react怎麼實現檔案上傳
react實現檔案上傳的方法:1、通過「import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';」引入所需antd的部件;2、通過「handleOk = e => {const { fileList } = this.state...}」實現提交表單並上傳檔案即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼實現檔案上傳?
react使用antd實現手動上傳檔案(提交表單)
前言:最近在做一個後臺管理專案涉及到上傳檔案,使用antd裡的Upload實現上傳檔案。記錄一下遇到的問題和坑。
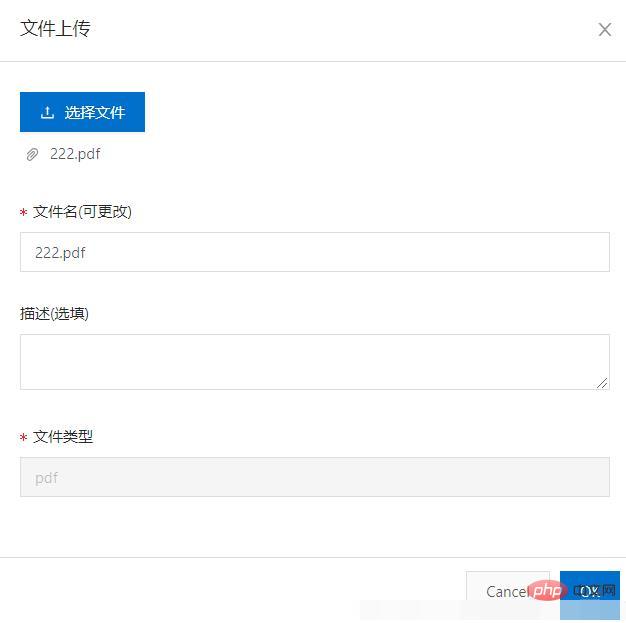
1.要實現的效果

我要實現的效果就是點選上傳檔案,選擇完檔案後點選ok(也就是提交表單後在上傳)其實就是手動上傳檔案。下面我來介紹一下我的做法和我遇到的一些坑。
2.實現步驟
1.引入所需antd的部件
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';登入後複製這個是表單的
<Modal
title="檔案上傳"
visible={this.state.visible}
onOk={this.handleOk} //點選按鈕提價表單並上傳檔案
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//點選關閉在次開啟還會有上次上傳檔案的快取
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />選擇檔案
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="檔名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '請輸入正確的檔名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '請輸入檔名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(選填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能為空',
},
{
required: false,
message: '請輸入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="檔案型別">
{getFieldDecorator('filetype', {
rules: [
{
message: '檔案型別',
},
{
required: true,
message: '檔案型別',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>登入後複製下面的程式碼是Upload的props
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//擷取檔案字尾名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//選擇完檔案後把檔名和字尾名自動填入表單
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};登入後複製下面是重點提交表單並上傳檔案
handleOk = e => {//點選ok確認上傳
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //獲取表單值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //這個是請求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上傳成功",
description: res.data,
});
} else {
notification.error({
message: "上傳失敗",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};登入後複製注意我用的axios,post必須使用formData.append("介面引數名",「要傳的值」);如果不想用axios還可以用別的請求
fetch(url, { //fetch請求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});登入後複製這樣就能實現手動上傳檔案了。
3.遇到的坑
第一次選擇完檔案,點選上傳。第二次在開啟Model發現上回的檔案列表還在,我在網上找的方法是給upload及一個key值但只有點選ok後第二次開啟Model快取才會消失,但是點選canel還會存在。
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />選擇檔案
</Button>
</Upload>
</div>登入後複製最好的方法就是this.setState把state裡檔案列表置空
this.props.form.resetFields()//新增之前把input值清空
this.setState({
visible: true,
fileList: [] //把檔案列表清空
});登入後複製也可以給Modal加一個 destroyOnClose 屬性 關閉時銷燬 Modal 裡的子元素
推薦學習:《》
以上就是react怎麼實現檔案上傳的詳細內容,更多請關注TW511.COM其它相關文章!