go語言的beego是什麼
beego是一個使用Go語言開發的應用Web框架,目的是為大家提供一個高效率的Web應用開發框架,該框架採用模組封裝。beego可以用來快速開發API、Web、後端服務等各種應用,是一個RESTFul的框架,主要設計靈感來源於tornado、sinatra、flask這三個框架,但是結合了Go本身的一些特性(interface、struct繼承等)而設計的一個框架。

本教學操作環境:windows7系統、GO 1.18版本、Dell G3電腦。
1. Beego簡介
1.1 beego是什麼
Beego是一個使用Go語言開發的應用Web框架,框架開始於2012年,目的是為大家提供一個高效率的Web應用開發框架,該框架採用模組封裝,使用簡單,容易學習。對程式設計師來說,beego掌握起來非常簡單,只需要關注業務邏輯實現即可,框架自動為專案需求提供不同的模組功能。
beego可以用來快速開發API、Web、後端服務等各種應用,是一個RESTFul的框架,主要設計靈感來源於tornado、sinatra、flask這三個框架,但是結合了Go本身的一些特性(interface、struct繼承等)而設計的一個框架。
特性
- 簡單化:支援RESTful風格、MVC模型;可以使用bee工具類提高開發效率,比如監控程式碼修改進行熱編譯,自動化測試程式碼以及自動化打包部署等豐富的開發偵錯功能。
- 智慧化:beego框架封裝了路由模組、支援智慧路由、智慧監控,並可以監控記憶體消耗,CPU使用以及goroutine的執行狀況,方便開發者對線上應用進行監控分析。
- 模組化:beego根據功能對程式碼進行了解耦封裝,形成了Session、Cache、Log、設定解析、效能監控、上下文操作、ORM等獨立的模組,方便開發者進行使用
- 高效能:beego採用Go原生的http請求,goroutine的並行效率應付大流量的Web應用和API參照。
1.2 命令列工具Bee
bee
bee是一個開發工具,協助Beego框架開發專案是進行建立專案、執行專案、熱部署等相關的專案管理的工具,beego是原始碼負責開發、bee是工具負責構建和管理專案。
USAGE
bee command [arguments]
AVAILABLE COMMANDS
version Prints the current Bee version // 列印當前bee版本
migrate Runs database migrations // 執行資料庫的
api Creates a Beego API application // 構建一個beego的API應用
bale Transforms non-Go files to Go source files// 跳脫非go的檔案到go的src中區
fix Fixes your application by making it compatible with newer versions of Beego
// 通過使得新版本的beego相容來修復應用
pro Source code generator// 原始碼生成器
dev Commands which used to help to develop beego and bee// 輔助開發beego和bee的
dlv Start a debugging session using Delve// 使用delve進行debbugging
dockerize Generates a Dockerfile for your Beego application // 為beego應用生成dockfile
generate Source code generator// 原始碼生成器
hprose Creates an RPC application based on Hprose and Beego frameworks
new Creates a Beego application// 建立beego應用
pack Compresses a Beego application into a single file // 壓縮beego專案檔案
rs Run customized scripts// 執行自定義指令碼
run Run the application by starting a local development server
// 通過啟動本地開發伺服器執行應用
server serving static content over HTTP on port// 通過HTTP在埠上提供靜態內容
update Update Bee// 更新bee登入後複製// 建立一個beego專案
bee new FirstBeego
// 執行beego專案
bee run
登入後複製
2. 安裝beego
// 下載beego的安裝包
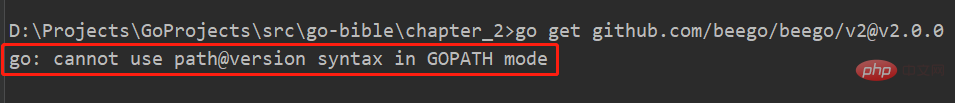
go get -u github.com/beego/beego/[email protected]
// 可能會與遇到錯誤,如下圖所示,然後開啟set GO111MODULE=on即可,go env可以看環境變數設定,mac/Linux使用export GO111MODULE=on即可
set GO111MODULE=on
登入後複製
如果安裝還是沒有反應
set GO111MODULE=on
set GOPROXY=https://goproxy.io
// 然後再執行,即可完成安裝beego和bee
$ go get -u github.com/beego/beego/v2
$ go get -u github.com/beego/bee/v2
登入後複製3. Beego啟動流程分析
3.1 程式入口
import (
_ "FirstBeego/routers"
beego "github.com/beego/beego/v2/server/web"
)
func main() {
beego.Run()
}
// -------------------routers-------------------
import (
"FirstBeego/controllers"
beego "github.com/beego/beego/v2/server/web"
)
func init() {// 會先執行init()函數
beego.Router("/", &controllers.MainController{})
}
// -------------------MainController-------------------
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "[email protected]"
c.TplName = "index.tpl"
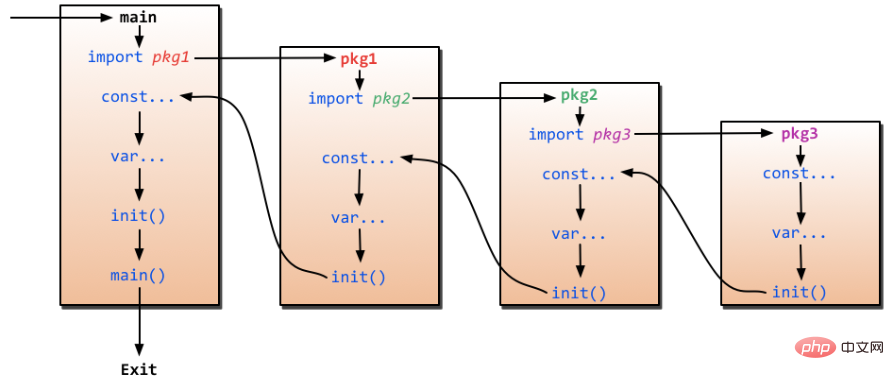
}登入後複製Go語言執行順序

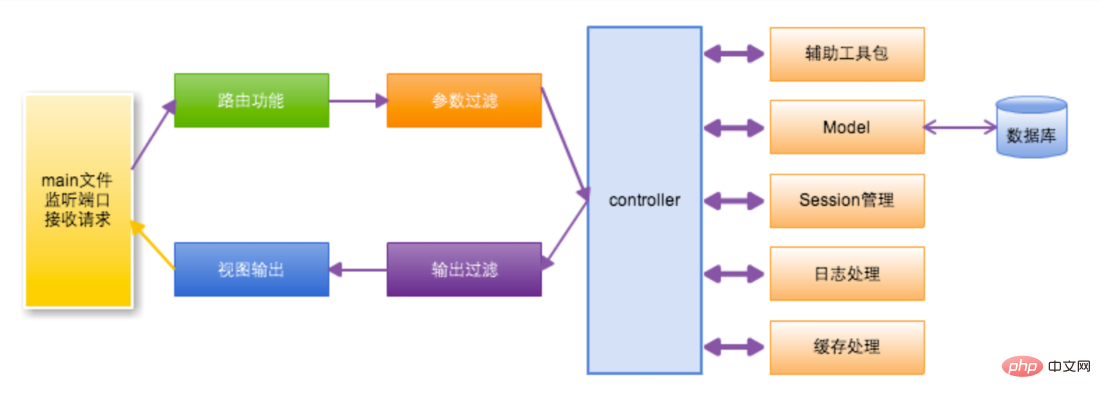
Beego的beego.Run()邏輯
執行完init()方法之後,程式繼續向下執行,到main函數,此時在main函數中執行
beego.Run(),主要做了以下幾件事:
- 解析組態檔,即app.conf檔案,獲取其中的埠、應用名稱等資訊
- 檢查是否開啟session,如果開啟了session,會初始化一個session物件
- 是否編譯模板,beego框架會在專案啟動的時候根據設定把views目錄下的所有模板進行預編譯,然後存放在map中,這樣可以有效的提高模板執行的效率,不需要進行多次編譯
- 監聽伺服器埠,根據app.conf檔案設定埠,啟動監聽
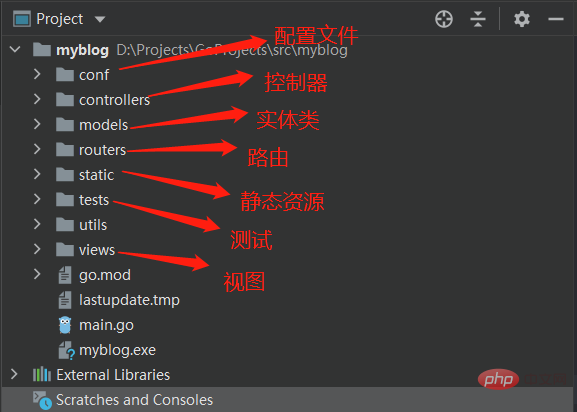
4. Beego組織架構
專案設定:conf
控制器:controllers
該目錄是存放控制器檔案的目錄,所謂控制器就是控制應用呼叫哪些業務邏輯,由controllers處理完HTTP請求以後,並負責返回給前端呼叫者。
資料層:models
models層可以解釋為實體層或者資料層,在models層中實現使用者和業務資料的處理,主要和資料庫表相關的一些操作會放在這個目錄中實現,然後將執行後的結果資料返回給controller層。增刪改查的操作都是在models中實現。
路由層:routers
路由層,即分發,對進來的後天的請求進行分發操作,當瀏覽器進行一個http請求達到後臺的web專案的時候,必須要讓程式能夠根據瀏覽器的請求url進行不同的業務處理,從接受前端請求到判斷執行具體的業務邏輯的過程的工作,就讓routers來實現。
靜態資源目錄:static
在static目錄下,存放的是web專案的靜態資原始檔,主要有css、img、js、html這幾類檔案。html中會存放應用的靜態頁面檔案。
檢視模板:views
views中存放的就是應用存放html模板頁面的目錄,所謂模板,就是頁面框架和佈局是已經用html寫好了的,只需要在進行存取和展示的時候,將獲取到的資料動態填充到頁面中,能夠提高渲染效率。因此,模板檔案是非常常見的一種方式。
整個專案的架構就是MVC的執行模式。
5. beego框架路由設定
在beego框架中,支援四種路由設定,分別是:基礎路由、固定路由、正則路由和自動路由
基礎路由
直接給過beego.Get()、beego.Post()、beego.Put(),beego.Delete()等方法進行路由的對映,。
beego.Get("",func) // 表示Get
beego.Post("",func) // 表示Post登入後複製固定路由
beego.Router("/",controller)登入後複製Get請求就會對應到Get方法,Post對應到post方法,Delete對應到Delete方法,Header方法對應到Header方法。
正則路由
正則路由是指可以在進行固定路由的基礎上,支援匹配一定格式的正規表示式,比如
:id、:username自定義正則,file的路徑和字尾切換以及全匹配等操作。
自定義路由
在開發的時候用固定匹配想要直接執行對應的邏輯控制方法,因此beego提供了可以自定義的自定義路由設定。
beego.Router("/",&IndexController{},"")
// Router adds a patterned controller handler to BeeApp.
// it's an alias method of HttpServer.Router.
// usage:
// simple router
// beego.Router("/admin", &admin.UserController{})
// beego.Router("/admin/index", &admin.ArticleController{})
//
// regex router
//
// beego.Router("/api/:id([0-9]+)", &controllers.RController{})
//
// custom rules
// beego.Router("/api/list",&RestController{},"*:ListFood")
// beego.Router("/api/create",&RestController{},"post:CreateFood")
// beego.Router("/api/update",&RestController{},"put:UpdateFood")
// beego.Router("/api/delete",&RestController{},"delete:DeleteFood")登入後複製6. 靜態檔案的設定
在go的web專案中,一些靜態資原始檔,如果使用者要存取靜態資原始檔,則我們也是能夠存取到的,這需要我們的專案中進行靜態資源設定。
beego.SetStaticPath("/down1","download1")登入後複製這裡的download目錄是指的非go web專案的static目錄下目錄,而是開發者重新新建的另外的目錄。
7. Beego部落格專案
beego的orm是可以自動建立表的,與python的django框架有的一拼。
在Go中Object型別的資料使用interface{}空的介面型別來代替。
如果有js檔案失效,注意清除快取之後再來玩,否則新增的js不會生效。
// 首頁顯示內容,f
func MakeHomeBlocks(articles []Article, isLogin bool) template.HTML {
htmlHome := ""
// for index, value := range objects{} 實現遍歷
for _, art := range articles {
// 轉換為模板所需要的資料
homePageParam := HomeBlockParam{}
homePageParam.Id = art.Id
homePageParam.Title = art.Title
homePageParam.Tags = createTagsLinks(art.Tags)
homePageParam.Short = art.Short
homePageParam.Content = art.Content
homePageParam.Author = art.Author
homePageParam.CreateTime = utils.SwitchTimeStampToData(art.CreateTime)
homePageParam.Link = "/article/" + strconv.Itoa(art.Id)
homePageParam.UpdateLink = "/article/update?id=" + strconv.Itoa(art.Id)
homePageParam.DeleteLink = "/article/delete?id=" + strconv.Itoa(art.Id)
homePageParam.IsLogin = isLogin
// 處理變數,利用ParseFile解析該檔案,用於插入變數
t, _ := template.ParseFiles("views/block/home_block.html")
buffer := bytes.Buffer{}
t.Execute(&buffer, homePageParam)
htmlHome += buffer.String()
}
fmt.Println("htmlHome ===>", htmlHome)
return template.HTML(htmlHome)
}
// 這裡可以實現html模板的渲染和追加 最後以html程式碼的形式插入到具體的前端html展示頁面登入後複製部落格專案大概做了三天吧。就搞完了。基本的程式碼都是MVC結構,跟Java比較像,不過對HTML的支援,感覺beego做的更好一些。讓人使用起來就很舒服的感覺。其他的就下面總結一下吧:
beego的專案目錄結構如下:

負責和資料庫互動的是model,model主要存放實體類和承接具體的資料請求等相關的方法操作,提供資料給controller層。

路由的話主要有四種:
預設路由:beego自帶模組Post、Put、Delete、Head、Get等網路請求型別的對應方法
自動路由:自動實現對映到Post、Put、Delete、Get等
正規表示式路由:
"/article/:id"接收引數的時候需要idStr := this.Ctx.Input.Param(":id")自定義路由:在部落格開發中基本就是自定義路由了
/article/add
Session的處理:
- 組態檔中設定session相關的設定
- 程式碼中通過SessionConfig進行引數設定
操作session
- SetSession:設定session值
- GetSession:獲取session值
- DelSession:刪除session值
View檢視模板:
controller.TplName指定渲染當前頁面的模板檔案全稱- 模板檔案中通過
{{.param}}實現變數資料的獲取操作 controller.Data["param"]=xxx實現對頁面的需要使用的變數進行賦值操作
專案打包執行
// 專案可以部署在linux上面,一般通過bee來實現直接打包,打包命令為
bee pack -be GOOS=linux // linux上可以沒有go的環境
登入後複製如果直接通過這個命令打包的話,會生成一個
tar.gz的壓縮檔案,此時我們可以tar -zxvf xxx.tar.gz進行解壓縮。然後對專案檔案賦予執行權:
chmod +x myblog即可設定到執行權。如果現在直接執行的話會報錯:beego panic: err: go command required, not found: exec: 「go」: executable file not found in $PATH: stderr:
解決辦法是把
conf中的runmode=dev修改為runmode=prod即可實現執行。
【相關推薦:Go視訊教學、】
以上就是go語言的beego是什麼的詳細內容,更多請關注TW511.COM其它相關文章!