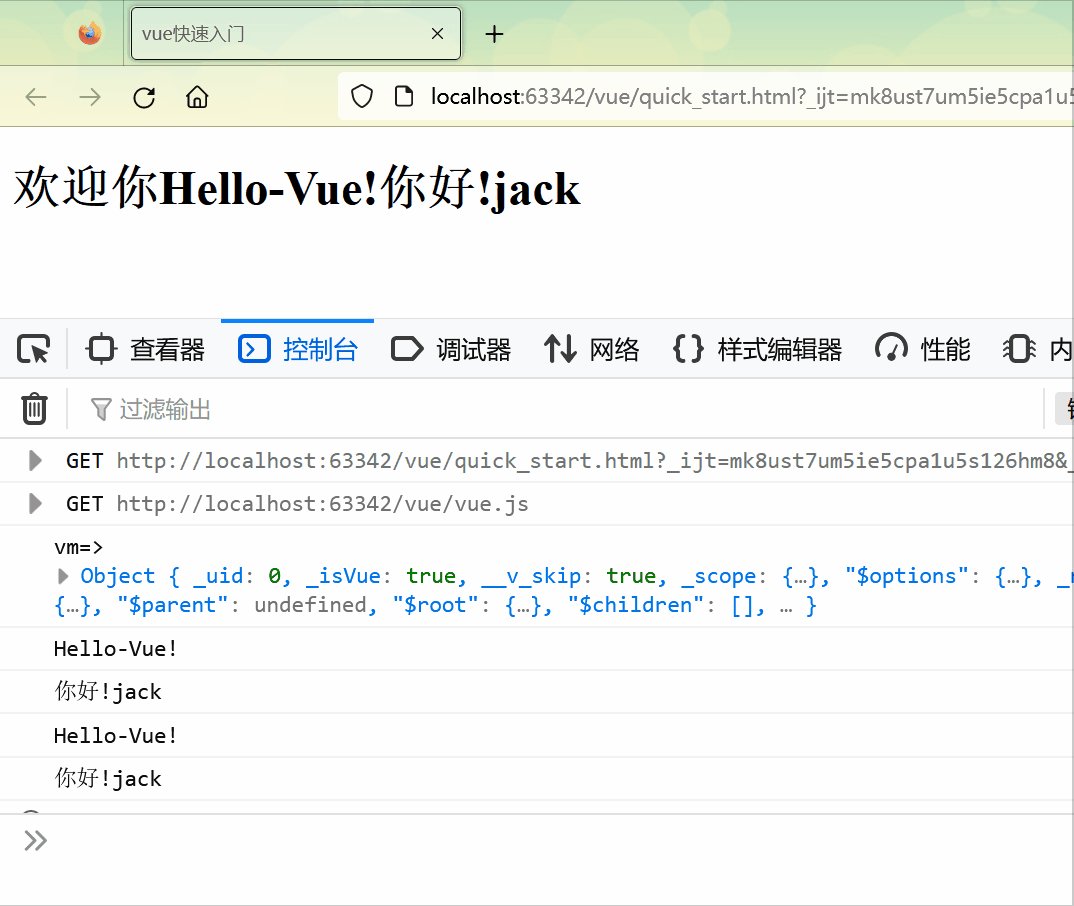
- 使用3.3應用範例,在瀏覽器控制檯輸出vue物件,看看該物件的結構


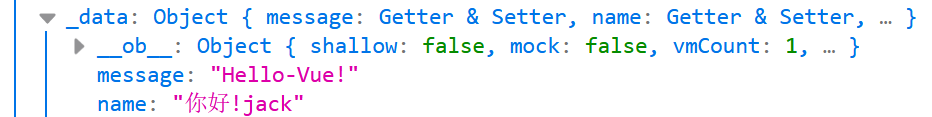
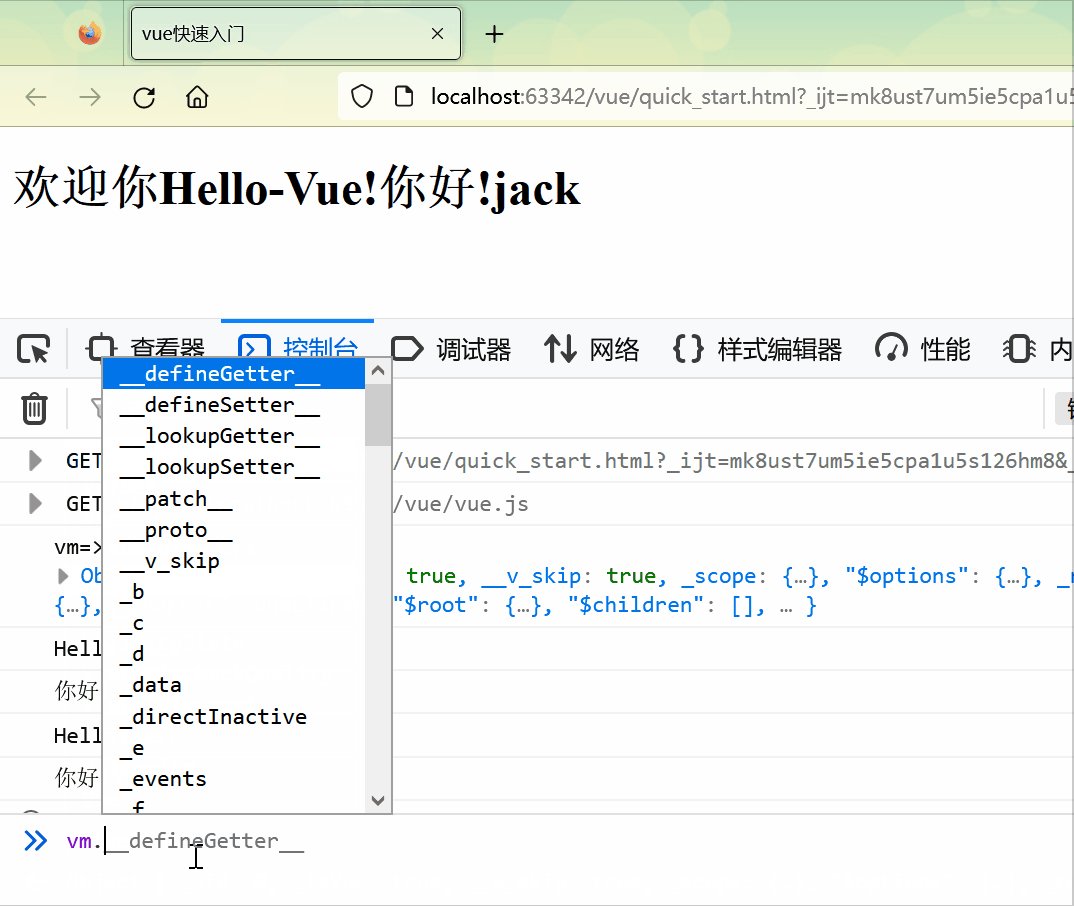
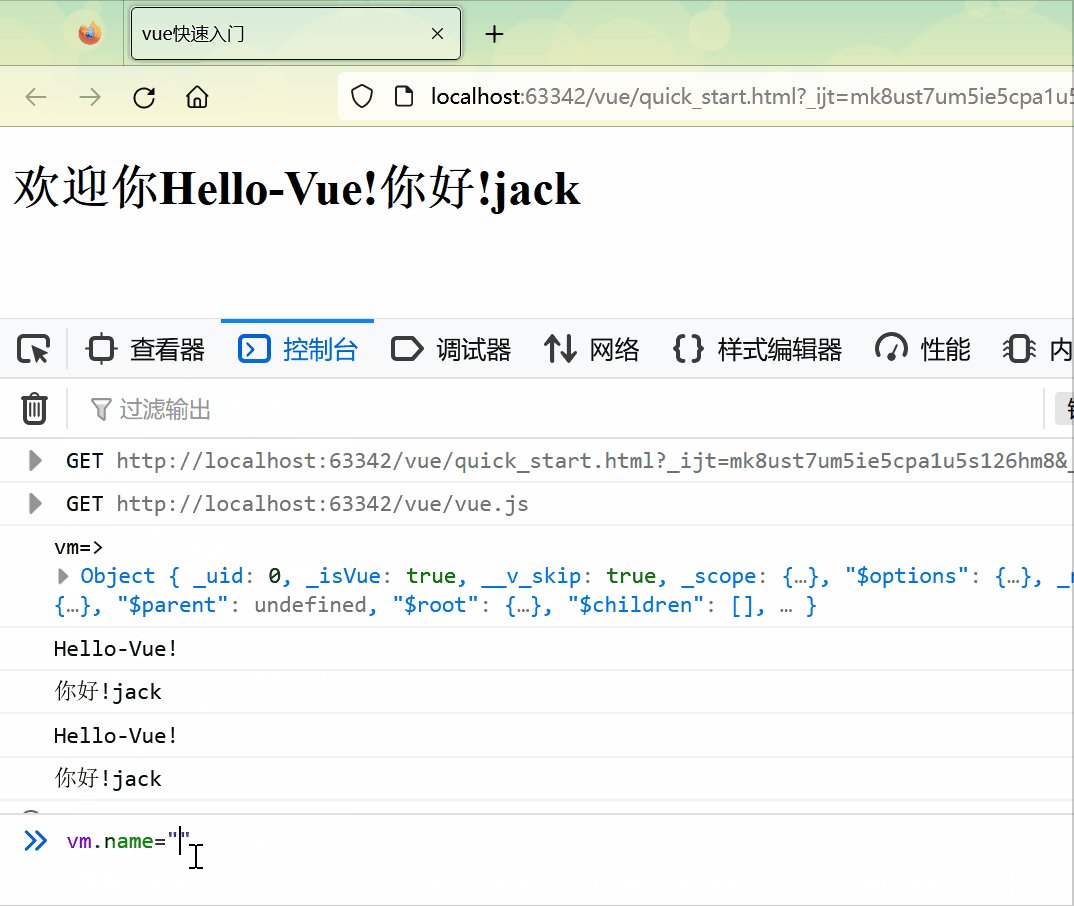
(1)可以看到vue物件底層封裝了非常多的屬性和方法。其中有一個名為_data的屬性,該屬性其實就是我們3.3應用範例中的data,只是底層經過了包裝。因此我們也可以在程式碼中通過vm._data.message的形式輸出該資料。
 控制檯輸出:
控制檯輸出:
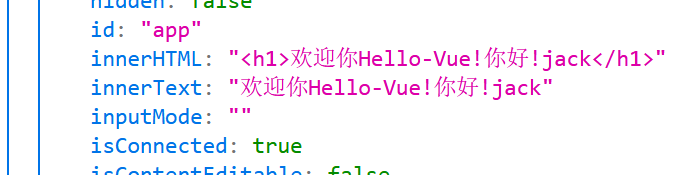
同時_data屬性中還有message,name屬性

因此我們也可以通過屬性名直接獲取
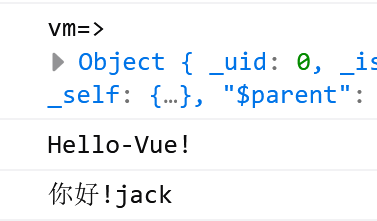
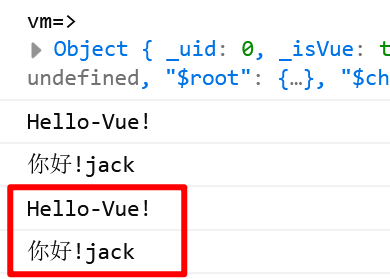
 控制檯輸出:
控制檯輸出:
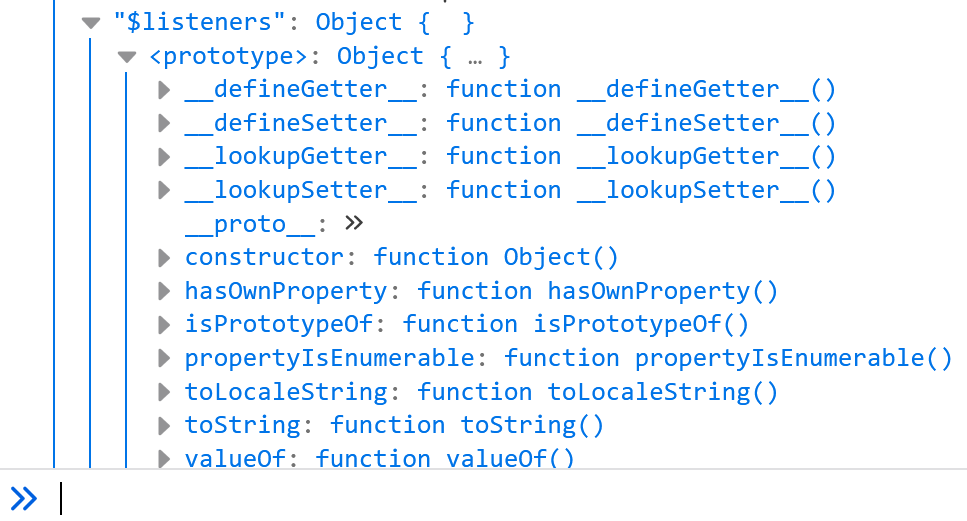
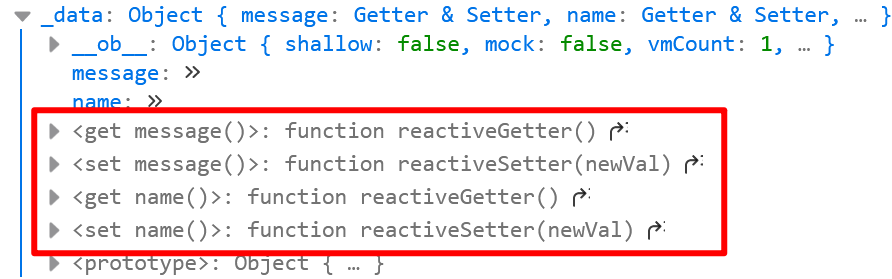
(2)Vue物件中還有許多監聽器(listeners),這也解釋了為什麼dom一旦發生變化,資料可以更新到data資料池中。View-->Model

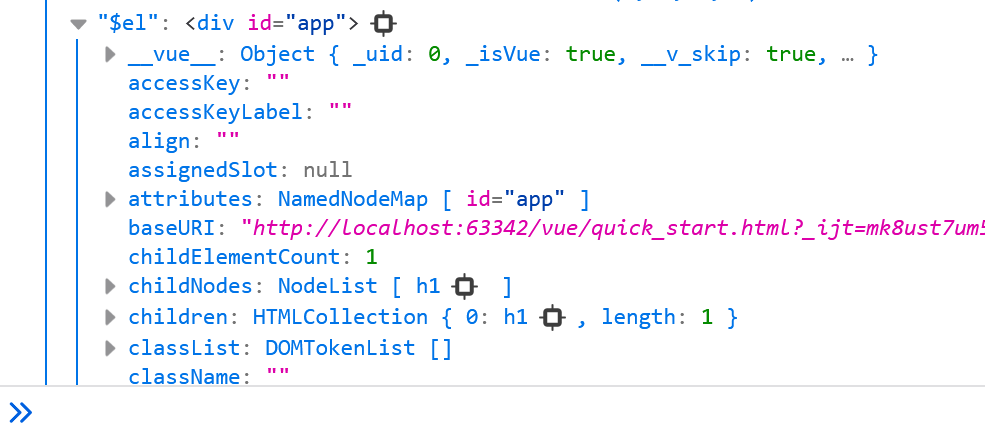
(3)$el屬性跟id為app的div進行繫結(Bindings),相當於把vue範例掛載到該div中,拿到了該div下的所有屬性,所以在讀取{{message}}等屬性的時候,可以知道從哪裡獲取資料。


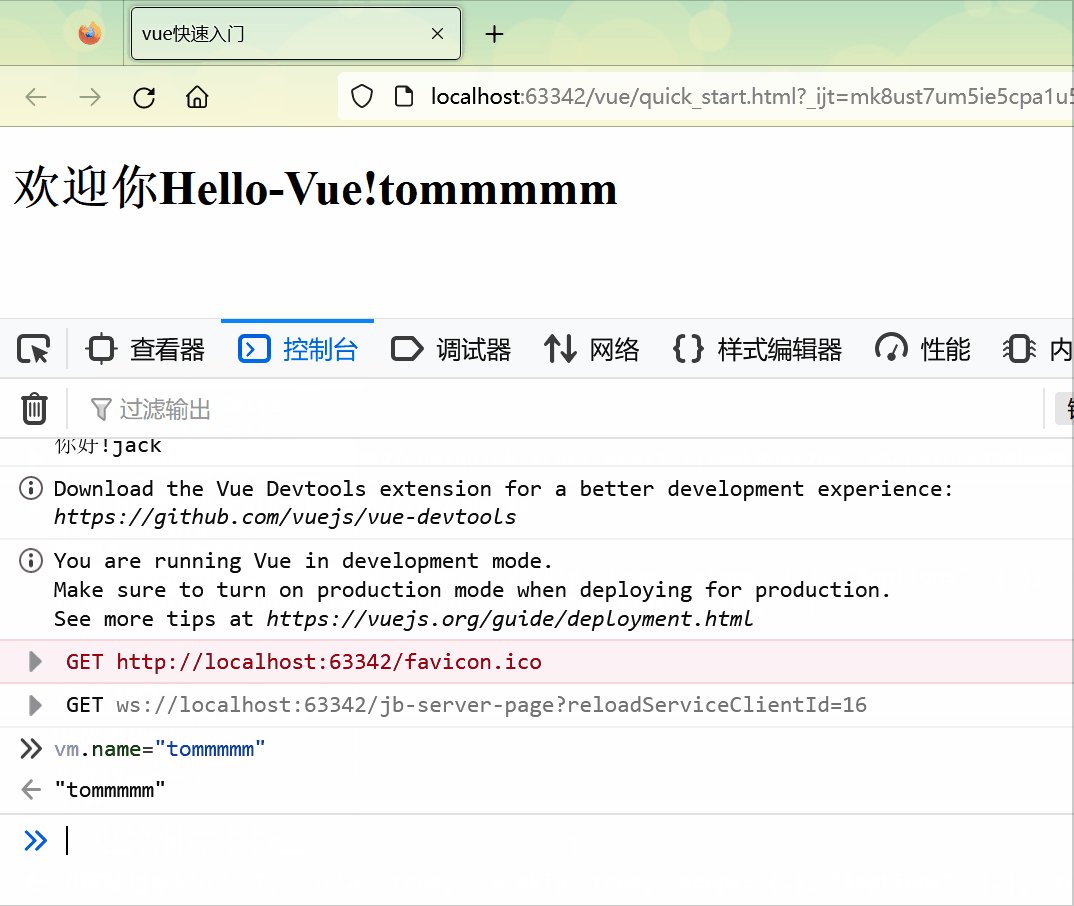
(4)在3.3範例中,我們將message資料繫結到了<h1>元素中,因此Model中的message資料會自動同步到繫結的插值表示式中。如果data資料池中的message值被修改了,那麼檢視中的資料也會跟著變化。Model-->View
如下,根據Data Bindings機制,當Model的data資料池資料發生了改變,那麼View中的值也會隨之改變。

PS:當我們使用vm.name等方式去設定、獲取屬性值時,底層是通過set(),get()方法來設定的。

3.5注意事項和使用細節
-
注意程式碼順序,要求div在前,script在後,否則無法系結資料
其中,div元素不是必須的,也可以是其他元素,比如span。但是約定都是將vue物件掛載到div元素下,因為div更適合作為一個容器來佈局,另外id的值是自定義的

-
從案例可以體會宣告式渲染:Vue.js採用簡潔的模板語法來宣告式地將資料渲染進DOM的系統(底層仍然使用的DOM操作來完成,但是這個過程由Vue幫你自動處理了),做到了資料和顯示分離
-
Vue沒有繁瑣的DOM操作。在上面的案例中,如果使用Jquery,我們需要先找到div節點,獲取到DOM物件,然後進行節點操作,顯然Vue更加簡潔
4.資料單向渲染
4.1基本說明
v-bind指令可以完成基本資料渲染/繫結v-bind簡寫形式就是一個冒號:
4.2應用範例
需求:演示v-bind 的使用,可以繫結元素的屬性
要求在瀏覽器頁面上顯示一個文字和兩張圖片。其中,文字可以通過插值表示式到data{}資料池獲取資料。現在希望圖片的src屬性也到資料池中獲取,如果繼續使用插值表示式,是不能正常顯示的,這裡就要使用到v-bind指令
插值表示式是用在標籤體的,如果給標籤屬性繫結值,則使用 v-bind 指令
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>單向資料渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1.使用插值表示式 data資料池的資料是在標籤體內
2.如果在標籤/元素 的屬性上去參照data資料池資料時,不能使用插值表示式
3.需要使用v-bind,因為v-bind是vue來解析的,預設報紅,但是不影響解析
4.如果不希望看到報紅,直接 alt+enter 引入 xmlns:v-bind
-->
<!--<img src="{{img_src}}">-->
<!--不需要加上{{}}-->
<img v-bind:src="img_src" v-bind:height="img_height">
<!--v-bind的簡寫形式,可以直接用冒號:-->
<img :src="img_src" :height="img_height">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "故宮博物院",
img_src: "1.jpg",
img_height: "200px",
}
})
console.log("vm==>", vm);
</script>
</body>
</html>

5.資料雙向繫結
5.1基本說明
使用v-model指令可以完成雙向資料繫結
-
v-bind 是資料單向渲染:data{}資料池繫結的資料變化,會影響到view
-
v-model 是資料的雙向渲染:
(1) data資料池繫結的資料變化,會影響到view
(2) view關聯的元素變化,也會影響到dat a資料池的資料
-
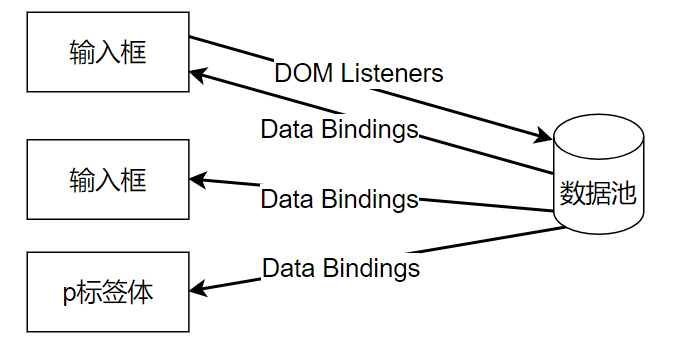
雙向繫結的底層機制就是Data Bindings 和 DOM Listeners
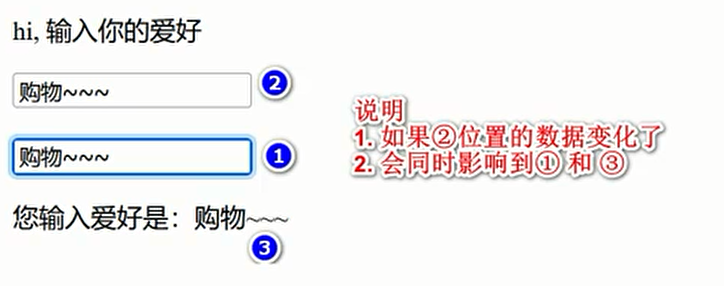
5.2應用範例
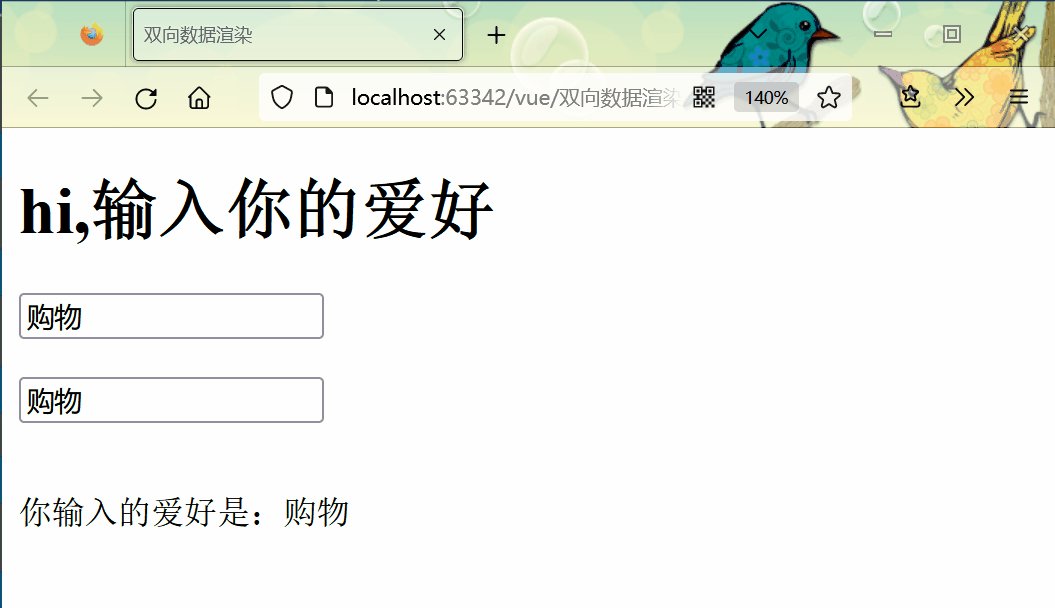
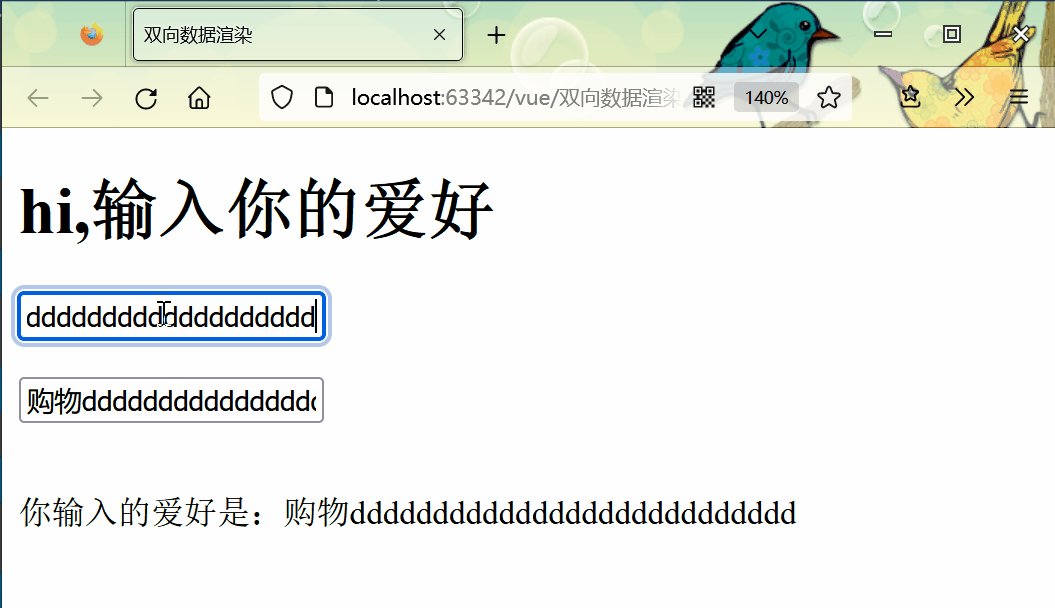
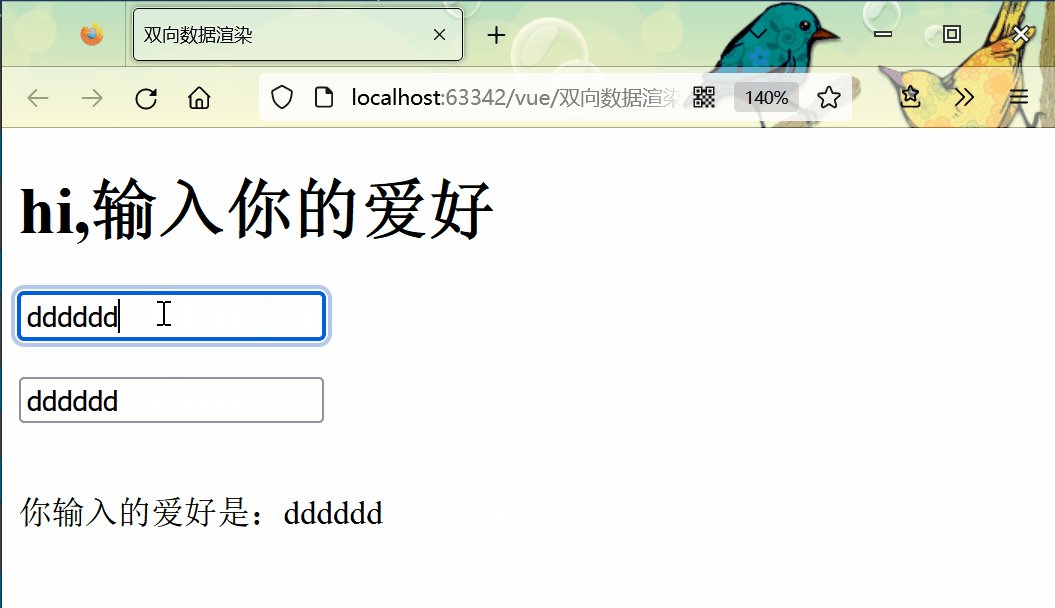
在輸入框中輸入資訊,會更新到相應繫結的位置


<!DOCTYPE html>
<html lang="en"
xmlns:v-model="http://www.w3.org/1999/xhtml"
xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>雙向資料渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1.v-bind 是資料單向渲染:data資料池繫結的資料變化,會影響到view
2.v-model 是資料的雙向渲染:
(1)data資料池繫結的資料變化,會影響到view
(2)view關聯的元素變化,也會影響到data資料池的資料
3.這裡第一個輸入框的資料變化,會影響到資料池的變化,
又因為第二個輸入框是資料單向渲染,因此第二個輸入框的資料也會跟著資料池改變而改變,
<p>標籤體的插值表示式 同理
-->
<input type="text" v-model:value="hobby.val"/><br/><br/>
<input type="text" :value="hobby.val"/><br/><br/>
<p>你輸入的愛好是:{{hobby.val}}</p>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hi,輸入你的愛好",
hobby: {
val: "購物"
}
}
});
</script>
</body>
</html>

5.3練習
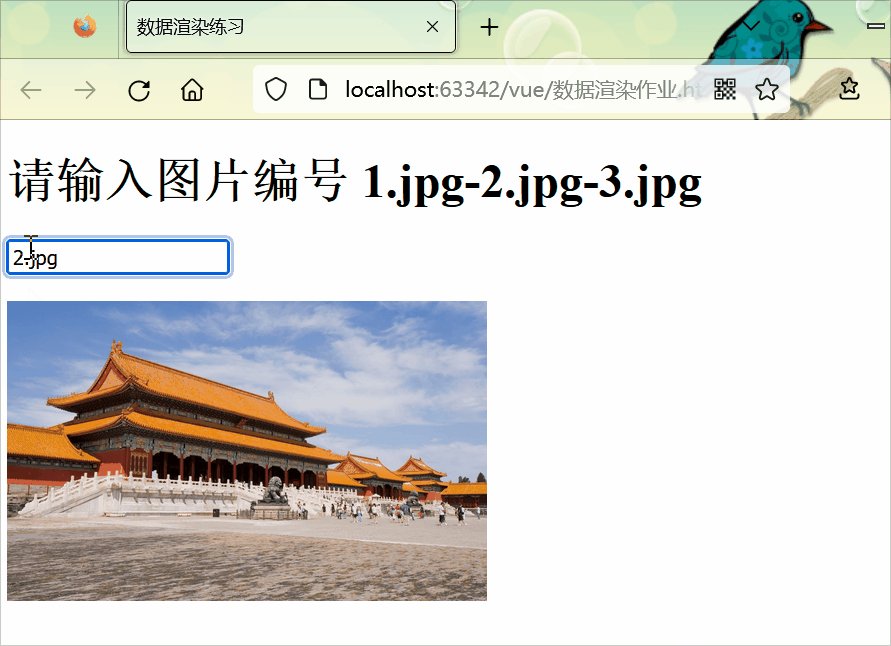
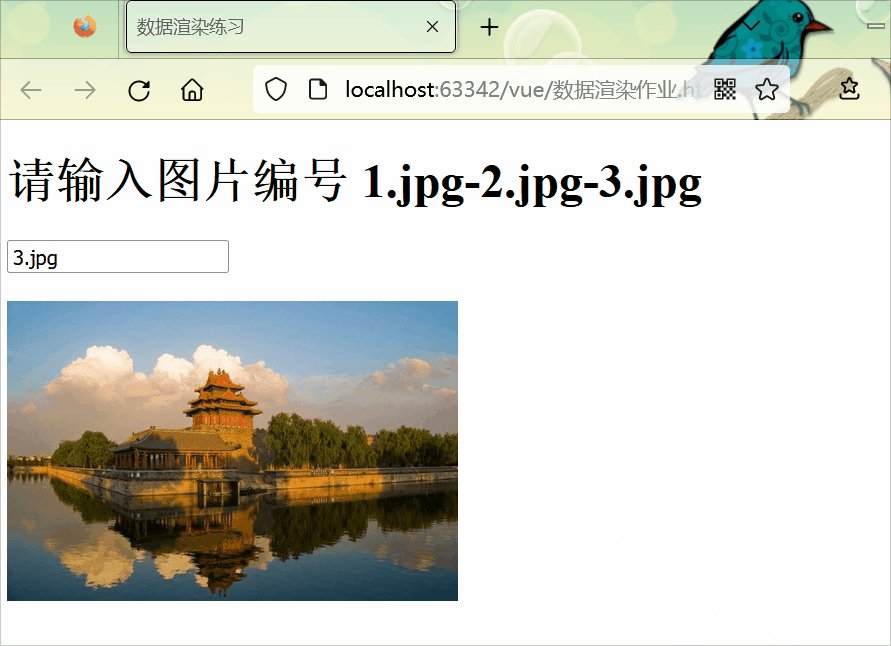
使用Vue的資料雙向繫結,完成如下功能
- 當用戶在輸入框輸入1.jpg、2.jpg、3.jpg時可以切換顯示對應的圖片
- 使用Vue的雙向繫結完成

<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>資料渲染練習</title>
</head>
<body>
<h1>請輸入圖片編號 1.jpg-2.jpg-3.jpg</h1>
<div id="app">
<!--雙向繫結-->
<input type="text" v-model:value="img_src"/><br/><br/>
<!--單向繫結-->
<img :src="img_src" :height="img_height"/>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
img_src: "1.jpg",//這裡是圖片路徑
img_height: "200px"
}
});
</script>
</body>
</html>

6.事件繫結
6.1基本說明
- 使用
v-on指令進行事件處理,比如v-on:click表示處理滑鼠點選事件 - 事件呼叫的方式定義在vue物件宣告的的
methods節點中 v-on:事件名可以繫結指定事件- 官方檔案:事件處理 — Vue.js (vuejs.org)
6.2應用範例
需求:演示Vue事件繫結操作
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件處理</title>
</head>
<body>
<!--檢視-->
<div id="app">
<h1>{{message}}</h1>
<!--
1.v-on:click 表示要給button元素繫結一個click事件、
2.sayHi() 表示繫結的方法,它在方法池 methods{}中定義
3.底層仍然是dom處理
-->
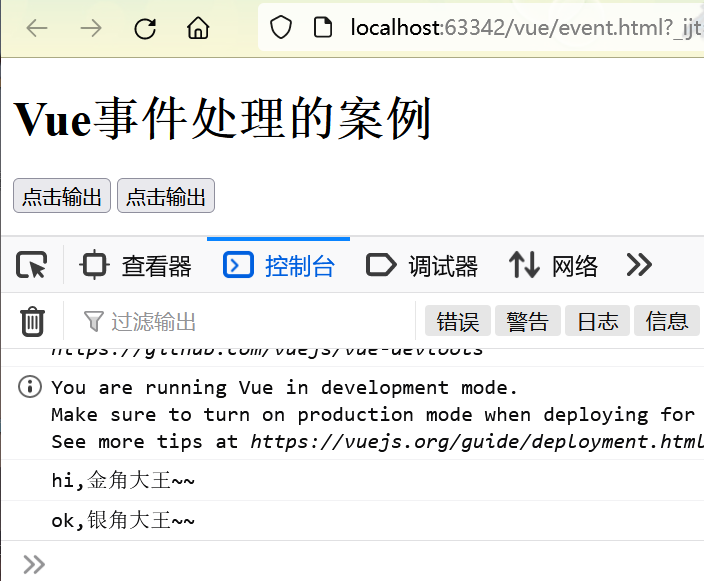
<button v-on:click="sayHi()">點選輸出</button>
<button v-on:click="sayOk()">點選輸出</button>
</div>
<script src="vue.js"></script>
<script>
//建立vue範例
let vm = new Vue({
el: "#app",//掛載到 div上,el是element的簡寫
data: {//資料池 -model中的資料
message: "Vue事件處理的案例"
},
// 1.methods 屬性,對應的值是物件{}
// 2.在methods 的{}中,可以寫很多方法,可以理解為 「方法池」
methods: {
sayHi() {//方法的簡寫
console.log("hi,金角大王~~");
},
sayOk() {
console.log("ok,銀角大王~~");
}
}
});
console.log("vm==>", vm);
</script>
</body>
</html>

6.3分析事件處理的機制
分析一下上面6.2的案例,Vue物件範例是怎麼找到methods{}中的方法的?換而言之,宣告的方法是怎麼掛載到button元素上的?
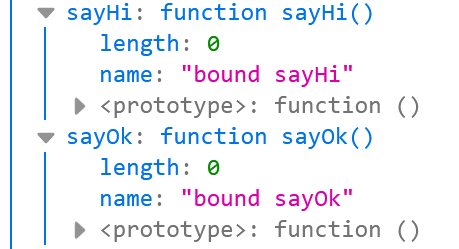
我們在控制檯輸出vue物件,在vue物件下可以看到該範例物件中宣告的方法:

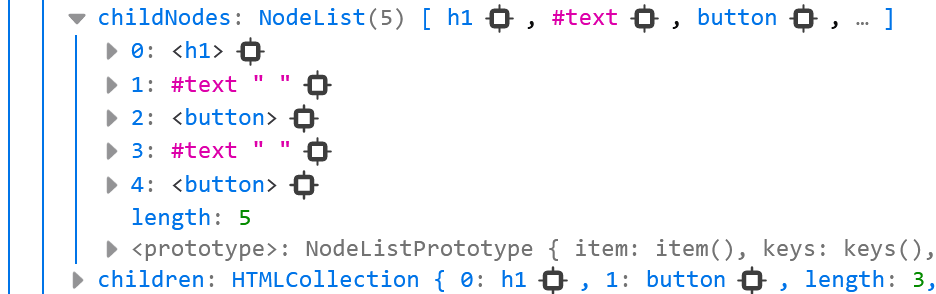
在vue範例的子屬性$el-->childNodes下可以看到vue物件掛載元素(這裡為div)的子元素列表:
其中序號為2的元素就是繫結sayHi()方法的button元素,序號為4的元素就是繫結sayOk()方法的button元素。

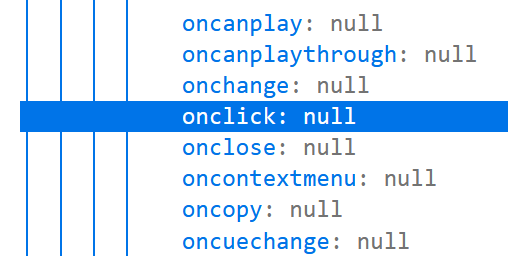
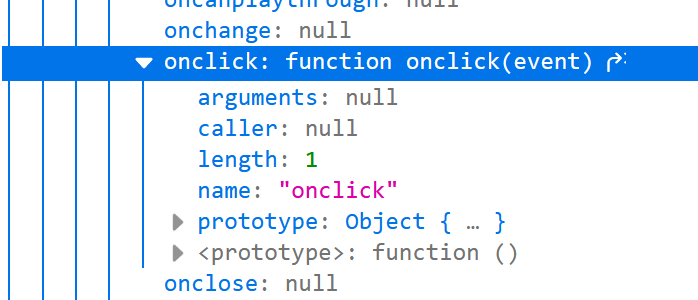
展開其中一個元素,可以看到該button元素下面有非常多的方法屬性,同樣可以通過v-on給這些屬性指定方法。

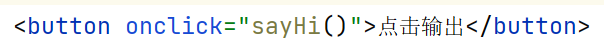
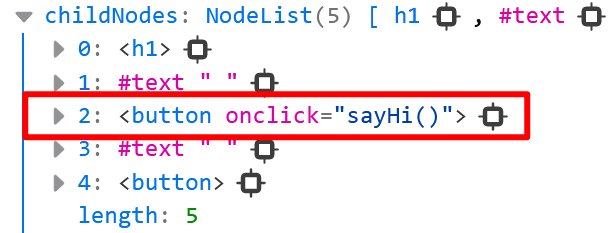
上面v-on:onclick屬性值為null,是因為瀏覽器沒有顯示。如果我們使用原生的js繫結方法,就可以在瀏覽器中看到了
v-on:click底層還是dom程式設計,最終還是會變成onclick()
改為原生js繫結onclick方法:
瀏覽器控制檯輸出:


總結:在vue物件中宣告methods{}屬性時,vue範例會建立method{}中的對應方法,使用v-on指令繫結事件,method{}中對應的方法就會被掛載到對應的元素中。
6.4注意事項和使用細節
-
如果方法沒有引數,可以省略
()(需要瀏覽器支援) -
v-on 指令的簡寫形式
@(需要瀏覽器支援)
-
在掛載的元素中就可以看到可以繫結的事件

6.5練習
6.5.1練習1
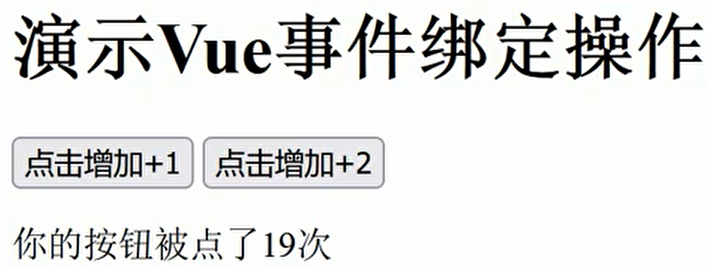
如圖,點選按鈕,次數聯動變化
-
當用戶點選+1按鈕時,次數+1
-
當用戶點選+2按鈕時,次數+2
-
分別使用常規方法和表示式形式完成

法一:監聽事件
可以用 v-on 指令監聽 DOM 事件,並在觸發時執行一些 JavaScript 程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件繫結練習01</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--這裡的count是資料池data{}的count-->
<button @click="count +=1">點選+1</button>
<button @click="count +=2">點選+2</button>
<p>你的按鈕被點選了{{count}}次</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "演示Vue事件繫結操作",
count: 0
}
});
</script>
</body>
</html>
思考:為什麼@click="count +=2"中的count可以修改資料池中的count呢?
因為vue範例已經掛載到@click="count +=2"對應的button節點的父節點div上了,當執行時,發現count+=2並不是方法,就會自動去被掛載的vue範例的資料池中尋找count資料
法二:事件處理方法
然而許多事件處理邏輯會更為複雜,所以直接把 JavaScript 程式碼寫在 v-on 指令中是不可行的。因此 v-on 還可以接收一個需要呼叫的方法名稱。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件繫結練習01</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<button @click="addOne">點選+1</button>
<button @click="addTwo">點選+2</button>
<p>你的按鈕被點選了{{count}}次</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "演示Vue事件繫結操作",
count: 0
},
methods: {
addOne() {
this.count += 1;
},
addTwo() {
this.count += 2;
}
}
});
</script>
</body>
</html>
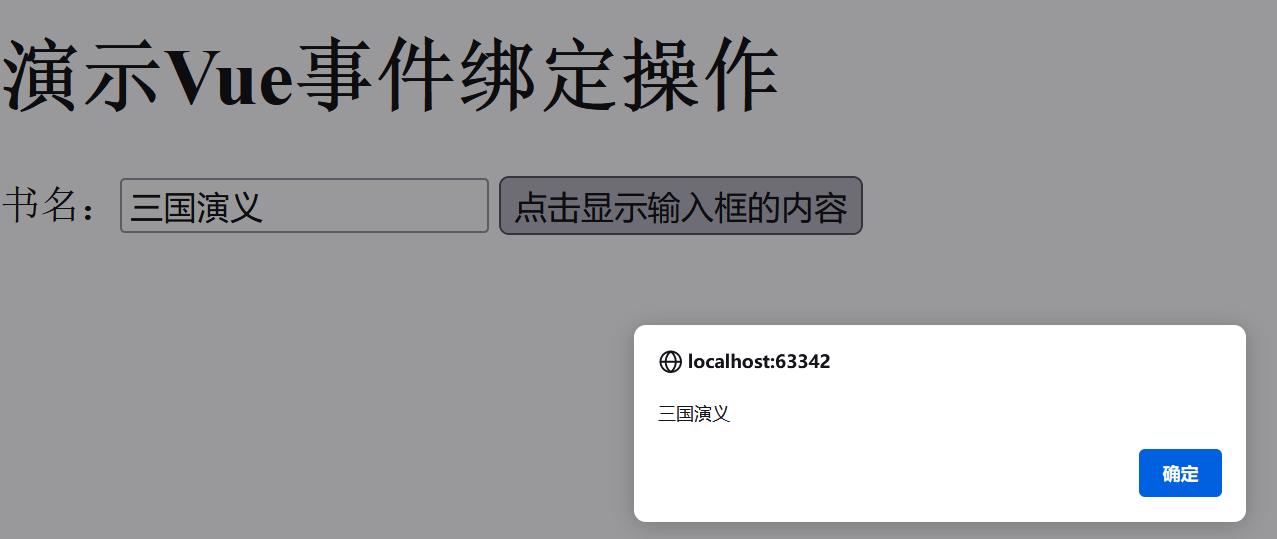
6.5.2練習2
如圖,根據使用者的輸入,彈窗顯示內容
-
使用者可以在輸入框輸入內容
-
點選按鈕,可以顯示輸入框的內容

<!DOCTYPE html>
<html lang="en"
xmlns:v-model="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件繫結練習2</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
書名:<input type="text" v-model:value="bookname"/>
<button v-on:click="show">點選顯示輸入框的內容</button>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "演示Vue事件繫結操作",
bookname: "三國演義" //初始值
},
methods: {
show() {
alert(this.bookname);
}
}
});
</script>
</body>
</html>