一文帶你瞭解Node.js中的http模組

1、什麼是http
在百度百科的解釋:
超文字傳輸協定(Hyper Text Transfer Protocol,HTTP)是一個簡單的請求-響應協定,它通常執行在TCP之上。它指定了使用者端可能傳送給伺服器什麼樣的訊息以及得到什麼樣的響應。請求和響應訊息的頭以ASCII形式給出;而 [9] 訊息內容則具有一個類似MIME的格式。這個簡單模型是早期Web成功的有功之臣,因為它使開發和部署非常地直截了當。
如果學過JavaSE基礎的,應該對網路程式設計很熟悉
當然沒學過也沒事,且聽良心作者我為您娓娓道來:
1.1、網路通訊協定
在2022年的今天,計算機網路已經成為了人們日常生活的必需品,無論是郵件、與朋友聊天的即時通訊、短視訊娛樂·······可以說,我們通過計算機網路可以使得多臺計算機實現連線。
計算機網路通過傳輸媒介、通訊設施、和網路通訊協定,把在一個網路下的多個計算機裝置連線起來,實現了資源共用和資料傳輸。
但是在同一個網路的計算機進行連線和通訊的時候,必要遵守一定的規則,在計算機網路中,這些連線和通訊的規則叫做網路通訊協定:

我們這裡講到的http協定就是基於 tcp實現的。常見的http應用場景就是 你在瀏覽器輸入一串地址,然後返回過來一個網頁。
1.2、IP地址和埠號
要想使得網路中的計算機能夠進行通訊,還必須為每臺計算機指定一個標識號,通過這個標識號來指定接收資料的計算機 或者 指定傳送資料的計算機。
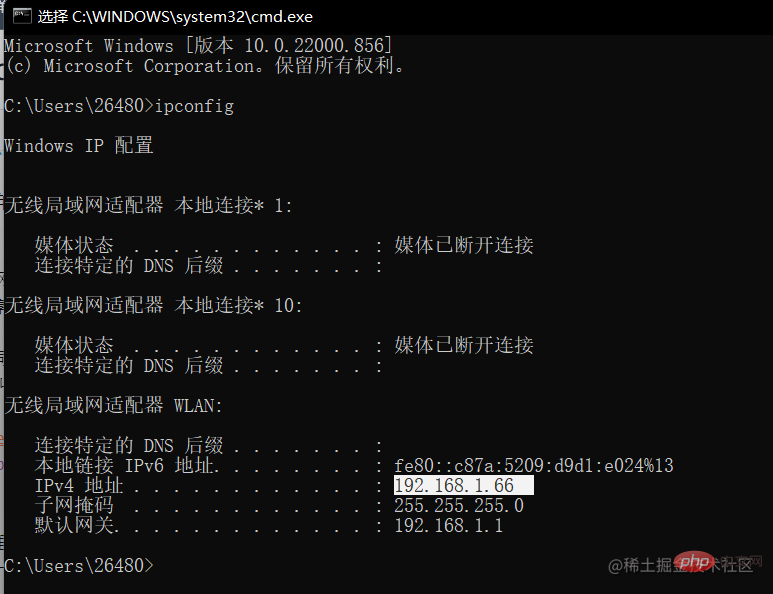
檢視自己的電腦在區域網的ip地址在windows電腦中按WIN+R鍵盤 輸入cmd快速進入控制檯
ipconfig
登入後複製
通過IP地址可以連線到指定的計算機,但如果想存取目標計算機中你的某個應用程式,還需要指定埠號。
例如MySQL的3306、TomCat的8080
2、使用http模組建立伺服器

提供了 http 模組,http 模組主要用於搭建 HTTP 伺服器端和使用者端,使用 HTTP 伺服器或使用者端功能必須呼叫 http 模組。【相關教學推薦:、】
2.1、厚積(細講,詳細介紹用到的物件方法,整個http服務搭建流程)
流程簡介:
先用createServer()方法 註冊server物件,
然後用這個server物件 去呼叫on()方法監聽處理事件,
呼叫listen()方法去繫結埠號
開始淺嘗:
任何網路服務應用程式總是要先建立一個服務物件。在nodeJS中我們可以使用createServer方法來實現,
// 首先匯入http模組
const http = require('http');
// 建立http服務物件
const server = http.createServer();登入後複製由 createServer 建構函式返回的 Server物件是一個事件發射器,在這裡用建立好的的server物件 利用他自帶的on()方法對它進行事件監聽處理。這樣,每當有http請求傳送過來,我們就可以進行處理了。
// 首先匯入http模組
const http = require('http');
// 建立http服務物件
const server = http.createServer();
// 繫結事件監聽
server.on('request', (request, response) => {
// 永遠相信美好的事情即將發生!
});登入後複製我們前面介紹過(IP地址+埠),其中IP地址在我們計算機聯網的時候,路由器就會自動DHCP分配給我們,但要想存取計算機上指定的程式還必須有埠號。
為了存取計算機上的指定程式,我們還要用到listen()方法。你只需要用server.listen()把埠號作為引數傳入 listen 方法中,作為監聽埠即可。
// 首先匯入http模組
const http = require('http');
// 建立http服務物件
const server = http.createServer();
// 繫結事件監聽
server.on('request', (req, res) => {
// 此函數內容只是小小呼叫一下res引數讓程式更加易懂的跑起來
// 編寫響應頭(不寫瀏覽器不識別)
res.writeHead(200,{'Content-Type':'text/html;charset=UTF8'});
// 傳送響應資料
res.end("<h1>歡迎使用node.js搭建服務</h1>");
});
// 繫結埠號
server.listen(8888);
// 控制檯列印地址,方便快速偵錯
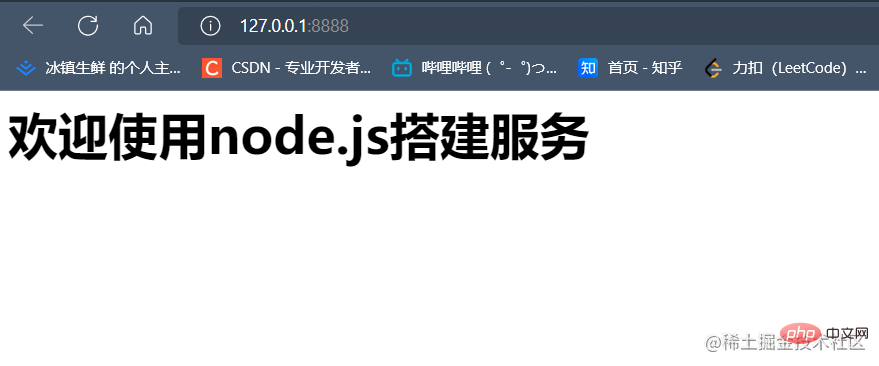
console.log('您的http服務啟動在 http://127.0.0.1:8888/');登入後複製程式碼執行演示:

上述程式碼演示十分細節,但是實際開發起來,不建議這樣一步步寫,過於繁瑣了
接下來跟著作者,讓我們繼續優化一下程式碼,讓程式碼更加牛逼且簡潔
2.2、薄發(極簡才是王道,優雅!太優雅了!!!)
一步一步註冊物件,調各種方法的流程太過繁瑣,這裡我們用小而美的做法,一步踏天,實現一個http介面:
const http = require('http');
const server = http.createServer(function(req,res){
// 永遠相信美好的事情即將發生
}).listen(8080);登入後複製每當有 HTTP 請求到達伺服器時,createServer 中傳入的函數就被自動執行。所以這個函數也被稱為是請求處理常式。我們可以直接在裡面傳入事件監聽的回撥函數,然後後面點上listen()方法,直接繫結埠號。
但是這樣還不夠好,是的,還可以更好,把上面回撥函數用箭頭函數修飾一下,更加美觀。
const http = require('http');
const server = http.createServer((req,res) => {
// 永遠相信美好的事情即將發生
}).listen(8080);登入後複製當然
這
還不夠好

還可以更好!
直接一個createServer()解決一切:
var http = require('http')
// 建立伺服器
http.createServer( (req, res) =>{
// 永遠相信美好的事情即將傳送
}).listen(8888);登入後複製
看到這裡,恭喜你已經入門了nodeJS的http模組 此時此刻的你 已經掌握瞭如下技能
- 範例化一個 HTTP 服務,繫結一個處理請求的函數,並對某個特定埠進行監聽。
請繼續關注作者,接下來 我們將學習
- request 中獲取請求頭,存取路徑,方法以及訊息體。
- response 象傳送響應頭,HTTP 狀態碼以及訊息體。
- server.on()的相關引數 進行錯誤、超時、連線·····等等情況的處理
更多node相關知識,請存取:!
以上就是一文帶你瞭解Node.js中的http模組的詳細內容,更多請關注TW511.COM其它相關文章!