foreach和for迴圈的區別是什麼
區別:1、for通過索引來回圈遍歷每一個資料元素,而forEach通過JS底層程式來回圈遍歷陣列的資料元素;2、for可以通過break關鍵詞來終止迴圈的執行,而forEach不可以;3、for可以通過控制迴圈變數的數值來控制迴圈的執行,而forEach不行;4、for在迴圈外可以呼叫回圈變數,而forEach在迴圈外不能呼叫回圈變數;5、for的執行效率要高於forEach。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
1、for迴圈 和 forEach的區別
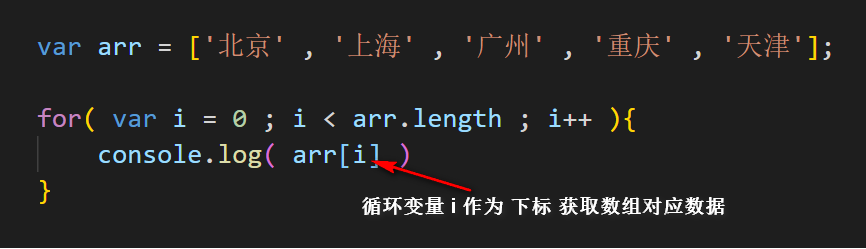
(1) for迴圈是通過 生成 陣列的索引下標 迴圈遍歷陣列的每一個資料元素

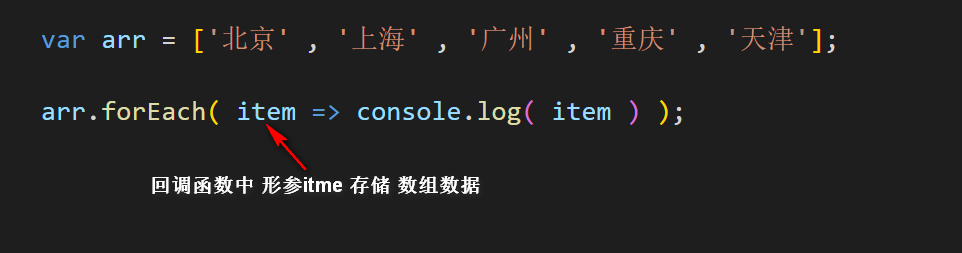
forEach是 JavaScript定義的陣列的函數方法 通過 JavaScript底層程式 迴圈遍歷陣列的資料元素

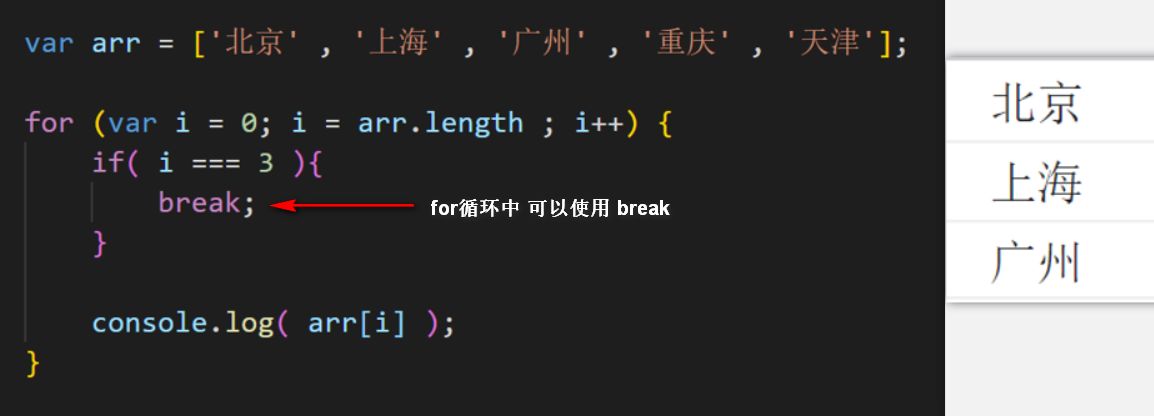
(2) for迴圈 可以 通過 break 關鍵詞 來終止迴圈的執行

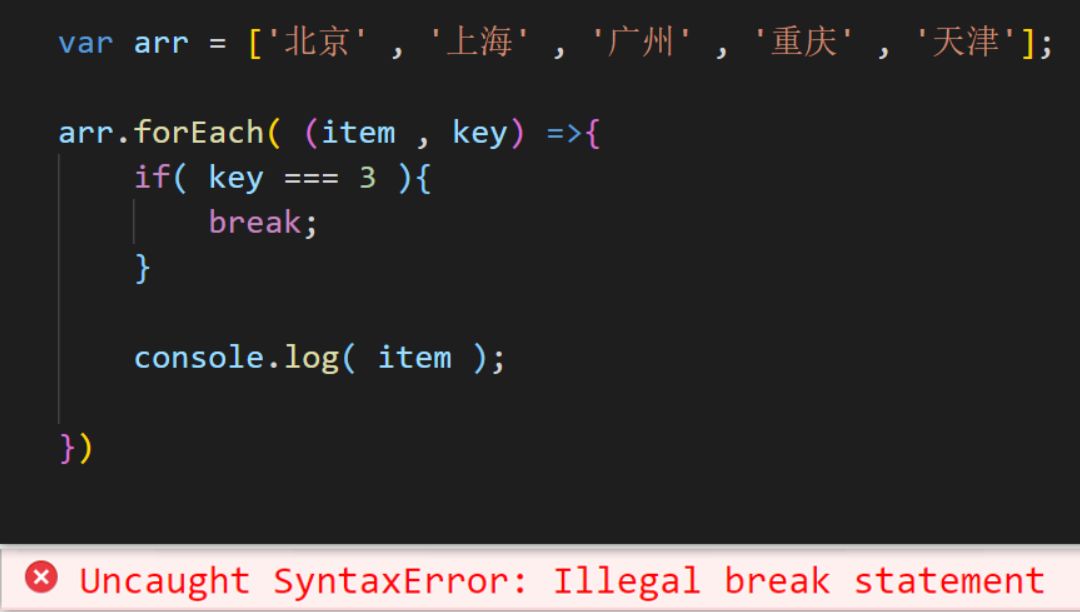
forEach 中 呼叫執行 break 程式會報錯

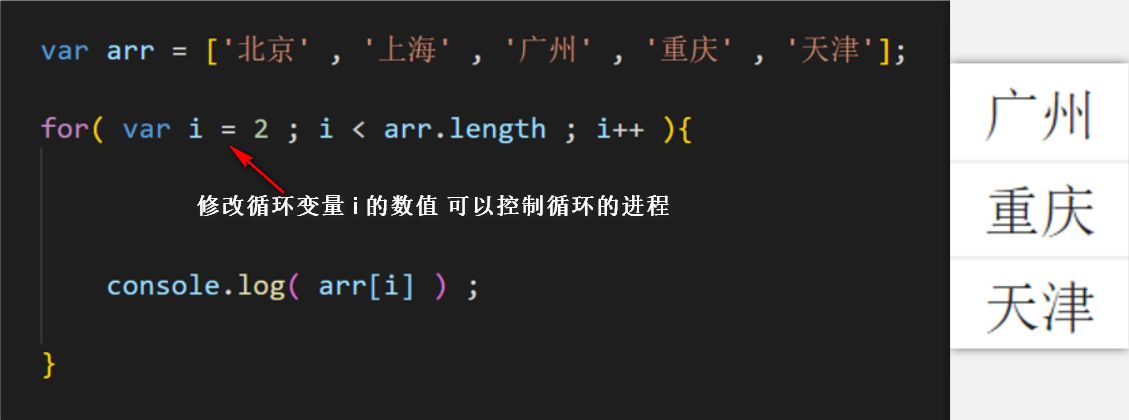
(3) for迴圈可以通過 控制迴圈變數 的數值 控制 對於迴圈的執行

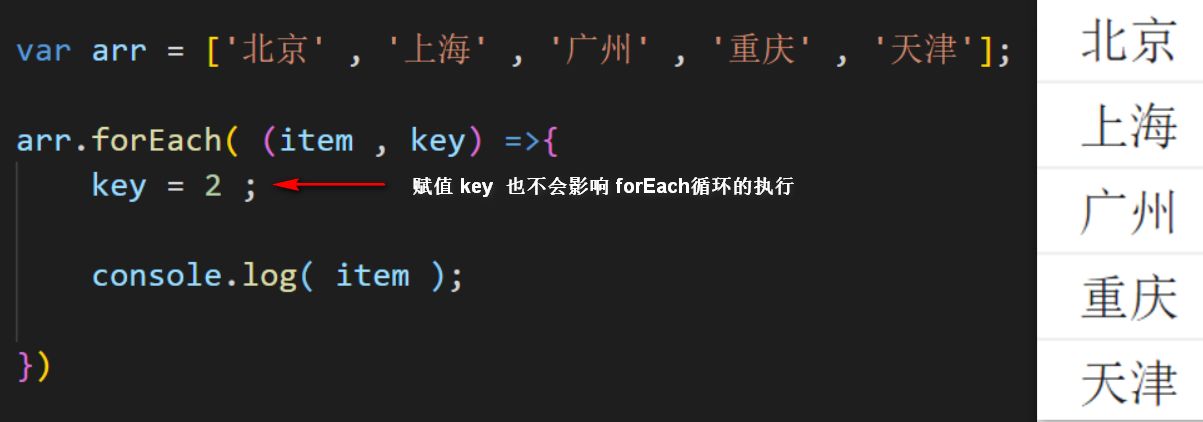
forEach迴圈 中 引數儲存資料都是底層程式進行賦值 無法進行賦值修改等操作

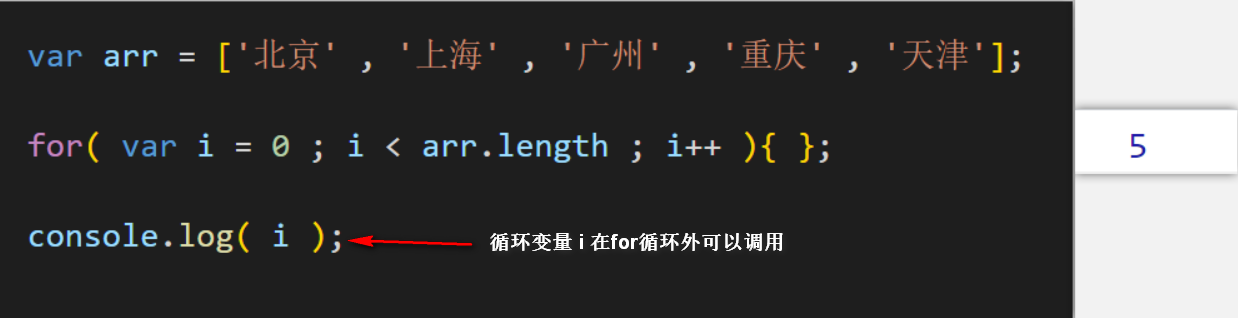
(4) for迴圈 在迴圈外 可以呼叫回圈變數

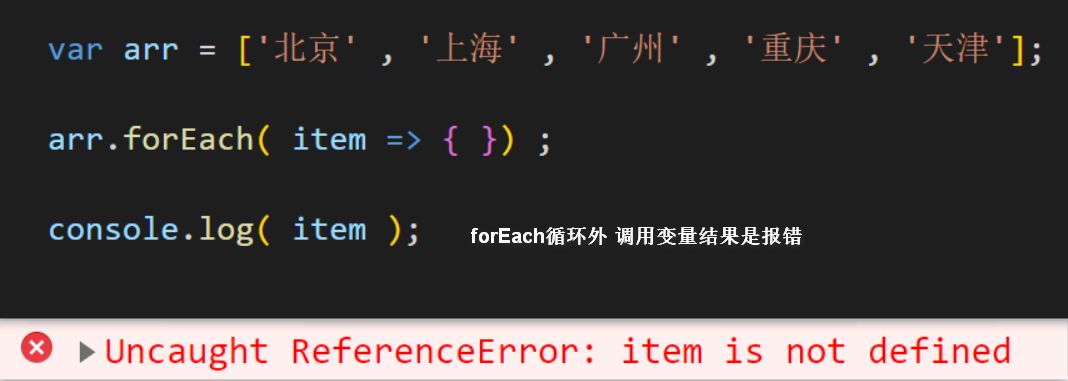
forEach迴圈 在迴圈外 不能呼叫 迴圈變數

(5) for迴圈的執行效率 要 高於 forEach迴圈
2、for迴圈 和 forEach迴圈的對比
既然 for迴圈 和 forEach迴圈 兩個迴圈語法 看上去 for迴圈 更加方便 更加合理 為什麼還要有 for迴圈 和 forEach 兩個迴圈呢?
首先 for迴圈的執行 只能是通過迴圈生成索引下標數值 然後通過索引下標 操作 陣列的資料元素
但是 forEach 可以通過設定引數 來 儲存 索引下標 資料數值 這樣在操作上更加的便利

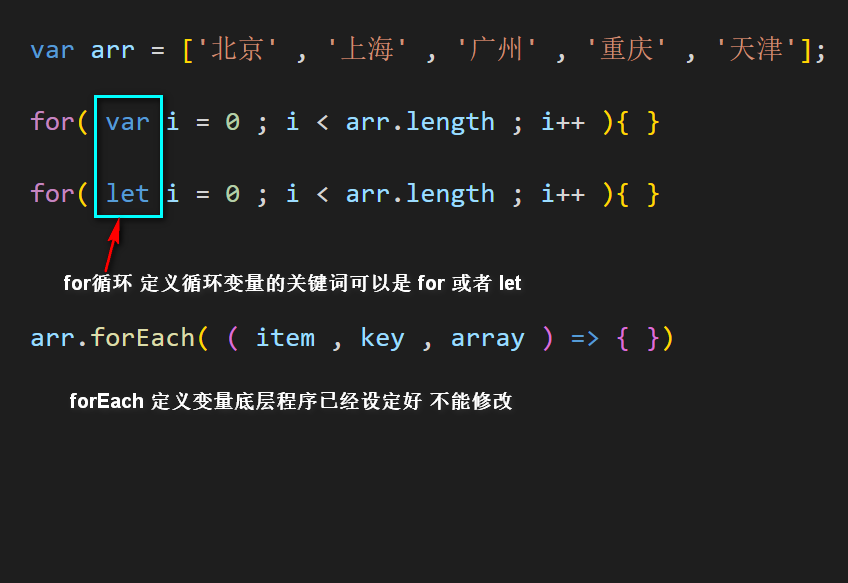
其次 for迴圈 生成 定義迴圈變數 可以 使用 var 或者 let 等關鍵詞 這樣可以根據迴圈執行的需要 設定 宣告變數的關鍵詞
但是 forEach 底層使用的是 let 關鍵詞宣告變數 並且只能是這個關鍵詞宣告變數 是不能修改的

實際專案中我們可以根據自己專案的實際需求,判斷我們需要使用的是for迴圈還是forEach迴圈。好了,本文就分享到這裡了。
如果想要獲取Web前端學習資料、原始碼的同學們,請用手機點選下方連結,獲取海量資料包喲!
以上就是foreach和for迴圈的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!