console.log()的作用是什麼
console.log()的作用:將引數指定的內容輸出到控制檯中,方便偵錯程式碼。console.log()與alert相比,它能看到結構化的東西,而alert淡出一個物件就是「[obujct object]」,但comsole能看到物件的內容,且console不會打斷頁面的操作。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
console.log()
語法:console.log("內容");
作用:將"內容"輸出在控制檯中,方便以後的偵錯,是一個使用頻率極高的功能。(控制檯在瀏覽器中按F12,開啟開發者模式的第二項(console)即可,並且也可以在console索引標籤下即時做測試)
console.log()主要是方便調式javascript用的,可以看到在頁面中輸出的內容,與alert相比,它能看到結構化的東西,而alert淡出一個物件就是[obujct object],但comsole能看到物件的內容,console不會打斷頁面的操作。
相比alert他的優點是:
他能看到結構話的東西,如果是alert,淡出一個物件就是object object,但是console能看到物件的內容。
console不會打斷你頁面的操作,如果用alert彈出來內容,那麼頁面就死了,但是console輸出內容後你頁面還可以正常操作。
console裡面的內容非常豐富,你可以在控制檯輸入console,然後就可看到。
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}登入後複製它有網頁的各種提示。
console.log()的預留位置
此處:主要聊一聊console.log()的預留位置。其共有五種預留位置
- %s 字串
- %d 或 %i 整數
- %f 浮點數
- %o 物件的連結
- %c CSS格式字串 如果方法的第一個引數中使用了預留位置,那麼就依次使用後面的引數進行替換。
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很積極'
}
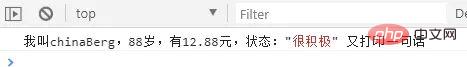
console.log('我叫%s,%d歲,有%f元,狀態:%o', name, age, money, obj.status, '又列印一句話')登入後複製
谷歌列印結果.png
可以看到我們後面使用的引數對前面的預留位置進行了替換,有點像我們字串拼接的簡化操作。比如我們es5中的字串拼接:
console.log('我叫' + name + ' ,' + age +'歲,有' + money + '元')登入後複製es6已經有了更強悍的字串模板:
console.log(`我叫${name},${age}歲, 有${money}元`);登入後複製es6的字串模板中,只能使用%c預留位置,其他預留位置是沒有效果的。
// 注意這裡字串模板的最後插入了%f
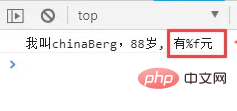
console.log(`我叫${name},${age}歲, 有%f元`, 12.88);登入後複製
%f沒有效果.png
%c預留位置還是略有趣味的:
const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 預留位置填入
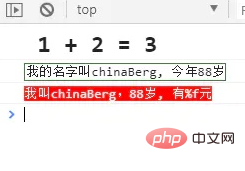
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字串拼接形式中插入%c預留位置
console.log('%c我的名字叫' + name + ', 今年' + age + '歲', css2);
// es6字串模板中插入%c預留位置
console.log(`%c我叫${name},${age}歲, 有%f元`, css3);登入後複製
谷歌列印效果.png
可以看到這些列印的內容已經被新增了我們的樣式。
【推薦學習:】
以上就是console.log()的作用是什麼的詳細內容,更多請關注TW511.COM其它相關文章!