【整理總結】VSCode常用外掛和好用設定(小白必看)
本篇文章給大家總結分享一些VSCode常用外掛和好用設定(超詳細),希望可以給剛入坑前端的小夥伴一些幫助。本文很長,如果能認真看完,你一定會有所收穫。

一、VSCode常用外掛推薦
工欲善其事,必先利其器。本文介紹一些前端入門級外掛,這些外掛作者都有用到過,也對比過一些同類外掛,還有外掛是否維護積極等綜合去推薦。
注意:這些外掛主要以前端這塊來講,並且不涉及像vue,react等框架的一些外掛,同時也不會講c++,python等。
外掛清單
Chinese (Simplified) (簡體中文)
Auto Rename Tag
open in browser
Prettier - Code formatter
Live Server
Path Intellisense
Image preview
Code Spell Checker
Better Comments
Easy LESS
Sass
Live Sass Compiler
jQuery Code Snippets
14.JavaScript (ES6) code snippets
One Dark Pro
Material Theme
Tokyo Night
Material Icon Theme
vscode-icons
【推薦學習:、】
01- 實用擴充套件推薦
1.Chinese (Simplified) (簡體中文)
- 適用於 VS Code 的中文(簡體)語言套件

不用多說,英語不太好的小夥伴必裝的漢化外掛,英語好的可以略過。
2.Auto Rename Tag
- 同步修改 HTML/XML標籤


3.open in browser
- 提供右鍵選單選項,一鍵在瀏覽器開啟html檔案。

可以選擇在預設瀏覽器開啟或者選擇自己想用的瀏覽器開啟

4.Prettier - Code formatter
- 最流行的前端程式碼格式化利器

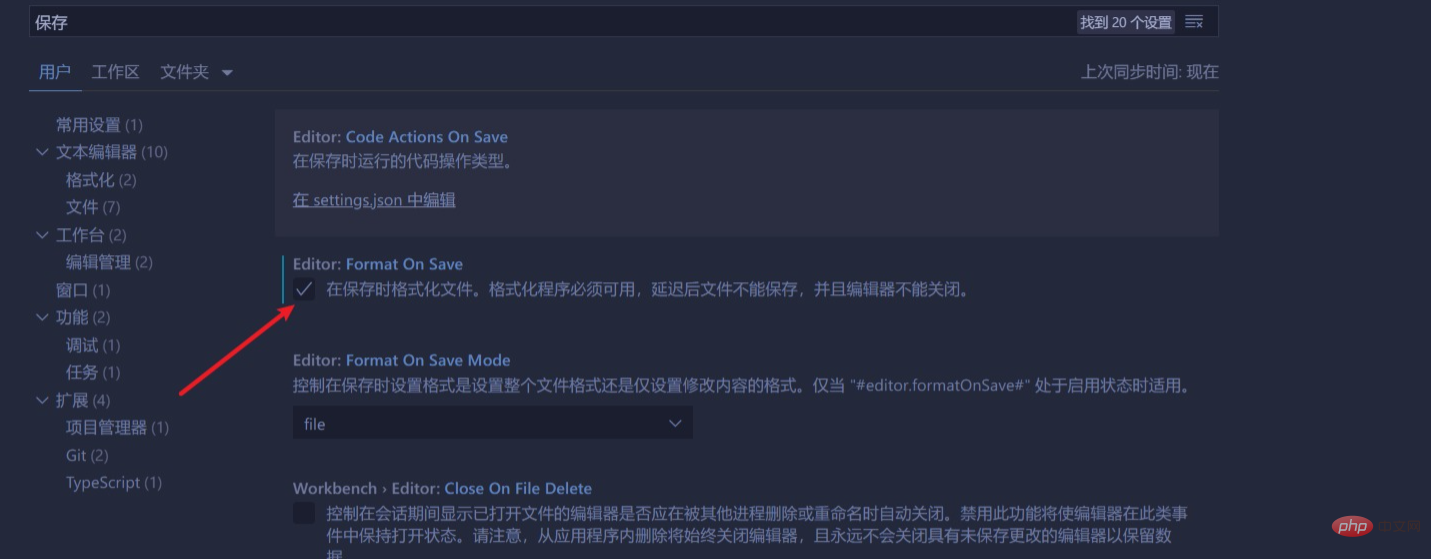
在設定中把在儲存時格式化檔案勾上,就可以ctrl+s儲存後格式化檔案,不管寫的再亂,程式碼都能變得整齊劃一。我們也可以根據自己的喜好,設定相關的的設定,比如縮排,前端的話像html,css,js等都建議縮排兩個單位。

這是一些常用的設定,記住放在settings.json最外的大括號裡
{
"printWidth": 130,// 最大換行長度
"tabWidth": 2, // 儲存後縮排單位
"[html][css][less][scss][javascript][typescript][json][jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",//設定prettier為預設格式化程式
"editor.tabSize": 2 // 編輯時縮排單位
},
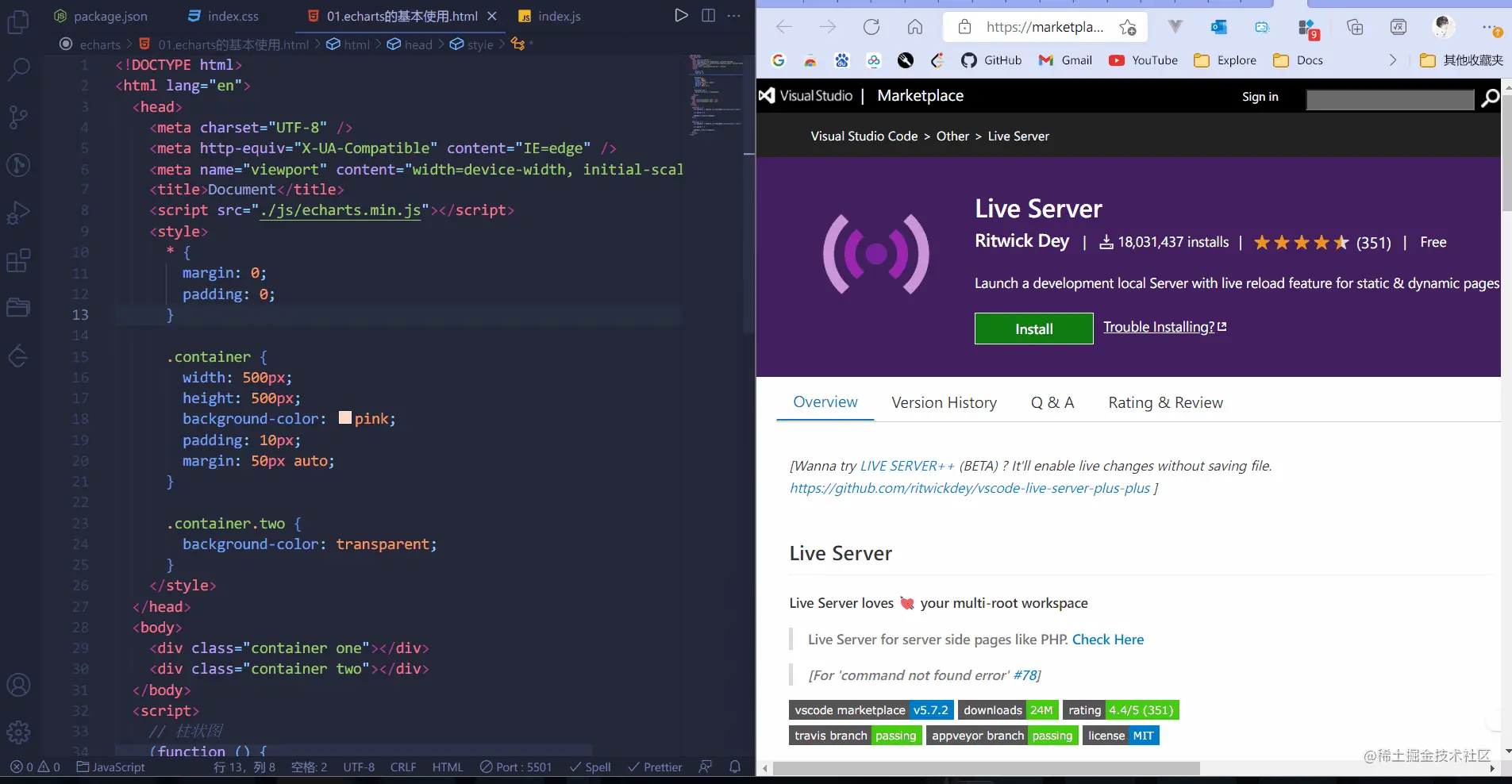
}登入後複製5.Live Server
- 開啟一個實時的本地伺服器

一個非常好用的外掛,每次儲存檔案後到瀏覽器都要重新整理才能看到最新的變化,有了這個外掛,就可以實時監聽檔案的變化,自動重新整理,真滴好用。真的是太感謝開發這個外掛的作者了。

6.Path Intellisense
- 智慧路徑補全

之前這個外掛好久都沒人維護,但最近的一段時間,經常可以看到外掛的更新,也對比了一些同類外掛,這個外掛還是很優秀的。

7.Image preview
- 滑鼠懸停可以預覽圖片

滑鼠懸停可以預覽圖片,顯示圖片的大小和尺寸。不僅僅在css中,也可以在js、vue等檔案中預覽哦,可以開啟對應的資料夾和專案檔案為位置,真的強烈推薦!

"gutterpreview.showImagePreviewOnGutter": false,// 關閉在行號中顯示縮列圖
登入後複製8.Code Spell Checker
- 一個基本的拼寫檢查器,可以很好地與駝峰大小寫程式碼配合使用。


9.Better Comments
- 寫出更個性化的註釋


10.Easy LESS
實時編譯less到css

11.Sass
寫sass/scss檔案必裝的外掛

12.Live Sass Compiler
實時編譯sass/scss到css

13.jQuery Code Snippets
jquery程式碼提示

14.JavaScript (ES6) code snippets
es6等程式碼塊,語法提示

02-外觀美化外掛推薦
1.主題外掛
One Dark Pro 最受歡迎的暗黑主題

Material Theme 擁有非常多的主題,都很不錯,也是有名的主題外掛

Tokyo Night 本人在用的一款主題,特別喜歡,不刺眼,色彩設計的很合理

- ......
2.檔案圖示
Material Icon Theme 擁有超多的檔案圖示,色彩飽和度高。

vscode-icons 也是非常不錯的檔案圖示,下載量很高

二、VSCode常用快捷鍵
VSCode 內建很多快捷鍵,可以大大的提高我們的開發效率。
注意:這個快捷鍵都是可以自定義的,這裡我們主要說說一些好用的預設快捷鍵。
這裡推薦黑馬前端pink老師 vscode快捷鍵-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的設定
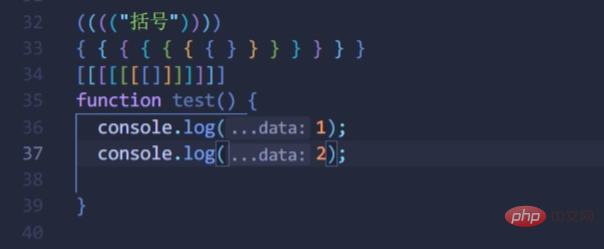
01-彩虹括號
以前我們實現彩虹括號可能會用上一個外掛叫Bracket Pair Colorizer 2,但是會產生效能問題,著色慢。vscode在2021 年 8 月(
1.60版)開始內建了這個功能,隨之到來的還有垂直連線,親測,現在已經非常好用了,效果出色,並且所有顏色都是可主題化的,最多可以設定六種顏色。

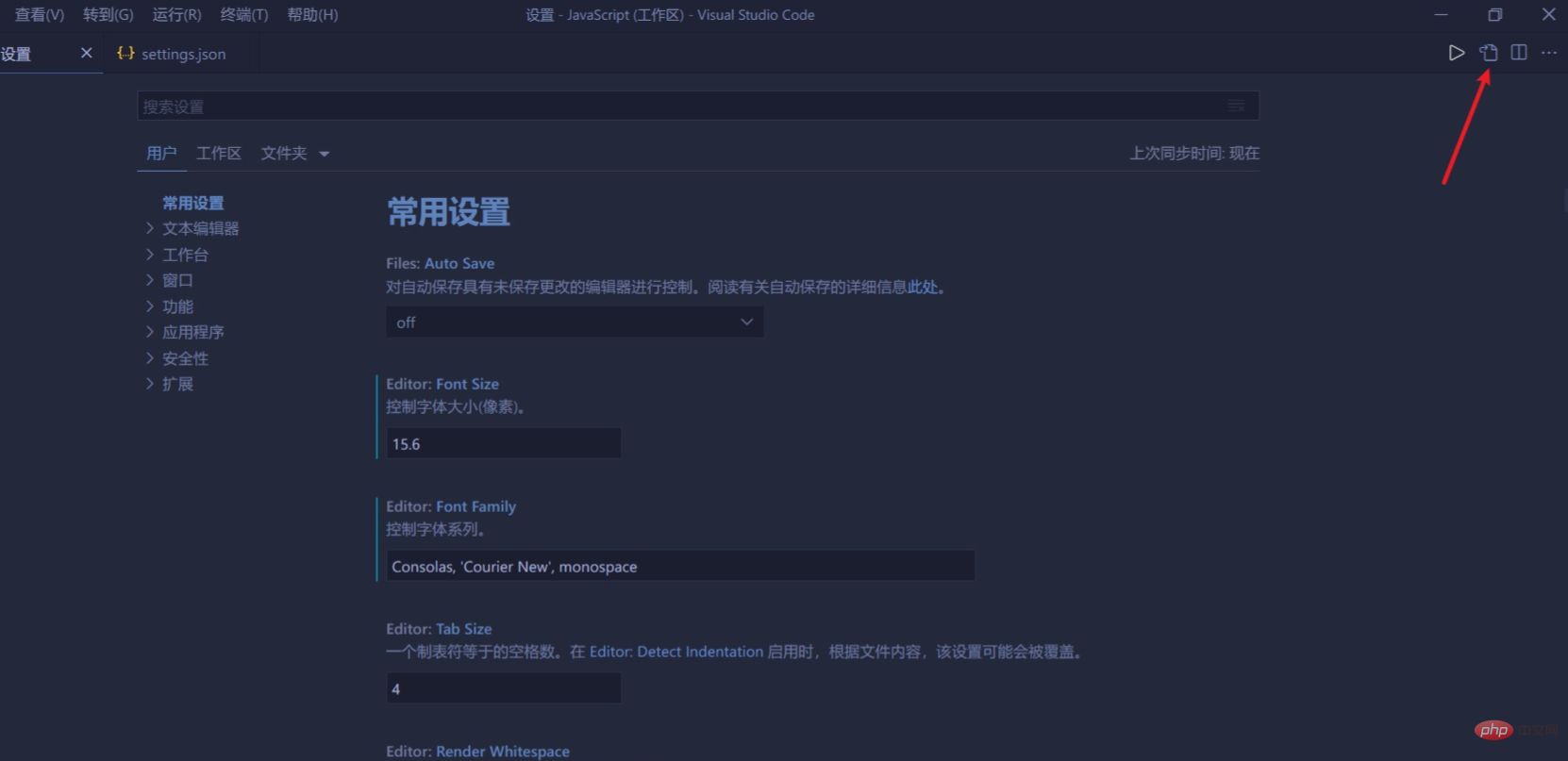
在如下開啟settings.json,記住放在最外層的大括號裡。


這是我認為比較好的設定,詳細的設定可以參考vscode官方檔案:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active",
登入後複製02-javaScript引數名稱提示
vscode在2021 年 8 月(
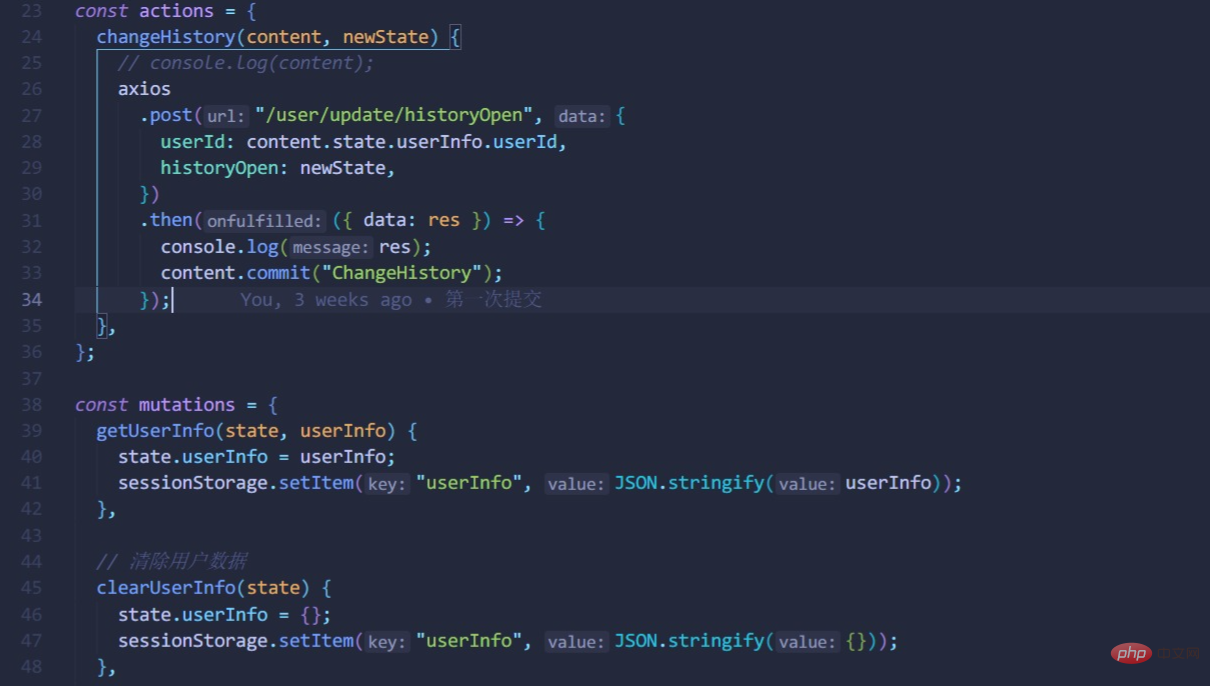
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 引數名稱和型別的內聯提示等,此設定不會自動開啟,也就是說也是需要我們手動去設定的。總所周知,javaScript是弱型別語言,這些提示可以簡單的幫助我們做一些錯誤檢查,同時也讓程式碼更直觀、好看。

這是我的一些設定,詳細的設定說明可以參考vscode官方檔案:
https://code.visualstudio.com/updates/v1_60
"javascript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.variableTypes.enabled": false,
登入後複製至此,本文結束。創作不易,本人第一次寫部落格,如果本篇文章對你有所幫助,希望可以點個贊,給個關注。
更多關於VSCode的相關知識,請存取:!!
以上就是【整理總結】VSCode常用外掛和好用設定(小白必看)的詳細內容,更多請關注TW511.COM其它相關文章!