es6新特性都有哪些
es6新特性有:1、let和const;2、symbol;3、模板字串;4、解構表示式;5、物件方面,如Map和Set;6、函數方面,如引數預設值和箭頭函數;7、class關鍵字;8、promise和proxy;9、模組化;10、運運算元。

本教學操作環境:Windows10系統、ECMAScript 6版、Dell G3電腦。
es6新特性都有哪些?
ES6新特性
1、let和const
前面講過:
2、symbol
Symbol是ES6中引入的一種新的基本資料型別,用於表示一個獨一無二的值,不能與其他資料型別進行運算。它是JavaScript中的第七種資料型別,與undefined、null、Number(數值)、String(字串)、Boolean(布林值)、Object(物件)並列。
你可以這樣建立一個Symbol值:
const a = Symbol();
console.log(a); //Symbol()
//因為Symbol是基本資料型別,而不是物件,不能 new 。
const a = new Symbol();//報錯,Symbol is not a constructor
登入後複製使用Symbol()建立一個Symbol型別的值並賦值給a變數後,你就得到了一個在記憶體中獨一無二的值。現在除了通過變數a,任何人在任何作用域內都無法重新建立出這個值
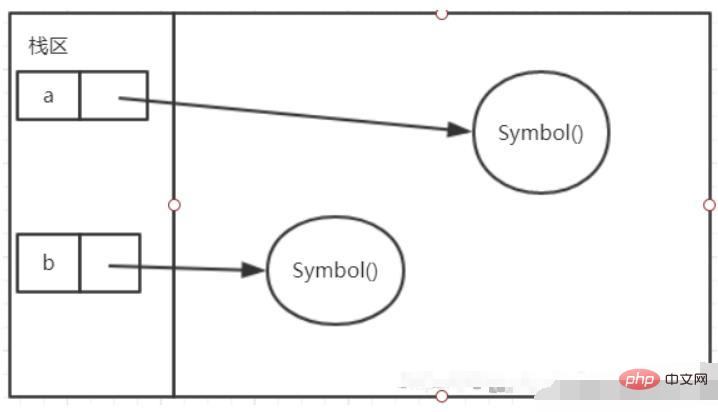
const a = Symbol();const b = Symbol();
登入後複製記憶體解構圖
3、模板字串
- 在ES6之前,處理模板字串:
通過「\」和「+」來構建模板 - 對ES6來說:
用${}來界定;
反引號(``)直接搞定;
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+"</a>"+
"</div>";
//es6
let eshtml=`<div>
<a>${url}</a>
</div>`</script>登入後複製非常好用
3.1 字串新方法(補充)
includes()判斷字串是否包含引數字串,返回boolean值。startsWith() / endsWith(),判斷字串是否以引數字串開頭或結尾。返回boolean值。這兩個方法可以有第二個引數,一個數位,表示開始查詢的位置。
let str = 'blue,red,orange,white';str.includes('blue');
//truestr.startsWith('blue');
//true
str.endsWith('blue');
//false登入後複製repeat()方法按指定次數返回一個新的字串。
console.log('hello'.repeat(2));
//'hellohello'登入後複製padStart()/padEnd(),用引數字串按給定長度從前面或後面補全字串,返回新字串。
let arr = 'hell';console.log(arr.padEnd(5,'o'));
//'hello'console.log(arr.padEnd(6,'o'));
//'helloo'console.log(arr.padEnd(6));
//'hell ',如果沒有指定將用空格代替
console.log(arr.padStart(5,'o'));
//'ohell'
登入後複製4、解構表示式
解構賦值是對賦值運運算元的擴充套件。它是一種針對陣列或者物件進行模式匹配,然後對其中的變數進行賦值。
字串、以及ES6新增的Map和Set 都可以使用解構表示式
4.1 陣列解構
let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3
let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3
let [a,,b] = [1,2,3];console.log(a,b);//1,3
let [a,..b] = [1,2,3];
//...是剩餘運運算元,表示賦值運運算元右邊除第一個值外剩餘的都賦值給b
console.log(a,b);
//1,[2,3]
登入後複製4.2 物件解構
物件的解構賦值和陣列類似,不過左邊的變數名需要使用物件的屬性名,並且用大括號{}而非中括號[]
let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定義變數名console.log(myName, myAge, mySex);
//'ren' 12 'male'登入後複製5、物件方面
5.1 Map和Set
Map和Set屬於es6新增加的物件
5.1.1 Map
Map物件用於儲存鍵值對,任何值JavaScript支援的值都可以作為一個鍵(key)或者一個值(value)。
與物件不同的是
object的鍵只能是字串或ES6的symbol值,而Map可以是任何值。
Map物件有一個size屬性,儲存了鍵值對的個數,而object物件沒有類似屬性。
let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap);
//{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap);
//{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size);
//3myMap.get('name'); //'ren'myMap.has('age');
//truemyMap.delete('age');
//truemyMap.has('age');
//falsemyMap.get('age');
//undefined登入後複製5.1.2 Set
可以理解為後端的Set集合物件
Set物件和Map物件類似,但它儲存不是鍵值對。類似陣列,但它的每個元素都是唯一的。
let mySet = new Set([1,2,3]);
//裡面要傳一個陣列,否則會報錯console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}登入後複製利用Set物件唯一性的特點,可以輕鬆實現陣列的去重
let arr = [1,1,2,3,4,4];let mySet = new Set(arr);
let newArr = Array.from(mySet);console.log(newArr);
//[1,2,3,4]
登入後複製5.3 陣列的新方法
- 新增的方法有:
Array.from()是內建物件Array的方法,範例陣列不能呼叫includes()引數:數值 -------- 返回值:true/falsemap()、filter()引數:函數-------- 返回值:陣列forEach()引數:函數-------- 返回值:undefinedfind()引數:函數-------- 返回值:數值some()、every()引數:函數-------- 返回值:true/false
5.3.1 Array.from()方法
Array.from()方法可以將可迭代物件轉換為新的陣列。
- 函數可接受3個引數(後兩個引數可以沒有):
- 第一個表示將被轉換的可迭代物件(如果只有一個引數就是把形參轉變成陣列)
- 第二個是回撥函數,將對每個陣列元素應用該回撥函數,然後返回新的值到新陣列,
- 第三個是回撥函數內this的指向。
let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]登入後複製5.3.2 includes()方法
引數:數值 -------- 返回值:true/falseincludes()方法------是檢視陣列中是否存在這個元素,存在就返回true,不存在就返回false
let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
登入後複製5.3.3 map()、filter() 方法
引數:函數-------- 返回值:陣列map()方法-----要利用原陣列經過運算後的陣列,或者從物件陣列中拿某個屬性filter()方法------是將符合挑選的篩選出來成為一個新陣列,新陣列不會影響舊陣列。
<script>
let arr = [1, 33, 44, 2, 6, 9];
let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44]
let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9]
let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false]
let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
登入後複製5.3.4 forEach()方法
引數:函數-------- 返回值:undefined
forEach() 方法------是迴圈遍歷陣列中的每一項,沒有返回值
find()方法---------是查詢陣列中符合條件的第一個元素,直接將這個元素返回出來
let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2)登入後複製5.3.4 find()方法
引數:函數-------- 返回值:數值
find()方法----------是查詢陣列中符合條件的第一個元素,直接將這個元素返回出來
let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
登入後複製5.3.6 some()、every() 方法
引數:函數-------- 返回值:true/false
some()方法------找到一個符合條件的就返回true,所有都不符合返回false。every()方法------陣列所有值都符合條件才會返回true,有一個不符合返回false。
let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false登入後複製5.4 object的新方法
在 ES6 中,新增了Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。
5.4.1 Object.is()
Object.is()方法用來判斷兩個值是否為同一個值,返回一個布林型別的值。
const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true登入後複製5.4.2 Object.assign()
Object.assign()方法用於將所有可列舉屬性的值從一個或多個源物件分配到目標物件,並返回目標物件。------難理解看範例
物件合併
const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//物件合併,把後面對像合併到第一個物件,物件裡相同的屬性會覆蓋Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3}登入後複製5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回物件所有屬性
- Object.values() 返回物件所有屬性值
- Object.entries() 返回多個陣列,每個陣列是 key–value
不解釋直接看例子
<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script>登入後複製5.5 物件宣告簡寫
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 宣告物件時的屬性名與參照的變數名相同就可以省略
let person={
name,
age }</script>登入後複製5.6 …(物件擴充套件符)
- 拷貝
<script>
let person={
name: "admin",
age: 12,
wife:"迪麗熱巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪麗熱巴"}
</script>登入後複製- 合併物件
<script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script>登入後複製6、函數方面
6.1 引數預設值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script>登入後複製6.2 箭頭函數
箭頭函數實現了一種更加簡潔的書寫方式。箭頭函數內部沒有arguments,也沒有prototype屬性,所以不能用new關鍵字呼叫箭頭函數。
let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//當只有一個引數時,括號可以省略,函數體只有單行return語句時,大括號也可以省略。登入後複製6.3 箭頭函數和普通函數最大的區別在於其內部this永遠指向其父級物件的this。(重點)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //123登入後複製7、class(類)
class 作為物件的模板被引入ES6,你可以通過 class 關鍵字定義類。class 的本質依然是一個函數。
- 建立類
<script>
class person {
//關鍵字宣告方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script>登入後複製- 類的繼承
類的繼承通過extends關鍵字實現。
子類必須在constructor中呼叫super()
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script>登入後複製8、promise和proxy
講不清楚,等我學會了,後面在講
9、模組化
- 匯入
ES6使用關鍵字 import 匯入模組(檔案),有兩種常用的方式:
import ‘模組名稱’ from ‘路徑’;import ‘路徑’;
登入後複製- 匯出
ES6 通過 export 和export default 匯出模組。
let name = 'ren',age = 12;export {name,age};
//注意:變數需要用大括號包裹,然後才能向外輸出登入後複製模組化優點
1.防止命名衝突
登入後複製 2.複用性強
登入後複製10、運運算元
... 擴充套件運運算元
可選鏈 ?.
函數繫結運運算元::
若本文對你有幫助 點個贊 點個關注
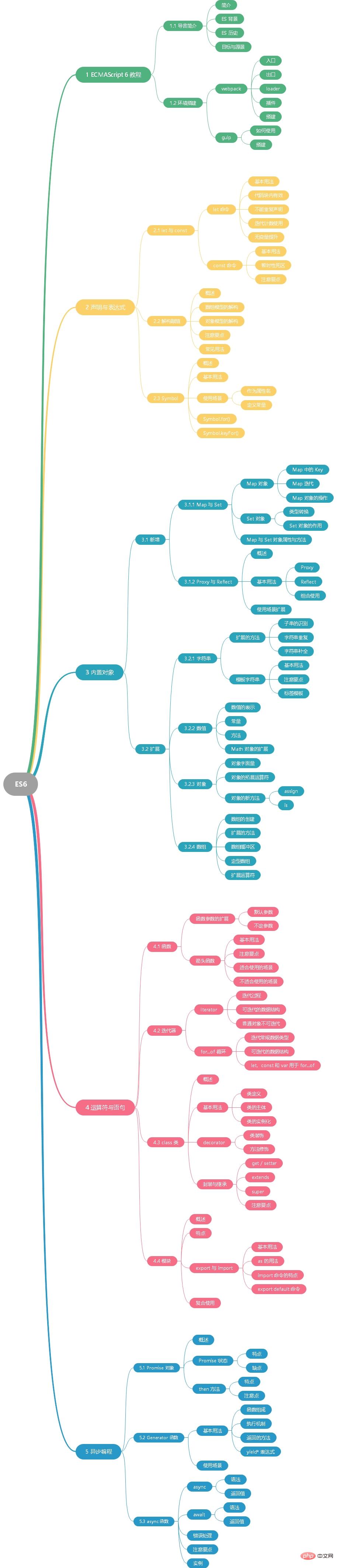
總結——ES6思維導圖

推薦學習:《》
以上就是es6新特性都有哪些的詳細內容,更多請關注TW511.COM其它相關文章!