react 高效高質量搭建後臺系統 系列 —— antd和樣式
其他章節請看:
antd
後續要做登入模組(主頁),不僅要解決請求資料的問題,還需要完成 antd 設定以及樣式的準備。
antd 多種主題風格
詳情請看 這裡
spug 沒有提供多種主題風格。
筆者還是決定稍作研究,萬一公司需要呢。
步驟如下:
- 安裝 less less-loader。前文已經安裝
- 修改 config-overrides.js
// config-overrides.js
-const { override, fixBabelImports,addWebpackAlias } = require('customize-cra');
+const { addLessLoader, override, fixBabelImports, addWebpackAlias, adjustStyleLoaders } = require('customize-cra');
const path = require('path')
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
- style: 'css',
+ style: true,
+ }),
+ addLessLoader({
+ lessOptions: {
+ javascriptEnabled: true,
+ modifyVars: { '@primary-color': '#1DA57A' },
+ }
+ }),
+ // 網友`闔湖丶`的介紹,解決:ValidationError: Invalid options object. PostCSS Loader has been initialized...
+ adjustStyleLoaders(({ use: [, , postcss] }) => {
+ const postcssOptions = postcss.options;
+ postcss.options = { postcssOptions };
}),
addWebpackAlias({
重啟後,藍色按鈕變成綠色按鈕說明成功。
Tip: 測試過程中如果發現按鈕是灰色,或錯誤出不來,可以嘗試修改按鈕(例如 <Button type="primary">Primary Button重新編譯</Button>)使其重新編譯。
多種主題風格到此只是完成了部分,剩餘請根據需求自行完成。比如定義深色、淺色兩種主題,那麼樣式檔案如何組織,自定義的元件樣式呢?可以從一個模組入手,驗證方案可行性。
疑惑:antd 官網說顯示綠色按鈕說明成功,可是筆者將顏色改為其他顏色,例如紅色(#xxxxxx),多次重啟後仍是綠色。時間緊迫,需求不定,暫時放棄研究。
antd 國際化
antd 預設文案是英文,如果使用其他語言則需要設定。
例如在 HellowWord.js 中使用分頁元件:
//myspug\src\HelloWord.js
import { Pagination } from 'antd';
export default function HelloWorld() {
return <div>
hello world!
<Pagination defaultCurrent={6} total={500} />
</div>
}
瀏覽器中顯示10/page的英文。
spug 中 antd 國際化用法如下所示:
// spug\src\index.js
import { ConfigProvider } from 'antd';
import zhCN from 'antd/es/locale/zh_CN';
<ConfigProvider locale={zhCN}>
<App/>
</ConfigProvider>
我們參考 spug 也給 myspug 增加 antd 國際化:
// myspug\src\index.js
+import { ConfigProvider } from 'antd';
+import zhCN from 'antd/es/locale/zh_CN';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
- <App />
+ <ConfigProvider locale={zhCN}>
+ <App />
+ </ConfigProvider>
+
</React.StrictMode>
);
重新整理頁面,發現分頁元件已經是中文(10 條/頁)
Tip:ConfigProvider 是 antd 提供了一個 React 元件,用於全域性設定國際化文案。ConfigProvider 使用 React 的 context 特性,只需在應用外圍包裹一次即可全域性生效
樣式
詳情請看 這裡
spug 中樣式有如下幾種用法:
.css檔案(僅1處).less(0處)- 樣式模組化
.module.css(9處) - 樣式模組化
.module.less(9處)
.css
.css 檔案(僅1處)。在入口頁引入 css 做 css 的全域性設定。程式碼如下:
/* spug\src\index.css */
/* 引入 antd 的樣式。我們不需要 */
@import '~antd/dist/antd.css';
/* 下面則是全域性設定 */
body {
font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, WenQuanYi Micro Hei, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
overflow: hidden;
}
div::-webkit-scrollbar, textarea::-webkit-scrollbar {
width: 6px;
height: 6px;
}
div::-webkit-scrollbar-thumb, textarea::-webkit-scrollbar-thumb {
border-radius: 6px;
background: rgba(0, 0, 0, .2);
}
code {
font-family: Source Code Pro, Menlo, Monaco, Consolas, Courier New, monospace, Courier, PingFang SC, Microsoft YaHei;
}
.ant-form-item-extra {
font-size: 13px;
padding-top: 6px;
}
.none {
display: none;
}
我們不需要@import '~antd/dist/antd.css';,前文我們以及解決了 antd 按需引入 css。如果 myspug 沒有特殊要求,則可以將 spug 中全域性設定拷貝過來。
.module.css
樣式模組化 .module.css(9處)
例如任務計劃模組中的 css(index.module.css):
/* spug\src\pages\schedule\index.module.css */
/* 樣式模組化 */
/*
用法:
import styles from './index.module.css';
<Steps current={store.page} className={styles.steps}>
...
</Steps>
*/
.steps {
width: 520px;
margin: 0 auto 30px;
}
.delIcon {
font-size: 24px;
position: relative;
top: 4px;
color: #999999;
}
.delIcon:hover {
color: #f5222d;
}
.formContainer .tabs {}
在登入模組中有如下寫法(.formContainer .tabs {}和styles.tabs),這是什麼意思?
.formContainer {
background-color: rgba(29,52,110,0.65);
....
}
/* 用法:<Tabs className={styles.tabs}> */
.formContainer .tabs {
margin-bottom: 10px;
color: #fff;
border: 1px solid red;
}
請看完整範例:

最終效果是藍色邊框(紅色邊框被覆蓋)和灰色背景,綠色邊框由於父元素 formContainer3 沒有使用則不生效。
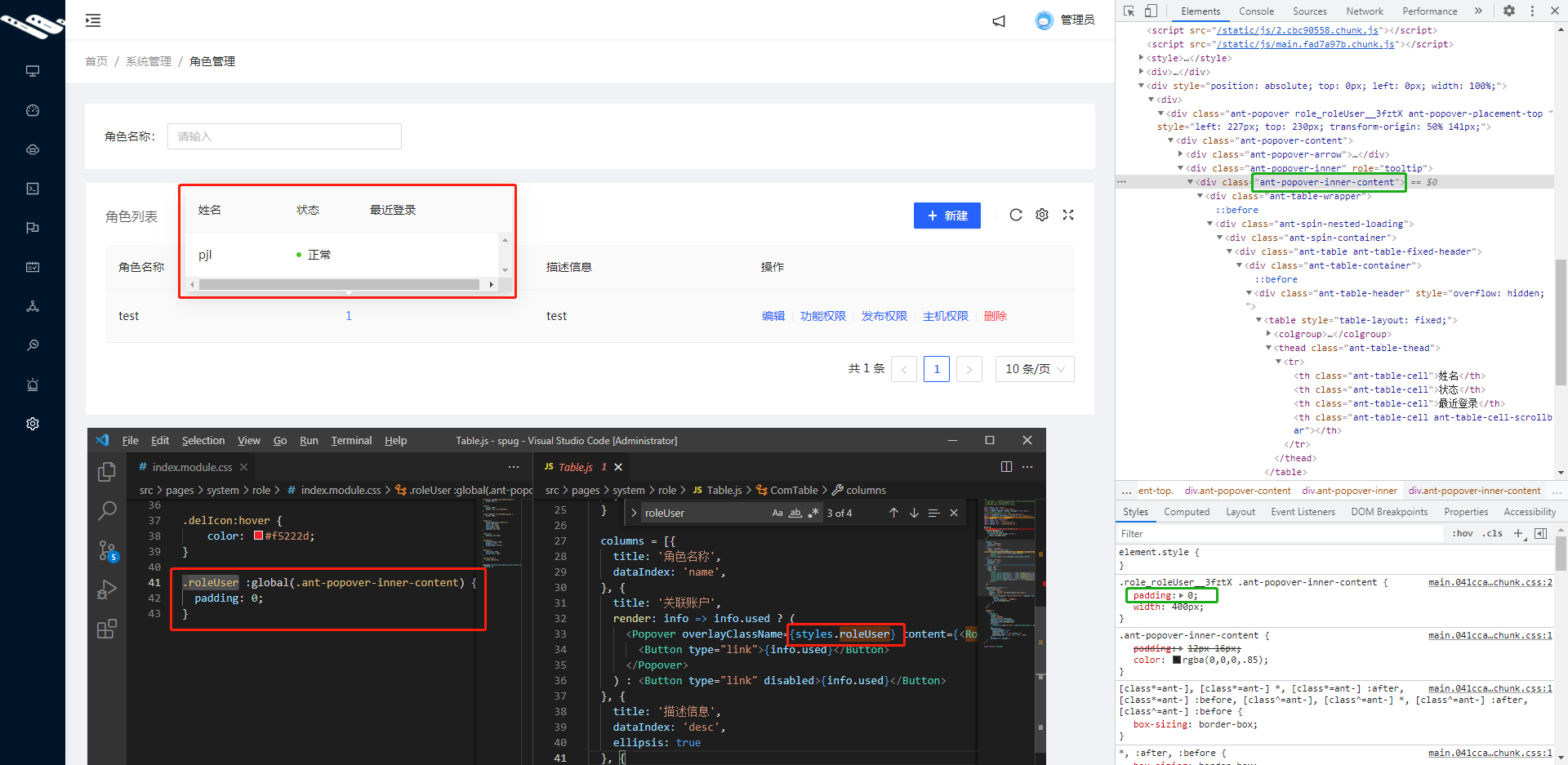
:global
:global 是什麼意思?
.roleUser :global(.ant-popover-inner-content) {
padding: 0;
}
global 宣告的 class,不會被編譯。可以用來覆蓋 antd 的預設樣式。

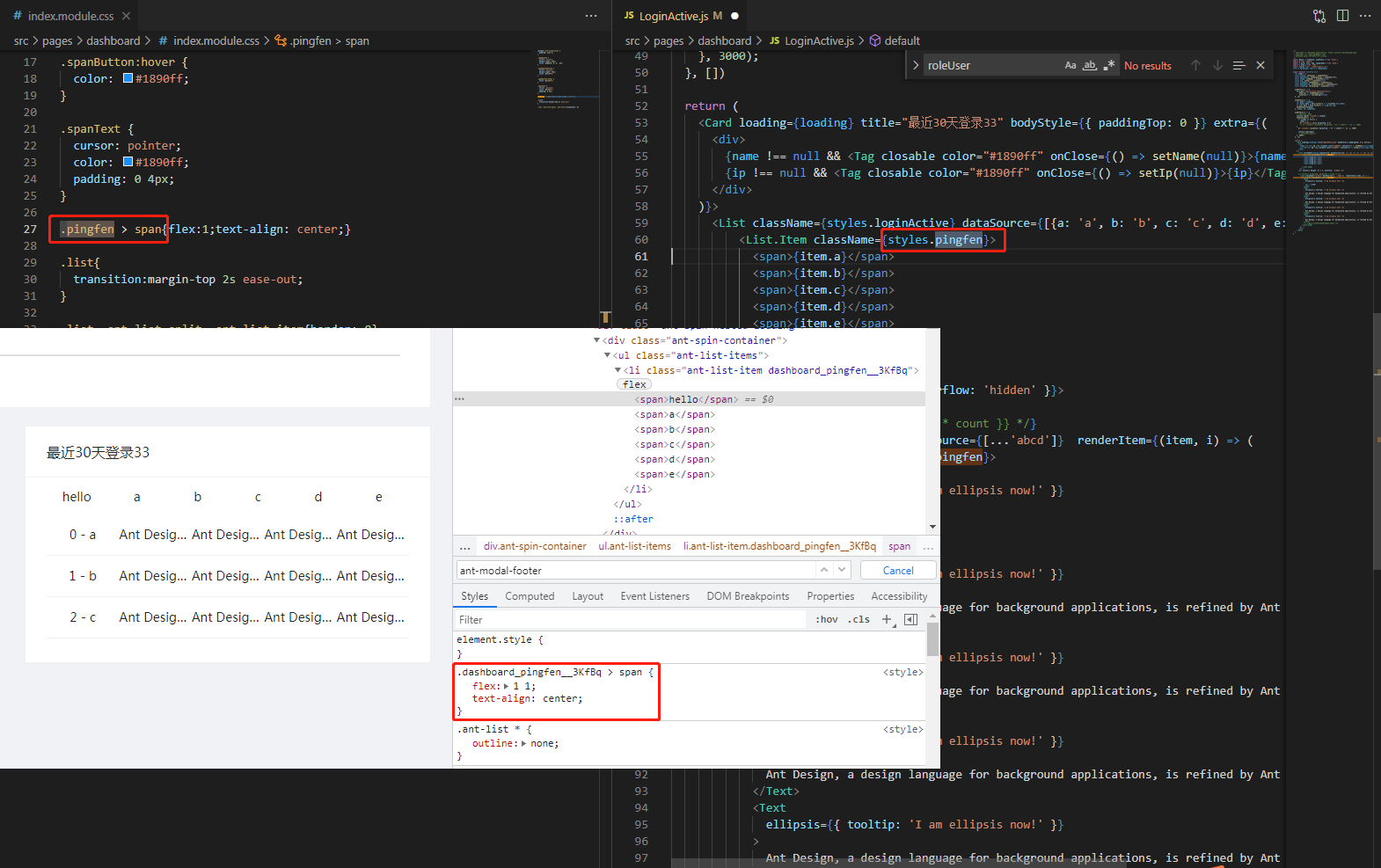
.pingfen > span
.pingfen > span 的用法是 styles.pingfen,span 不會被編譯。就像這樣:

.module.less
樣式模組化 .module.less(9處)
下面這段程式碼很典型了,用法其實和 .module.css 類似:

其他章節請看:
出處:https://www.cnblogs.com/pengjiali/p/17031021.html
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線。