php頁面提交方式有什麼不同
php頁面資料提交方式有get和post兩種,區別為:1、get提交在url地址上可以看到引數,post提交在位址列上看不到引數;2、get不安全,post安全;3、get提交是引數一個一個的提交,post提交是所有引數作為一個整體一起提交;4、get提交一般不超過255個位元組,post提交的大小取決於伺服器;5、get很靈活,只要有頁面的跳轉就可以傳遞引數,而post不靈活。

本教學操作環境:windows7系統、PHP8版、DELL G3電腦
在php頁面中,提交資料的方式有兩種:get方式和post方式。
<form method="post" action=""></form>
<form method="get" action=""></form>
登入後複製get方式和post方式的區別
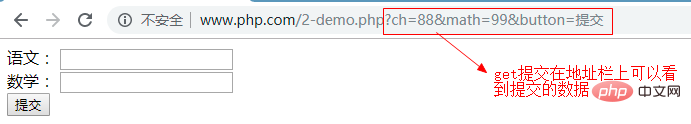
1、外觀上看
get提交在地址上可以看到引數

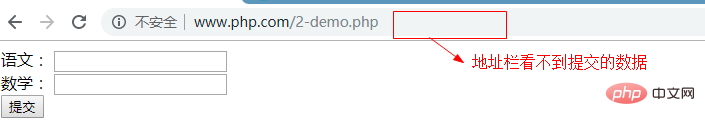
post提交在位址列上看不到引數

2、安全性
get不安全,post安全
get提交的資料在url欄可以看見,而post提交的資料是不可見的,因此post更安全。
3、提交原理
get提交是引數一個一個的提交
post提交是所有引數作為一個整體一起提交
4、提交資料大小
get提交一般不超過255個位元組
post提交的大小取決於伺服器
// 在php.ini中,可以設定post提交的大小
post_max_size = 8M
登入後複製5、靈活性
get很靈活,只要有頁面的跳轉就可以傳遞引數
post不靈活,post提交需要有表單的參與
1、 html跳轉
<a href="index.php?name=tom&age=20">跳轉</a>
2、JS跳轉
<script type="text/javascript">
location.href='index.php?name=tom&age=20';
location.assign('index.php?name=tom&age=20');
location.replace('index.php?name=tom&age=20');
</script>
3、PHP跳轉
header('location:index.php?name=tom&age=22')登入後複製小結:
| GET | POST | |
|---|---|---|
| 外觀上 | 在地址上看到傳遞的引數和值 | 位址列上看不到資料 |
| 提交資料大小 | 提交少量資料,不同的瀏覽器最大值不一樣,IE是255個字元 | 提交大量資料,可以通過更改php.ini組態檔來設定post提交資料的最大值 |
| 安全性 | 低 | 高 |
| 提交原理 | 提交的資料和資料之間在獨立的 | 將提交的資料變成XML格式提交 |
| 靈活性 | 很靈活,只要有頁面的跳轉就可以get傳遞資料 | 不靈活 |
伺服器資料的三種方式
$_POST:陣列型別,儲存的POST提交的值
$_GET:陣列型別,儲存的GET提交的值
$_REQUEST:陣列型別,儲存的GET和POST提交的值
登入後複製根據提交表單資料的方式不同,獲取表單資料的方法也有所不同:get方式可以使用預定義變數$_GET來獲取;post方式可以使用預定義變數$_POST來獲取;如果不知道 form 表單通過哪種方式提交資料,就可以使用預定義變數$_REQUEST來獲取,它兩種方式的資料都可以獲取。
下面就來一一瞭解:
1、使用預定義變數$_GET快速獲取表單資料(form表單需要設定為method="get")
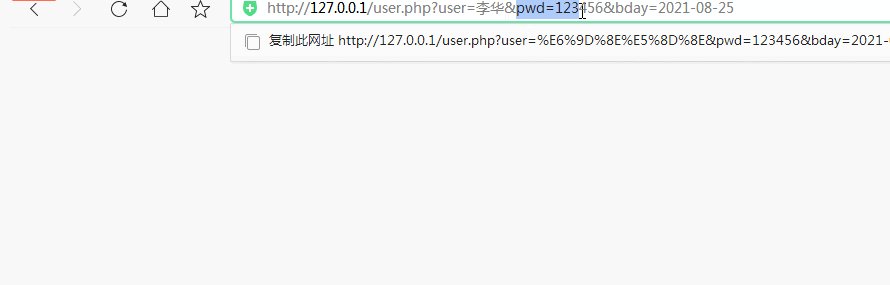
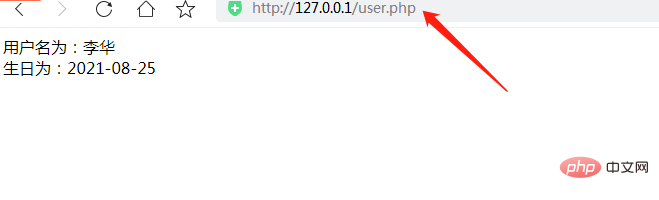
在程式的開發過程中,由於 GET 方法提交的資料是附加到 URL 上傳送的,因此在 URL 的位址列中將會顯示「URL+使用者傳遞的引數」型別的資訊,如下所示:
http://url?name1=value1&name2=value2 ...
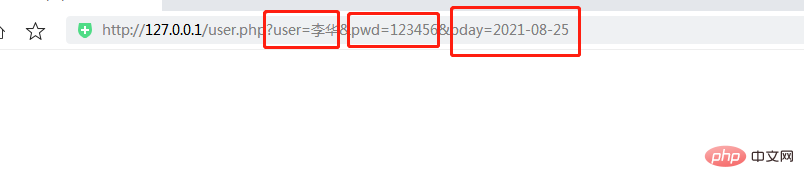
登入後複製name1、name2 為表單元素的名稱(有表單元素的name屬性設定),value1、value2 為表單元素的值。url和表單元素之間用「
?」隔開,而多個表單元素之間用「&」隔開,每個表單元素的格式都是「name=value」,固定不變。
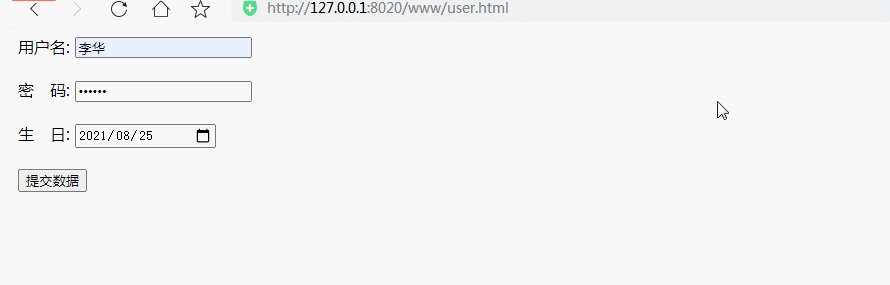
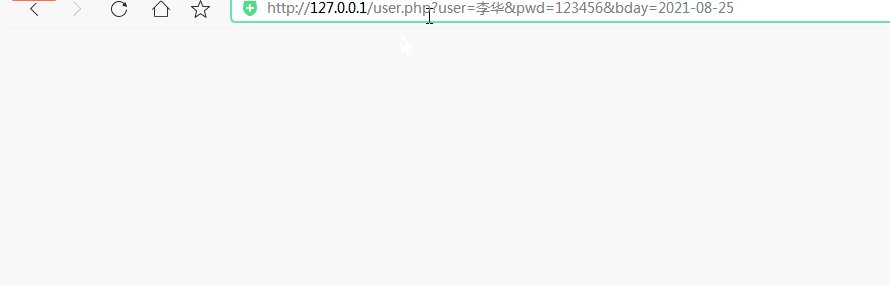
我們新增一下user.html檔案的表單看看URL 的位址列


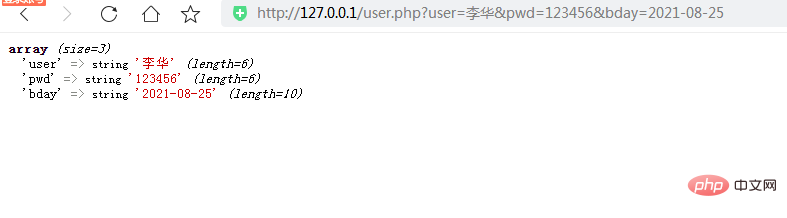
user.php檔案中可以直接使用預定義變數$_GET來獲取資料,$_GET 全域性變數是一個關聯陣列,陣列的鍵名為表單元素 name 的值,陣列的值為對應表單的值。(注只要是 URL 中的引數都可以使用 $_GET 獲取。)
<?php
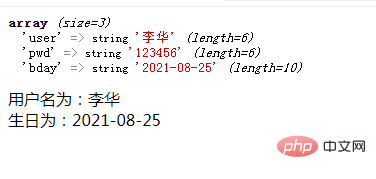
var_dump($_GET);
?>
登入後複製
可以使用$_GET['鍵名']的方式來一一獲取每個表單元素的值:
<?php
header("content-type:text/html;charset=utf-8");
echo "使用者名稱為:".$_GET['user']."<br>生日為:".$_GET['bday'];
?>登入後複製
2、使用預定義變數$_POST快速獲取表單資料(form表單需要設定為method="post")
post方法不依賴於 URL,不會將傳遞的引數值顯示在位址列中。
$_POST 全域性變數也是一個關聯陣列,陣列的鍵名為表單元素 name 的值,陣列的值為對應表單的值。
<?php
header("content-type:text/html;charset=utf-8");
echo "使用者名稱為:".$_POST['user']."<br>生日為:".$_POST['bday'];
?>登入後複製
3、使用預定義變數$_REQUEST快速獲取表單資料
$_REQUEST 全域性變數是一個包含了 $_POST、$_GET 和 $_COOKIE 的陣列,陣列結構與 $_POST 和 $_GET 類似。
<?php
header("content-type:text/html;charset=utf-8");
var_dump($_REQUEST);
echo "使用者名稱為:".$_REQUEST['user']."<br>生日為:".$_REQUEST['bday'];
?>登入後複製
小結:
1、在開發的時候,如果明確是post提交就使用$_POST獲取,如果明確get提交就用$_GET獲取
2、request獲取效率低,儘可能不要使用,除非提交的型別不確定的情況下才使用。
推薦學習:《》
以上就是php頁面提交方式有什麼不同的詳細內容,更多請關注TW511.COM其它相關文章!