一文帶你詳解Vue中的元件化程式設計

元件化讓我越來越感覺到框架的力量了
一.模組與元件,模組化與元件化
對元件的理解
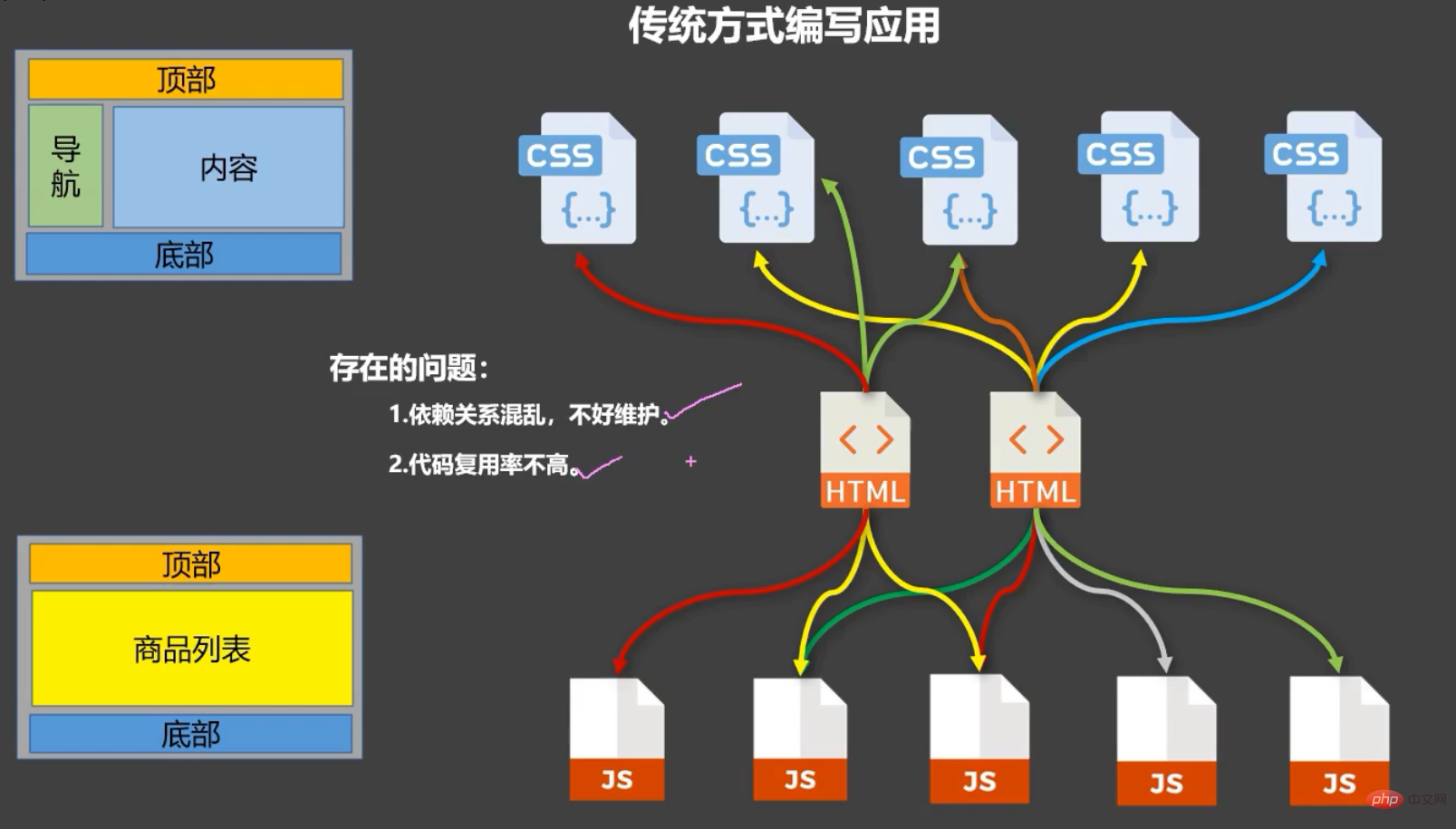
如果以我們原來編寫一個網頁的方式

依賴關係混亂我就不說了,那為什麼還要說程式碼複用率不高呢?能複用的css、js我不都引入了嗎?那是因為我們html沒有複用,上面和下面兩個頁面頂部和底部相同,我能做的是直接 複製 注意這裡是複製不是複用。【相關推薦:、】

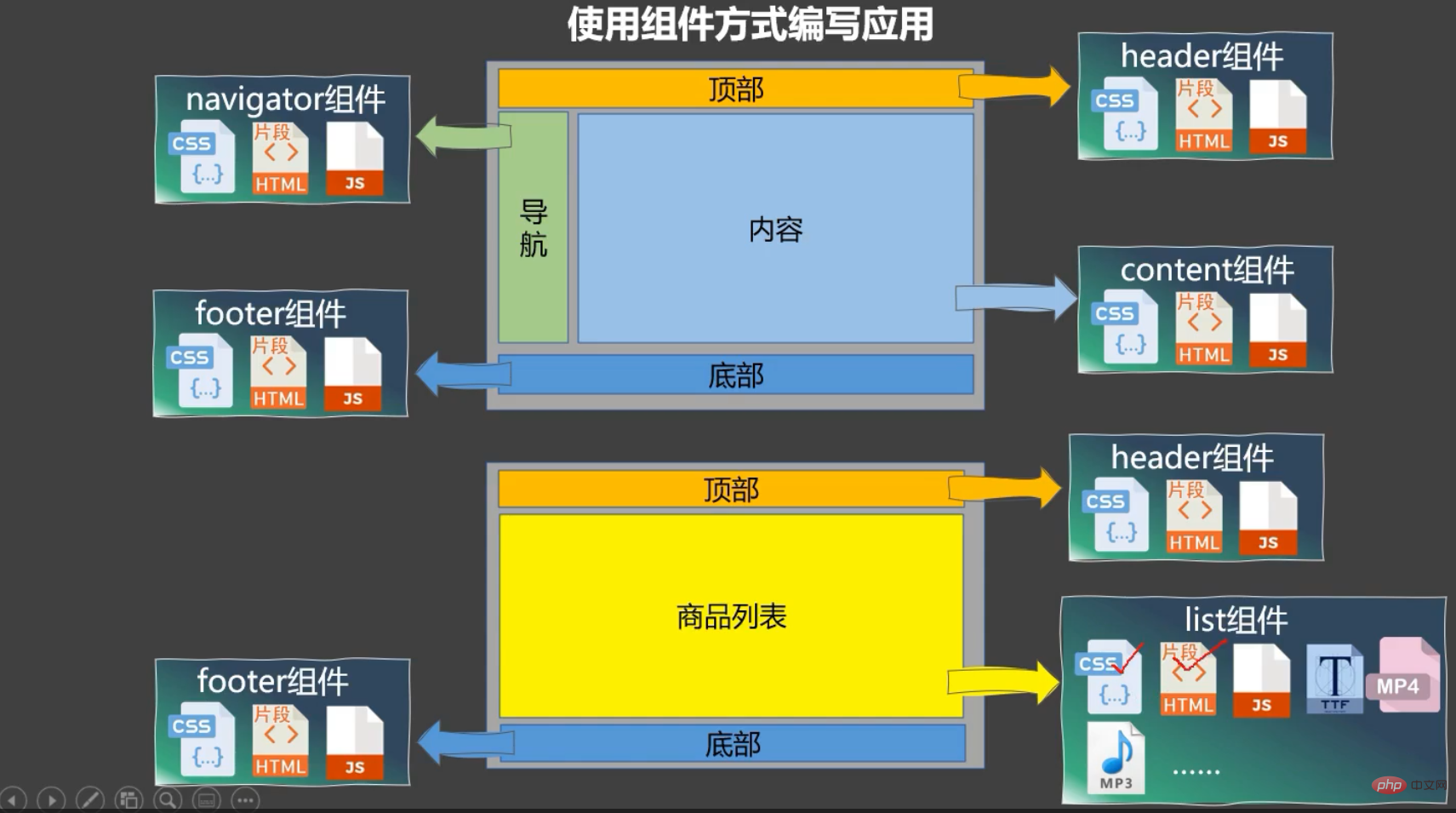
元件能做的事情,就是把每個功能進行了一個組合,裡面包含這個功能所需要的所有檔案,其他地方如果要複用,直接進入即可,注意我們html只是單獨這一部分的html部分。
元件是可以巢狀的,就如同我們的一個版塊還可以細分其他的版塊

定義:實現區域性功能程式碼(css、html、js)和資源(mp3、MP4、ttf等)的集合
模組:一個js檔案就是一個模組
元件:集合
模組化:就是將一個龐大的js檔案拆分成多個分支的模組 去共同完成一個功能(跟前面es6模組化程式設計一樣)
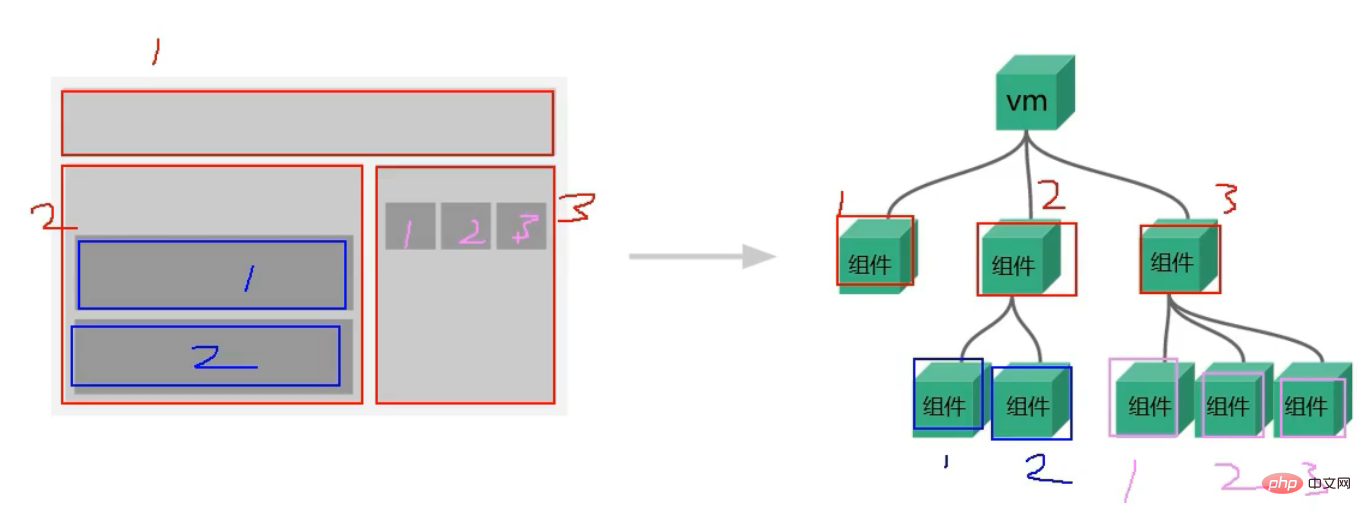
元件化:將一個網頁按照不同的功能拆分不同的元件
二.非單檔案元件
即一個檔案(a.html)中包含n個元件
單檔案元件:一個檔案(a.vue)只包含一個元件
1.基本使用
完成這樣一個小功能以前的做法

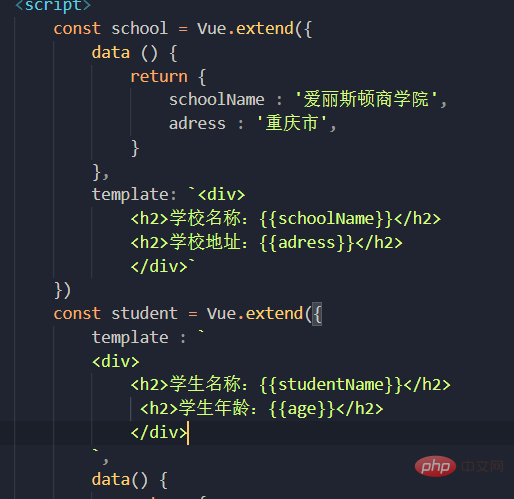
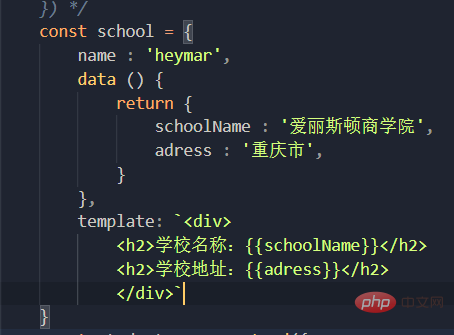
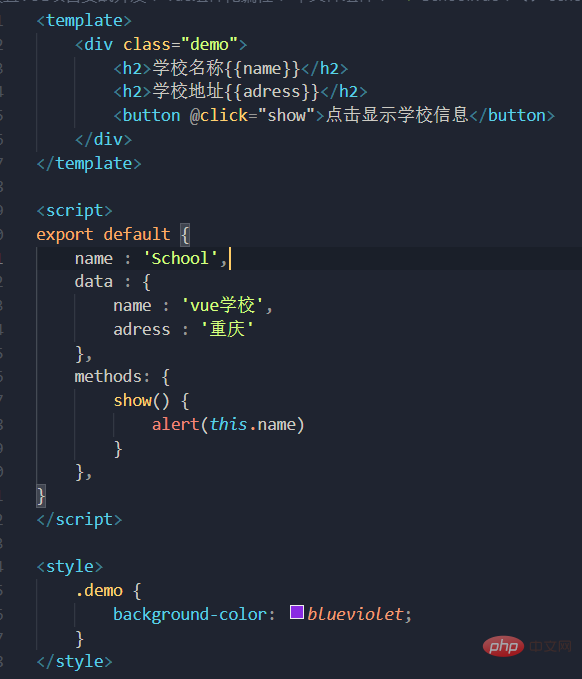
1.1建立元件
很明顯我們上面的案例可以分為學生和學校兩個元件,完成不同的兩個功能。

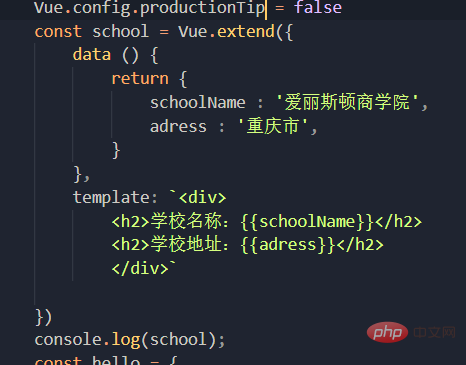
建立我們的元件有幾個注意點:
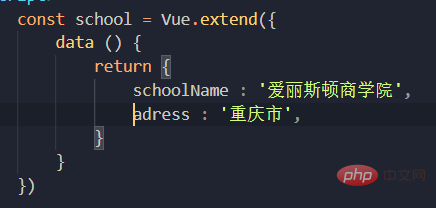
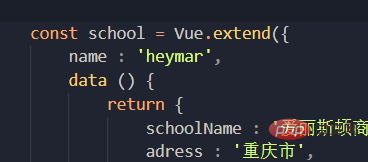
首先要記住固定寫法怎麼來建立,在vm範例外面寫Vue.extend然後裡面是一個設定物件,我們以前說過一個元件其實跟vm範例是很像的,確實很像,我們以前說的watch方法、計算屬性、自定義指令、過濾器等等這裡面都可以用,大多數一樣,但還是有點不一樣
第一個不一樣:我們的元件建立不用寫 el這個設定項,我們的元件建立過來並不是單獨給誰用的,元件就是一塊磚,哪裡需要哪裡搬,元件再多,最終都要歸vm老大哥管理,所以由vm來設定el,來指定給誰服務
然後就是data這個設定項不一樣,以前說過el、data的兩種形式,el是$mount,data就是可以簡寫為函數形式,但是返回值必須是一個物件,而建立元件的時候,data必須寫為函數式,為什麼,因為如果我這個範例要用你這個元件,又來一個網頁也需要用到這個元件,如果是物件形式,在記憶體中佔用的是同一塊空間,你改他改都會影響到對方,但是函數就不一樣了,我用一個變數來接受你的返回值,那這個資料只屬於我了,他用一個變數來接受返回值,他又有一份屬於自己的資料了,各管各的,各改各的,誰也不影響誰
之前分析過我們一個元件是包含js,css以及html部分片段程式碼的,但是這裡只有js邏輯,我們還需要定義一個模板

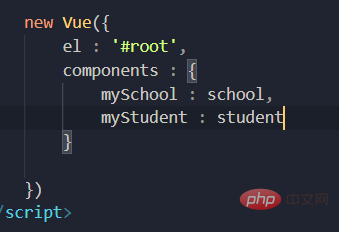
1.2註冊元件

一個全新的設定項components注意裡面寫鍵值對的方式,裡面的屬性名才是我們真正的元件名,後面的值只是我們剛才取的變數名,但是一般推薦都寫一樣,因為可以直接寫一個簡寫方式
而且這是區域性註冊方式
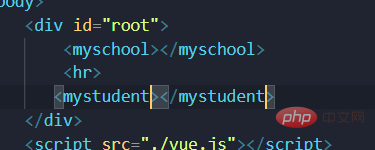
1.3編寫元件化標籤
將命名好的元件名字以html標籤形式寫上,名為:元件標籤

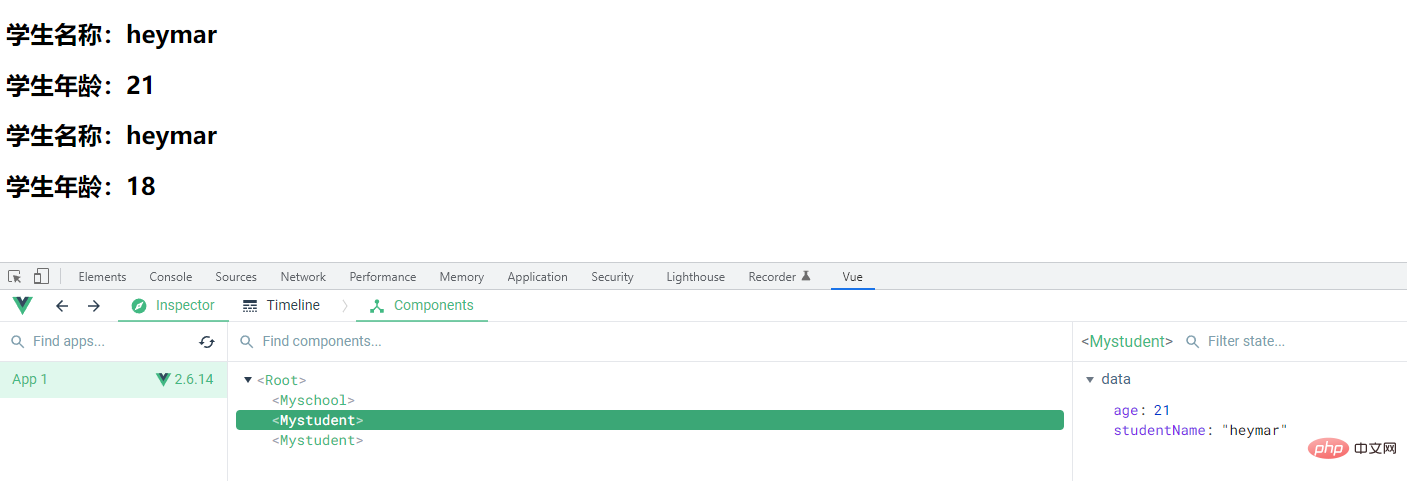
每個元件化標籤資料是分開的,互不干擾

1.4註冊全域性元件

1.5注意點
元件名:單個單詞(全小寫或者首字母大寫都可以)、多個單詞(全小寫或者同之前自定義指令用-連線並且迴歸原始屬性名用‘’包起來,還有一種方法所有單詞首字母都要大寫包括第一個首字母(但是隻適用於腳手架環境))
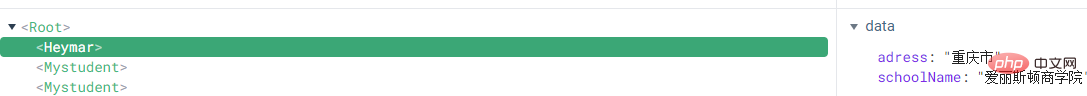
全新設定項name,可以指定該元件在開發者工具中使用的名字


元件標籤可以簡寫為自閉合形式.但是必須在腳手架環境下

定義元件簡寫直接簡寫為一個物件,不寫Vue.extend

2.元件的巢狀
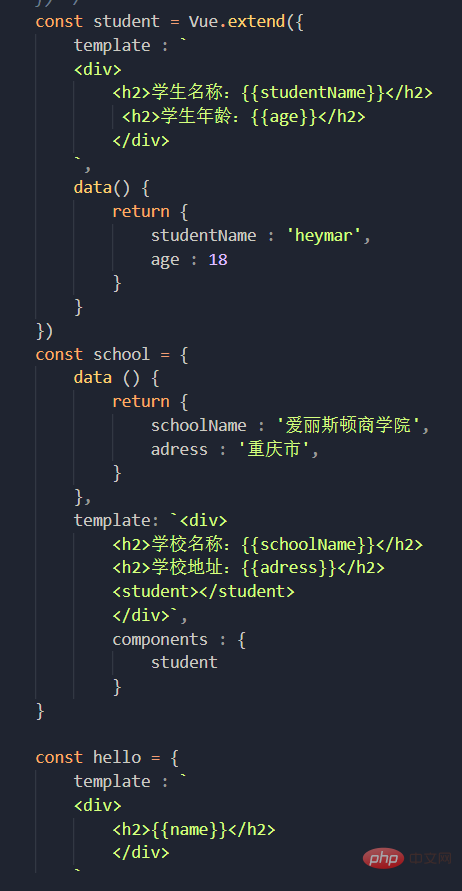
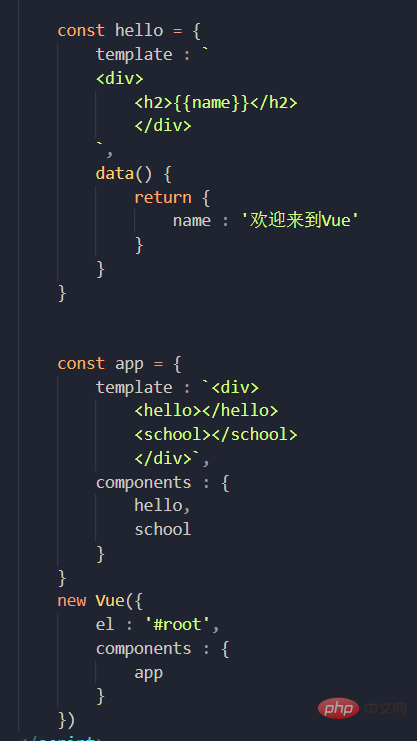
首先我們一般正規開發在vm下只有一個元件app這個元件會代理我們vm會管理所有元件,我們app管理的子元件有兩個hello和school,所以要把他們註冊在app裡面,並把元件標籤寫在app的template裡面,school下面有一個子元件student,同樣的他要註冊在student下面,他的元件標籤寫在school的template裡面,最終vm範例只有一個註冊元件,app,我們的html結構也只有一個元件標籤,app
總之巢狀要注意的一點就是:子元件一定要把自己的元件標籤寫在父元件裡面,把自己註冊在父元件裡面,一直寫到app結束,最後把app寫在vm裡面去



3.VueComponent建構函式
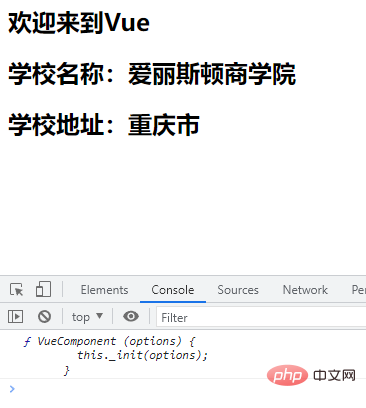
我們的元件本質上是一個VueComponent的建構函式,是我們一Vue.extend,就會幫我們建立一個建構函式並賦值給這個變數


我們只需要寫上元件標籤
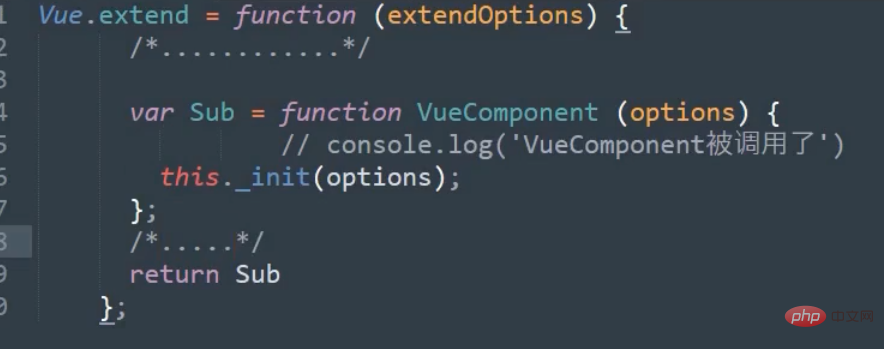
或者閉合標籤,vue解析時就會生成這個建構函式的範例,幫我們new出來 每次呼叫Vue.extend創造出來的建構函式都是全新的,分析原始碼可以發現,每次Vue.extend都會創造一個新的Component建構函式

我們在new Vue中methods、computed、watch等裡面的函數this指向都是vm範例物件,我們在元件中的methods、computed、watch等裡面的函數this指向都是VueComponent的範例物件,簡稱vc(只出現在課堂上,在外要說元件範例物件),而且他跟vm基本一致,也有資料代理,資料劫持等等
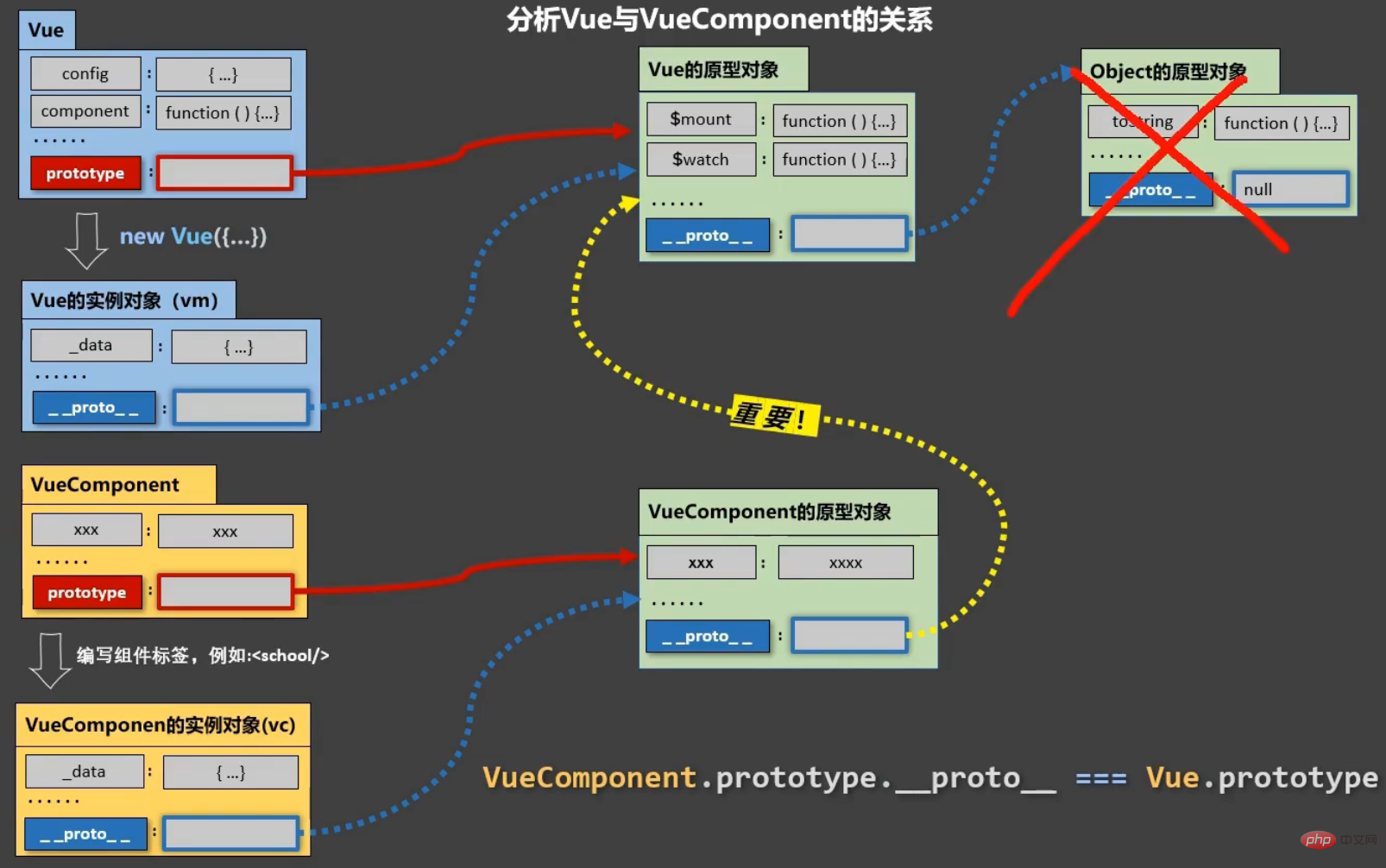
4.一個重要的內建關係
VueComponent.prototype.proto == Vue.prototype心裡那根線要搭建起來

目的:讓元件vc也可以用到vue原型上的屬性和方法
三.單檔案元件
我們說過一個元件.vue的檔案是包含html、js、css在內的,所以一個標準的單檔案元件,需要html(template標籤)、js(script標籤)、css(style標籤)
外掛:vetur(pine wu)安裝了後可使用快捷鍵<v直接回車,快速生成一個一個單檔案元件模板
先建立一個功能元件school

需要注意的是
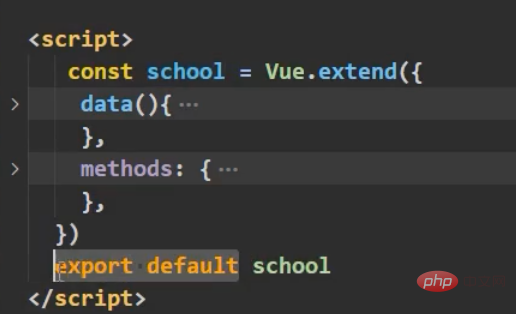
一。因為我們元件需要給人蔘照,所以我們在寫元件的時候需要暴露出去,一般暴露的就是script,而且這是簡寫形式,真正的原版本如下,
二。還有就是我們的name設定項一般來說根檔名保持一致,我們的檔名一般也是採取的首字母大寫的形式,跟vue管理工具能夠保持一致
三。我們的template標籤裡面應該由一個div包裹

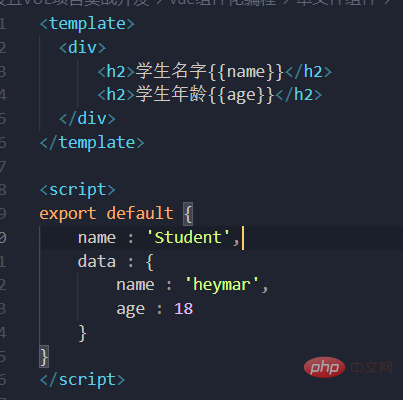
- 再定義一個student元件

沒樣式可以不寫樣式
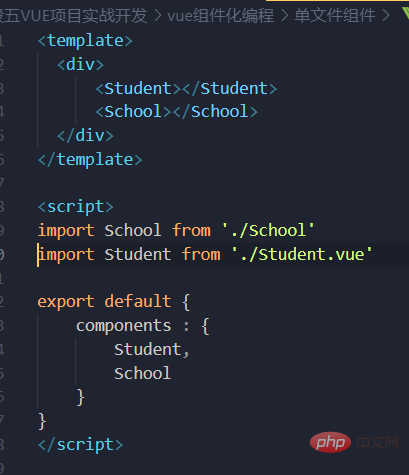
接下來這一個元件必須的有,之前就說過,由一個代替vm管理下面所有元件的元件,處於一人之下,萬人之上的位置,那就是app元件
這個元件一般是用來引入我們的子元件,並註冊,注意引入是寫在export之外,然後還需要在template呼叫

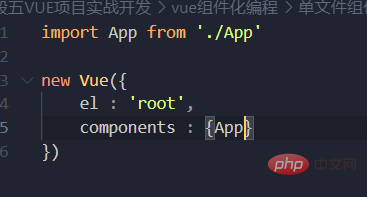
然後我們就需要一個vm老大哥來指揮元件搭建服務於誰,一般是定義一個main.js的js檔案
匯入並註冊我們的App元件,如果要保持下一個頁面乾淨就可以在這裡寫一個template模板把app元件標籤寫進去,也可以下一個頁面見

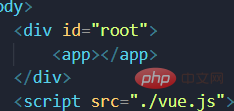
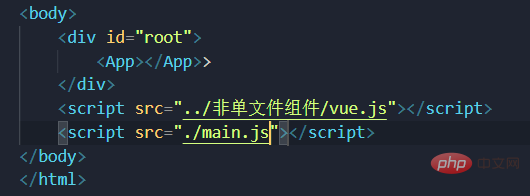
最後我們需要一個容易,vue模板html檔案來匯入我們的main.js
注意:要先引入我們的vue,才能使main.js裡面的new Vue生效

自此我們一個單檔案元件環境全部搭建完畢,但是要執行的話必須配合腳手架環境。
(學習視訊分享:、)
以上就是一文帶你詳解Vue中的元件化程式設計的詳細內容,更多請關注TW511.COM其它相關文章!